We are releasing RTM of ASP.NET Identity 2.1.0. The main focus in this release was to fix bugs and add SignInManager to make it easier to use security features such as Account Lockout, Two-Factor Authentication for login.
ASP.NET Identity 2.1 is included in the ASP.NET templates which were released with VS 2013 Update 3. The templates have been updated to include Two-Factor Authentication.
Download this release
You can download ASP.NET Identity from the NuGet gallery. You can install or update these packages using the NuGet Package Manager Console, like this:
Install-Package Microsoft.AspNet.Identity.EntityFramework –Version 2.1.0
Install-Package Microsoft.AspNet.Identity.Core -Version 2.1.0
Install-Package Microsoft.AspNet.Identity.OWIN -Version 2.1.0
What’s in this release?
Following is the list of features and major issues that were fixed in 2.1.0.
SignInManager
SignInManager makes it easier to add Two-Factor authentication, account lockout and other features when you login.
SignInManager was in the samples package in ASP.NET Identity 2.0. In version 2.1, we have added it in the framework
The following tutorials cover account confirmation and Two-Factor Authentication (including account lockout and protecting against brute force attacks against the two factor authentication codes)
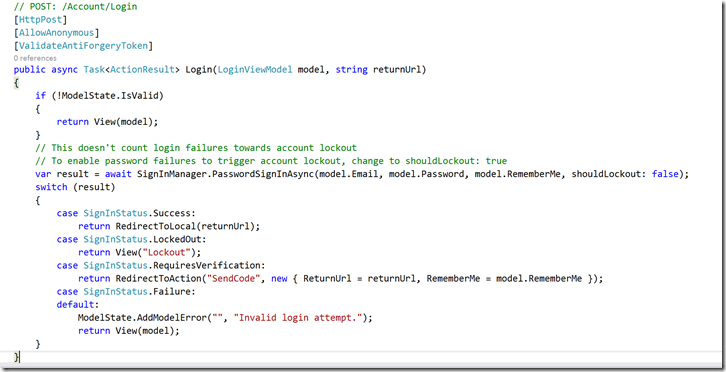
Following show the login code of an application which uses two-factor authentication and account lockout.
List of bugs fixed
You can look at all the bugs that were fixed in this release by clicking here.
Enable Two-Factor Authentication in ASP.NET templates using VS 2013 Update 3
The following steps summarize the experience of enabling Two-Factor Authentication using SMS in ASP.NET MVC. You can follow the same steps for other templates such as Web Forms as well. You can also write your own Two-Factor authentication provider (such as using QR codes using authenticator apps) and plug it in.
For a more detailed walkthrough of the code and the concepts refer to the following article http://www.asp.net/identity/overview/features-api/two-factor-authentication-using-sms-and-email-with-aspnet-identity
- Create ASP.NET MVC Template and select Authentication using Individual User Accounts
- Open ViewsManageIndex.cshtml and “Add Phone Number option” by uncommenting the following lines
Code Snippet
- <dt>Phone Number:</dt>
- <dd>
- @(Model.PhoneNumber ?? "None") [
- @if (Model.PhoneNumber != null)
- {
- @Html.ActionLink("Change", "AddPhoneNumber")
- @: |
- @Html.ActionLink("Remove", "RemovePhoneNumber")
- }
- else
- {
- @Html.ActionLink("Add", "AddPhoneNumber")
- }
- ]
- </dd>
- Open ViewsManageIndex.cshtml and enable “Two-Factor Authentication”
-
Code Snippet
- <dt>Two-Factor Authentication:</dt>
- <dd>
- @if (Model.TwoFactor)
- {
- using (Html.BeginForm("DisableTwoFactorAuthentication", "Manage", FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
- {
- @Html.AntiForgeryToken()
- <text>Enabled
- <input type="submit" value="Disable" class="btn btn-link" />
- </text>
- }
- }
- else
- {
- using (Html.BeginForm("EnableTwoFactorAuthentication", "Manage", FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
- {
- @Html.AntiForgeryToken()
- <text>Disabled
- <input type="submit" value="Enable" class="btn btn-link" />
- </text>
- }
- }
- </dd>
- Register a SMS provider in App_StartIdentityConfig.cs
- You can use any SMS services such as Twilio or others. For more information on using Twilio see this post. Your SMS service should look like as follows.
