This blog assumes that you have a prior understanding of Coded UI Test Search properties. If not, a good starting point would be here. This blog explains the new “configurable properties” feature of the Coded UI test that we added in VS Update 1.
Prior to VS Update 1, Coded UI Test records the controls with search properties and filter properties without any options of customization. For example, Recording a Mouse click on a button always generates the button with the same property list. Coded UI Test uses the search and filter properties to search for the control to complete the action during playback. However, Users might sometimes feel the need to customize the property list that Coded UI Test records because they have more knowledge of the controls than the Coded UI Test. For example, if we have a button whose text always changes, then there is no point in recording the “DisplayText” property and using it to search the button when it is unreliable.
With this update, Users will be able to customize the property list that gets recorded based on control type. You can configure the property list for each control type mentioned in the configuration. If we change the property configuration of a Button, then all the subsequent recordings on any button control will record the properties as per the new configuration.
With this update, you can configure search and filter properties of HTML controls while recording on Internet Explorer.
Supported Versions:
- HTML5 controls require IE9 or latest. Progress bar and Slider HTML5 controls require IE10.
- All Visual Studio SKUs with Coded UI Test (with Internet Explorer recording) will get this feature on update:
a. VS Ultimate
b. VS Premium
c. VS TestProfessional
d. VSTF TestAgent
e. VSTF TestController
Installation & Usage Experience:
- Installation of the VS Update will install 2 files – an XML file (IEPropertyConfiguration.xml) and an XSD file (IEPropertyConfiguration.xsd) that validates the XML. These 2 files will be installed at “C:Program FilesCommon FilesMicrosoft SharedVSTT11.0” (x86 machine) or “C:Program Files (x86)Common FilesMicrosoft SharedVSTT11.0” (x64 machine).
- This XML file is the configuration file that users should edit in order to configure the search properties. Users should use the XSD file to validate the XML after making any changes.
- Configuration file is organized as a list of control types, each containing a list of search and filter properties. Users can edit the search/filter properties of any control type i.e. interchange properties between search and filter list or remove properties. Custom properties are not supported. If user changes the properties of a control type, then the subsequent recordings of that control will record using the updated property list. Example:
<ControlType Name="Button">
<SearchProperties>
<Property Name="Id"/>
<Property Name="Name"/>
<Property Name="DisplayText"/>
<Property Name="Type"/>
</SearchProperties>
<FilterProperties>
<Property Name="Src"/>
<Property Name="Title"/>
<Property Name="Class"/>
<Property Name="ControlDefinition"/>
<Property Name="TagInstance"/>
</FilterProperties>
</ControlType> - In Addition, this configuration file also contains an attribute called “ApplySmartConfiguration” which can be set to true or false. This attribute’s behaviour is explained later in more detail. Example: <ControlTypes ApplySmartConfiguration=”true”>
Usage Examples:
Once you change the configuration file, there is no need to rebuild or restart Visual Studio. You only need to restart your Coded UI Test Recorder/Builder to get the desired changes. Let’s take an InputButton for example and see how Coded UI test records differently with different configurations:
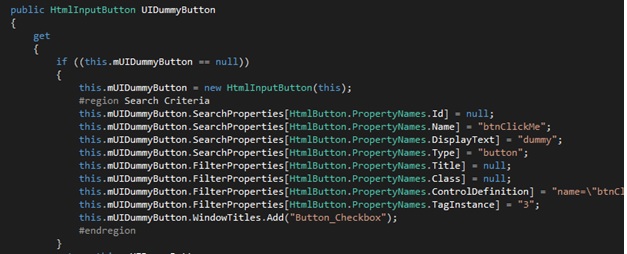
- Default configuration for InputButton (See the XML in previous section): properties will be recorded as per existing logic. All the properties configured are recorded.

