Hello, my name is Samatha Mannem and I am a QA with the IDE team.
The world has become sophisticated and the time has come to make every application geeky as well as fancy. That is where ‘Ribbon’ has evolved. The recent UI designs that people are attracted to are Microsoft Office and Windows 7 ribbons.
While Visual Studio 2008 SP1 included the ability to create an application that has a ribbon UI, it was difficult for you to configure it as desired. Detailed Information on Ribbon Designer VS2008 is available at http://msdn.microsoft.com/en-us/library/bb386089.aspx. The Visual Studio product team received a lot of feedback on this issue. With Visual Studio 2010, designing a ribbon-based UI is made much easier with the “Ribbon Designer”.
During project creation, the Application Wizard allows you to select the ribbon style for your application. In addition to Office, Visual Studio and Windows Native which were available for Visual Studio 2008, Windows 7 ribbon style is also available in Visual Studio 2010.

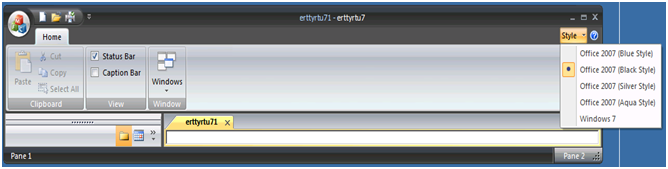
Changing the style of the application can easily be done on the fly. At any time during application development, the style of the ribbon’s UI can be changed easily via the ‘style’ dropdown shown below. Changing the style of the ribbon only affects the ribbon’s appearance – it does not in any way disturb the functionality of your application.

With Dev10 creating a ribbon of your style or adding/deleting few tools from the existing Office/Windows ribbon is just a drag and drop action. Writing and debugging complicated UI code is now a thing of the past. Adding behavior to the ribbon’s tools is easily done by adding an event handler to each (explained later).
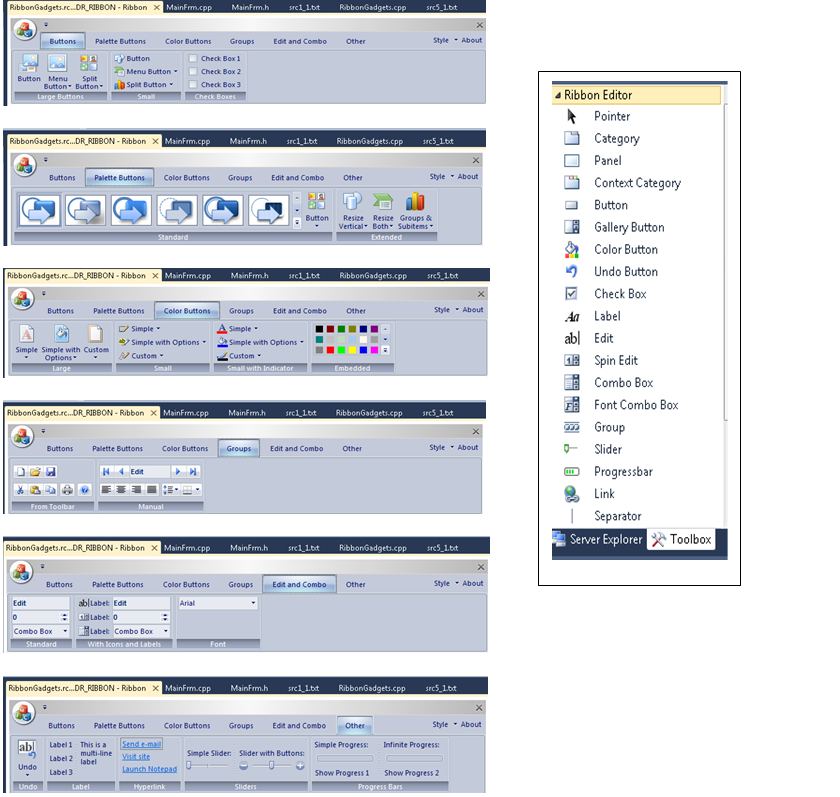
The following images show the variety of controls that can be used on the Ribbon.
Each control shown below can be designed using Ribbon Designer’s tool box shown here. This tool box can be viewed either by hovering the mouse over the ‘Toolbox’ in the Designer window or by using the menu View->Toolbox. You can add the ribbon like any other resource (dialog, icon) with the Add Resource->Ribbon menu in the Resource view.

A ribbon resource created can be added to existing MFC application. To do so, modify the application to load the ribbon resource.
CMFCRibbonBar m_wndRibbonBar; //declare it
if (!m_wndRibbonBar.Create (this)) //create and initialize the ribbon control
{
return -1;
}
if (!m_wndRibbonBar.LoadFromResource(IDR_RIBBON))
{
return -1;
}
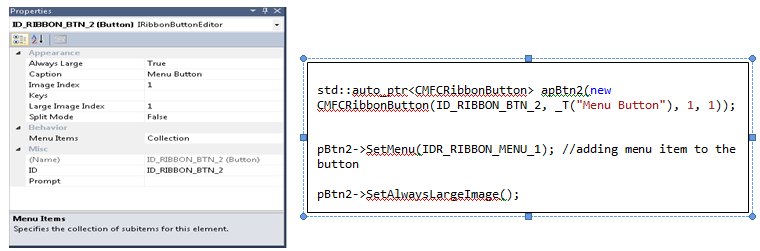
Adding various properties to the control can make it function the way user wants it to serve the purpose.
The image and Menu Items of the Button can be set using the properties window and can be viewed by Right clicking on Ribbon ->properties. Setting the properties in this window is same as writing the following code in CMainFrame.cpp.

You can double-click any control on the designer to open an Items Editor and add more items in its sub menu. You can create event handlers for all other control events by using either the Properties window or right click on a control and choose ‘Add Event Handler’.
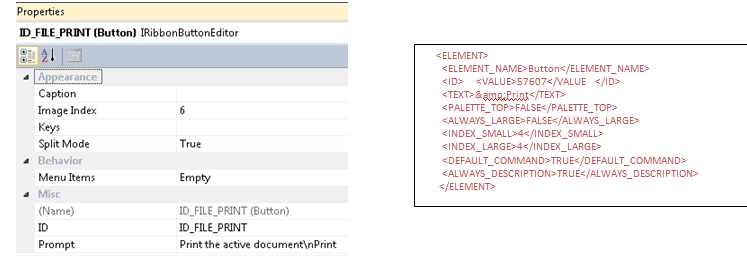
A Resource file in the solution, ribbonname.mfcribbon-ms, contains the property values of each control on the Ribbon.
For example following properties are equivalent to the property window shown. The values modified in the properties window reflect the values in this resource file.

With this Ribbon designer, our goal is to make your UI creation easy and flexible to change. Overall we believe that with this designer you will have your Application Ribbon easy to play with. We are excited about this feature and would like to hear back from you.

0 comments