Today we released ASP.NET MVC Beta, available here on the Microsoft Download Center. The release is installable to Visual Studio 2008 (either RTM or SP1) or Visual Web Developer Express (SP1 only), and includes a "Go Live" grant in the license. Scott Guthrie has written an excellent blog post covering the complete details of this release, so I’ve simply pasted the summary list of new features in this release with links to his blog content:
What’s new in ASP.NET MVC Beta?
- New "Add View" Menu in Visual Studio
- New Scripts directory and jQuery Support
- Built-in Model Binder Support for Complex Types
- Refactored Model Binder Infrastructure
- Strongly Typed UpdateModel and TryUpdateModel WhiteList Filtering
- Improved Unit Testing of UpdateModel and TryUpdateModel Scenarios
- Strongly Typed [AcceptVerbs] attribute
- Better Validation Error Messages
- HTML Helper Cleanup and Refactoring
- Silverlight / ASP.NET MVC Project Integration
- ASP.NET MVC Futures Assembly
- Bin and GAC Assembly Deployment
New Add View menu
From a Web Tools perspective, this release includes a cool new productivity tool called "Add View" that makes it very easy to create new views, optionally strongly-typed and deriving from a Master Page of your choice. A brief walkthrough follows:
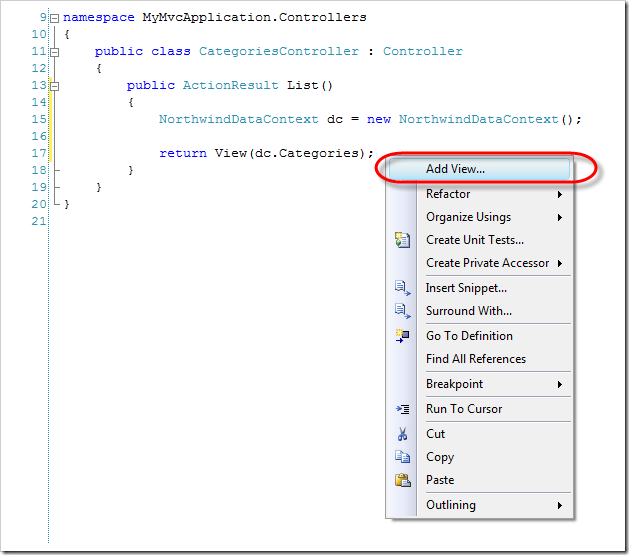
To invoke the Add View tool, simply right-click within a Controller action method (any method returning an ActionResult or derived type from ActionResult):
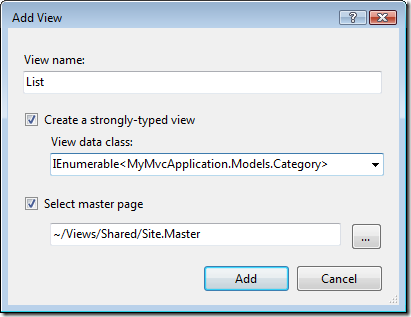
This brings up the Add View dialog, which allows you to specify a View Name (defaults to the name of the Controller action method), and optionally a ViewData type and Master Page. When specifying a ViewData type, you can either pick from a dropdownlist of available types referenced by the project, or you can type a custom value directly. In the example below, I have typed IEnumerable<MyMvcApplication.Models.Category>, because I want to display a list of Categories instead of a single Category. Note that you may need to Build your project first before types will appear in the ViewData dropdown.
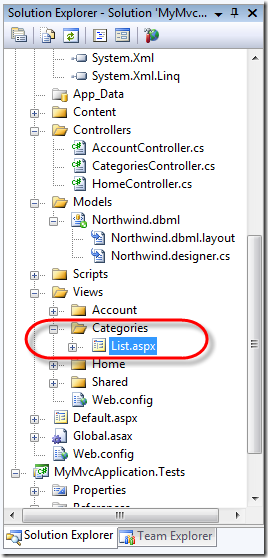
Upon confirming the Add View dialog by clicking the "Add" button, a new View page is added to the project. Notice that it is placed automatically under the correct Views subfolder, named according to the Controller class (~/Views/Categories, in this example).
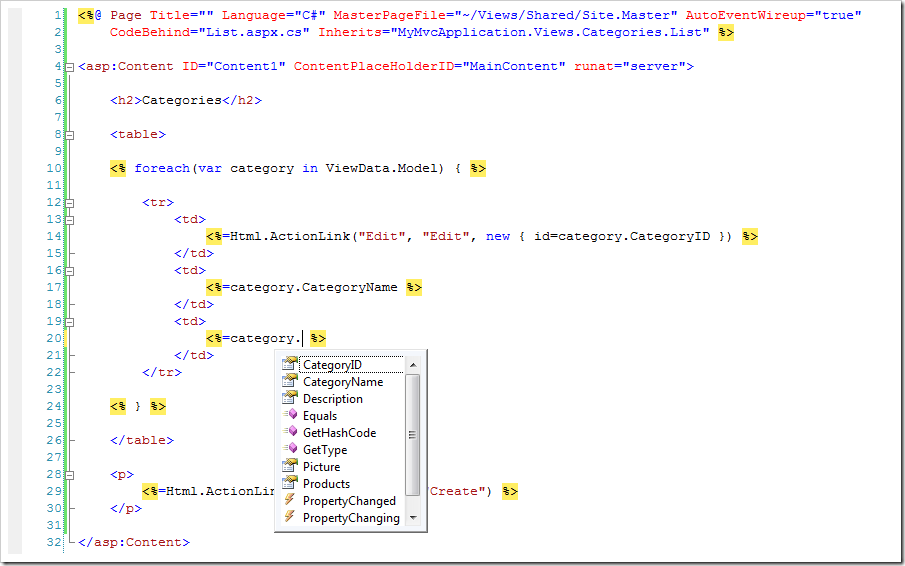
The View page is also automatically opened in the editor so that you can begin writing your View content. Be sure to Build your project in order to see IntelliSense against your specified ViewData type within <% %> blocks.
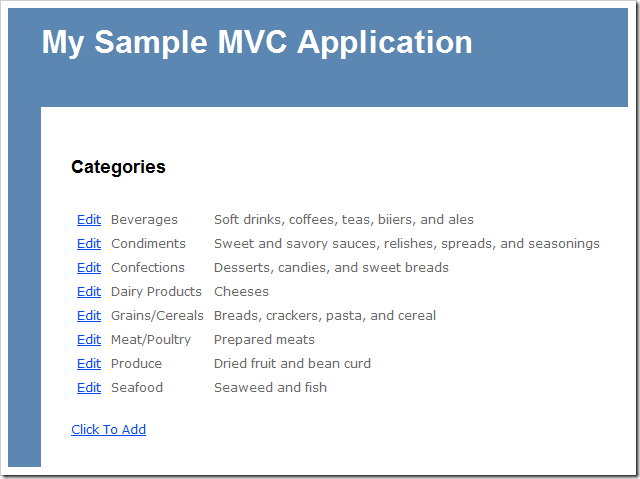
The finished rendering of this example would appear as follows:
We hope you really enjoy the productivity gains from this new Add View feature! We are looking forward to providing even more tools like this in the final MVC RTM release, so stay tuned!
–Bradley Millington | Visual Web Developer Team






0 comments