The Makefile Tools team in VS Code has shipped the latest 0.7.0 version of the extension. In this version, we have enabled variable expansion for your Makefile projects in settings, so you no longer need to write plain paths for your Makefiles in the settings.json for the extension and can instead utilize variables that the Makefile extension can detect and replace values for. This allows for easier sharing of settings.json and improved consistency. Also, this allows for parameterization, so that you can define one setting and don’t need to constantly change its value if you toggle between different configurations and/or build targets.
We have also improved the user experience for when Makefile, Make and build.log are not found and added new support for C++23. The details of all that is new with this release can be found here in this change log.
Variable Expansion
The macros that are now supported to work from any setting entry-point are:
${workspaceFolder}and${workspaceRoot}${workspaceFolderBasename}${userHome}${env:ENVIRONMENT_VARIABLE}${config:ANY_EXTENSION_SCOPE.ANY_SETTING_ID}${command:ANY_EXTENSION_SCOPE.ANY_COMMAND_ID}${configuration}and${command:makefile.getConfiguration}${buildTarget}and${command:makefile.getBuildTarget}
You can use this syntax in your settings.json, and the Makefile extension will automatically detect and populate the relevant information for these variables. Below are a few examples of using these macros to substitute your existing plain text.
| Variable Example | Expanded Variable Example |
“makefile.extensionOutputFolder”: “${userHome}/MyOutput/${workspaceFolderBasename}” |
C:/Users/Public/MyOutput/MyProject |
“makefile.makePath”: “${env:ProgramFiles(x86)}/GnuWin32/bin/make.exe” |
C:/Program Files (x86)/GnuWin32/bin/make.exe |
“makefile.extensionLog”: “extension_${configuration}_${buildTarget}.log” |
extension_debug_x86.log |
“makefile.configurationCachePath”: “cache_${command:makefile.getConfiguration}_${command:makefile.getBuildTarget}.log” |
cache_debug_x86.log |
“makefile.compileCommandsPath”: “${config:C_Cpp.default.compileCommands}” |
C:/github/projects/MyProject/build/compile_commands.json |
“makefile.makefilePath”: “${workspaceFolder}/Makefiles/makefile.in” |
C:/github/projects/MyProject/Makefiles/makefile.in |
“makefile.launchConfigurations”:{[…
|
test.exe ${buildTarget} x86 |
Improved messaging when Makefile, Make and Build.log are not found
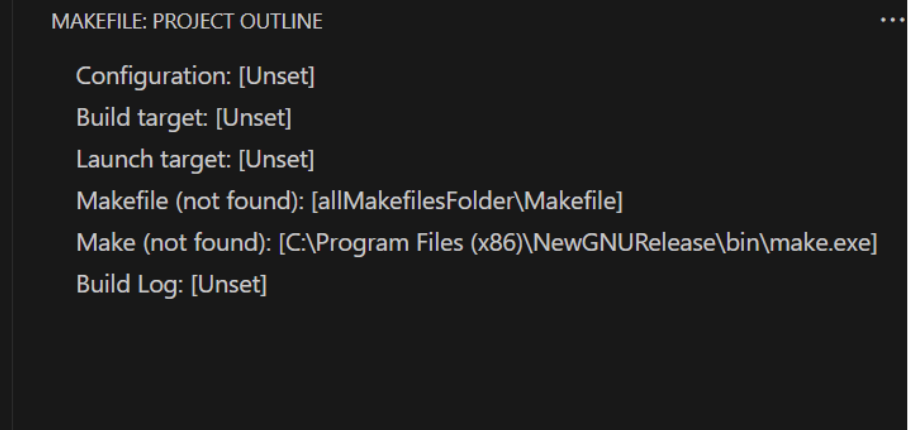
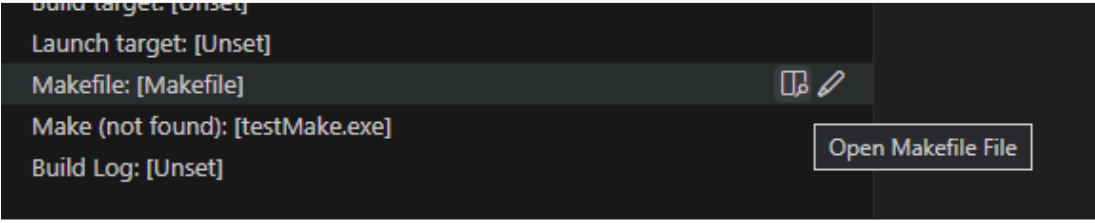
Now, you can see the status of all critical components used in activating the extension in the left–side Makefile Tools project outline including the newly added Makefile, Make, and Build Log. When Makefile, Make, and Build.log are not found, the extension has a “not found” status integrated into this side panel next to each item.
