The first version of ASP.NET 1.0 came out almost 14 years ago. Since then many developers have used it to build and run great web applications, and over the years we have added and evolved many, many capabilities to it.
Today we are excited to announce the release of ASP.NET Core 1.0! This new release is one of the most significant architectural updates we’ve done to ASP.NET. As part of this release we are making ASP.NET leaner, more modular, cross-platform, and cloud optimized. ASP.NET Core is now available, and you can start using it today by downloading it here.
ASP.NET Core is an open source web framework for building modern web applications that can be developed and run on Windows, Linux and the Mac. It includes the MVC framework, which now combines the features of MVC and Web API into a single web programming framework. ASP.NET Core is built on the .NET Core runtime, but it can also be run on the full .NET Framework for maximum compatibility.
We challenged everything instead of delivering an incremental update so you can have an extremely modular, fast and lightweight platform perfect for the new era of software development where monolithic applications are replaced by small, autonomous services that can be deployed individually. All of that while keeping and extending what .NET is best for: developer productivity, and modern languages and libraries.
With ASP.NET Core we are making a number of architectural changes that makes the core web framework much leaner (it no longer requires System.Web.dll) and more modular (almost all features are now implemented as NuGet packages – allowing you to optimize your app to have just what you need). With ASP.NET Core you gain the following foundational improvements: * Build and run cross-platform ASP.NET apps on Windows, Mac and Linux * Built on .NET Core, which supports true side-by-side app versioning * New tooling that simplifies modern Web development * Single aligned web stack for Web UI and Web APIs * Cloud-ready environment-based configuration * Built-in support for dependency injection * Tag Helpers which makes Razor markup more natural with HTML * Ability to host on IIS or self-host in your own process
The end result is an ASP.NET that you’ll feel very familiar with, and which is also now even more tuned for modern web development.
This is a 1.0 product which means it is just the beginning and does not have all the functionality of ASP.NET 4.x stack. For example, features like SignalR and Web Pages will come later in the year and other features like Web Forms which are deeply tied to System.Web will remain in the .NET 4.x framework. If you are an existing ASP.NET 4.x developer do not feel rushed to move to ASP.NET Core, we still plan to update Web Forms, MVC, Web Pages, SignalR on .NET 4.x as well.
