Visual Studio 2019 is the next major version of Visual Studio which is now generally available (GA)! With this version, there is a lot to love. From a real-time collaboration with colleagues using Visual Studio Live Share to the new Visual Studio start window as well as delights like per-monitor DPI support and improved debug capabilities. We believe this is the best release of Visual Studio yet!
In addition to the core improvements to the Visual Studio experience, we’ve also been implementing some changes driven by your feedback. In the past year, the Xamarin product team has distributed over 30 surveys, collected over 3,000 individual survey responses. And with such have conducted over 275 interviews with developers like you.
We have heard loud and clear: the tooling should be stable, performant, and assist in making you more productive while building mobile apps. In this release, we’ve focused on those themes with a major emphasis on fundamentals, your inner development loop, and the UI authoring experience.
Focus on the Fundamentals
Tooling should work for you, not against you. This release focuses on the fundamentals – stability and performance. We’ve also worked to improve solution creation time by up to 2x and solution load time by 23% on real-world profiled solutions.
We have also heard that you wanted a more lightweight installation that gets you to code faster. The Xamarin workload in Visual Studio 2019 is now 3.28x smaller than our Visual Studio 2017 version 15.5 release, going from just over 23GB to 7GB in Visual Studio 2019, enabling you a faster installation experience and a lower disk impact.
Finally, we wanted to simplify the experience to acquire new Android SDKs and emulators. We heard that managing Android SDKs can be tricky, especially when working on complex solutions across teams. Who knows the difference between target, compile, and minimum framework version anyway!? In this release, Visual Studio will automatically analyze your app at project load, determine if you have the necessary Android SDK configuration to build, and offer to install those components for you to resolve any configuration conflicts.
Faster Inner Development Loop
Build-deploy-debug. You probably do it countless times in a given day. Over the past few releases of Visual Studio, we have continued our effort to ensure you spend less time building and deploying, and more time creating mobile apps. From your feedback, we found we could get the highest impact by focusing on optimizing incremental builds and deployments.
Incremental build times in Visual Studio 2019 for the SmartHotel360 reference application are 29.66% faster than the Visual Studio 2017 version 15.8 release, and deployment times are now twice as fast:
| Step | Visual Studio 2017 version 15.8 | Visual Studio 2019 Preview 2 | Delta |
|---|---|---|---|
| First Build | 01:04.20 | 00:50.13 | -21.95% |
| Incremental Build (XAML Change) | 00:10.62 | 00:07.47 | -29.66% |
| Deploy (XAML Change) | 00:09.03 | 00:04.44 | -50.83% |
Combined with our improvements to solution creation and load performance, you can see the result on a File > New Project > Build scenario when stacked up against Visual Studio 2017:

Of course, developers working on Visual Studio 2019 for Mac will see similar improvements to their inner development loop.
Improved UI Authoring
Building user interfaces is a big part of how you spend time as a developer. We heard from many of you that you spend most of your time iterating on the UI markup itself, be it XAML or AXML. Lots of developers still prefer a visual design surface, so we’ve made improvements to our visual design experiences for iOS and Android as well in this release.
Xamarin.Forms
In Visual Studio 2017, we delivered a brand new IntelliSense experience for XAML. This brought feature parity with the experiences you know-and-love from .NET desktop development, including improved matching, binding context IntelliSense, and light bulb suggestions.
