The ASP.NET team has built a command-line tool called HttpRepl. It lets you browse and invoke HTTP services in a similar way to working with files and folders. You give it a starting point (a base URL) and then you can execute commands like “dir” and “cd” to navigate your way around the API:
C:\> dotnet httprepl http://localhost:65369/
(Disconnected)~ set base http://localhost:65369
Using swagger metadata from http://localhost:65369/swagger/v1/swagger.json
http://localhost:65369/~ dir
. []
Fruits [get|post]
People [get|post]
http://localhost:65369/~ cd People
/People [get|post]
http://localhost:65369/People~ dir
. [get|post]
.. []
{id} [get]
Once you have identified the API you are interested in, you can use all the typical HTTP verbs against it. Here is an example of calling GET on http://localhost:65369/People as a continuation from before:
http://localhost:65369/People~ get
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
Date: Wed, 24 Jul 2019 20:33:07 GMT
Server: Microsoft-IIS/10.0
Transfer-Encoding: chunked
X-Powered-By: ASP.NET
[
{
"id": 1,
"name": "Scott Hunter"
},
{
"id": 0,
"name": "Scott Hanselman"
},
{
"id": 2,
"name": "Scott Guthrie"
}
]
Right now HttpRepl is being shipped as a .NET Core Global Tool, which means all you have to do to get it is run the following command on a machine with the .NET Core SDK installed:
C:\> dotnet tool install -g Microsoft.dotnet-httprepl --version “3.0.0-*”
The ASP.NET team built HttpRepl for the purpose of exploring and testing APIs. The idea was to make the experience of exploring and testing APIs through a command-line more convenient. What do you think about HttpRepl and what other uses do you envision for it? We would love to hear your opinion, please leave us a comment below or visit the project on GitHub. And for those wondering, HttpRepl’s official ship date is expected to align with .NET Core 3.0 GA.
Configure Visual Studio Code to launch HttpRepl on debug
You can configure Visual Studio to launch HttpRepl when debugging (along with your web app) by creating a new launch configuration as follows:
"version": "0.2.0",
"compounds": [
{
"name": ".NET Core REPL",
"configurations": [
".NET Core Launch (web)",
"httprepl"
]
}
],
"configurations": [
{
"name": "httprepl",
"type": "coreclr",
"request": "launch",
"program": "dotnet",
"args": ["httprepl", "http://localhost:5000"],
"cwd": "${workspaceFolder}",
"stopAtEntry": false,
"console": "integratedTerminal"
},
{
"name": ".NET Core Launch (web)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
// If you have changed target frameworks, make sure to update the program path.
"program": "${workspaceFolder}/bin/Debug/netcoreapp3.0/api.dll",
"args": [],
"cwd": "${workspaceFolder}",
"stopAtEntry": false,
// Enable launching a web browser when ASP.NET Core starts. For more information: https://aka.ms/VSCode-CS-LaunchJson-WebBrowser
"serverReadyAction": {
"action": "openExternally",
"pattern": "^\\s*Now listening on:\\s+(https?://\\S+)"
},
"env": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"sourceFileMap": {
"/Views": "${workspaceFolder}/Views"
}
}
Configure Visual Studio for Windows to launch HttpRepl on F5
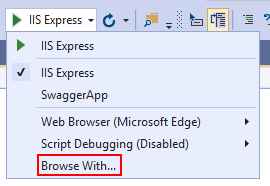
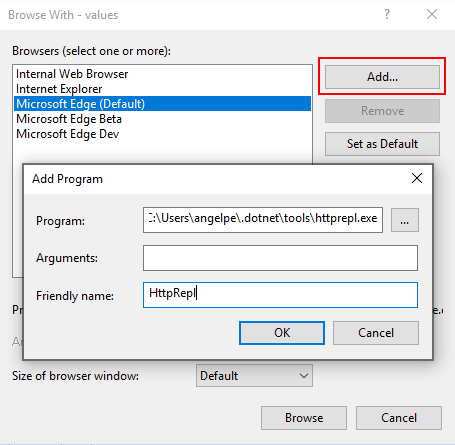
You can configure Visual Studio to automatically launch HttpRepl when you F5 a project with the following simple steps:


The .exe for HttpRepl on Windows can be found in the following location:
ECHO %USERPROFILE%\.dotnet\tools\httprepl.exe
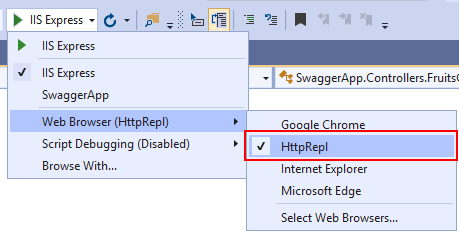
Don’t forget to select it from the menu after adding it:

Next time you F5 your project, Visual Studio will automatically launch HttpRepl with the appropriate base URL (same URL that would have been passed to a browser, controlled through launchsettings):

Note: We are currently working on integrating HttpRepl into Visual Studio, which will give you an out-of-the box and more refined experience.
Configure Visual Studio for Mac to launch HttpRepl as a Custom Tool
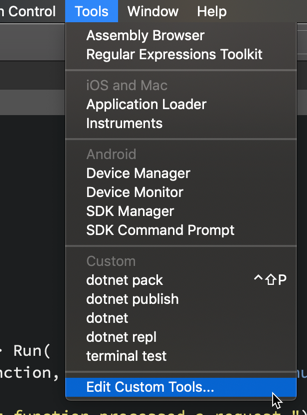
In Visual Studio for Mac, you can configure a Custom Tool to open a new Terminal window and start httprepl. To configure this, go to Tools>Edit Custom Tools…