If you are not a .NET developer, now it’s a great moment to try it. You can enjoy the productivity and power of .NET with no constraints, on any OS, with any tool and for any application. All of that fully open source, developed with the community and with Microsoft’s support.
Get Started Now
There are several places you can go to get a copy of ASP.NET and get started. You can start with the https://dot.net/core website to download the latest version of .NET framework and tools for your operating system. If you’re using Visual Studio 2015, you can install the new Visual Studio SDK and get started right away. If not, choose one of the downloads for the .NET Core SDK on Windows, Mac or Linux. Then, download the web development tools for your preferred editor and you can start building web applications with ease.
Visual Studio 2015
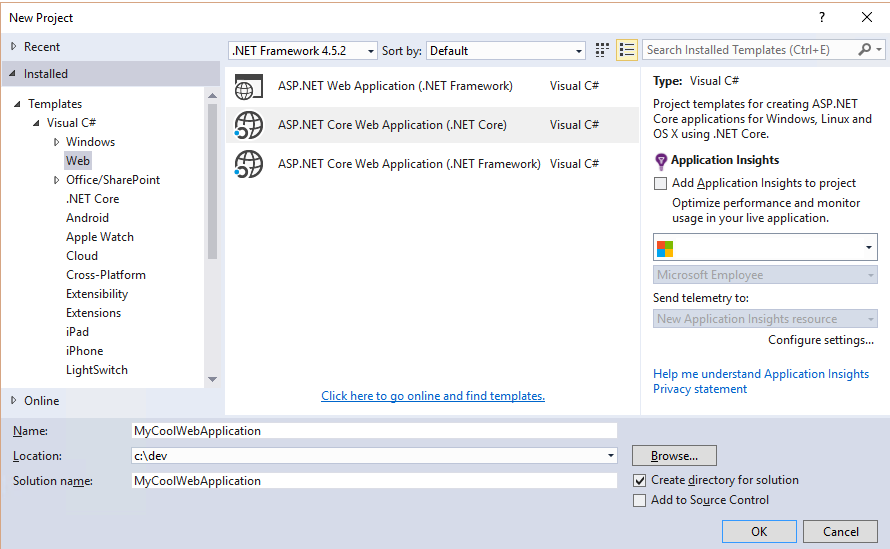
Once you have installed the Visual Studio 2015 tooling, you can start building a new ASP.NET Core Application with the standard File -> New Project and choosing an ASP.NET Core template from the collection of C# Web templates:
Note that there are three templates for Web projects:
- NET Web Application – the ASP.NET application templates you’ve known and used
- NET Core Web Application (.NET Core) – This will start you with a cross-platform compatible project that runs on the .NET Core framework
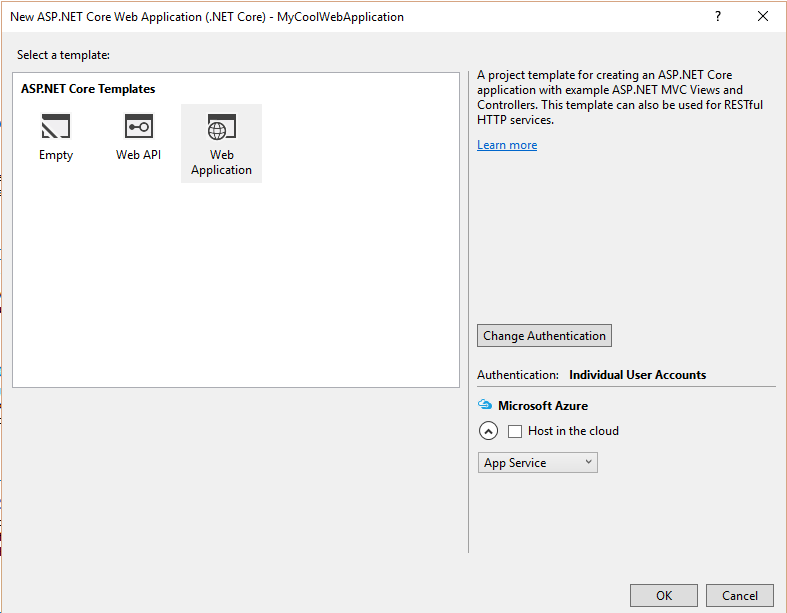
- NET Core Web Application (.NET Framework) – This starts a new project that runs on the standard .NET Framework on Windows. With a destination folder location defined at the bottom, I can click OK and will be greeted by a second set of web application template choices:
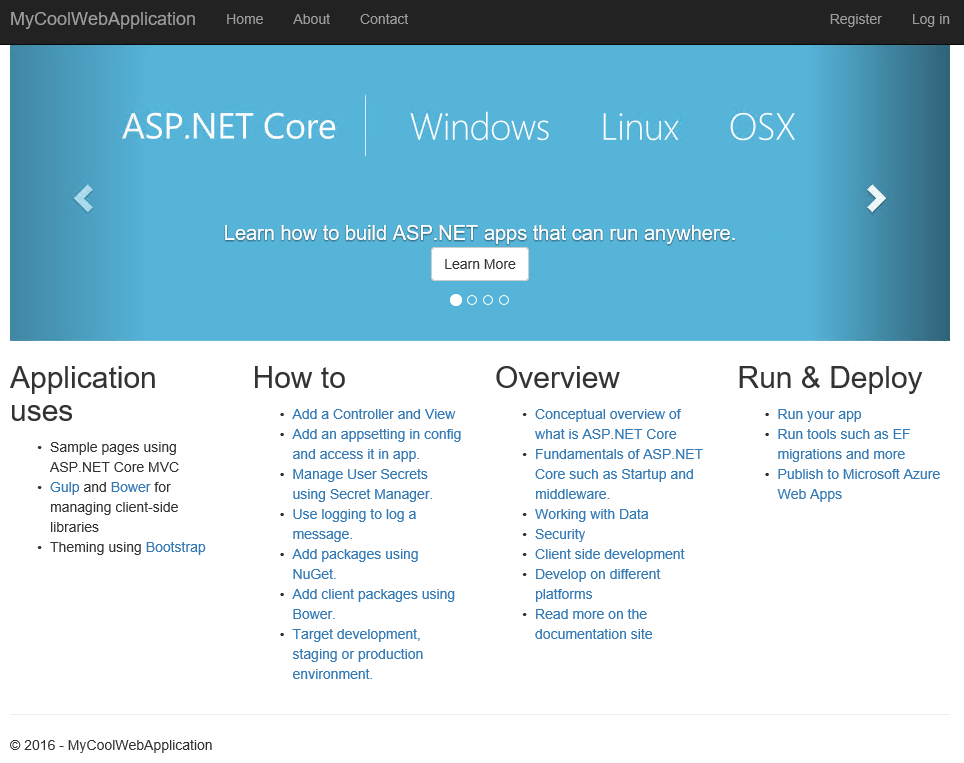
This determines which features in ASP.NET Core are initially configured in my new application. The ‘Empty’ template will start with nothing except some middleware that outputs the text “Hello World”. The WebAPI template starts with a Controller class that will allow you to respond to RESTful requests at the /api/Values endpoint. Finally, the Web Application template will give you an MVC framework enabled project with some Razor views, the bootstrap CSS framework and jQuery library installed. The homepage for this application looks like the following by default: 
The starter template is responsive, with a simple carousel at the top and some details at the bottom of the initial home page to give you some tips and information about how you can further develop your new ASP.NET Core Web Application.
dotnet Command Line
You can also start new a .NET web application from the dotnet command line interface on any platform. Simply execute the following command:
dotnet new -t web
This will generate a basic web application with C#, similar to the web application template in Visual Studio 2015. There are other templates available from the command-line for C# including: console, lib, and xunittest. With the results of any ‘dotnet new’ command, you can run the project immediately by executing the following two commands:
