.NET 5 Release Candidate 2 (RC2) is now available and is ready for evaluation. .NET 5 RC2 is a “go live” release, meaning it’s supported in production. This prerelease of .NET 5 is very close to what we expect to ship for the .NET 5 release.
Here’s what’s new in this RC2 release:
- CSS isolation improvements
- Blazor WebAssembly debugging improvements
- Browser platform compatibility tooling
ASP.NET Core in .NET 5 contains lots of great new functionality and improvements! The list below summarizes the many improvements we’ve made in ASP.NET Core for .NET 5 that you can try out in this release:
- MVC & Razor Pages
- Web API
- Blazor
- CSS isolation
- JavaScript isolation and object references
- Component virtualization
- New
InputFilecomponent - New
InputRadioandInputRadioGroupcomponents - Custom validation class attributes
IAsyncDisposablesupport for components- Support for toggle events
- Added
OffsetXandOffsetYproperties toMouseEventArgs - Optional and catch-all route parameters
- Blazor WebAssembly apps now target .NET 5
- Blazor WebAssembly runtime performance improvements
- Blazor WebAssembly support for lazy loading
- Blazor WebAssembly server-side prerendering
- Blazor support for setting the UI focus
- Blazor Server protected browser storage
- SignalR
- Kestrel
- Authentication & authorization
- Control
Startupclass activation - Custom console logging formatter and JSON console logger
- Nullability annotations applied to all ASP.NET Core assemblies
- JSON extension methods for
HttpRequestandHttpResponse - Auto browser refresh with
dotnet watch
See the .NET 5 release notes for additional details and known issues.
Get started
To get started with ASP.NET Core in .NET 5 RC2, install the .NET 5 SDK. .NET RC2 also is included with Visual Studio 2019 16.8 Preview 4.
Visual Studio 2019 16.8 Preview 4 or later is required to use .NET 5 RC2 from Visual Studio. .NET 5 RC2 is also supported with the latest preview of Visual Studio for Mac. To use .NET 5 with Visual Studio Code, install the latest version of the C# extension.
Upgrade an existing project
To upgrade an existing ASP.NET Core app from .NET 5 RC1 to .NET 5 RC2:
- Update all Microsoft.AspNetCore.* package references to
5.0.0-rc.2.*. - Update all Microsoft.Extensions.* package references to
5.0.0-rc.2.*. - Update System.Net.Http.Json package references to
5.0.0-rc.2.*. - Update Microsoft.AspNetCore.Components.Web.Extensions package references to
5.0.0-preview9.20513.1. - Remove any package references to Microsoft.AspNetCore.Components.ProtectedBrowserStorage
- Update
Microsoft.AspNetCore.Components.ProtectedBrowserStoragenamespace toMicrosoft.AspNetCore.Components.Server.ProtectedBrowserStorage. - Remove unnecessary service registrations for
ProtectedLocalStorageandProtectedSessionStorage. - Rename
JSObjectReferencetoIJSObjectReference. - In Blazor apps, replace CSS references to _framework/scoped.styles.css and _content/{project_name}/_framework/scoped.styles.css with {project_name}.styles.css.
That’s it! You should be all ready to go.
See also the full list of breaking changes in ASP.NET Core for .NET 5.
What’s new?
Blazor CSS isolation improvements
In .NET 5 Preview 8 we introduced support for CSS isolation for Blazor components. Based on user feedback, we’ve made a number of improvements to CSS isolation in this release.
Previously, all component scoped CSS files including files from referenced projects or packages were compiled into a single bundle, scoped.styles.css. We now produce one bundle per referenced project or package and include those bundles into the app bundle through CSS @import statements.
The bundle names are now based on the project names: {project_name}.styles.css. Each bundle can be referenced from the root path of the app by default. This makes the path of the app bundle the same for both Blazor Server and Blazor WebAssembly projects:
<link href="BlazorApp1.styles.css" rel="stylesheet" />
Component specific styles can also now use normal wwwroot-relative paths to refer to related assets, like images. We’ve updated Razor Class Library template to make use of component specific styles following this pattern.
Component1.razor.css
.my-component {
border: 2px dashed red;
padding: 1em;
margin: 1em 0;
background-image: url('background.png');
}
We also fixed some issues with how scoped CSS styles get built so that changes are correctly picked up with each build in Visual Studio instead of requiring a full rebuild.
