You’ve downloaded and installed Visual Studio 2017, and it’s a great improvement over previous versions. Now what? How can you make your web development experience better? In this article, we will recommend five Visual Studio extensions that will make your day-to-day tasks easier and even more enjoyable.
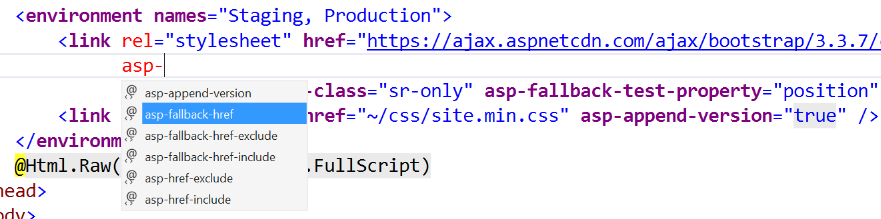
Razor Language Service
When you’re building ASP.NET Core applications using the MVC pattern, it would be nice to have some assistance when writing your views in razor templates. The Razor Language Services extension gives you IntelliSense for .NET expressions, hover tooltips for elements, and syntax highlighting for tag helpers.

Project File Tools
In older versions of .NET project files, the files were difficult to hand-author. With the .NET Core project file updates, the syntax and content of the project file has become much simpler and now includes references to NuGet packages. With the Project File Tools extension, you can get IntelliSense on these new features and on the NuGet packages that you are adding to your project. The extension will show you both local and remote packages hosted on the NuGet services referenced for your project.
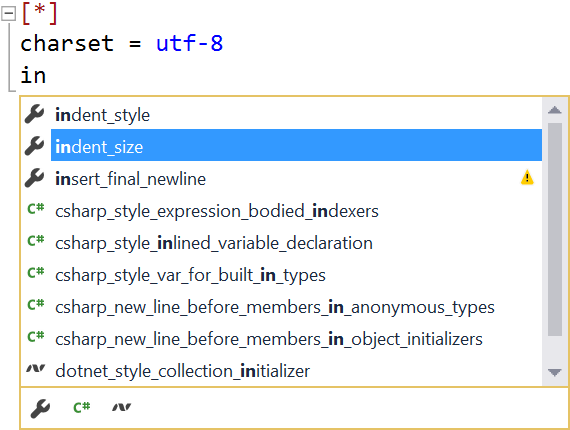
EditorConfig Language Service
We introduced a new Code Style feature in Visual Studio 2017 with Kasey and Mads demonstrating how to use it in this launch video:
Kasey showed us how to define some of our own preferences in an .editorconfig file, and the EditorConfig Language Service is the extension that makes writing those files a breeze.

Productivity Power Tools
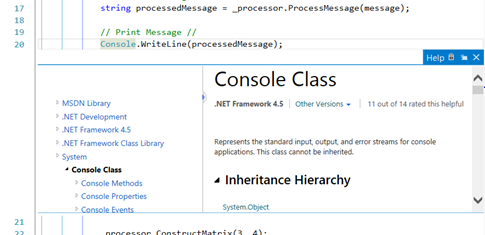
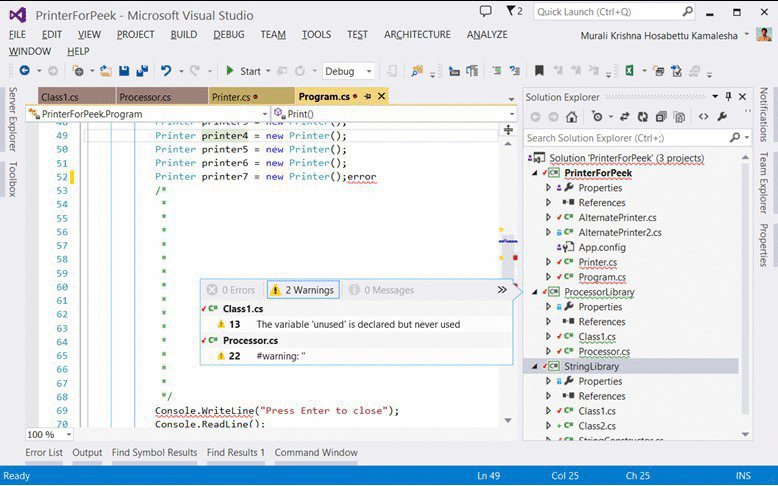
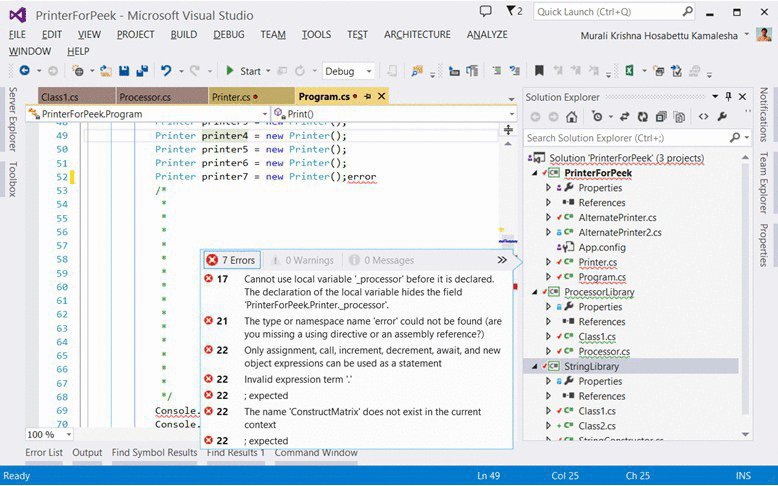
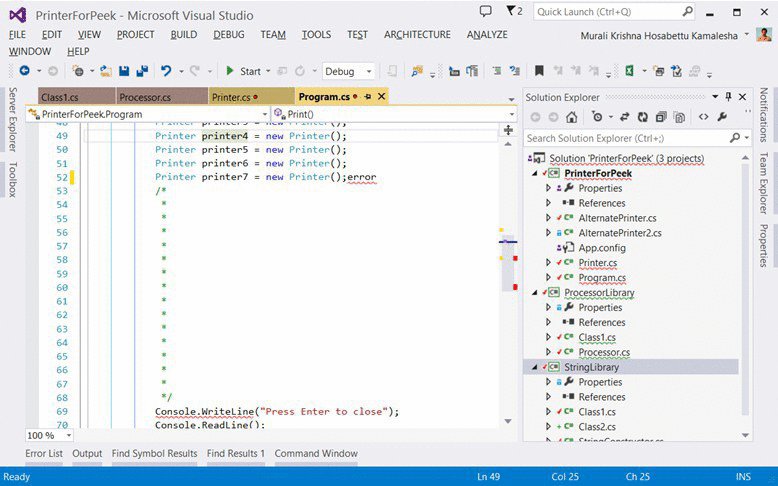
The amazing Productivity Power Tools extension has been updated for Visual Studio 2017 with some new bits that you’re sure to want. This extension is now a collection of 15 other extensions, making it easier to manage and update the child extensions with new features without having to re-install the entire Productivity Power Tools collection. Check out some of our favorite capabilities like Peek Help for quickly showing appropriate help pages for an API inside of the editor window.