This will bring you to the External Tools dialog where you can add a new tool. To get started click the Add button to add a new tool. Here you will configure a new tool to launch a new Terminal instance and start the httprepl tool. Fill in the dialog with the following values.
- Title: dotnet httprepl
- Command: osascript
- Arguments: -e ‘tell application “Terminal” to activate’ -e ‘tell application “Terminal” to do script “dotnet-httprepl”‘
- Working directory: ${ProjectDir}
See the image below showing this new tool:

After clicking OK a new tool will appear in the Tools menu. To test your application with httprepl, start your application with Run>Start Debugging (or Run>Start without Debugging) and then start the httprepl with the new tool in the Tools menu:

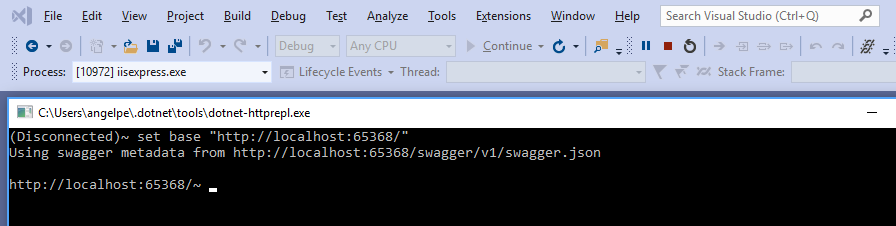
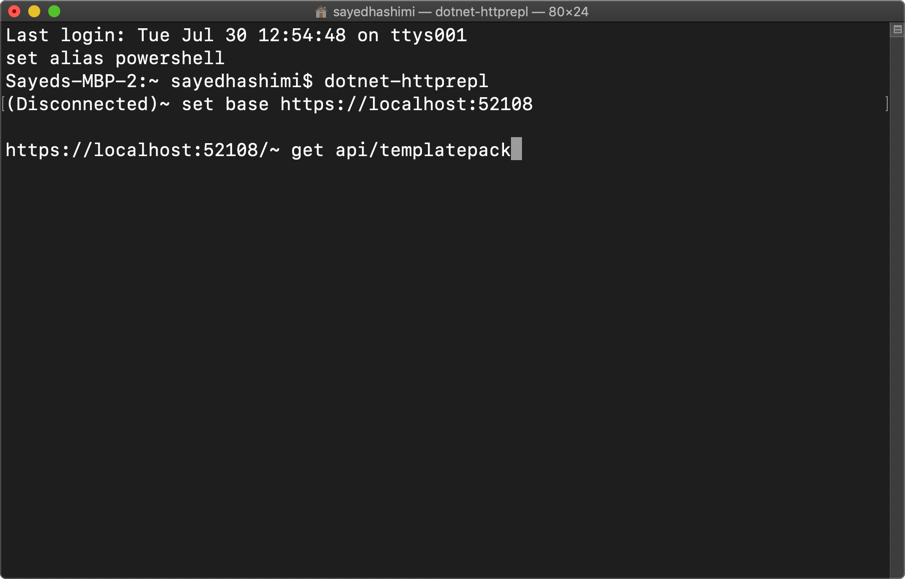
When you invoke the tool a new Terminal window should appear in the foreground. From here you can set the base url to that of the api that you would like to test with set base. For example, see the image below that shows set base was executed and a get request will be executed next:

Give us feedback
It’s not HTTPie, it’s not Curl, but it’s also not PostMan. It’s something that you run and stays running and its aware of its current context. We find this experience valuable, but ultimately what matters the most is what you think. Please let us know your opinion by leaving comments below or on GitHub.


Thaks for the post.
The HttpRepl command has changed, so your configuration doesn’t work anymore. You cannot invoke it using “dotnet httprepl” but just with “httprepl”
I’d recommend changing the configuration to this:
{ "name": "httprepl", "type": "coreclr", "request": "launch", "program": "httprepl", "args": ["https://localhost:5001"], "cwd": "${workspaceFolder}", "stopAtEntry": false, "console": "integratedTerminal" }How can I integrate the HTTP REPL into launchSettings.json? I’d prefer this because it’s not a manual thing that we have to do in Visual Studio, plus some developers might be using VS Code.
https://github.com/aspnet/HttpRepl/issues/153
Looks like a tool that will be very helpful. Would like to understand how it will be able to access APIs that are inevitably protected by various authentication methods.
I want to say thank you. Small useful tools are best. The whole design architecture behind unix has been made up of small little tools. I approve of your use of a well known design pattern.
This is a great tool, I can see how this could speed up my testing, and overall development productivity when unit testing. Thank you for the article.
This can be made into PowerShell PSDrive provider as well. (Using SHiPS module)
This resembles http-prompt http://http-prompt.com/, my current favorite postman-like console application.
Feedback? Alright. Please stop saying “RESTful” all the times. It’s always redundant and scares the reader away.
It’s not redundant. Not all HTTP endpoints are RESTful. This tool is explicitly targetting those that are.
How do you define RESTful endpoints? Looks kind of vague
When we are stuck with one base URL, how do we handle OAuth 2 authentication.
Do we have to revert back to Postman to get the access token?
I agree, could be more comfortable to get the token, but this shouldn’t be the purpose of the tool, implementing all possible OAuth flows.
Just get a token and set the header with ‘set header Authorization “Bearer eyJhbGc…”‘