Blazor WebAssembly debugging improvements
.NET 5 includes a variety of improvements to Blazor WebAssembly debugging:
- Various reliability improvements, including fixing the port conflict issue from RC1
- Improved support for stepping over and out of async methods
- Inspect locals or object properties in many previously unsupported situations:
- For inherited members
- For multicast delegates
- For boxed values
- For
Nullable<T>values - Within reflection based calls
- Support for debugging lazy loaded assemblies
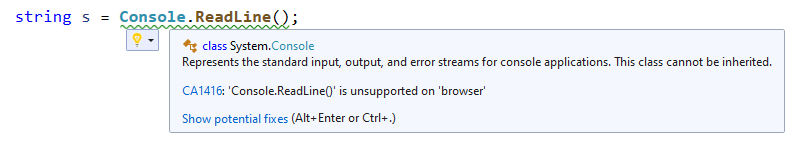
Browser platform compatibility tooling
The core framework libraries in .NET 5 have now been annotated to indicate which APIs are supported in browser scenarios. The platform compatibility analyzer uses this data to give appropriate warnings when using APIs from a Blazor WebAssembly app that are not supported when running in a browser on WebAssembly.

Learn more about how you can use the new platform compatibility analyzer to discover cross-platform compatibility issues.
Give feedback
We hope you enjoy this release of ASP.NET Core in .NET 5! We are eager to hear about your experiences with this latest .NET 5 release. Let us know what you think by filing issues on GitHub.
Thanks for trying out ASP.NET Core!

I was wondering if anyone else has been struggling with a conflict between Team Viewer and trying to debug a Blazor project. With Team Viewer installed and running it seems to consume ports required by the debugger and prevents IIS from running. You get an error saying IIS has failed to start when you press play. In Kestral it just seems to just not do anything. The fix is to end process on all Team Viewer services multiple times as it repeatedly tries to restart. Eventually it gives up and the process terminates. You can then restart visual studio and...
Thanks for sharing, Oliver!
Can you use the “report a problem” UI in VS to report this bug for investigation?
It’s a bit counterintuitive that it works in RC2 but not RC1 since we made improvements to the way that ports are assigned to the debug proxy process.
What about OData Support?
You can learn alll about OData support for ASP.NET Core here: https://docs.microsoft.com/en-us/odata/webapi/netcore.
Help with feature “Control Startup class activation”
->
var host = Host.CreateDefaultBuilder() .ConfigureWebHost(builder => { builder.UseStartup(context => new Startup(logger)); }) .Build();When I use Project Sdk=”Microsoft.NET.Sdk.BlazorWebAssembly”, I get error: ‘IHostBuilder’ does not contain a definition for ‘ConfigureWebHostDefaults’
When I set Project Sdk=”Microsoft.NET.Sdk.Web”, project see ConfigureWebHostDefaults, but project doesn’t work….
Hi Anna. The feature to control Startup class activation is specific to ASP.NET Core projects, which use the MIcrosoft.NET.Sdk.Web SDK. This is not a feature that can be used from Blazor WebAssembly projects.
Missed an update step, –> update global.json from sdk version
5.0.100-rc.1.20452.10to5.0.100-rc.2.20479.15Hi Dan! Great features that really make our live easier and more productive. I do have a question though. Given the current limitation for Blazor WASM to connect to Azure services on .NET 5. Do you recommend to stay on .NET 3.2 and pause the upgrade until .NET 6 wave?
Hi Yadel. I strongly recommend upgrading from Blazor WebAssembly 3.2 to .NET 5. Please note that Blazor WebAssembly 3.2 is a Current release, not an LTS release, so updating to .NET 5 is required to stay in support. We’ve done some work to address issues with Azure SDK libraries. If you’re still blocked by something that we removed/changed in .NET 5 we would very much like to know about it.
I am currently blocked, and if I understood correctly this issue is not to be resolved before .NET 5 RTM but .NET 6 rather. When I was targeting 3.2 everything was just fine, but I didn’t know the Cryptography APIs were based off of the Mono BCL. In .NET 5 these APIs are .NET and header encryption methods for Blazor does not work as expected. Thus, throws PNS exception.