Code Snippet
- public class SmsService : IIdentityMessageService
- {
- public Task SendAsync(IdentityMessage message)
- {
- var Twilio = new TwilioRestClient(Keys.TwilioSid, Keys.TwilioToken);
- var result = Twilio.SendMessage(Keys.FromPhone, message.Destination, message.Body);
- // Twilio doesn’t currently have an async API, so return success.
- return Task.FromResult(0);
- }
- }
- Register a user
- Browse to the site and register as a new user.
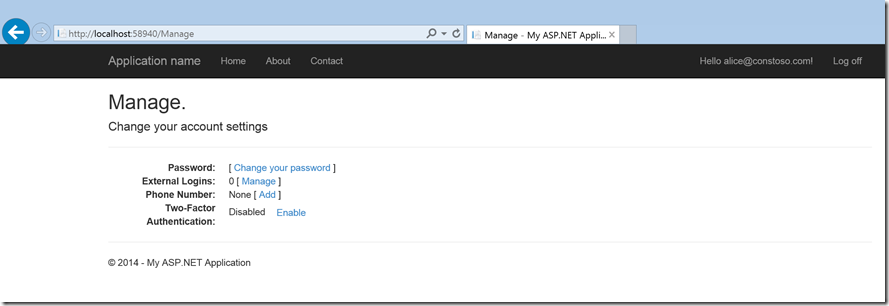
- Go to Manage page: Click your username after logging in and go to Manage page. Here is what the Manage page would look like once you login
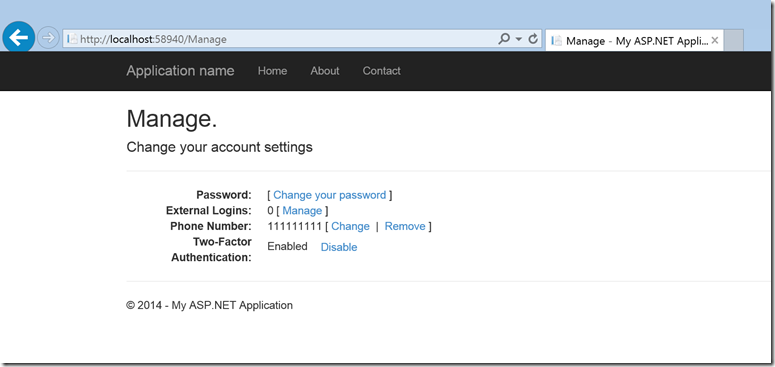
- Add a Phone Number and verify it
- You need to add a verified phone number before you can use it to get text messages for two-factor authentication.
- Enable Two-Factor Authentication
- Click on the “Two-Factor Authentication” to enable it.
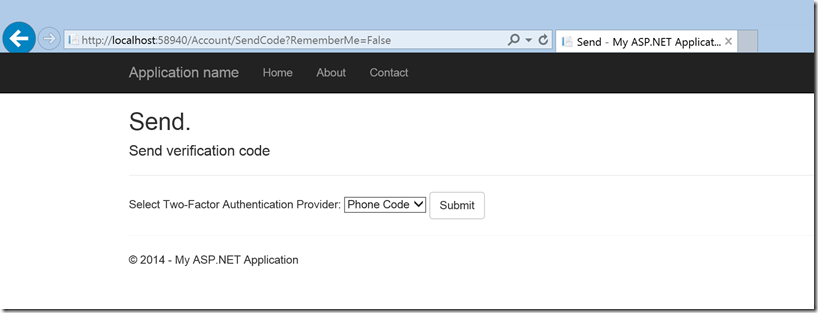
- Logout and Login using username and password
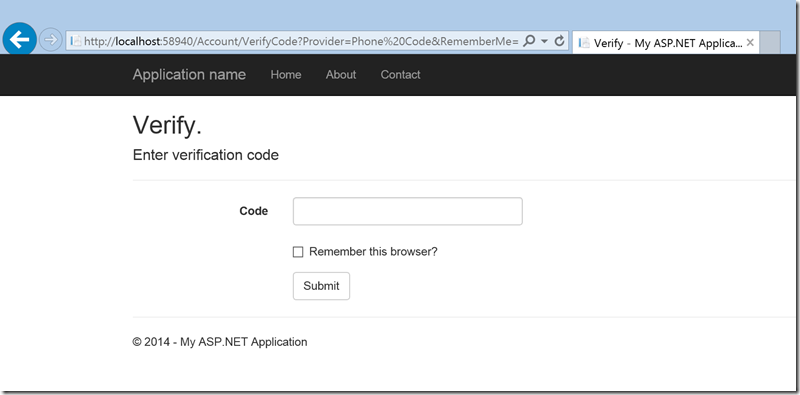
- When you login you will be prompted to select the Two-Factor authentication provider to use to get the code. You can choose between Email, SMS and you can also write your own Two-Factor authentication providers such as QR code generators using Authenticator apps.
