.NET Core 3.0 Preview 7 is now available and it includes a bunch of new updates to ASP.NET Core and Blazor.
Here’s the list of what’s new in this preview:
- Latest Visual Studio preview includes .NET Core 3.0 as the default runtime
- Top level ASP.NET Core templates in Visual Studio
- Simplified web templates
- Attribute splatting for components
- Data binding support for TypeConverters and generics
- Clarified which directive attributes expect HTML vs C#
- EventCounters
- HTTPS in gRPC templates
- gRPC Client Improvements
- gRPC Metapackage
- CLI tool for managing gRPC code generation
Please see the release notes for additional details and known issues.
Get started
To get started with ASP.NET Core in .NET Core 3.0 Preview 7 install the .NET Core 3.0 Preview 7 SDK
If you’re on Windows using Visual Studio, install the latest preview of Visual Studio 2019.
Note: .NET Core 3.0 Preview 7 requires Visual Studio 2019 16.3 Preview 1, which is now available!
To install the latest client-side Blazor templates also run the following command:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview7.19365.7
Installing the Blazor Visual Studio extension is no longer required and it can be uninstalled if you’ve installed a previous version. Installing the Blazor WebAssembly templates from the command-line is now all you need to do to get them to show up in Visual Studio.
Upgrade an existing project
To upgrade an existing an ASP.NET Core app to .NET Core 3.0 Preview 7, follow the migrations steps in the ASP.NET Core docs.
Please also see the full list of breaking changes in ASP.NET Core 3.0.
To upgrade an existing ASP.NET Core 3.0 Preview 6 project to Preview 7:
- Update Microsoft.AspNetCore.* package references to 3.0.0-preview7.19365.7.
That’s it! You should be ready to go.
Latest Visual Studio preview includes .NET Core 3.0 as the default runtime
The latest preview update for Visual Studio (16.3) includes .NET Core 3.0 as the default .NET Core runtime version. This means that if you install the latest preview of Visual Studio then you already have .NET Core 3.0. New project by default will target .NET Core 3.0
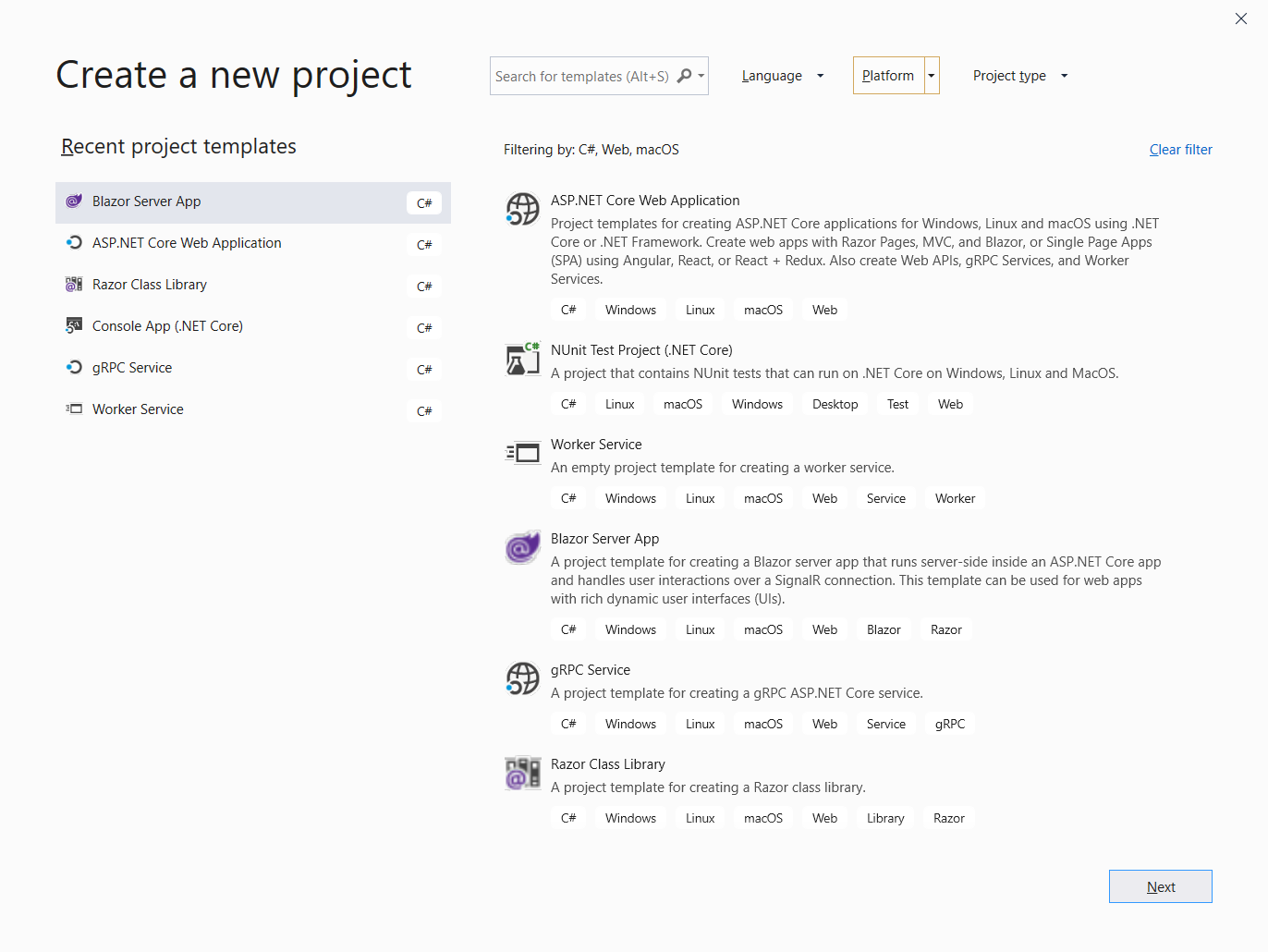
Top level ASP.NET Core templates in Visual Studio
The ASP.NET Core templates now show up as top level templates in Visual Studio in the “Create a new project” dialog.

This means you can now search for the various ASP.NET Core templates and filter by project type (web, service, library, etc.) to find the one you want to use.
Simplified web templates
We’ve taken some steps to further simplify the web app templates to reduce the amount of code that is frequently just removed.
Specifically:
- The cookie consent UI is no longer included in the web app templates by default.
- Scripts and related static assets are now referenced as local files instead of using CDNs based on the current environment.
We will provide samples and documentation for adding these features to new apps as needed.