dotnet restore
dotnet run
In the case of web applications, you will have to open the browser and navigate to the URL reported by the dotnet tool. As this command-line tool evolves, we will add more templates and language support.
Yeoman
The earlier referenced Yeoman templates are available for you to use at the command-prompt as well. Once the templates are installed, you can start building a C# application by executing:
yo aspnet
This command will present a menu where you can choose from a number of templates that are very similar to the templates that are available in Visual Studio 2015:
After choosing a template, Yeoman will restore any npm and bower resources that are referenced and you can launch your new application with the dotnet commands:
dotnet restore
dotnet run
There are a number of file-templates that come with the yeoman ASP.NET Core templates. These can be used to generate controllers, views, and other ASP.NET files that you may want to create. You can find a complete list of those templates with their usage documented on the Yeoman ASP.NET Generator repository.
Features
ASP.NET Core is a reinvention of the ASP.NET web frameworks. From the beginning of ASP.NET in 2002 the .NET server-side frameworks have been built around the concepts of modules, handlers, and integration with Internet Information Server (IIS) on Windows. With ASP.NET Core, we have rewritten the web framework and .NET framework to better enable a modern web development experience and provide a baseline to build the next 15 years of server development. By removing modules and handlers, which are IIS concepts, we can make ASP.NET Core run great on other web servers like Nginx and even in your own hosted application. All application development for ASP.NET Core is built around a new middleware definition and a Controller-centric approach.
Cross Platform Support
 ASP.NET Core was built with other operating systems besides Windows in mind. If you want to share code with teammates that prefer to work on Mac OS X or Linux, ASP.NET Core will allow you to collaborate with those developers and deliver the same experience with our web frameworks when targeting.NET Core. If you and your team prefer to use Windows for all of your development, you can choose to do that as well. ASP.NET Core enables you to work with your development team where they prefer working, and that makes everyone happy.
ASP.NET Core was built with other operating systems besides Windows in mind. If you want to share code with teammates that prefer to work on Mac OS X or Linux, ASP.NET Core will allow you to collaborate with those developers and deliver the same experience with our web frameworks when targeting.NET Core. If you and your team prefer to use Windows for all of your development, you can choose to do that as well. ASP.NET Core enables you to work with your development team where they prefer working, and that makes everyone happy.