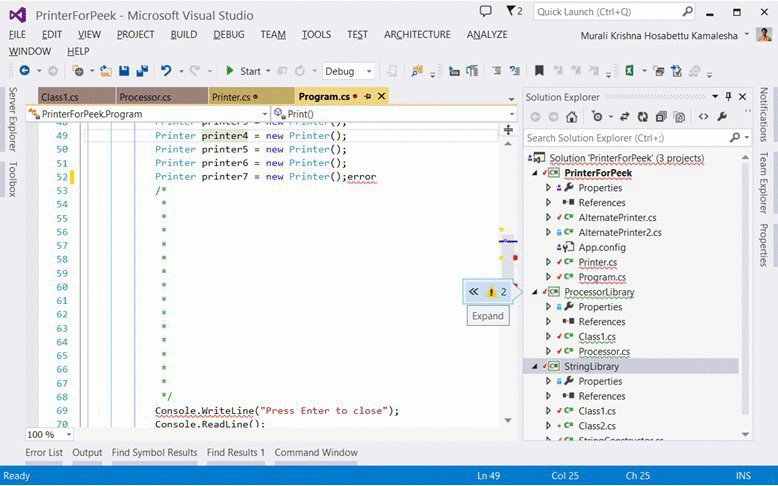
Also included is the Solution Error Visualizer so that you can see indicator in Solution Explorer of exactly where your compiler warnings and errors are.

Web Essentials for Visual Studio 2017
No list of extensions for Visual Studio would be complete without mentioning Web Essentials. Like the Productivity Power Tools, Web Essentials is now a collection of 25 child extensions that can be updated and maintained separately. Among the cool features in Web Essentials this time around are:
- Browser Reload on Save that will work with BrowserLink to force any web browser to reload that is viewing a file that was updated to disk.
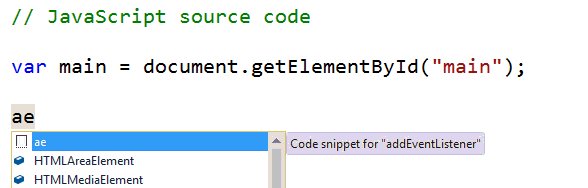
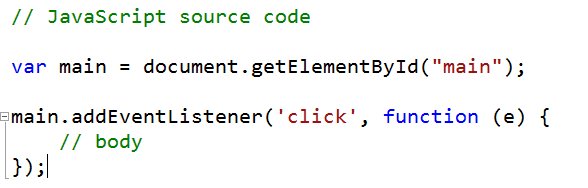
- JavaScript Snippet Pack – a collection of useful code snippets that you can use in the JavaScript editor.

- vue.js Pack 2017 which contains awesome IntelliSense, icons, and snippets that make developing with the vue.js framework easier in Visual Studio.
Web Essentials also includes the Razor Language Service and Project File Tools extensions, so you don’t need to install those separately. Web Essentials will detect if you already have either of those extensions installed and not attempt to reinstall them.
Summary
There are hundreds of extensions available for you to try in the Visual Studio Marketplace. These are just a selection of some that we have enjoyed and recommend. Visual Studio 2017 is extensible, so you can write your own extensions to customize the editor as you need. Let us know what extensions you have built or recommend in the space below.

p2p lending europe