Design view in Visual Studio and Visual Web Developer Express 2008 provides several tools that help with absolute and relative positioning of controls. I’d like to describe how do they work and what kind of visual hints the designer provides.
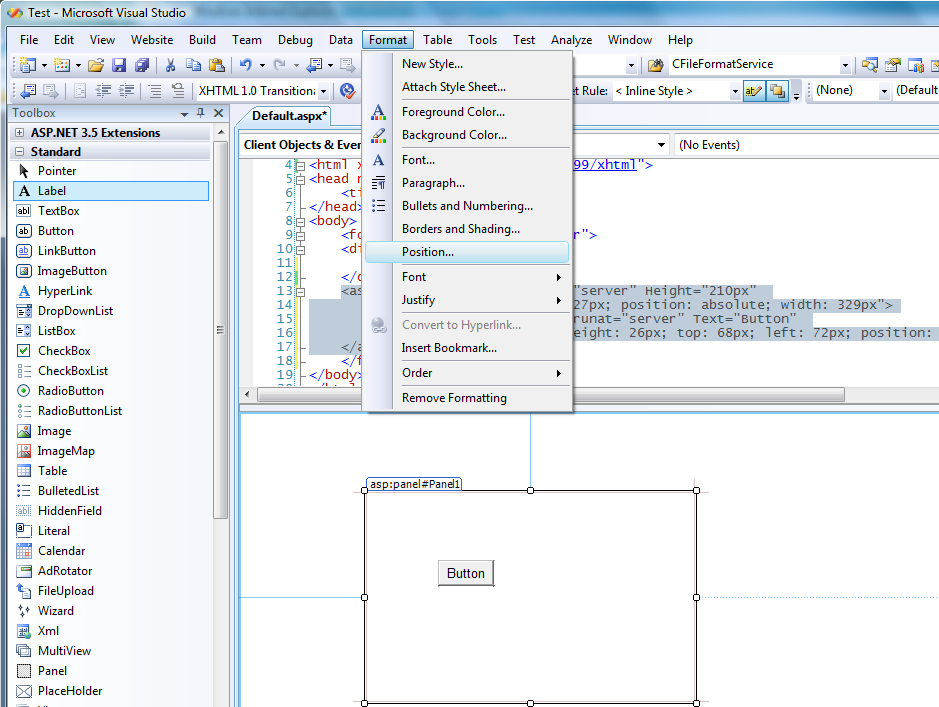
How do I set my control position to absolute? Use Format | Position menu:

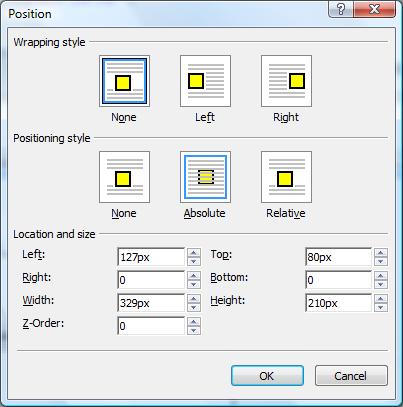
Unfortunately, because of a bug, the menu is disabled for <span> and <a> based controls. To enable the menu, add style=”display:block” to labels or hyperlinks. This will be fixed in the next service pack. You can then use the Position dialog to set positioning mode:

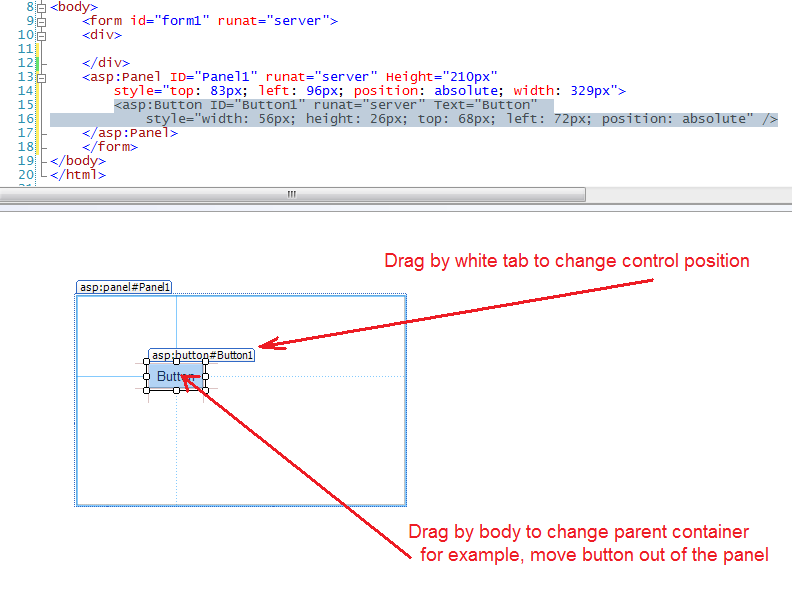
In most cases you’ll want absolute positioning. After setting the position you should be able to move the control around. There are two ways you can move the control:

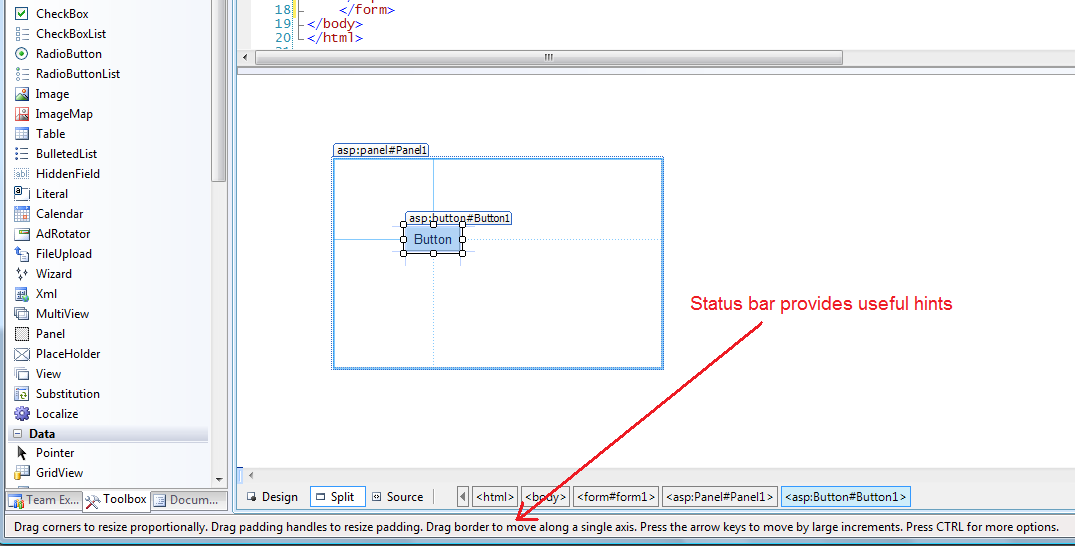
Watch the status bar, it provides hints about various options you have in moving and resizing

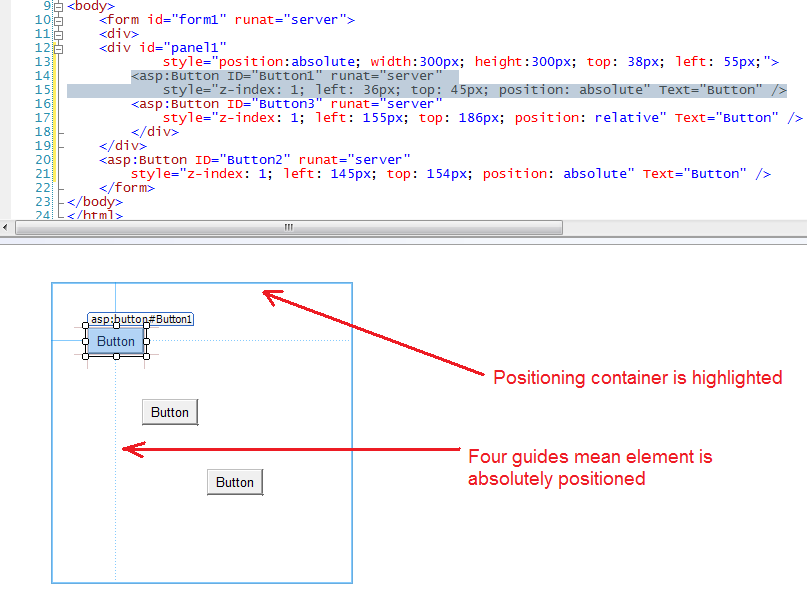
Designer also provides visual cues to which element is control’s positioning container. This is important to know since absolute positioning in CSS does not work the same way it works in Windows Forms. Controls are not always positioned relatively to their immediate parents. Instead, they are positioned relatively to their containing block. For absolutely positioned controls that would be the nearest ancestor that has position attribute set in its style or a body element. When you select absolutely positioned control, designer display four guides and highlights the positioning contaner.

