In this post, we’re going to walk you through how the new “filter link types” feature on code maps can be used to analyze dependencies and declutter maps when using them to understand the design of code.
Analyze dependencies
I’m trying to understand the dependencies in my app (the one we’ve chosen is an internal, experimental tool for visualizing backlogs in TFS). I want to analyze the dependencies in that code base to see if they are as I would expect them to be.
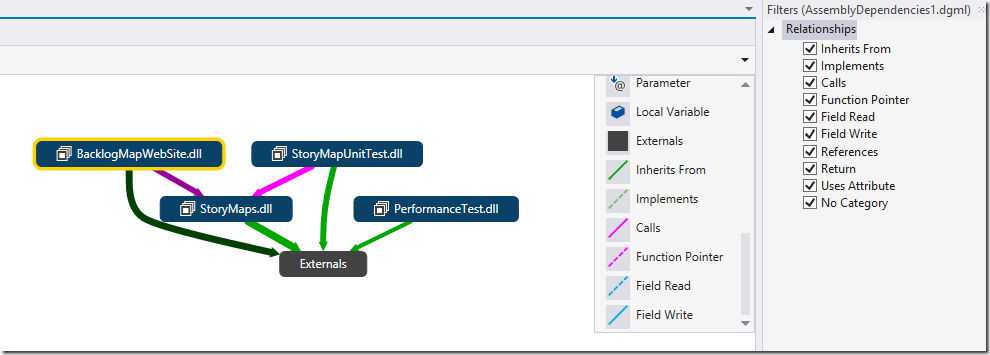
I’m generating the dependency graph for the solution, and you notice that there is a new dockable window which contains check-boxes corresponding to categories of links. By default everything is checked.
Let’s add the legend which tells us about what the link colors are.

Here we are not interested in understanding the performance tests, nor the external dependencies (that is the dependencies which are not in the solution). Let’s select all but these for now, and let’s add them to a new code map. And let’s see what we can do with the new link filters.
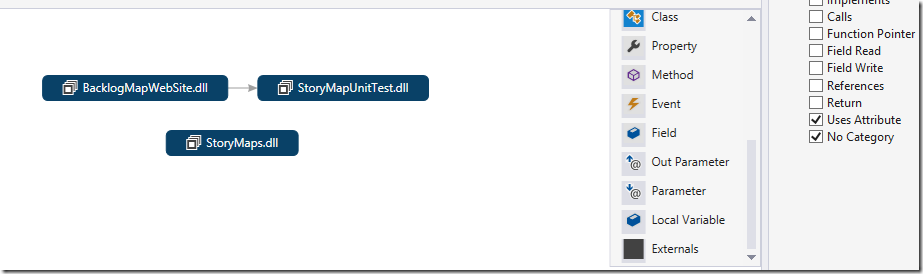
We notice immediately that there is no inheritance between StoryMaps.dll and BacklogmapsWebSite.dll. Only calls. As I’m removing categories of links, you see that they also disappear from the legend.
When I remove the calls, we get interesting stuff.

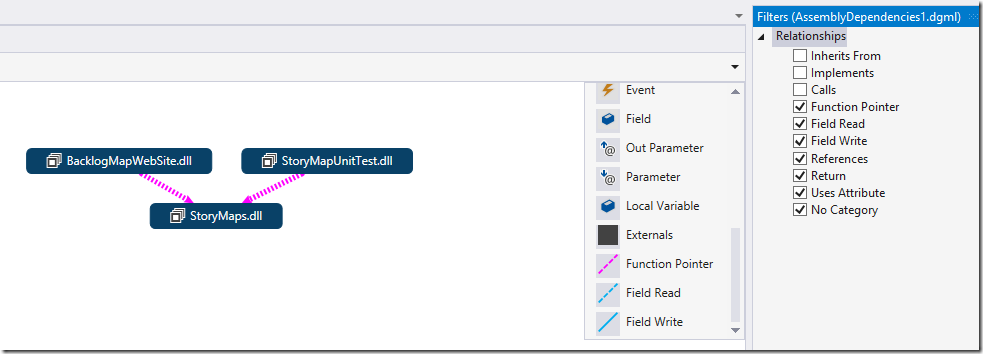
We see that between the web site and the StoryMaps DLL, we have a call through a function pointer. This means that at least one method in StoryMaps.dll is called through a delegate from BacklogmapWebSite, that can be an event, something asynchronous.
Unchecking the Function Pointer, you now see that at least a method in BacklogMapWebSite is reading a field in StoryMaps.dll. That’s not the case for StoryMapUnitTest where at least one method writes a field. That’s probably fine for a test.