Visual Studio 2015 on Windows is the premier tool for creating, managing, and debugging your ASP.NET Core applications, but you can get started on any platform with Visual Studio Code. Visual Studio Code is a lightweight text editor with plugins that support editing ASP.NET Core applications. Additionally, it comes with plugins to manage your interactions with a Git source control provider and to Debug your ASP.NET Core applications on any operating system.
What about Containers? ASP.NET Core now supports running in containers, with options available on hub.docker.com for Linux and Windows based containers to host your applications.
Open Source – Source Code and Documentation
ASP.NET Core was born on the web and will be built on the web, with all source code available in our GitHub repositories. You can navigate to the source code by starting at the https://github.com/aspnet/home repository.
You are welcome to download any and all source code and tinker with it, make any change you would like. If you build something that works, you can submit a pull-request and we will review your changes and consider merging it. Your code will go through the same tests and reviews that Microsoft engineer’s code will go through. We decided to make all of .NET full open source because we understand that the .NET Community is a large vibrant group of technologists that has a stake in the direction of .NET. In 2016, all of the modern web stacks are open source and we wanted .NET on equal footing with those other tools on the market.
The documentation is open source as well. You can find the documentation for ASP.NET Core at https://docs.asp.net and each article has an “Edit this page” link on the top. If you can improve an article, click that edit button and submit your changes. Our documentation team will review your changes and may merge them into the document.
 There’s a brand new documentation site for all of .NET accessible at docs.microsoft.com/dotnet where you can learn about all of .NET Core and ASP.NET Core. All of that content is open source as well.
There’s a brand new documentation site for all of .NET accessible at docs.microsoft.com/dotnet where you can learn about all of .NET Core and ASP.NET Core. All of that content is open source as well.
Full Support for the Framework
With the change to an open source .NET, you still get great support for the framework and tools that you use. We will provide a 3-year support lifecycle for each major and minor version release. Major releases are indicated by a change to the major version number (1.0.0 is updated to 2.0.0) and minor releases are indicated with a change to the minor version number (1.0.0 is updated to 1.1.0)
More information about the support policy along with a placeholder for when each version, including the 1.0 release candidates, will go out of support are listed on the
Use Only What You Need
In previous versions of the ASP.NET tools, you would have to reference libraries from the base class library in the GAC. This would result in many libraries getting loaded into memory, like System.Windows.Forms, that weren’t really needed for your web application to generate HTML to deliver to a web visitor. The new model will include only the framework references you need, and those references will be added as NuGet packages.
By using a NuGet package approach to managing dependencies in your project, we can deliver updates and patches to the framework through our NuGet package manager as updates and patches are ready. Additionally, the framework can be deployed with your application in the same destination folder. In this way, your application will not be affected by an update to the host operating system because it will continue to reference its local copy of the .NET framework libraries that it needs.
Performance
With a significant rewrite of the web framework, we addressed some performance issues and have set aggressive goals for the future. We’re introducing the new Kestrel web server that runs within your IIS host or behind another host process. Kestrel has been designed from the start to be the fastest .NET server available, and our engineers have recorded some benchmarks to prove it. With the backdrop of the standard TechEmpower Benchmarks, the team used these same tests to validate the speed of Kestrel and have some impressive numbers to report:
| Scenario | Windows | Linux |
| Plaintext | 5.12 | 4.25 |
| Json | .95 | .84 |
| Mvc/Plaintext | 1.2 | 1.02 |
| Mvc/Json | .37 | .42 |
Values Reported are in Millions of Requests Served per Second The first two tests use middleware to process and handle the TechEmpower test scenarios directly, while the last two tests use MVC to respond to the test scenarios. These results have been submitted to TechEmpower and will be part of their 13 th round of web performance tests.
From these numbers, the Kestrel server can handle more than 5 million requests per second, and that’s good enough for a top 10 finish among the available servers. This is our first published benchmark for these tests, and we’re going to continue improving these numbers. If you’re interested in learning more about how we calculate these numbers or run the tests, we’ve published our source code in the ASPNet/Benchmarks repository.
