C++ is a popular high-level programming language available for all mobile devices running iOS, Android and or Windows. There are many factors driving the use of C++ for these mobile platforms ranging from code-reuse to run-time performance. Many platform defining applications available across these platforms such as Office, Skype, and Dropbox have architected their mobile solution in a way that promotes or leverages C++ for vast majority of their code base. This not only provides them the advantage of great code-reuse resulting in lower development costs but as C++ code runs directly on the hardware it allows them to build great fluid, responsive and performant experiences which their end users cherish. However, the story is not all that rosy when using C++ across these device platforms as today users in order to achieve this end up using multiple IDE(s), a variety of tool chains and build systems causing grief. Staring with VS2015 RC, developers can now use Visual Studio as the single C++ IDE for all their cross-platform needs. This blog specifically, however talks about our newly introduced experience for developing iOS applications using Visual Studio so let’s get started.
Getting Started
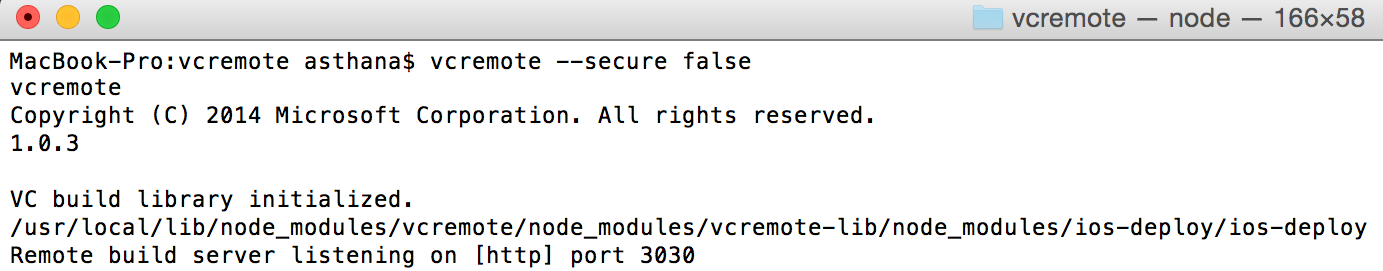
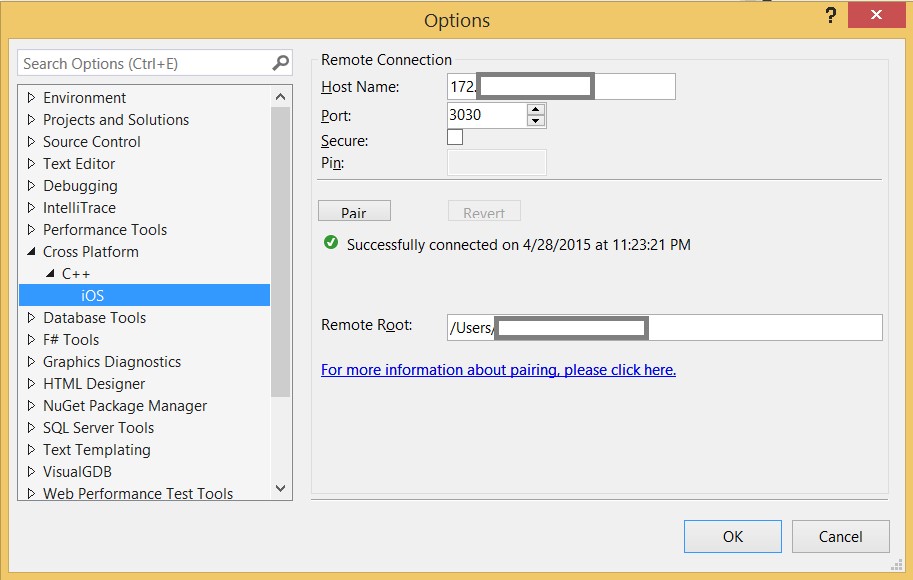
Our current iOS development experience requires a Mac very much in play, this is primarily because of legal rather than technical reasons. As a result before we can get started not only do we need to download the Microsoft bits (project and build binaries, templates) but also components on the Mac need to be installed, you can follow the guide here for getting your setup going. The first step before developers can get started with doing iOS development with Visual Studio is to pair the Mac machine with the machine instance running Visual Studio. Pairing can be configured via the remote agent available under the tools->option menu. Make sure VCRemote agent is running on the Mac and after entering details such as Hostname and Port fields, we are all set to go. One last thing required for successful pairing is specifying the Remote Root folder which points to where VCRemote is installed on your paired Mac. Pairing is initiated by clicking the ‘Pair’ button, once paired we are well on our way developing our first iOS application from within Visual Studio.