Attribute splatting for components
Components can now capture and render additional attributes in addition to the component’s declared parameters. Additional attributes can be captured in a dictionary and then “splatted” onto an element as part of the component’s rendering using the new @attributes Razor directive. This feature is especially valuable when defining a component that produces a markup element that supports a variety of customizations. For instance if you were defining a component that produces an <input> element, it would be tedious to define all of the attributes <input> supports like maxlength or placeholder as component parameters.
Accepting arbitrary parameters
To define a component that accepts arbitrary attributes define a component parameter using the [Parameter] attribute with the CaptureUnmatchedValues property set to true. The type of the parameter must be assignable from Dictionary<string, object>. This means that IEnumerable<KeyValuePair<string, object>> or IReadOnlyDictionary<string, object> are also options.
@code {
[Parameter(CaptureUnmatchedValues= true)]
Dictionary<string, object> Attributes { get; set; }
}
The CaptureUnmatchedValues property on [Parameter] allows that parameter to match all attributes that do not match any other parameter. A component can only define a single parameter with CaptureUnmatchedValues.
Using @attributes to render arbitrary attributes
A component can pass arbitrary attributes to another component or markup element using the @attributes directive attribute. The @attributes directive allows you to specify a collection of attributes to pass to a markup element or component. This is valuable because the set of key-value-pairs specified as attributes can come from a .NET collection and do not need to be specified in the source code of the component.
<input class="form-field" @attributes="Attributes" type="text" />
@code {
[Parameter(CaptureUnmatchedValues = true)]
Dictionary<string, object> Attributes { get; set; }
}
Using the @attributes directive the contents of the Attribute property get “splatted” onto the input element. If this results in duplicate attributes, then evaluation of attributes occurs from left to right. In the above example if Attributes also contained a value for class it would supersede class="form-field". If Attributes contained a value for type then that would be superseded by type="text".
Data binding support for TypeConverters and generics
Blazor now supports data binding to types that have a string TypeConverter. Many built-in framework types, like Guid and TimeSpan have a string TypeConverter, or you can define custom types with a string TypeConverter yourself. These types now work seamlessly with data binding:
<input @bind="guid" />
<p>@guid</p>
@code {
Guid guid;
}
Data binding also now works great with generics. In generic components you can now bind to types specified using generic type parameters.