Visual Studio 2019 builds on this progress with IntelliCode. It augments your IntelliSense experience by using machine learning to recommend commonly used items at the top of the completion list based on your context. Contextual recommendations are based on common practices developed in thousands of open-source code repositories. By predicting the most likely member in the list based on your coding context, AI-assisted IntelliSense keeps you from needlessly hunting through the list yourself:
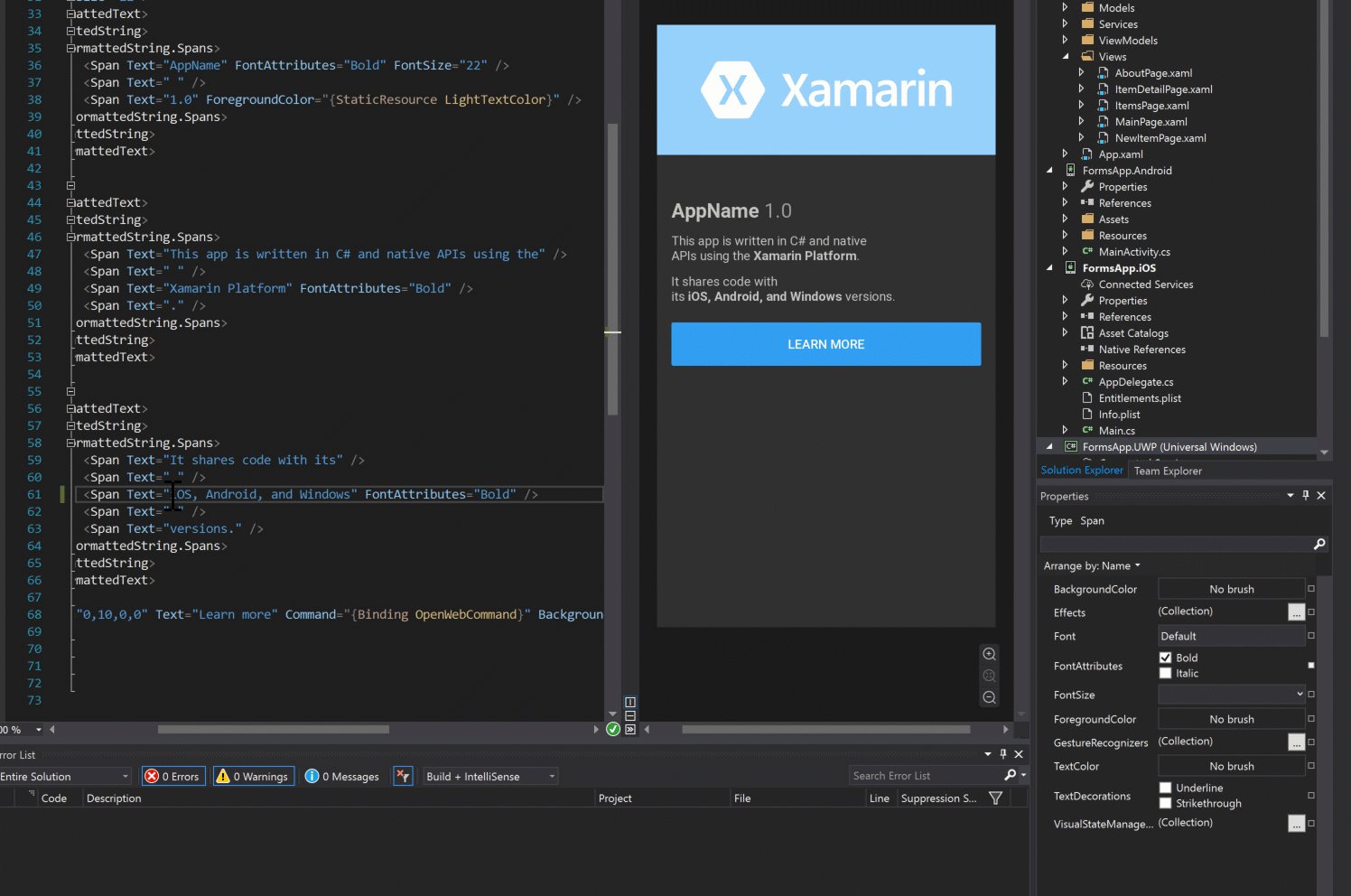
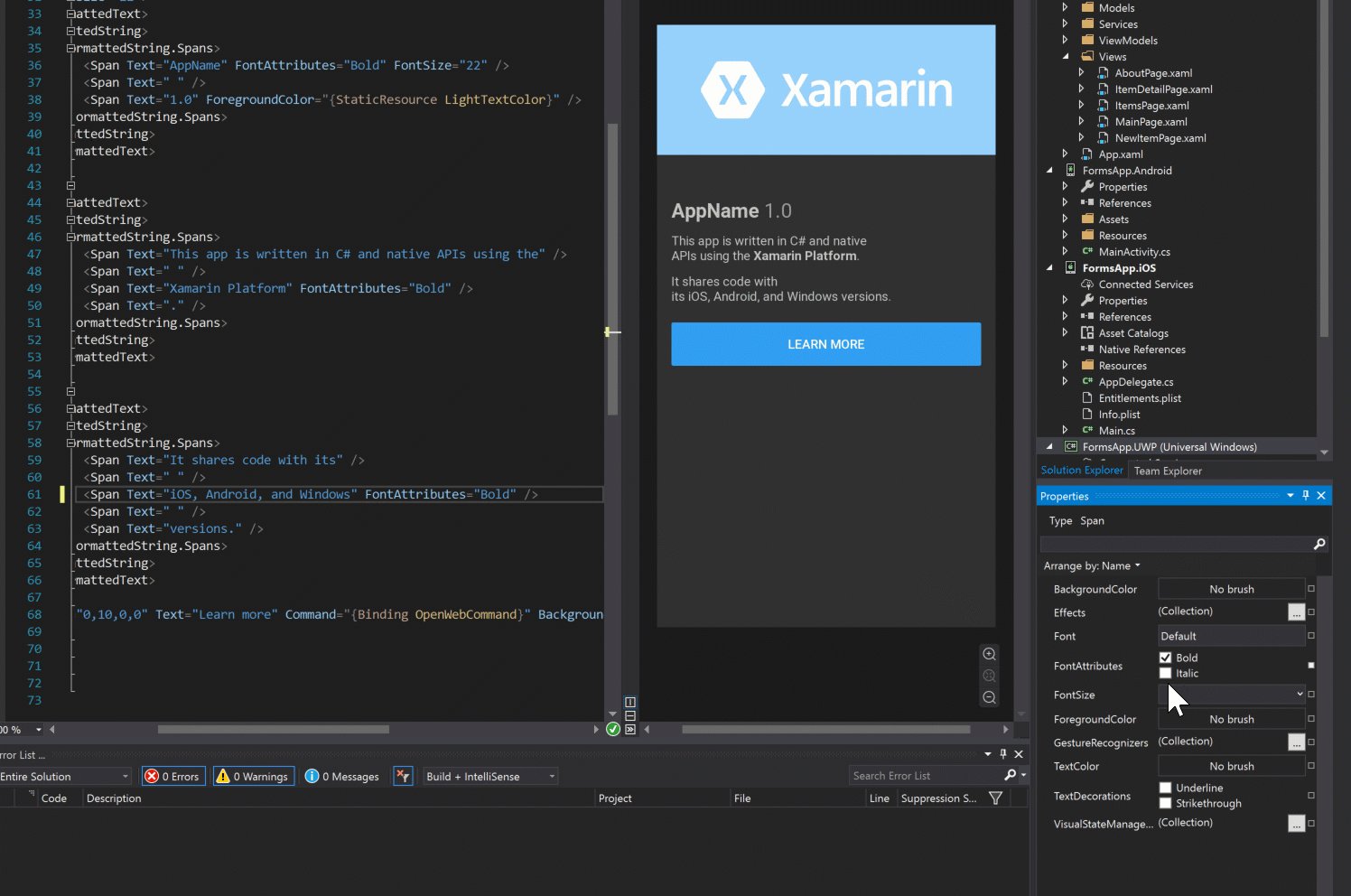
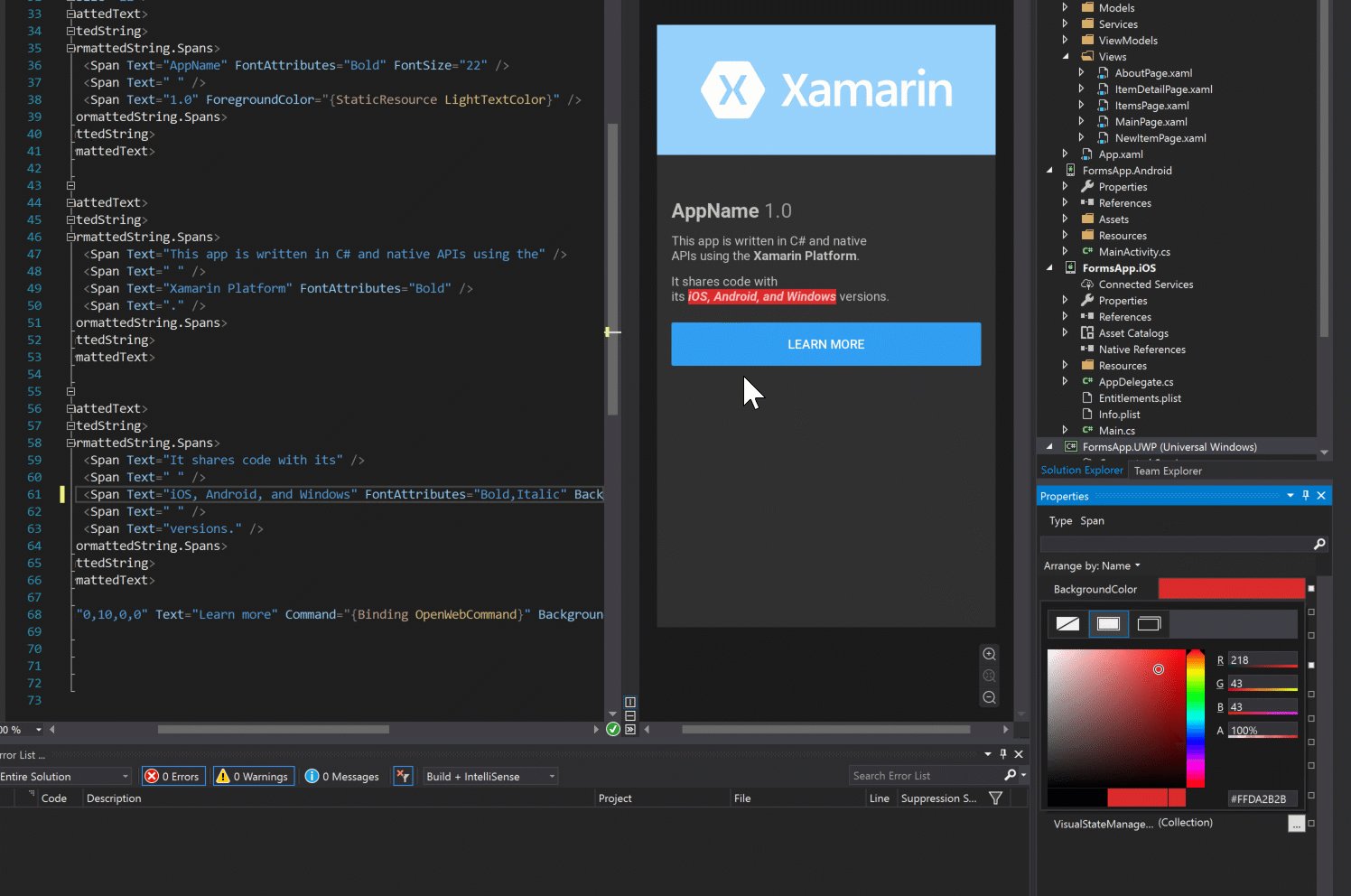
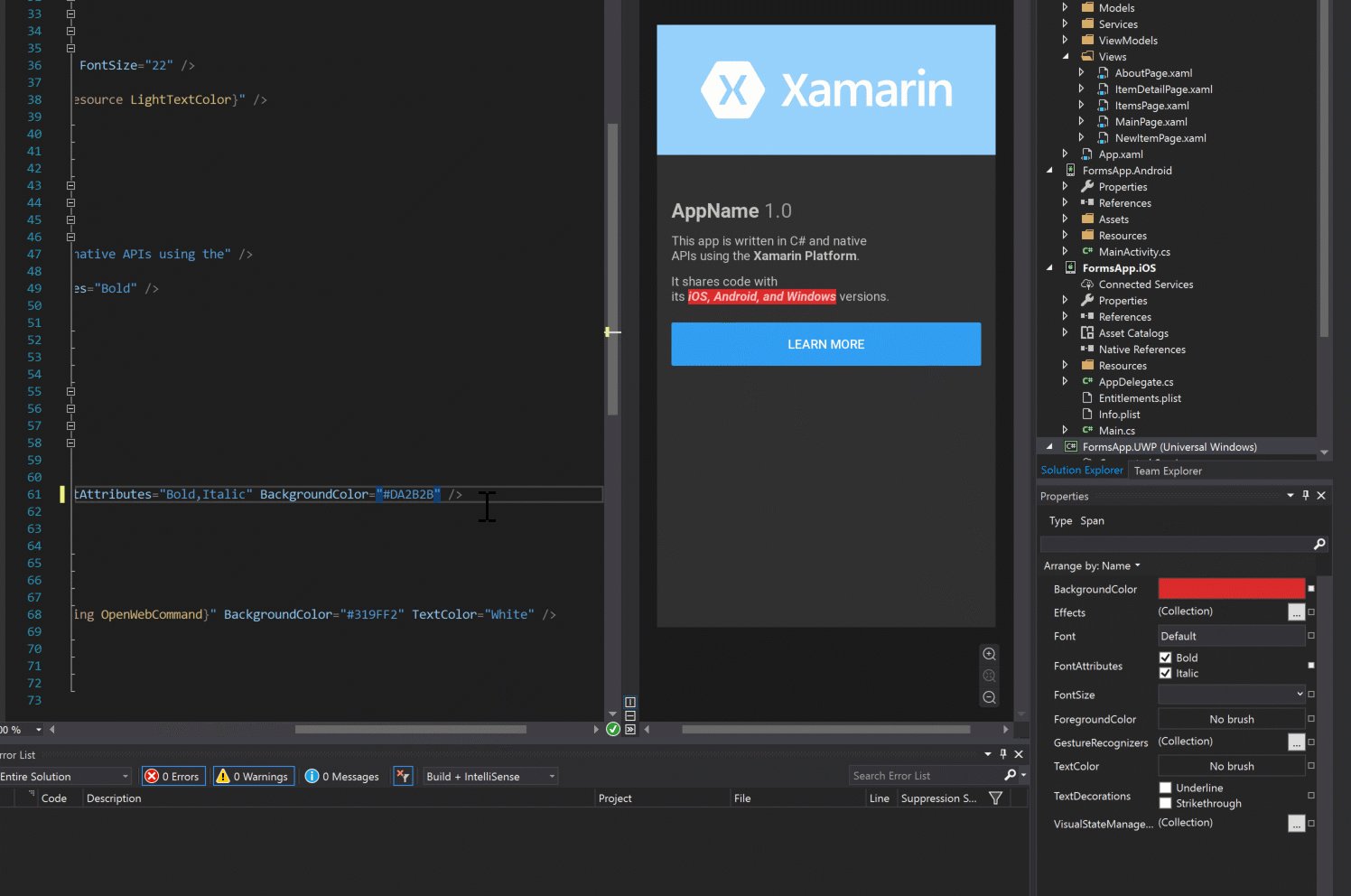
In addition to the XAML editor, we wanted to make the design experience more familiar to developers coming from WPF and UWP. Visual Studio 2017 added a control toolbox which enabled you to drag-and-drop controls from the toolbox to the XAML editing surface. Visual Studio 2019 adds a property panel experience for Xamarin.Forms. Which enables you to edit common attributes for your Xamarin.Forms controls. The property panel will show attributes for whatever control is currently in focus in your XAML editor:

Based on your feedback, we’ve continued to iterate on improving the reliability and performance of the XAML Previewer. Additionally, you no longer need to build your project to see an instant preview of your XAML page in the Xamarin.Forms XAML Previewer. With this feature, we also gracefully handle custom controls that we can’t render by falling them back to their base Xamarin.Forms type instead of failing to render your page. Additionally, you can add design-time data directly to your Xamarin.Forms controls. This makes it easy to visualize data-heavy layouts like ListViews without having a ViewModel or mock data set up.
Android
We didn’t let the Xamarin.Forms hog all of the fun improvements! By popular request, the AXML editor for Android now provides IntelliSense for all Android resource files. Including strings, themes, manifest, etc., snippet completion support. Go to Definition support and inline color preview.
Integration between the AXML editor and design view has also improved. Now with a synchronized view and caret position between both editing modes. The Android designer now natively supports Android Pie (9.0) and has improved start-up speed to quickly access design mode.
iOS
The iOS designer has long-supported custom controls. Now Visual Studio 2019 adds support for a new type: native dynamic libraries or frameworks. From a practical point of view, this enables you to use SkiaSharp in the iOS designer. It also enables any SkiaSharp-based control (commonly shipped by control vendors) as well.
Xamarin.iOS shipping with Visual Studio 2019 and Visual Studio for Mac 8.0 is fully compatible with Xcode 10.1. To explore Xcode 10.2 today, visit the latest Xamarin.iOS release notes.
Download Now
This is just a quick glance at all the improvements now available in Visual Studio 2019 for Xamarin developers. Since 2019 can be installed side-by-side with Visual Studio 2017, we encourage you to give it a try today. Download Visual Studio 2019 here: https://visualstudio.microsoft.com/downloads/.
There are a lot of exciting features scheduled for future releases of Visual Studio 2019. And there is still have a long list of items planned for this year based on your feedback. So stay tuned!
Once you’ve given Visual Studio 2019 a try, don’t hesitate to set up time with us to talk shop. We’d love to hear what you’re building and your experience with Visual Studio 2019. Positive, negative, or otherwise, feel free to let us know: https://calendly.com/jimmy-msft/vstx-quick-chat
We look forward to hearing from you!

mon problèmes avec xamarin c’est le volume des applications . par exemple “hello word ” minimum c’est 13M et c’est trop pour une simple application
A toolbox for Xamarin.Forms designer would be great.
PLUS, as an added bonus we removed UWP from the default Xamarin.Forms template! Isn’t that great?! That way you can go to https://docs.microsoft.com/en-us/xamarin/xamarin-forms/platform/windows/installation/index and manually add it back in yourself. See how much time we’re saving you? That’s what we call ‘simplifying’.