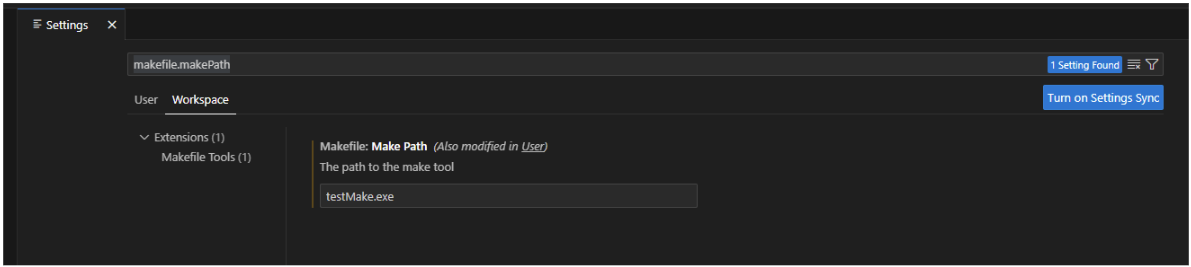
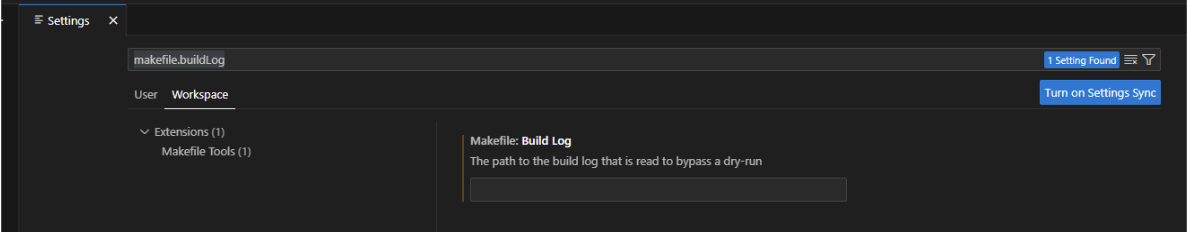
By clicking on the pencil icon on each missing item in the latest pre-release version, you can specify the path to these files so that the extension can find them and activate all capabilities fully as well as show the current status of the project. Once you select a path for each item, you can view the active path and status in the side panel.
Pre-release Versions now available for Makefile Tools
We have also set up a pre-release pipeline, so you can get earlier access before an official release ship to any bug fixes and releases that users merge to the Makefile Tools repository. All you need to do is click the “Switch to Pre-Release version” under the Makefile Tools extension.
Some new functionality is available in the latest pre-release, including the ability to open Makefile and Build Log using new buttons in the project outline.
Future Work
Next, we will be investigating some of your most highly up-voted suggestions including support for multi-root repositories.
What do you think?
Download the Makefile Tools extension for Visual Studio Code today, give the latest version a try, and let us know what you think. Check out our README documentation to learn more about activating the extension and getting started.
If you run into any issues, or have any suggestions, please report them in the Issues section of our GitHub repository.
We can be reached via the comments below or in email at VisualC@microsoft.com. You can also find our team on Twitter at @VisualC.







0 comments