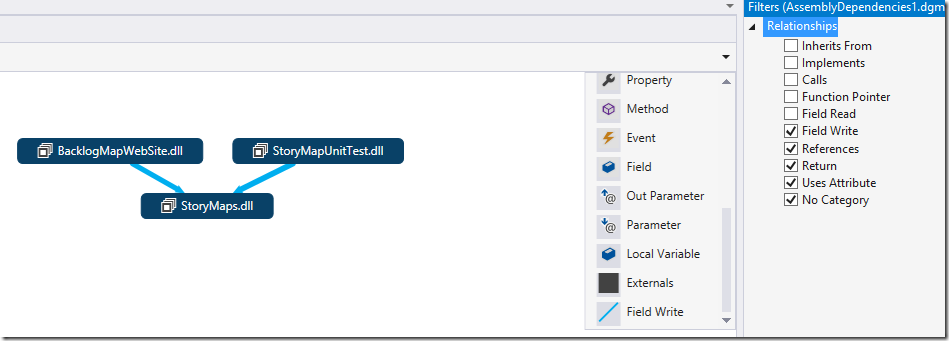
However, unchecking the “Field Read”, we now realize that a method in the web site writes a field. That seems odd! That does not seem to be very good design from an Object Oriented point of view.
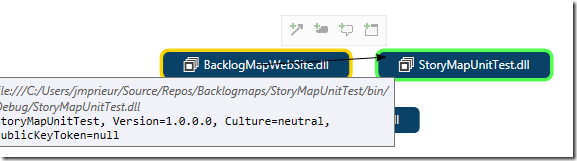
To investigate that, you can select the offending link and choose to show contributing links either in the same or a different diagram. At the moment you’ll get quite a complex diagram (the complexity depends on the thickness of the arrow), because that actions considers all links in the dependency, not just the field writes. We are working on fixing that for the final release of Visual Studio 2015.

Unchecking the References and Return types, we also remove type references dependencies. They are normal. We get the “No Category”. As expected all the links have a category here, as they represent dependencies in code. However, If I create a link using the editing experience, I create a link without a category, which I will add.


Declutter maps when trying to understand the design of code
I’m trying to help a colleague ramp-up on the Backlogmaps code base. We want him to support a new kind of workitem so he will need to understand the Workitem class hierarchy.
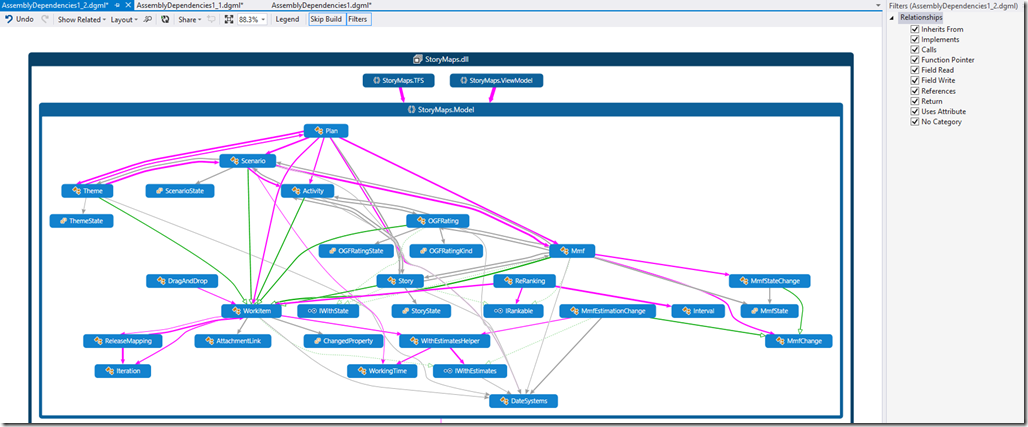
Let’s get back to our initial map, and add “StoryMap.dll” in a new diagram. And then expand the Model.
This is very cluttered

