Back in December I have posted an article which described a limitation of the organizational identities support in the ASP.NET project templates in Visual Studio 2013.
In a nutshell. The ASP.NET project templates in Visual Studio 2013 have the ability to automatically create an entry for your application in Azure Active Directory – so that your project is created already configured to perform web sign on from the very start. That task requires a write operation in the Azure AD of choice, hence Visual Studio needs to acquire a valid token for performing it. To do so, it prompts you – the developer – for a valid account with administrative privileges in the target directory.
Azure AD admits both “native” directory users (often of the form <user>@<tenant>.onmicrosoft.com) and Microsoft Accounts (abbreviated MSA), however Visual Studio was able to perform this task only via “native” directory users. Given that many Azure subscribers routinely use an MSA to perform most tasks in their subscriptions, and that the default directory in such subscriptions initially contains just that MSA in its users collection, this limitation was something we wanted to resolve soon.
I am happy to announce that the problem has been resolved in VS 2013 Update 3! You can now use an MSA to configure your ASP.NET apps to use Azure AD for authentication. In this post I will show you how to take advantage of the feature. Rather than just giving you instructions, I will also give you some context about the directory assets that every Azure subscribers get out of the box.
Your Default Azure AD Tenant in Your Azure Subscription
Here there’s some background on we are going to work with.
Every Azure subscriber automatically gets a default azure AD tenant, that can be used for development purposes. The rules are slightly different between the case in which your subscription is backed by your organization and connected to your on-premises directory, and the case in which you subscribed as an individual using your MSA. In this post I will focus on the latter.
In fact: to make sure I’d describe the experience as faithfully as possible, for this tutorial I created a brand new MSA (testmsauser@outlook.com) and I used it to get a free trial subscription.
Done that, I headed to https://manage.windowsazure.com.
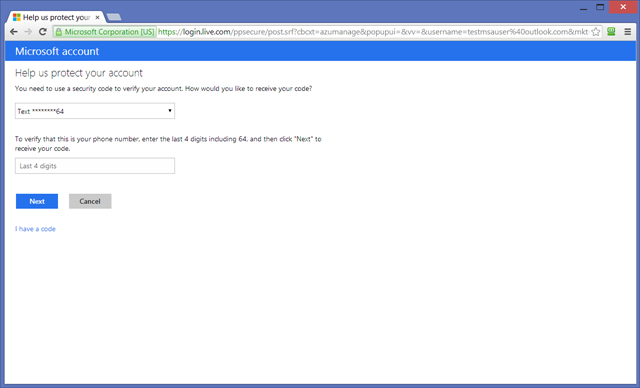
Of course I set up my new MSA with 2 factors authentication, hence the screen below. I am sure that all of you did that already ![]() but just in case, you can do it here.
but just in case, you can do it here.
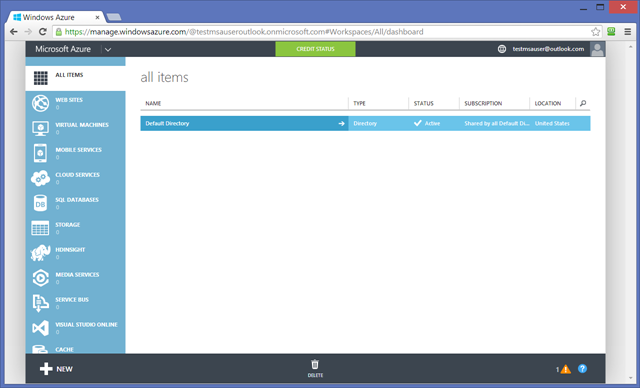
Once you’re in, you’ll see that your subscription contains a default directory. Let’s click on that.
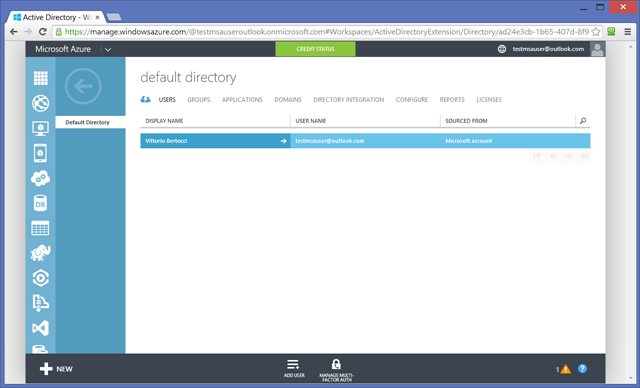
The default directory is a full blown Azure AD tenant, ready for you to develop against. Let’s take a look around: click on USERS form the top bar.
