Happy 2020, Xamarin community! To kick start your productive new year, we want to share some favorite tips for XAML Hot Reload for Xamarin.Forms. With XAML Hot Reload, you can make changes to your XAML files, hit save, and immediately see those changes reflected in your running app!
Tips and Tricks for XAML Hot Reload
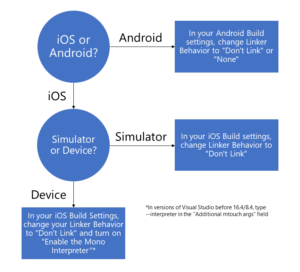
Getting Set Up XAML Hot Reload is built-in to Visual Studio 16.3 and Visual Studio for Mac 8.3. To turn it on, go to Tools > Options > Xamarin > Hot Reload, or Visual Studio > Preferences > Projects > Xamarin Hot Reload. In the latest releases, 16.4 and 8.4, XAML Hot Reload is turned on for you by default! For new projects, the templates are set up to start using XAML Hot Reload immediately. If you’re working on an older project, make sure you have at least Xamarin.Forms 4.1. Then, follow this flow chart to double check your build settings. For more details, you can look at the
XAML Hot Reload Documentation. 
Making the Most of MVVM XAML Hot Reload works by reloading the entire XAML view you edited and its children elements. In a future release, we want it to just reload what you changed, but for now a good rule of thumb is to set your Binding Context in your code behind. If you set the Binding Context in C#, it won’t get recreated every time you make a change to your XAML and save. However, in some cases, XAML needs that Binding Context for IntelliSense related to your bindings. If you set it only in the code behind, you’d lose that IntelliSense. If you set it in XAML and code behind, you create that Binding Context twice, which doesn’t work! The best way to handle this is with
Design Time Data. With that, you set the Binding Context in your code behind, and use the “d:” prefix (meaning, use at design time only) in XAML. This way, it’s only set it up once at runtime, so XAML Hot Reload won’t refresh your Binding Context and you’ll still get IntelliSense as you edit your XAML bindings. This is what that looks like in code: Code behind:
public DetailsPage(Monkey monkey)
{
InitializeComponent();
BindingContext = new DetailsViewModel(monkey);
}
Add to XAML Page headers:
xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:vm="clr-namespace:Monkeys.ViewModels"
XAML:
<d:ContentPage.BindingContext> <vm:DetailsViewModel /> </d:ContentPage.BindingContext>
Also, XAML Hot Reload currently calls the OnAppearing() method with every refresh, so be mindful of what you load there.
Yes, You Can Reload That! XAML Hot Reload isn’t limited to just your views and controls. You can also reload resources in App.xaml or in global resource dictionaries. Additionally, you can reload changes to your AppShell.xaml, which is where you set up the structure of a
Xamarin.Forms Shell application. In the latest releases of Visual Studio and Visual Studio for Mac, you can even reload CSS changes both inline in your XAML and in a separate CSS file in your Xamarin.Forms project.
What’s Next? We have a lot of new features coming in 2020! If you have a suggestion or find a bug, please send them to us using Help > Send Feedback > Report a Problem (or Suggest a Feature). Some popular suggestions that you can vote on are:
- XAML Hot Reload for Xamarin.Forms UWP
- C# Hot Reload for Xamarin.Forms
- Allow Hot Reload on multiple devices/emulators at the same time As always, feel free to reach out with questions and feedback at any time. Happy New Year!

Did not know about the design time data bindingContext trick. . . . you are my hero!! I finally have useful intellisense in my xaml!