- Get the code you got through SMS and verify it
- Check the Remember the Two-Factor Authentication Option
- Clicking on the this checkbox will exempt you from needing to use 2FA to log on with that computer and browser. You can do this on any private machine you regularly use. By setting Remember this browser, you get the added security of 2FA from computers you don’t regularly use, and you get the convenience on not having to go through 2FA on your own computers.
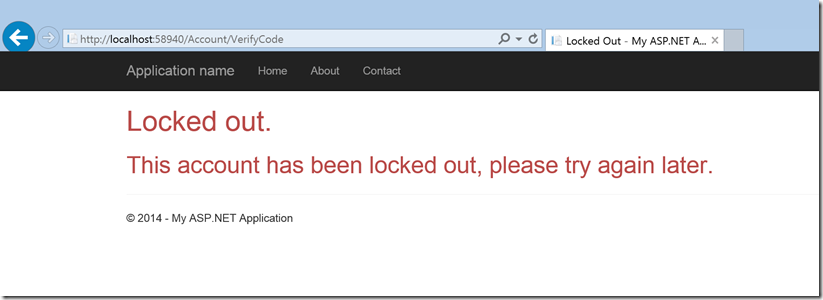
- Account Lockout
- If you enter the code incorrectly then the account will be locked out for 5min after 5 incorrect tries. You will be able to login after 5 min without requiring an Admin action.
- Account Lockout feature in ASP.NET Identity can be configured inside the ApplicationUserManager in App_StartIdentityConfig.cs as follows.
-
Code Snippet
- // Configure user lockout defaults
- manager.UserLockoutEnabledByDefault = true;
- manager.DefaultAccountLockoutTimeSpan = TimeSpan.FromMinutes(5);
- manager.MaxFailedAccessAttemptsBeforeLockout = 5;
- When you enter the two-factor verification code, the VerifyCode action uses the SignInManager to complete the two-factor SignIn process and protects for brute force attacks against the two factor codes.
Code Snippet
- //
- // POST: /Account/VerifyCode
- [HttpPost]
- [AllowAnonymous]
- [ValidateAntiForgeryToken]
- public async Task<ActionResult> VerifyCode(VerifyCodeViewModel model)
- {
- if (!ModelState.IsValid)
- {
- return View(model);
- }
- // The following code protects for brute force attacks against the two factor codes.
- // If a user enters incorrect codes for a specified amount of time then the user account
- // will be locked out for a specified amount of time.
- // You can configure the account lockout settings in IdentityConfig
- var result = await SignInManager.TwoFactorSignInAsync(
- model.Provider, model.Code, isPersistent: model.RememberMe,
- rememberBrowser: model.RememberBrowser);
- switch (result)
- {
- case SignInStatus.Success:
- return RedirectToLocal(model.ReturnUrl);
- case SignInStatus.LockedOut:
- return View("Lockout");
- case SignInStatus.Failure:
- default:
- ModelState.AddModelError("", "Invalid code.");
- return View(model);
- }
- }
Samples/ Documentation
- We have lots of samples for Identity at https://aspnet.codeplex.com. Please look for the Identity folder in the source. https://aspnet.codeplex.com/SourceControl/latest
- For documentation on ASP.NET Identity please visit http://www.asp.net/identity.
- Account Confirmation and password recovery
- Two-Factor Authentication
- Migrating from Membership to Identity
- ASP.NET Identity Recommended resources
Migrating from ASP.NET Identity 2.0.0
This is a compatible release with 2.0.0 and there are no database schema changes with this release.
Give feedback and get support
- If you find any bugs please open them at our Codeplex Site where we track all our bugs https://aspnetidentity.codeplex.com/
- If you want to discuss these features or have questions, please discuss them on Stack Overflow and use the following tag “asp.net-identity”
The ASP.NET Identity team would like to thank you for trying out this release and your feedback for ASP.NET Identity.








0 comments