At creation time, the only user in the the Azure subscription’s administrator: in our case, testmsauser@outlook.com. It is in the global administrators role for the directory, which means that it can do pretty much anything.
From here you can add new users: they can be guest users (from MSA or other directories), or they can be native directory users, originating from this tenant. You’ll do that later in this tutorial.
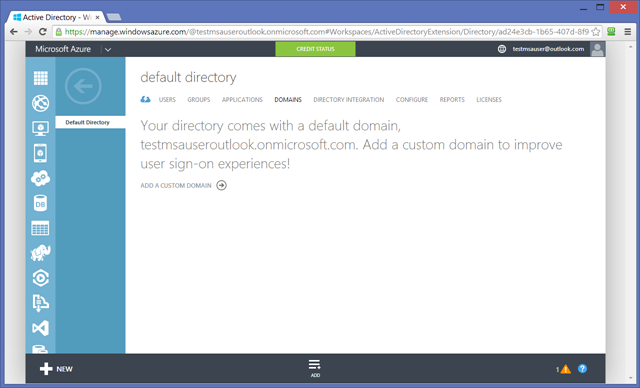
Such users will <user>@<tenant>.onmicrosoft.com. In out case, what is the value of “<tenant>”? To find out, click on DOMAINS.
Azure created the default directory by deriving the domain name from the MSA of the administrator: in this case, our tenant is testmsauseroutlook.onmicrosoft.com. You can add custom domains by going through a verification step, but for our purposes the default domain will do just fine.
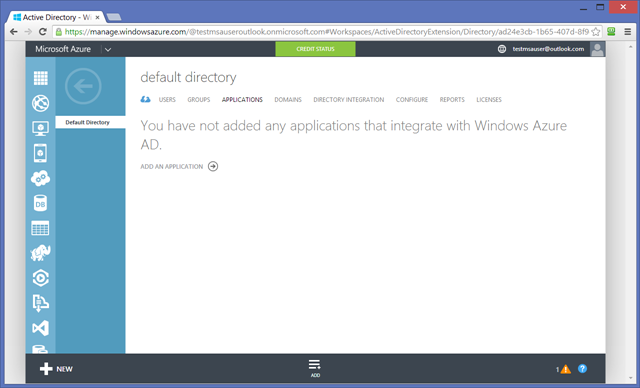
Before leaving the portal and switching to Visual Studio, let’s take a quick look at the APPLICATIONS tab.
As the subscription is brand new, there are no entries here yet.
In order to protect an application with Azure AD, Azure AD needs to know important details about the app: which URLs it will use, which identifiers will be exchanged at authentication time, and so on. You can let Azure AD know about your application by creating a new entry for it via the portal, that’s what the ADD button on the bottom bar does. However, as mentioned at the beginning of the post you can also provision an app entry directly via Visual Studio 2013. That’s pretty handy, given that Visual Studio can automatically provide application properties (like the app URL, which at development time will likely be the URL assigned by IIS Express) that you would otherwise have to type.
Creating an ASP.NET App Protected by Azure AD
Did you install the RTM of Update 3 for Visual Studio 2013? Excellent! Follow along the instructions below to create an Azure AD protected project.