@typeparam T
<input @bind="value" />
<p>@value</p>
@code {
T value;
}
Clarified which directive attributes expect HTML vs C#
In Preview 6 we introduced directive attributes as a common syntax for Razor compiler related features like specifying event handlers (@onclick) and data binding (@bind). In this update we’ve cleaned up which of the built-in directive attributes expect C# and HTML. Specifically, event handlers now expect C# values so a leading @ character is no longer required when specifying the event handler value:
@* Before *@
<button @onclick="@OnClick">Click me</button>
@* After *@
<button @onclick="OnClick">Click me</button>
EventCounters
In place of Windows perf counters, .NET Core introduced a new way of emitting metrics via EventCounters. In preview7, we now emit EventCounters ASP.NET Core. You can use the dotnet counters global tool to view the metrics we emit.
Install the latest preview of dotnet counters by running the following command:
dotnet tool install --global dotnet-counters --version 3.0.0-preview7.19365.2
Hosting
The Hosting EventSourceProvider (Microsoft.AspNetCore.Hosting) now emits the following request counters:
requests-per-secondtotal-requestscurrent-requestsfailed-requests
SignalR
In addition to hosting, SignalR (Microsoft.AspNetCore.Http.Connections) also emits the following connection counters:
connections-startedconnections-stoppedconnections-timed-outconnections-duration
To view all the counters emitted by ASP.NET Core, you can start dotnet counters and specify the desired provider. The example below shows the output when subscribing to events emitted by the Microsoft.AspNetCore.Hosting and System.Runtime providers.
dotnet counters monitor -p <PID> Microsoft.AspNetCore.Hosting System.Runtime

New Package ID for SignalR’s JavaScript Client in NPM
The Azure SignalR Service made it easier for non-.NET developers to make use of SignalR’s real-time capabilities. A frequent question we would get from potential customers who wanted to enable their applications with SignalR via the Azure SignalR Service was “does it only work with ASP.NET?” The former identity of the ASP.NET Core SignalR – which included the @aspnet organization on NPM, only further confused new SignalR users.
To mitigate this confusion, beginning with 3.0.0-preview7, the SignalR JavaScript client will change from being @aspnet/signalr to @microsoft/signalr. To react to this change, you will need to change your references in package.json files, require statements, and ECMAScript import statements. If you’re interested in providing feedback on this move or to learn the thought process the team went through to make the change, read and/or contribute to this GitHub issue where the team engaged in an open discussion with the community.
New Customizable SignalR Hub Method Authorization
With Preview 7, SignalR now provides a custom resource to authorization handlers when a hub method requires authorization. The resource is an instance of HubInvocationContext. The HubInvocationContext includes the HubCallerContext, the name of the hub method being invoked, and the arguments to the hub method.
Consider the example of a chat room allowing multiple organization sign-in via Azure Active Directory. Anyone with a Microsoft account can sign in to chat, but only members of the owning organization should be able to ban users or view users’ chat histories. Furthermore, we might want to restrict certain functionality from certain users. Using the updated features in Preview 7, this is entirely possible. Note how the DomainRestrictedRequirement serves as a custom IAuthorizationRequirement. Now that the HubInvocationContext resource parameter is being passed in, the internal logic can inspect the context in which the Hub is being called and make decisions on allowing the user to execute individual Hub methods.
public class DomainRestrictedRequirement :
AuthorizationHandler<DomainRestrictedRequirement, HubInvocationContext>,
IAuthorizationRequirement
{
protected override Task HandleRequirementAsync(AuthorizationHandlerContext context,
DomainRestrictedRequirement requirement,
HubInvocationContext resource)
{
if (IsUserAllowedToDoThis(resource.HubMethodName, context.User.Identity.Name) &&
context.User != null &&
context.User.Identity != null &&
context.User.Identity.Name.EndsWith("@jabbr.net", StringComparison.OrdinalIgnoreCase))
{
context.Succeed(requirement);
}
return Task.CompletedTask;
}
private bool IsUserAllowedToDoThis(string hubMethodName,
string currentUsername)
{
return !(currentUsername.Equals("bob42@jabbr.net", StringComparison.OrdinalIgnoreCase) &&
hubMethodName.Equals("banUser", StringComparison.OrdinalIgnoreCase));
}
}
Now, individual Hub methods can be decorated with the name of the policy the code will need to check at run-time. As clients attempt to call individual Hub methods, the DomainRestrictedRequirement handler will run and control access to the methods. Based on the way the DomainRestrictedRequirement controls access, all logged-in users should be able to call the SendMessage method, only users who’ve logged in with a @jabbr.net email address will be able to view users’ histories, and – with the exception of bob42@jabbr.net – will be able to ban users from the chat room.