Dependency Injection Everywhere
ASP.NET Core comes with Dependency Injection enabled. You’re not required to use it, but we have heard from many developers that they would prefer to have their code activated with dependency injection capabilities enabled. For those not familiar with Dependency Injection, it is a design pattern that allows the dependencies of one class to be injected as objects are required in your application. A common technique is to inject dependencies into a class through a constructor, and when a framework like ASP.NET Core is managing the construction of your controllers and other objects you typically cannot manage this process.
With ASP.NET Core, we are delivering a Dependency Injection container that you can use to define the dependencies that should be injected into your controllers, views, or any other class that the framework will create for you. You can get started configuring the container with the ConfigureServices method in the Startup.cs file.
In this method, I added the call to AddSingleton(Configuration) in order to make my application’s configuration available throughout the application. Any class that adds a constructor with a parameter of type IConfigurationRoot will be provided the contents of the Configuration property in my Startup class. I can even enable Razor views to have dependencies injected by using the @inject directive:
The Config object will be populated by an IConfigurationRoot type object, as defined and inserted in my ConfigureServices method. I can then read values from the configuration by using a text-based indexer, in this case to grab the ASPNETCORE_ENVIRONMENT value.
If you’d like a container with more advanced features than our default container, there are other dependency injection containers available on NuGet that you can add to your project. More information about dependency injection in ASP.NET Core is available in the docs.
Standard Logging is a Snap
We know that application logging is a necessity in server-side applications, and we made logging capabilities a native part of the framework. In ASP.NET Core, there is a default ILoggerFactory object created and made available to you in the Startup class’s Configure method:
The default logger will log information to the console based on the configuration defined in the ‘Logging’ section of appsettings.json There are several log severity levels defined, and this code shows that it will log anything of Debug severity or greater to the console. The log levels available are: Information, Trace, Debug, Warning, Error, and Critical. With the dependency injection feature, you can have access to a logger by adding an ILogger parameter to the constructor of any class and create a logger object from there:
One Framework – Not a Collection of Frameworks
In ASP.NET, we started with a single framework the delivered Web Forms with the familiar .aspx extension. As the web changed and programming models evolved we added four other frameworks into ASP.NET. Starting with ASP.NET Core, we are consolidating these frameworks into a single framework that is lighter and initially has the features of MVC and WebAPI. With this merged functionality of MVC and Web API, things are much simpler when you need to introduce cross-cutting concerns with your controller. No longer do you have to consider different routing, security, or filters for an ApiController compared to an MVC Controller. All Controller classes now handle requests using a Web API or MVC approach. Consider the following Controller code:
This controller is capable of servicing a Web API GET request, responding on the api/Product route as well as handle a request for the Index page and return with the content of a Razor-based view. This flexibility allows ASP.NET Core developers to centralize their interactions with their web visitors and reuse logic more easily than they could in prior versions of ASP.NET.
MVC Tag Helpers
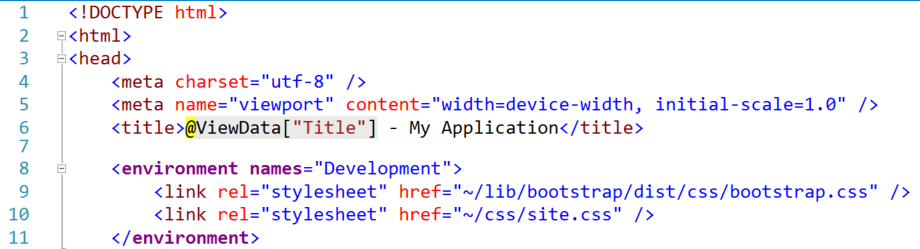
With ASP.NET Core, we are also introducing a new way to generate client-side code from .NET and make it easier to re-use in Razor markup. We call these Tag Helpers and they are referenced in your server-side markup as though they were another HTML tag that you were using. The Razor engine will recognize the tag and execute the relevant .NET Code that corresponds to it. In the default project template, you can see the environment tag helper in use inside the /Views/Shared/_Layout.cshtml file. In Visual Studio 2015, the Razor editor will highlight the use of tag helpers by marking their code in bold purple text.
 Learn more about Tag Helpers in the ASP.NET Docs or you can catch the Channel 9 video discussing the feature.