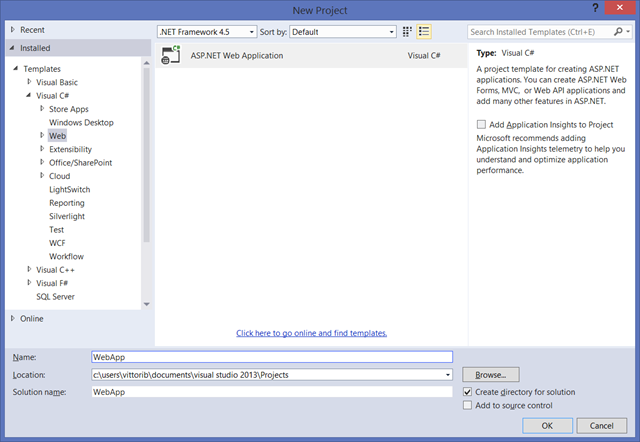
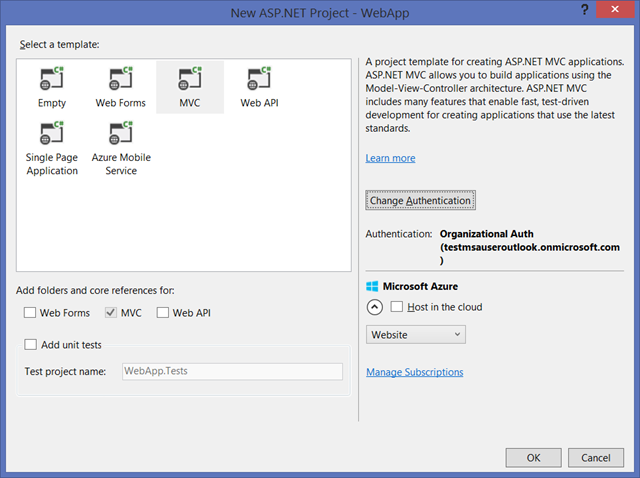
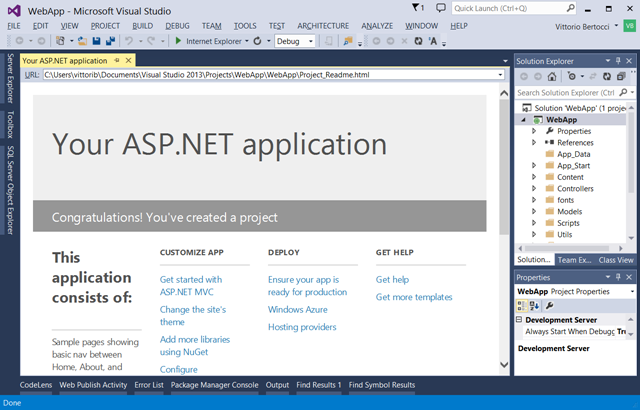
Select new project, web. Pick ASP.NET Web application.
In this tutorial I’ll create an MVC app, but you can pick Web Forms or Web API just as well.
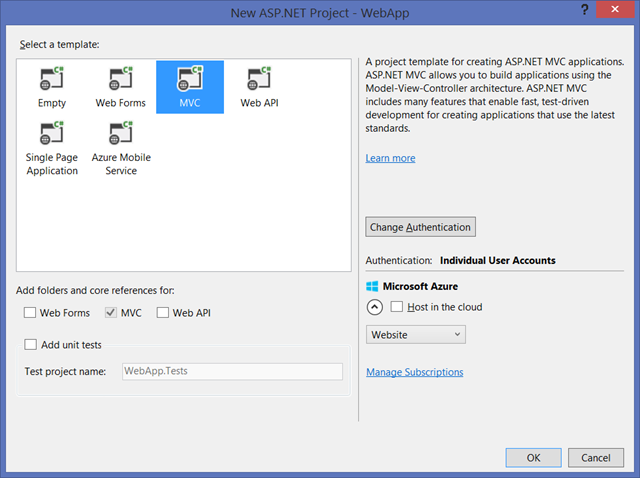
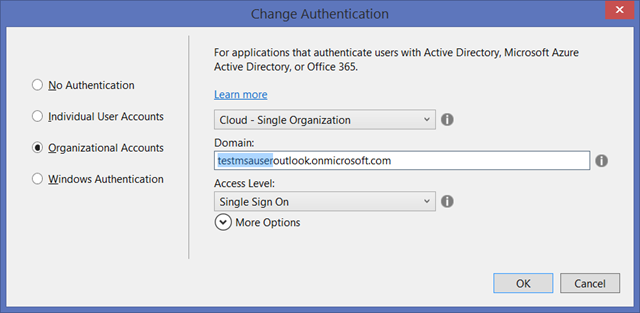
Clicking on Change Authentication you’ll land on the dialog below.
Here you have all the controls you need to tell VS to secure your app with Azure AD.
In the left hand side list, select Organizational Accounts. Leave all the defaults.
In Domain, enter the domain of your default directory (mine is testmsauseroutlook.onmicrosoft.com). Click OK.
In this phase, Visual Studio acquires a token from AD that will be used to write in the directory the new application’s details. To do so, it needs you to authenticate. From Update 3 on, you can use an MSA or a native directory user here. Given that in my test directory I have only my MSA, I’ll use that.