[Authorize]
public class ChatHub : Hub
{
public void SendMessage(string message)
{
}
[Authorize("DomainRestricted")]
public void BanUser(string username)
{
}
[Authorize("DomainRestricted")]
public void ViewUserHistory(string username)
{
}
}
Creating the DomainRestricted policy is as simple as wiring it up using the authorization middleware. In Startup.cs, add the new policy, providing the custom DomainRestrictedRequirement requirement as a parameter.
services
.AddAuthorization(options =>
{
options.AddPolicy("DomainRestricted", policy =>
{
policy.Requirements.Add(new DomainRestrictedRequirement());
});
});
It must be noted that in this example, the DomainRestrictedRequirement class is not only a IAuthorizationRequirement but also it’s own AuthorizationHandler for that requirement. It is fine to split these into separate classes to separate concerns. Yet, in this way, there’s no need to inject the AuthorizationHandler during Startup, since the requirement and the handler are the same thing, there’s no need to inject the handler separately.
HTTPS in gRPC templates
The gRPC templates have been now been updated to use HTTPS by default. At development time, we continue the same certificate generated by the dotnet dev-certs tool and during production, you will still need to supply your own certificate.
gRPC Client Improvements
The managed gRPC client (Grpc.Net.Client) has been updated to target .NET Standard 2.1 and no longer depends on types present only in .NET Core 3.0. This potentially gives us the ability to run on other platforms in the future.
gRPC Metapackage
In 3.0.0-preview7, we’ve introduced a new package Grpc.AspNetCore that transitively references all other runtime and tooling dependencies required for building gRPC projects. Reasoning about a single package version for the metapackage should make it easier for developers to deal with as opposed multiple dependencies that version independently.
CLI tool for managing gRPC code generation
The new dotnet-grpc global tool makes it easier to manage protobuf files and their code generation settings. The global tool manages adding and removing protobuf files as well adding the required package references required to build and run gRPC applications.
Install the latest preview of dotnet-grpc by running the following command:
dotnet tool install --global dotnet-grpc --version 0.1.22-pre2
As an example, you can run following commands to generate a protobuf file and add it to your project for code generation. If you attempt this on a non-web project, we will default to generating a client and add the required package dependencies.
dotnet new proto -o .\Protos\mailbox.proto
dotnet grpc add-file .\Protos\mailbox.proto
Give feedback
We hope you enjoy the new features in this preview release of ASP.NET Core and Blazor! Please let us know what you think by filing issues on GitHub.
Thanks for trying out ASP.NET Core and Blazor!

Hey Mr. Roth, what's up with not abiding by the HTML5 specification? You are using deprecated tags in your templates, which will, of course, proliferate in multitude once every .NET developer gets a hold of them. You would think that best practice and guidance would be a priority for these bad boys:
https://github.com/aspnet/AspNetCore/issues/11013
Thank you for any further consideration, explanation, and/or dialogue.
I updated my preview 6 version to 7 and for the most part everything is working. However, I am stumped with something that seems so basic I should be able to figure out but I can't get it to work. I have a Login page that has only a UserName and Password inputs and a Submit button. The user enters their username and password and the code triggered by the click event is sending those values to an API Everything works if I hardcode the username and password in the code, but no matter matter what I do I can't...
This line of code only does ONE WAY binding:<input type=”text” name=”user” placeholder=”User” class=”form-control” bind=”@User” /> …. For TWO WAY binding, you will need to add @ before the bind like so …. <input type=”text” name=”user” placeholder=”User” class=”form-control” @bind=”@User” />
Hello Daniel,
I installed the last preview7 of NetCore and updated the blazor extension to the last version.
When I create a new Web project with NetCore3 I´m getting only the “Blazor Web Assembly App” template.
Other templates are missing like Angular, Reacts and the all others.
If I´m using net core 2.2 instead the all templates are there.
What the probelm ?