Learn more about Tag Helpers in the ASP.NET Docs or you can catch the Channel 9 video discussing the feature.
Built with the Command-Line in mind
ASP.NET Core no longer requires an IDE to compile and run your application. You can now build your application with the dotnet command line interface. Visual Studio 2015 and Visual Studio Code provide a nice graphical interface on top of the standard command-line tools. This way, you can use your favorite editor to write .NET code and get the same compilation results as your friends who prefer Visual Studio. You will also have the same compilation experience on your continuous integration services that you have on your development workstation. More information about the
new .NET Core and .NET Command Line interface released today is covered on the .NET Blog.
Yeoman Generators
We’re also providing baseline templates that work on all environments if you use the Yeoman template tool. Yeoman is a tool to help you scaffold source code, and we are providing the generator-aspnet package that will help you get a new web application up and running. Use npm to install Yeoman with the command:
npm install -g yo
Then you can install the templates with
npm install -g generator-aspnet
You can then start building a new ASP.NET Core application with the command:
yo aspnet
The source code for these templates is available on GitHub at:
https://github.com/OmniSharp/generator-aspnet
Ready for the Cloud
Many customers have told us that they want to be ‘cloud ready’ and be able to move their server-side applications easily into the cloud. ASP.NET Core has a number of key features that make it ready for the cloud. We’re delivering a cache provider that runs on Redis, so that you can upgrade your in-memory cache for the cloud when you’re ready to scale out your application to many servers. Add the Redis cache provider to your project with the Microsoft.Extensions.Caching.Redis package and you can configure the Redis distributed cache provider in your ConfigureServices method with code like the following:
services.AddSingleton<IDistributedCache>(
provider => new RedisCache(new RedisCacheOptions {
Configuration = "redis_connectionstring",
InstanceName = "myRedisInstanceName"
}));
By using the dependency injection container, I can ask for an IDistributedCache object in the constructor of my controllers and work with the contents of the cache based on the value passed in to that constructor.
We have also made significant advances in configuration management of our web applications. In other frameworks, you might store your database connection information, cloud storage API keys, or other secrets directly in your configuration files. A quick search of GitHub has revealed too many of these keys in the past, and we want to enable you to hide these values while providing a good experience for operations teams that manage the deployment of these secrets to a production environment. With ASP.NET Core, we’re introducing the SecretManager command-line tool to help you store these values where they won’t be accidentally picked up by your source control tool. The secret manager is enabled by default in Visual Studio 2015 and dotnet new templates. If its not enabled in your project, add it to your project by adding this entry to the “tools” section of project.json:
"Microsoft.Extensions.SecretManager.Tools": {
“version”: “1.0.0-preview2-final”,
"imports": "portable-net45+win8+dnxcore50"
}
There will also be an identifier at the top of the default project.json file that indicates the name of the project for the secret manager. In a sample project.json file, it looked like this:
"userSecretsId": "aspnet-WebApplication-0799fe3e-6eaf-4c5f-b40e-7c6bfd5dfa9a",
You can then reference the secret values stored by the secret manager by adding a reference to the Microsoft.Extensions.Configuration.UserSecrets package. In the default templates, there will be an entry in the constructor of the Startup class that loads configuration values from the secret manager:
if (env.IsDevelopment()) {
builder.AddUserSecrets();
}
This will overwrite any configuration options loaded from a configuration file with the contents of the secret store. The secret store actually isn’t too secret, its just a set of JSON files hidden in your user profile folder. If the usersecrets files are not found, this command will fail silently. In Visual Studio 2015, you can access and manage this file’s content directly by right-clicking on the project and selecting the ‘Manage User Secrets’ context menu. If you are working on the command-line, you can set a value with the command:
dotnet user-secrets set name value
Other options for the dotnet user-secrets command-line tool can be found by calling
dotnet user-secrets -h
More information about the secret manager can be found in the
ASP.NET Core docs. To help with the management of the application on the production space, we’ve introduced an easier way to load configuration through environment variables. In the previous sample code, you saw a call to env.IsDevelopment() This is a check that the current environment is named “Development”. By default, when you debug an application from Visual Studio 2015, an environment variable called “ASPNETCORE_ENVIRONMENT” is set to the value “Development” and ASP.NET Core can interpret that value and make features available to the Development environment only. If that environment variable is NOT set, ASP.NET Core assumes that you are running in Production. In the same Startup class’s constructor method, there is a default call to builder.AddEnvironmentVariables() This applies any configuration values that are stored in environment variables to your application. You can configure your cloud services or dockerfile to set environment variables appropriate for your application and they will override any prior configuration value provided. Azure App Service is ready to support ASP.NET Core 1.0 apps. More information for running ASP.NET Core apps on Azure App Service is available at https://blogs.msdn.microsoft.com/appserviceteam/2016/06/27/azure-app-service-and-asp-net-core. If you don’t have an Azure account you can still try an ASP.NET Core 1.0 sample on Azure App Service free of charge and commitment with the trial offer at https://tryappservice.azure.com/?appservice=web.