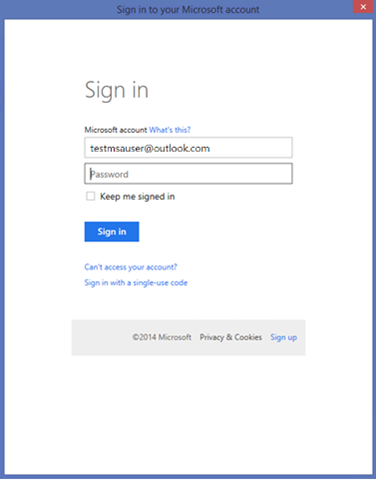
You are presented with the Azure AD authentication dialog. As soon as you type your MSA in the username field, you’ll be redirected to the MSA authentication page.
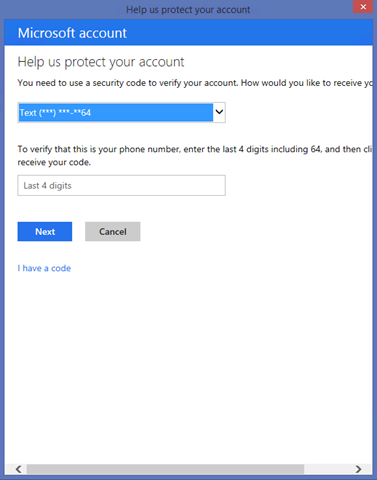
My user has MSA enabled, hence I’ll be prompted for a code even if here I am using a rich client (Visual Studio). Pretty handy!
Once VS successfully authenticated, all you need to do is hitting OK and your project will be generated.
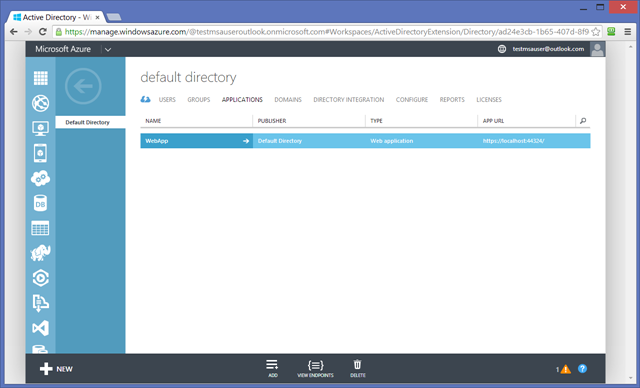
Visual Studio add the app entry to the directory automatically. Want proof? Let’s go back to the portal, head back to the APPLICATIONS list and refresh the browser.
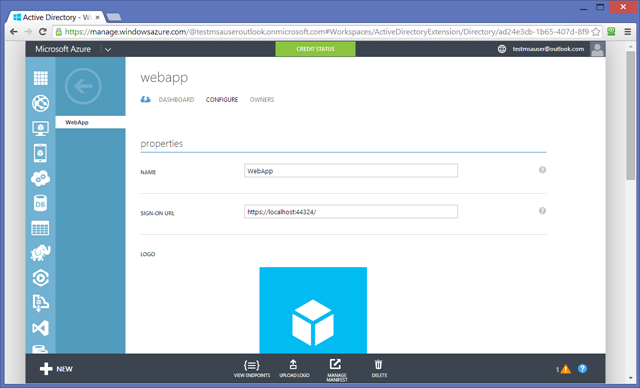
As you can see, there is now a new entry – with the same name as the VS project. Click on it, then select CONFIGURE.
If you scroll through that page, you’ll see that the app has been correctly provisioned by Visual Studio.
Creating a Test Directory User
We are not quite ready to test the app yet. The app entry in Azure AD is complete and fully functional: however the Azure AD protocol head it uses (WS-Federation) still suffers from the old restriction of accepting only native directory users. This restriction will be lifted soon (and it is already resolved for the OpenId Connect protocol head). In the meanwhile, if we want to test the app right now we need to create a new user in the directory. Luckily, it’s super simple.