Hi Yadel. Thank for sharing these additional details. I think we need to know more about your specific scenario so that we can help get you unblocked. Could you please open a GitHub issue describing how you are currently using encryption in your Blazor WebAssembly app? We can then help identify options. One potential path is to use JS interop to leverage the browser crypto capabilities (which is what we are planning to do for .NET 6), but it really depends on what you are trying to do and what your requirements are.
I just opened this issue and tagged you. Basically I’m not. The AzureCosmosSDK it’s doing it by default for me. That’s why I mentioned to them in one of the issues I opened whether there was a way to set the algorithm you want to use.
Hi Yadel. Are you trying to use HMACs from the browser? I don’t that is advised. HMACs require use of a secret, and there are no secrets in browser apps. I think you’ll want to use access tokens instead, something like this: https://blog.jeremylikness.com/blog/azure-ad-secured-serverless-cosmosdb-from-blazor-webassembly/. Would that work for your scenario?
Dan, thanks for the quick response. I just have a POC for a Blazor WASM to consume a container from Azure Cosmos. See this closed issue for more details on the implementation. After upgrading to .NET 5 the cryptography issue showed up, and the other issue I mentioned above was opened.
hello,
I´m getting following error in browser:
<code>
Some tips ?
Thank you
Piercarlo
I added “* binary” to .gitattributes file and this error gone!
Hi Piercarlo. Are there any network errors in the network tab? Often this error can happen when a fetch request resulted in a 404. Did the requested file get published correctly? If you’re still hitting issues, feel free to open a GitHub issue with details on how to reproduce the problem: https://github.com/dotnet/aspnetcore/issues.
Sorry Daniel,
I discovered the problem,
I´m using Google.OrTools and with the new version 8.0.8283 I get the error, I downgrade to 7.8.7959 and all is working fine.
So no problem from .Net 5 Rc2
Bye
Piercarlo
Your team keeps delivering the good stuff Dan. Thanks!
Thanks David!
There are still some frustrating gaps in configurability that put people in tough spots when they require certain behaviours.
Most recently, I've encountered limitations in the JWT authorization configuration (dynamic authorities). These situations always seem to crop up and people are made to wait far far far far far too long for fixes to be available. We're talking years, not weeks.
Documentation I've noticed is also starting to suffer and oftentimes the only search results one can find are terse statically generated API docs. No guides or tutorials, especially when it comes to extensibility, what interfaces to override and how to override...
I would agree. Some of the documentation is….sparse.
Vue did a great job with documentation. I think that is one of the many reasons it has done well despite the lack of a major backer.
In general the MS documentation is at times…..abstract. By that I mean that if you are well versed, you’re using the documentation to confirm or remind you of something. If something is a new concept…..well you have to look for articles somewhere else.
I felt they were on the right track in the earlier days of .net core. But the presentation now seems heavily geared towards very junior users starting new projects.
There’s less depth and has never really been any deep dive guide on the various interfaces & contracts for all the middlewares.
I don't think the documentation is geared towards junior developers if a senior developer can't find it!!
For deep dives, I think you're going to have to read articles. To me, something that requires a deep dive is probably going to need a bit of setup ahead of the juicy bits.
Not many people enjoy writing documentation. And there is a lot of "3rd party documentation"....by that I mean 3rd parties that write articles or Stack Overflow. But I do think leaving documentation to the "community" is a bad choice for a major platform because it is rarely well...
After Upgrade From RC1 To this release(RC2), i have this compile Error:
The static web asset ‘C:\Users\myuser\source\repos\myproj\Client\wwwroot\dist\css\mystyle.min.css’ has a conflicting web root path ‘/wwwroot/dist/css/mystyle.min.css’ with the project file ‘wwwroot\dist\css\mystyle.min.css’.
🤯
i have same ‘mystyle.min.css’ in both client and server wwwroot/dist/css/ folder in blazor wasm hosted mode.
Yeah, those paths will collide. I recommend consolidating the styles into one place, or using a different path for one of the files.
Great release! Lots of issues were fixed. Thanks guys!
I have one question about CSS isolation. First of all finally it work with Nuget packaged CSS as well :) But as I can see it does not support minification.
Is there a way to include min.css?
This is the recommended and works:
<code>
I have minified all my CSSs and tried with this but does not work:
<code>