Bundling and Minification
We’re updating our approach for bundling and minification of static web files to use a Visual Studio extension called ‘
Bundler and Minifier’ This extension replaces the previous methods of writing ScriptBundle and StyleBundles or using another tool to operate on your files. With Bundler & Minifier you can right click on the files to concatenate or compress and Visual Studio will act on them appropriately. The extension will record your actions in a bundleconfig.json file so that your project changes can be synchronized with source control. You can learn more about the Bundler & Minifier extension on its GitHub repository and from Mads Kristensen on the ASP.NET Community Standup.
Migration from RC2
If you are migrating from the RC2 release, there are a small number of breaking changes that you should be aware of when updating your code. These are all edge scenarios if you are doing more advanced customization of your application, and should not affect everyone. Among the changes that you may need to be aware of are:
- The EmbeddedFileProvider behavior has changed to set the baseNameSpace to the assembly name instead of an empty string.
- RuntimeEnvironment has been replaced with RuntimeInformation.
- Kestrel now binds to IPV4 and IPV6 loopback interfaces
- Kestrel server URLs must now be a full URL and not just a port number
- MVC now serializes JSON with camel case names by default
- The dotnet watch command syntax has been simplified A detailed list of changes is available in the
ASP.NET Announcements Issue List.
What’s Next?
The ASP.NET Core team is moving forward with bringing more web capabilities into the Core framework that we have heard our customers want. Look for us to start working on a new version of our SignalR real-time web application capabilities that you may have used in prior versions of ASP.NET. We’re also researching how to bring the ‘Web Sites’ project model from ASP.NET into the Core framework by supporting something we’re calling ‘Controllerless Views’. To keep up to date on the discussion and direction of ASP.NET Core, make sure you tune in to our team leads weekly video broadcast at
live.asp.net If you can’t make the live show each Tuesday, then the recordings are made available on the website. The team reads your comments and will respond.
Should I Switch Today?
We’re excited about the new release of ASP.NET Core, and we think you will be too. A lot has changed from ASP.NET 4.6 and we think this new product is ready to start taking production workloads.
If you have a new web application to build, try ASP.NET Core. If you want to build a new application that will be deployed to a Docker Container, try ASP.NET Core. Perhaps you want to build a micro-service that will be interacting with an existing application, we think you should try ASP.NET Core. If you have a 10-year old application that your company relies on, we don’t recommend attempting to port it to ASP.NET Core. We’ve found that the process to move an application from ASP.NET MVC to ASP.NET Core is as significant as the transition from ASP.NET Web Forms to ASP.NET MVC. We recommend that you look at the switch of an application to ASP.NET Core as a rewrite instead of a migration.
Summary
We’ve made some large changes to the ASP.NET Core product for this release. If you are using ASP.NET 4.6, you can still use those frameworks and libraries. They are a hardened toolset that we will continue to support and update, with patches planned for the upcoming “VS15” product. If you’re building a new application or you need to build an application that runs cross-platform, perhaps in a container, download ASP.NET Core and give it a try. With our fully open, fully cross-platform .NET framework and libraries there is no reason not to use ASP.NET Core and .NET Core. The tools will make your job and the performance will make your customers happier.




0 comments