.NET 5 Release Candidate 2 (RC2) is now available and is ready for evaluation. .NET 5 RC2 is a “go live” release, meaning it’s supported in production. This prerelease of .NET 5 is very close to what we expect to ship for the .NET 5 release.
Here’s what’s new in this RC2 release:
- CSS isolation improvements
- Blazor WebAssembly debugging improvements
- Browser platform compatibility tooling
ASP.NET Core in .NET 5 contains lots of great new functionality and improvements! The list below summarizes the many improvements we’ve made in ASP.NET Core for .NET 5 that you can try out in this release:
- MVC & Razor Pages
- Web API
- Blazor
- CSS isolation
- JavaScript isolation and object references
- Component virtualization
- New
InputFilecomponent - New
InputRadioandInputRadioGroupcomponents - Custom validation class attributes
IAsyncDisposablesupport for components- Support for toggle events
- Added
OffsetXandOffsetYproperties toMouseEventArgs - Optional and catch-all route parameters
- Blazor WebAssembly apps now target .NET 5
- Blazor WebAssembly runtime performance improvements
- Blazor WebAssembly support for lazy loading
- Blazor WebAssembly server-side prerendering
- Blazor support for setting the UI focus
- Blazor Server protected browser storage
- SignalR
- Kestrel
- Authentication & authorization
- Control
Startupclass activation - Custom console logging formatter and JSON console logger
- Nullability annotations applied to all ASP.NET Core assemblies
- JSON extension methods for
HttpRequestandHttpResponse - Auto browser refresh with
dotnet watch
See the .NET 5 release notes for additional details and known issues.
Get started
To get started with ASP.NET Core in .NET 5 RC2, install the .NET 5 SDK. .NET RC2 also is included with Visual Studio 2019 16.8 Preview 4.
Visual Studio 2019 16.8 Preview 4 or later is required to use .NET 5 RC2 from Visual Studio. .NET 5 RC2 is also supported with the latest preview of Visual Studio for Mac. To use .NET 5 with Visual Studio Code, install the latest version of the C# extension.
Upgrade an existing project
To upgrade an existing ASP.NET Core app from .NET 5 RC1 to .NET 5 RC2:
- Update all Microsoft.AspNetCore.* package references to
5.0.0-rc.2.*. - Update all Microsoft.Extensions.* package references to
5.0.0-rc.2.*. - Update System.Net.Http.Json package references to
5.0.0-rc.2.*. - Update Microsoft.AspNetCore.Components.Web.Extensions package references to
5.0.0-preview9.20513.1. - Remove any package references to Microsoft.AspNetCore.Components.ProtectedBrowserStorage
- Update
Microsoft.AspNetCore.Components.ProtectedBrowserStoragenamespace toMicrosoft.AspNetCore.Components.Server.ProtectedBrowserStorage. - Remove unnecessary service registrations for
ProtectedLocalStorageandProtectedSessionStorage. - Rename
JSObjectReferencetoIJSObjectReference. - In Blazor apps, replace CSS references to _framework/scoped.styles.css and _content/{project_name}/_framework/scoped.styles.css with {project_name}.styles.css.
That’s it! You should be all ready to go.
See also the full list of breaking changes in ASP.NET Core for .NET 5.
What’s new?
Blazor CSS isolation improvements
In .NET 5 Preview 8 we introduced support for CSS isolation for Blazor components. Based on user feedback, we’ve made a number of improvements to CSS isolation in this release.
Previously, all component scoped CSS files including files from referenced projects or packages were compiled into a single bundle, scoped.styles.css. We now produce one bundle per referenced project or package and include those bundles into the app bundle through CSS @import statements.
The bundle names are now based on the project names: {project_name}.styles.css. Each bundle can be referenced from the root path of the app by default. This makes the path of the app bundle the same for both Blazor Server and Blazor WebAssembly projects:
<link href="BlazorApp1.styles.css" rel="stylesheet" />
Component specific styles can also now use normal wwwroot-relative paths to refer to related assets, like images. We’ve updated Razor Class Library template to make use of component specific styles following this pattern.
Component1.razor.css
.my-component {
border: 2px dashed red;
padding: 1em;
margin: 1em 0;
background-image: url('background.png');
}
We also fixed some issues with how scoped CSS styles get built so that changes are correctly picked up with each build in Visual Studio instead of requiring a full rebuild.
Blazor WebAssembly debugging improvements
.NET 5 includes a variety of improvements to Blazor WebAssembly debugging:
- Various reliability improvements, including fixing the port conflict issue from RC1
- Improved support for stepping over and out of async methods
- Inspect locals or object properties in many previously unsupported situations:
- For inherited members
- For multicast delegates
- For boxed values
- For
Nullable<T>values - Within reflection based calls
- Support for debugging lazy loaded assemblies
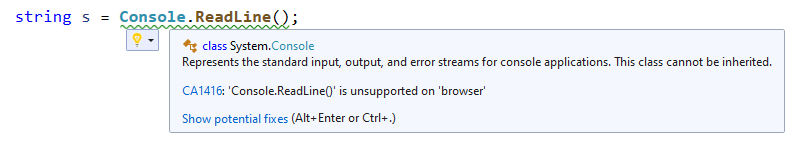
Browser platform compatibility tooling
The core framework libraries in .NET 5 have now been annotated to indicate which APIs are supported in browser scenarios. The platform compatibility analyzer uses this data to give appropriate warnings when using APIs from a Blazor WebAssembly app that are not supported when running in a browser on WebAssembly.

Learn more about how you can use the new platform compatibility analyzer to discover cross-platform compatibility issues.
Give feedback
We hope you enjoy this release of ASP.NET Core in .NET 5! We are eager to hear about your experiences with this latest .NET 5 release. Let us know what you think by filing issues on GitHub.
Thanks for trying out ASP.NET Core!

56 comments