The cross-platform ‘iOS’ templates
Out of the box we provide a collection of iOS cross-platform templates under the Visual C++ (cross-platform) section. We allow building complete E2E iOS application along with C++ static and shared libraries. The variety of templates available are depicted in the figure below. For purposes of this blog let us walk through the OpenGLES application which targets both the iOS and Android platform.
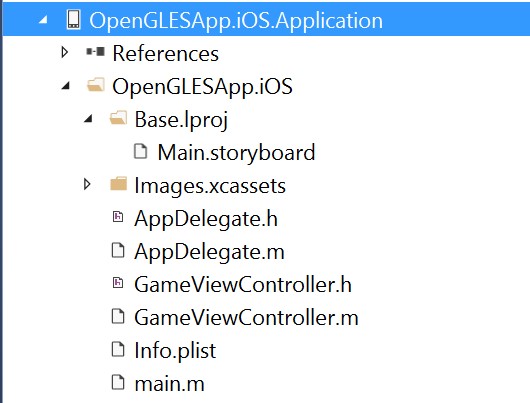
The figure below illustrates the OpenGLES cross-platform application. The OpenGLESApp Libraries folder, contains the Android native-activity project and the iOS static library project. The OpenGLESApp.Shared project component contains shared OpenGL code used to build the Android dynamic shared library and the iOS Static library. These libraries are then consumed in the OpenGLESApp.Android.packaging project and the OpenGLESApp.iOS.Application project to build the E2E android .apk’s and iOS .ipa files.
The OpenGLESApp.iOS.Application project also contains the ObjC and UI components (Storyboard) which eventually reference the C++ iOS code. We currently don’t have a great design time experience for this, but as a part of the build process we generate Xcode projects. Users can always bring up the Xcode project corresponding to the OpenGLESApp.iOS.Application and design the application workflow in XCode.
Setting up and editing my iOS code
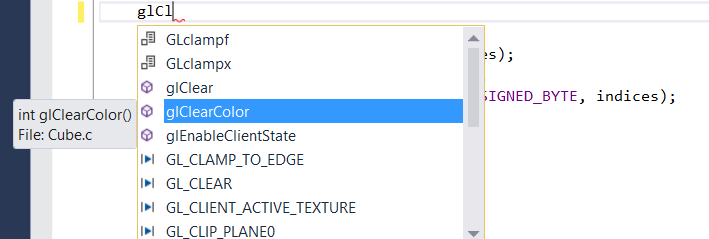
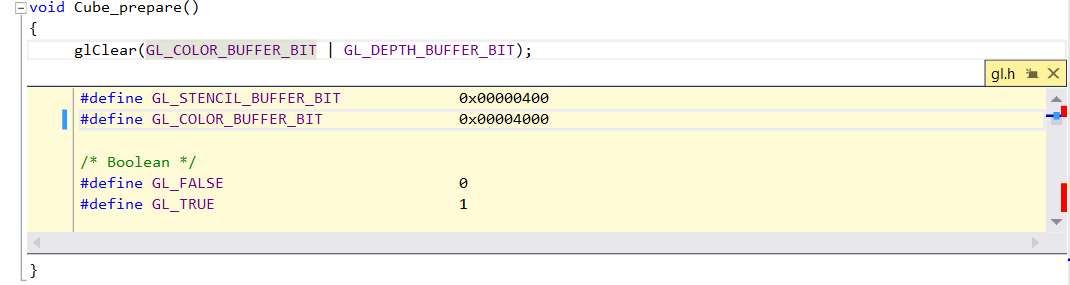
Let’s now bring up the Cube.c cross-platform source file which is a part of the OpenGLESApp.shared project component. As a part of our current experience we provide iOS specific intellisense, refactoring and many code navigation features such as Code peek and Go to definition. Some of these features are depicted in the figure below.
Now if you choose the OpenGLESApp.iOS.StaticLibrary project context you will see the ‘Cube.c’ source-code decorated with squiggles, so let us first fix this. The squiggles appear due to the OpenGLES headers not being available on the Windows machine for VS intellisense to pick up. We currently don’t ship OpenGLES1 headers with VS OOTB. For fixing this one can download the publicly available ES1 headers from here, and copy them on your VS box. Once this path is included in the ‘Include Directories’ you are pretty much set.
In general with our current experience if a developer wants to add additional include headers that are not a part of the VS Project, one needs to make sure those headers are available on the Mac machine for Xcode to pick up which will allow the build to succeed and additionally those headers also need to be available on the Windows machine for VS intellisense to operate.Our current VS experience will not help in keeping the 3rd party libraries in sync but it does help you create a mapping between a Mac folder and a Windows folder. This mapping can be defined in the property pages. The figure below demonstrates how the include directory and the mapping directory was set for the OpenGLES sample to work.