But again the filters can help.
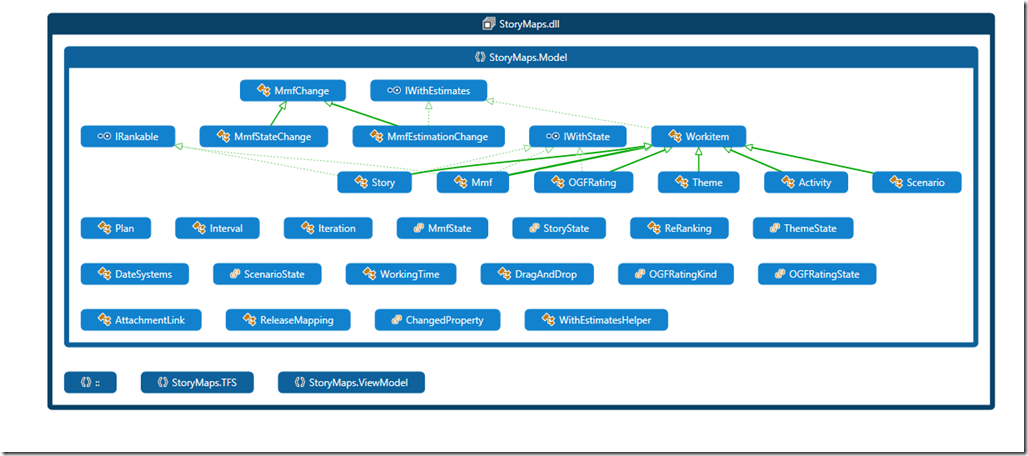
Let’s start filtering from the bottom of the link types upward. This progressively removes links that we don’t care about: we filter out all links, except inheritance and implements.
Then by asking a bottom to top layout, we rapidly get a useful inheritance diagram showing both the inheritance and the interface implementation

If I want, I can select this hiearchy to a new diagram (we have a new contextual command “New Graph from Selection” in the Advanced sub-menu of the Code Map context menu for that. We’ll describe more about that in a future blog post)
You notice that the new diagram gets the same filters.
And then if I want I can progressively re-add some link categories, for instance the References, which show a structural diagram. The layout is not automatic, because that could dis-orient the user, but it’s easy to re-layout.
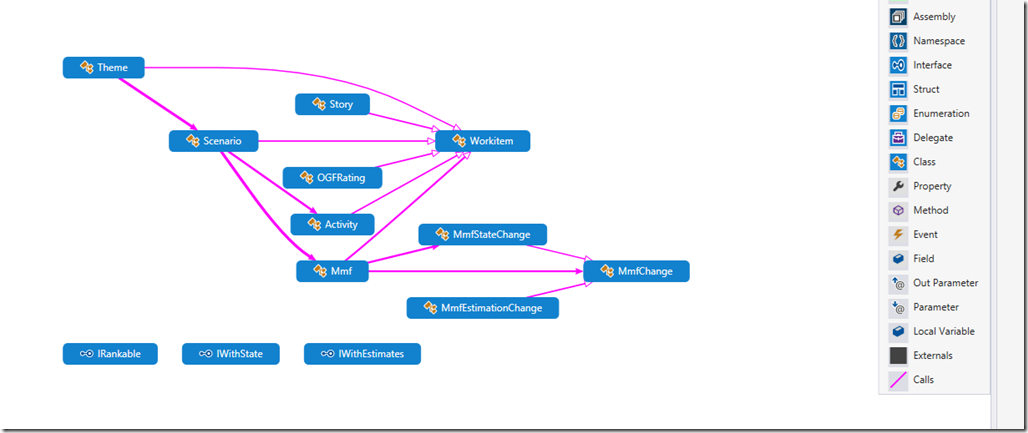
Alternatively one could use another view for calls, using left-to-right layout, which produces a very different diagram.


0 comments