Thankyou
It sounds like the .NET Core 3.0 Preview 7 SDK isn’t getting found by Visual Studio. Please confirm that you have the latest Visual Studio Preview installed (16.3 Preview 1). Also, you no longer need the Blazor extension, so you should go ahead and uninstall that. I hope this helps!
When running the “dotnet new” command, I am getting a 401 error from “https://enterpriseplatformnuget.azurewebsites.net/nuget”
It sounds like you might have a NuGet feed configured that requires some sort of authentication. Check your feed configuration and remove any feeds that you don’t need. You may need to configure some missing credentials.
I am trying to run a sample GRPC server using the standard template, but when compiling, I am receiving the following error:
GrpcService-CSharp1.csproj: [NU1202] Package Grpc.Net.ClientFactory 0.1.22-pre2 is not compatible with netcoreapp3.0 (.NETCoreApp,Version=v3.0). Package Grpc.Net.ClientFactory 0.1.22-pre2 supports: netstandard2.1 (.NETStandard,Version=v2.1)Any hints on how to get past this issue?
<Project Sdk=”Microsoft.NET.Sdk.Web”> <PropertyGroup> <TargetFramework>netcoreapp3.0</TargetFramework> </PropertyGroup>[…]
Your error message is saying that a netstandard2.1 package is not compatible with netcoreapp3.0. This can happen when you don’t have a new enough SDK. Could try again after acquiring the latest SDK from https://dotnet.microsoft.com/download/dotnet-core/3.0?
That should solve your problem, but if not please file an issue at https://github.com/grpc/grpc-dotnet and make sure the include the output of
dotnet --info.Keep the good news coming..! One more ‘resource’ that would be super useful is where Go Live sites could be hosted. I was messaging Chris Sainty over here in the UK about shared hosting providers being very slow on the uptake. One of the biggest shared platforms over here is Fasthosts but they’re still on .NET 4.6(!) Chris suggested Azure but that might be expensive for me – so could be worth listing a few or so if you know of any? Thank you.
Strange, but in
[<code>Parameter(CaptureUnmatchedAttributes = true)]</code>the<code>CaptureUnmatchedAttributes</code>property does not exist. butCaptureUnmatchedValuesdoes.Sorry about that! It was a typo in the blog post. CaptureUnmatchedValues is the correct property name.
Good stuff!
About the additional attributes support, I can’t seem to find
CaptureUnmatchedAttributeson the parameter attribute. But there is aCaptureUnmatchedValues. Is it a typo on the blog post? Or?This was a typo in the blog post. Should be fixed now.
Hi Dan,
Myself and my team have been looking forward to each update on Blazor, thanks for amazing work.
First thing came to our attention is, intellisense stopped working with VS Preview 16.3 and preview 7. I was wondering if we are missing anything?
I also wanted to share some experiments: running a Blazor client side application in a docker container. I am happy to provide with the details if anyone wants to hear more.
Hmm, intellisense should still work. Please confirm you have Visual Studio 16.3 Preview 1 and the output of `dotnet –version` is 3.0.100-preview7-012821.
We’d love to hear about your Docker exploits! Feel free to open an issue on GitHub (https://github.com/aspnet/aspnetcore/issues) and share any feedback that you might have.
Hi,
Yes it is VS 2019 16.3 Preview. I figured it out, not sure why sometimes the page loses the formatting and intellisense for no reason. But if you close the page and open it again, everything work perfectly.
Our first Blazor client application is going into production next week. It is very exciting. I will share the experience and feedback from the dev team and users.
Many thanks.
Hi Daniel! Please tell the team they did an awesome job! Published my app to azure now with preview 7 extensions. Played with B2C authentication as well.
Can you tell me where I can report issues? I found an issue when you add .razor page with the same name as your projects (and a using statement referencing for example the Data namespece, the namespace recognition is messed up and you end up with several errors, not knowing where they come from :-) Anyway I figured out what it is so I know what to do and have steps to reproduce...
Hi Dimitri. Thanks for trying out Blazor! You can report Blazor issues in the ASP.NET Core repo: https://github.com/aspnet/aspnetcore/issues. I went ahead and opened an issue based on the details you provided here: https://github.com/aspnet/AspNetCore/issues/12517. Please look it over and add any additional details that I missed.
HI Daniel, thanks. I have looked at your issue post. I am good with the description. I start following it up there. Blazor is an awesome framework, I am looking forward to its final release!