Building and Debugging my iOS application
Building your iOS application is easy, once you have made sure that VCRemote is running, right-click and hitting build on the OpenGLESApp.iOS.Application project will initiate the build for the iOS application.Building the iOS application is essentially a two-step process. The OpenGLESApp.iOS.StaticLibrary project is converted to an XCode project and together with the XCode project contained in the OpenGLESApp.iOS.Application project they are copied over the network and then built on the MAC using the Xcode toolchain. The process is quite seamless and error messages/warning and other build diagnostics are all reported in the Visual Studio output window similar to the Windows and Android build experience.
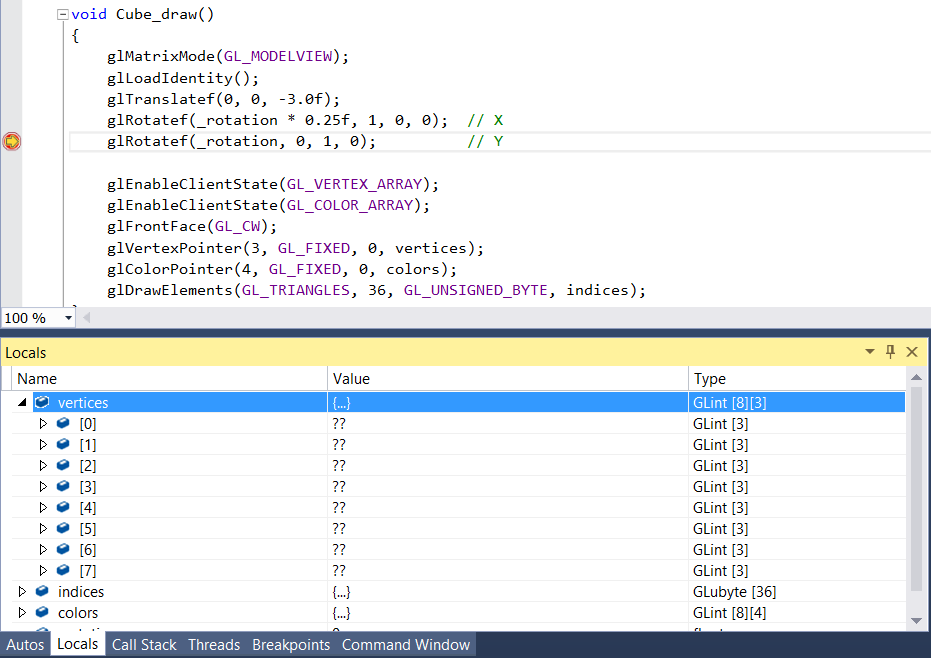
Once built, the application can be launched on an iOS Device or an iOS Simulator. As a part of our offering we have also extended the powerful debugging experience to debug iOS applications. We support debugging on both simulators and iOS devices. The Visual Studio 2015 RC experience includes (but is not limited to) F5, Output window, Breakpoints, Step Into/Over/Out, Run To Cursor, Call Stack, Data and Variable windows, Modules window, Address level debugging (Disassembly, Memory, Registers windows), Threads window, and Parallel Stacks and Parallel Watch windows. The snapshot below depicts Visual Studio stopped at a breakpoint in C++ for an iOS application.
For more details on iOS debugging you can refer to this blog.
Wrap Up
This blog should provide you insight into the work that the Visual Studio team has done to light up iOS development experience. Our iOS targeting story is definitely work in progress, and this feature enablement shares our current line of thinking. Over the next few releases we will be working on improving our iOS development story but for now we would love folks to try it out and provide us feedback.
Sharing feedback is easy! Make feature suggestions on UserVoice, log bugs you find on our Connect site and send us a smile or frown from inside the IDE. You can also leave comments below. In addition to this if you are ?looking to have a directed conversation with our product team on this topic, please reach out to us through email (aasthan@microsoft.com). We would love to learn more about your experiences!










You say:
"Our current VS experience will not help in keeping the 3rd party libraries in sync but it does help you create a mapping between a Mac folder and a Windows folder. This mapping can be defined in the property pages. The figure below demonstrates how the include directory and the mapping directory was set for the OpenGLES sample to work. "
But there is no figure to illustrate the mapping?
I am having exactly this problem, that I don't know how to map include directories on my Windows computer to the Mac when compiling C++ over vcremote.
Please can you...