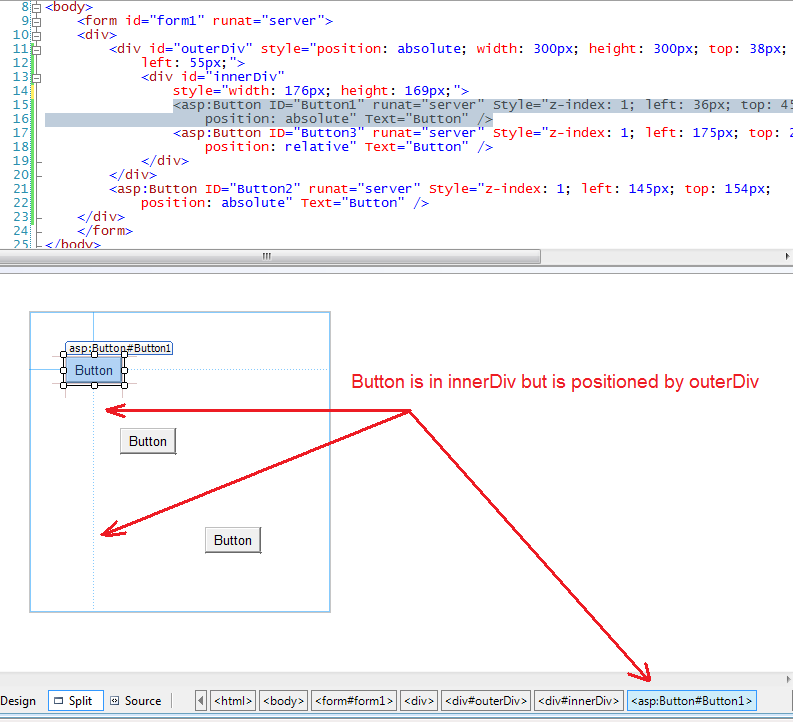
Here is an example when element is in a div, but is positioned by another, outer div