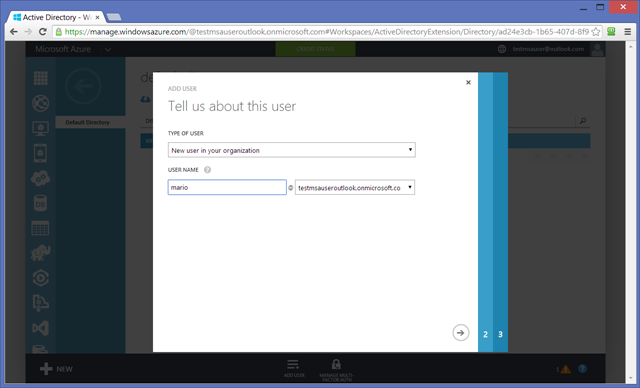
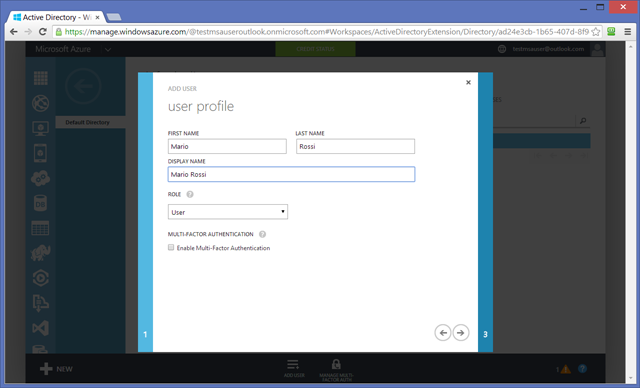
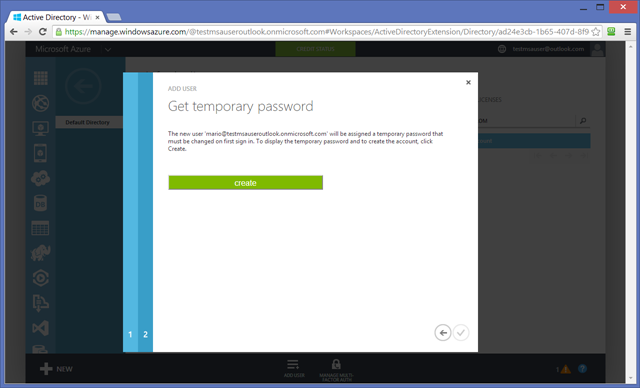
Go to the USERS tab and hit ADD. Add any details you want until the Get temporary password screen.
Hit the create button.
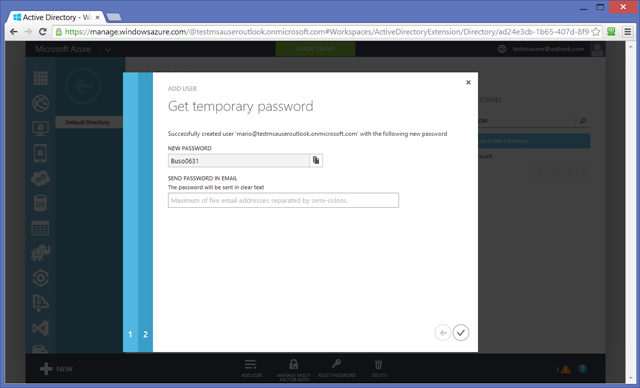
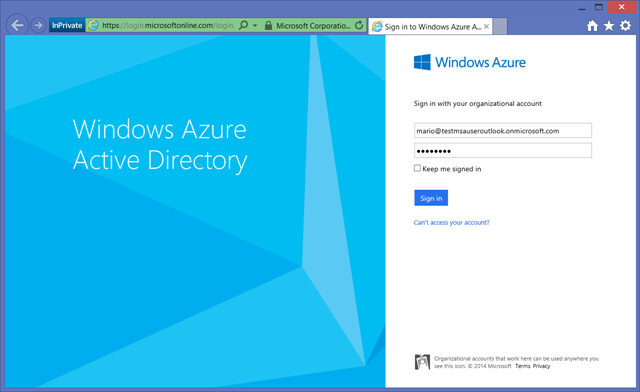
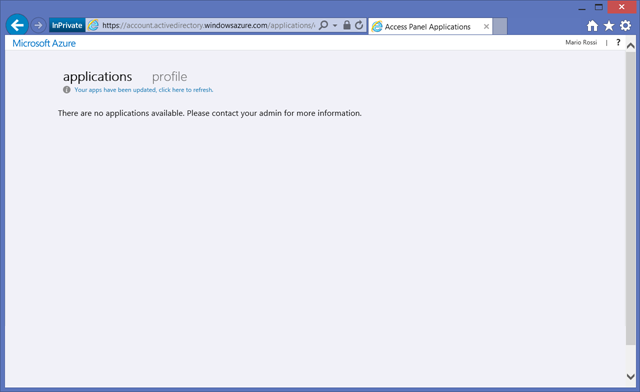
Azure generates a temporary password for the new user. The user will be forced to change it at first login, so I usually perform a sign in immediately to get that task out of the way. Open an inPrivate browser, and navigate to myapps.onmicrosoft.com, the portal gathering all the apps approved by your admin to be used with AAD. (It does not really matter where you go at this point, as long as it is an AAD protected site. I like myapps because it’s easy to remember!)