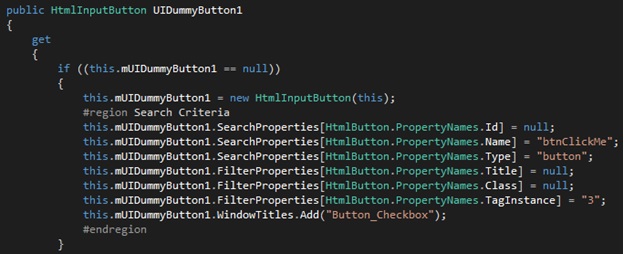
- If you change your configuration for InputButton in IEPropertyConfiguration.xml to the below one. Then the recorded button will look like the below image. As you can see, Display Text and Control Definition are not recorded unlike the previous recording. (Note that “Src” is not recorded in both the scenarios. This property is for Image Buttons whose behavior is explained in the latter sections) :
<ControlType Name="InputButton">
<SearchProperties>
<Property Name="Id"/>
<Property Name="Name"/>
<!-- <Property Name="DisplayText"/> -->
<Property Name="Type"/>
</SearchProperties>
<FilterProperties>
<Property Name="Src"/>
<Property Name="Title"/>
<Property Name="Class"/>
<!-- <Property Name="ControlDefinition"/> -->
<Property Name="TagInstance"/>
</FilterProperties>
</ControlType>
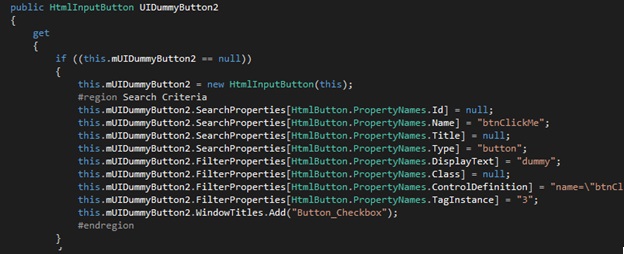
- Now we will interchange search and filter properties. As you can see from the image below, the recording is changed accordingly:
<ControlType Name="InputButton">
<SearchProperties>
<Property Name="Id"/>
<Property Name="Name"/>
<Property Name="Title"/>
<Property Name="Type"/>
</SearchProperties>
<FilterProperties>
<Property Name="Src"/>
<Property Name="DisplayText"/>
<Property Name="Class"/>
<Property Name="ControlDefinition"/>
<Property Name="TagInstance"/>
</FilterProperties>
</ControlType>
Behaviour and Restrictions/Limitations:
- There are 2 restricted search properties which cannot be added to filter properties. These are “Id and Name”. Even if these properties are added to filter properties, it will have no effect on the generated code. One can remove these properties from the search properties but you cannot use them as filter properties. A warning will be logged in the trace log if these properties are configured as filter properties indicating the restriction.
- Custom properties are not supported. Users can only remove/re-add the properties present in the Configuration XML.
- Users can only configure the control types that are present in the configuration file. Adding any new control types manually will have no effect on the recorder generation for that control.
- Any parsing errors or invalid values in this configuration file will result in UITest falling back to original logic of property configuration for all control types. Unknown control types or parsing errors will create error log entries in trace log.
- At least one search property must be configured for any control type. If a control type is configured with zero search properties, then UITest will fall back to existing property configuration for that control type only.
- “ApplySmartConfiguration” attribute is added at the top most level in the configuration file. Default value is true. If the flag is set to true, then UITest will apply the smart logic on top of user configuration. If the flag is set to false, then UITest will not apply any additional logic i.e. final recording will look as it was configured in the xml.
ApplySmartConfiguration Attribute Usage and Behaviour:
Auto-Property Interchange:
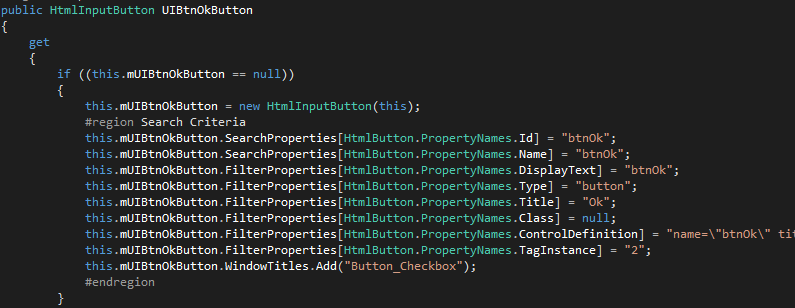
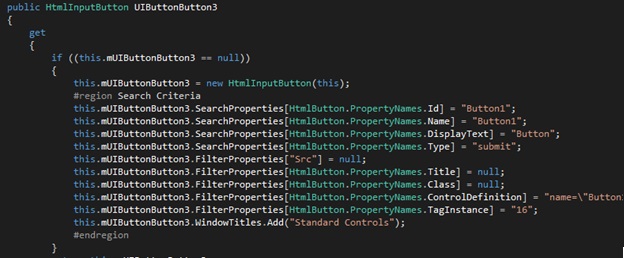
- Prior to this update, if the ID and Name properties of a specific control have valid non-null values, then Coded UI Test will record ID and Name as Search properties and move all the other properties to filter properties for that control. If either ID or Name is NULL, then it will not move any search properties to filter properties. You can observe this behavior with your current builds or without changing the property configuration. So, if you have 2 buttons one with an ID and another without an ID, then you will see that there are more search properties recorded for the latter control whereas the former control will have only ID and Name as search properties. In the below image, you can see that all the other properties are filter properties except Name and Id. If you go to earlier “Usage examples” section and check any recording, you will see that the ID is null and so Coded UI Test did not move any properties there.

- ApplySmartConfiguration – Set to True: Above logic is honored as usual irrespective of your property configuration in the XML.
- ApplySmartConfiguration – Set to False: UITest will not do any property re-arrangement and will stick to the configuration provided.
- Example: Unlike the previous recordings in Usage Section, here the recording did not re-arrange the properties even though the ID and Name are both valid, when the flag is set to false:

Conditional Property Additions (based on ApplySmartConfiguration flag):
- Some properties are not mandatory for some controls. For example, Image Button will have “Src” property whereas “Src” does not make sense for a normal Button. Coded UI Test validates some properties before adding them to the control. Sometimes, it is based on some of the control’s other property values. If the ApplySmartConfiguration flag is False, then Coded UI Test will not do any checks before adding the properties. If the flag is True, then the above Logic is honored before adding a property. If the validation fails, property will not be recorded.
- For all control types, ControlDefinition, Name and TagInstance property validations are common. ControlDefinition property will only be added if the children (descendant) count is less than 5000. Name property will be added to all control types except “Body” control i.e. HtmlDocument. TagInstance will only be added if it is a valid number (i.e. > -1).
- Some Property specific validations are specific to control types.
- Button/InputButton: “Src” property will only be added to button control, if it is an image button type. See the example image in the “Auto-Property Interchange” section. Here “Src” is added even though it is not an Image button because the flag is set to false.
- HyperLink: InnerText property is added only for “Link” Nodes. Clickable area hyperlinks will not have InnerText property.
- Image: Href and LinkAbsolutePath are added only if the image node is directly under an Anchor node, this check ensures that the image is a Hyperlinkimage.
- TableCell, TableRow: MaxDepth is only added if the ID and Name are both null/empty for that cell/row control.

0 comments