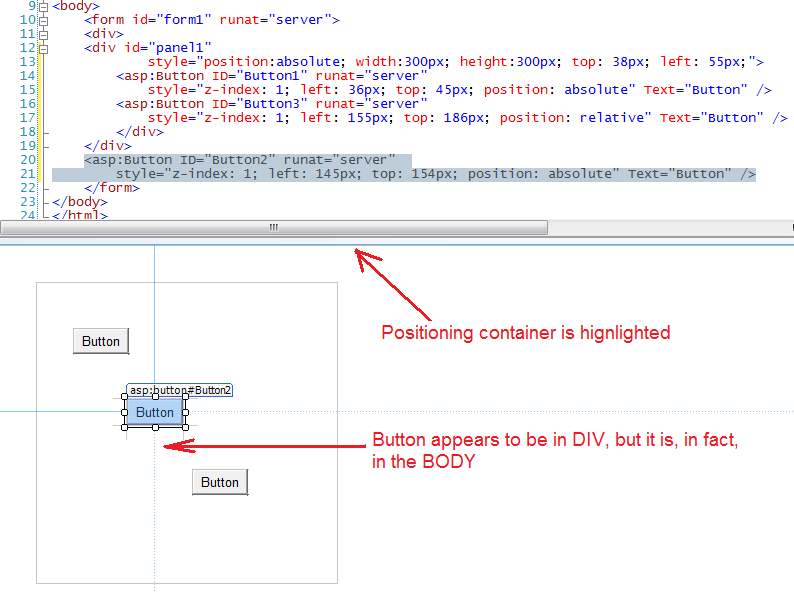
In this example button appears to be in <div>, while, in fact, it is in the <body> element.
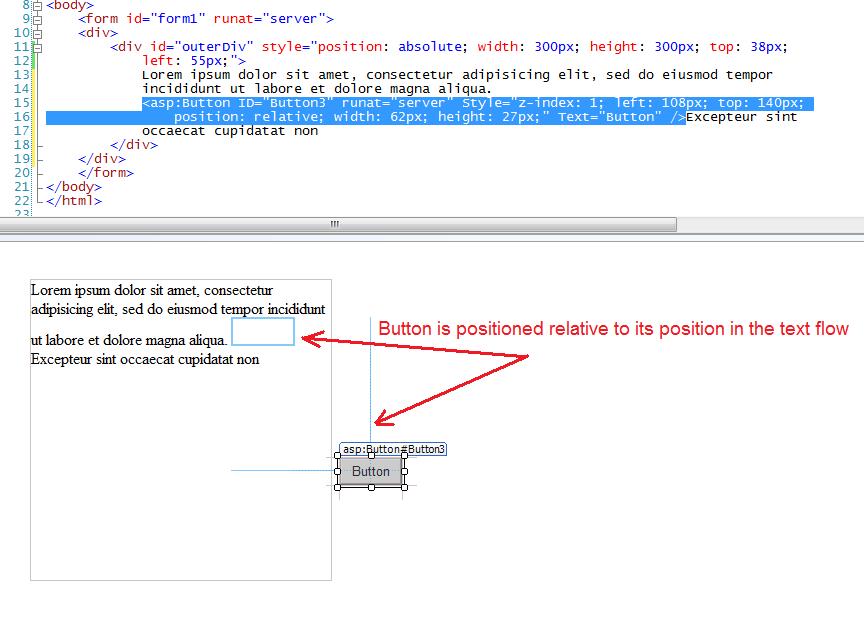
 Designer also supports relative positioning. Relative positioning is tricky though. It is not relative to the parent control. Instead, relative position describes shift of the element from its normal position in the layout.
Designer also supports relative positioning. Relative positioning is tricky though. It is not relative to the parent control. Instead, relative position describes shift of the element from its normal position in the layout.

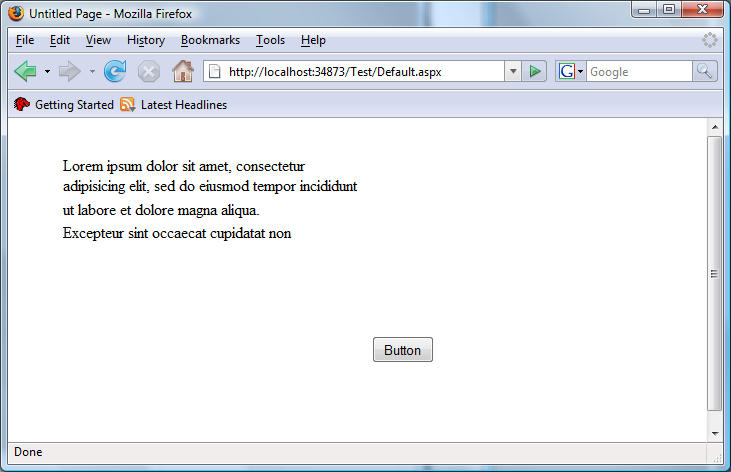
As you can see, if element is relatively positioned, designer only draws two guides instead of four. Although rendering seems odd, this is exactly how FireFox renders the page:

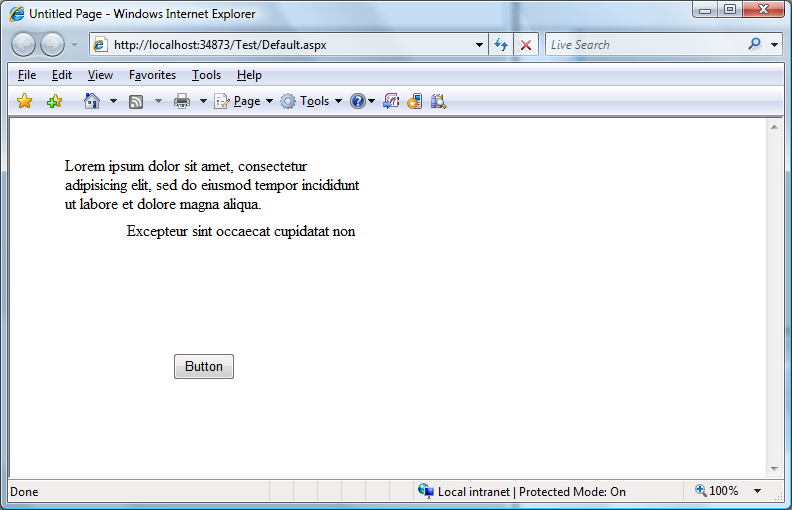
Unfortunately, IE7 does not render the page same way FireFox and Visual Studio 2008 Web designer do:

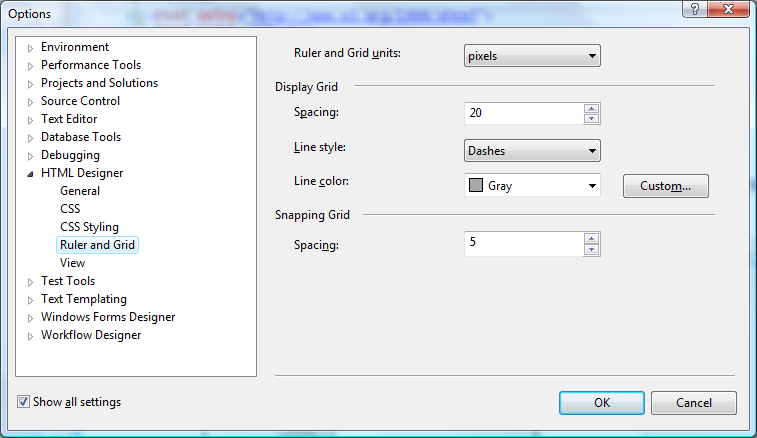
In order to help with element alignment, designer provides a grid, ruler and ability to snap element position to the grid. You can activate this functionality in Tools | Options

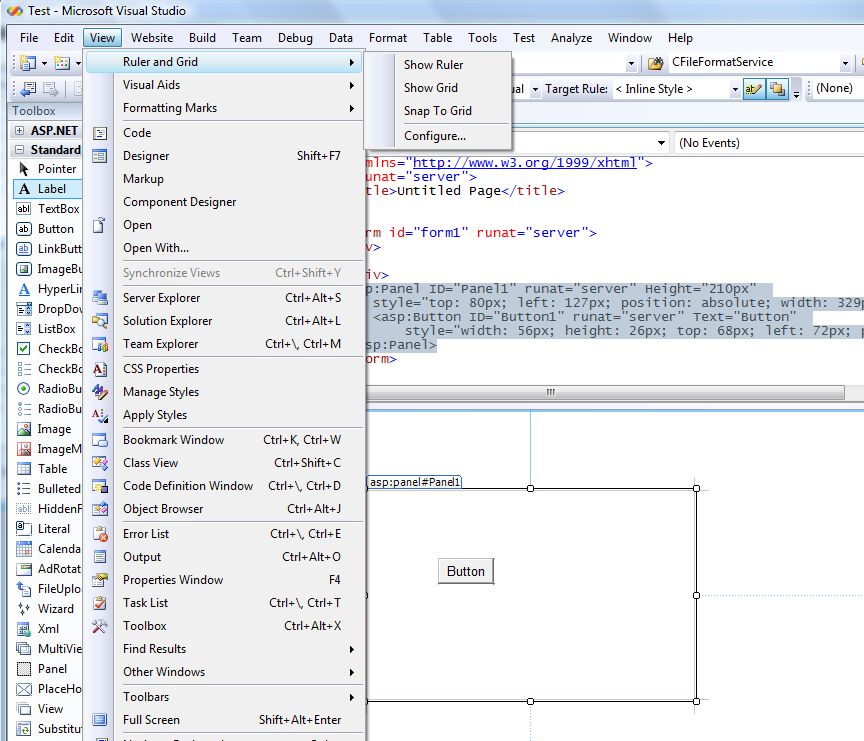
As well as in the View menu


0 comments