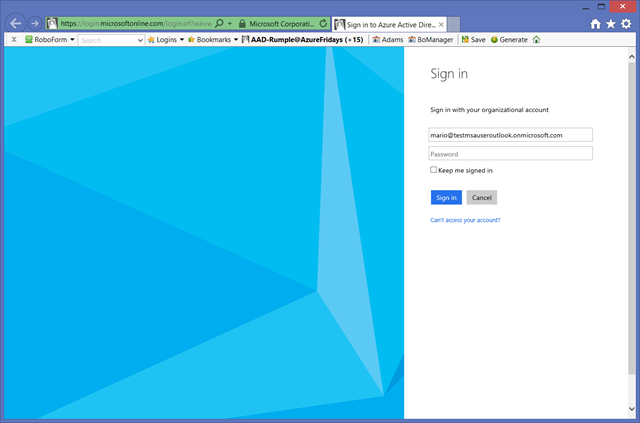
You’ll be bounced to the Azure AD authentication page.
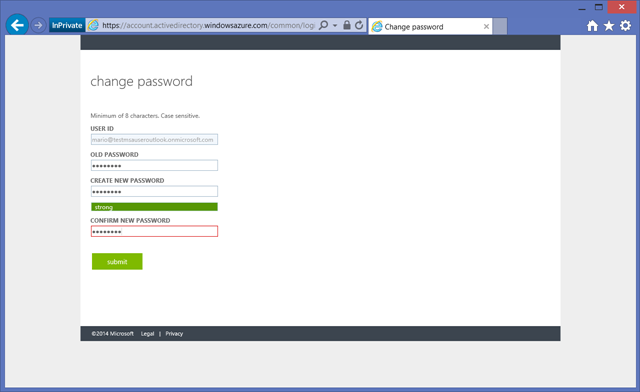
Enter your temporary password. You’ll be asked to enter a new password right away.
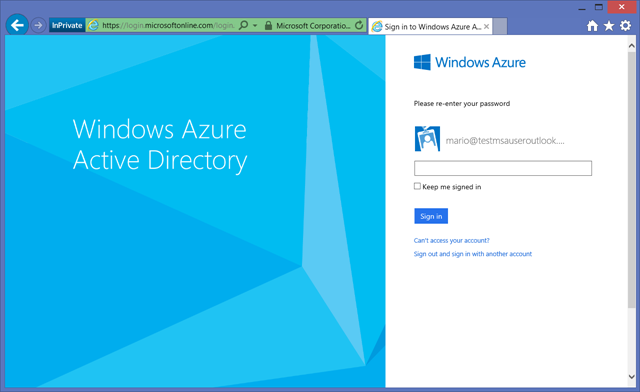
Once you’ve done that, Azure AD will make you test your new password by re-entering it.
Your new user has its new password. We are ready to give the app a spin.
Testing the Project
Let’s get back to Visual Studio. There are no changes required, all you need to do is simply hitting F5.
You’ll be prompted to authenticate, as expected. Enter the credentials of the directory user you just created.
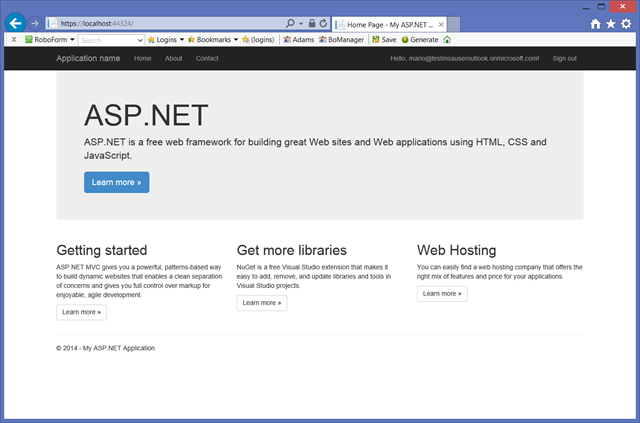
And voila’! The new application signed in the directory user, as expected.
Summary
If you have feedback, there are multiple venues you can use to reach the team. Please use Connect to submit bugs, ASP.NET UserVoice to submit and vote for suggestions, and the ASP.NET Forums for Q&A.
We hope that this feature will help even more of you to take advantage of the great identity features that come with your Azure subscriptions!


























0 comments