Android 7.0 Nougat just released with some great new features such as Direct Reply and Doze enhancements, and Android 7.1 is already on the way and in Developer Preview. You don’t have to wait for the new Android 7.1 (API 25) SDK to be fully released to start integrating and shipping new features today. The top of the features to come to Android in 7.1 is App Shortcuts giving your users actions that can quickly be jumped to right from the home screen or app drawer. 
Static Shortcuts
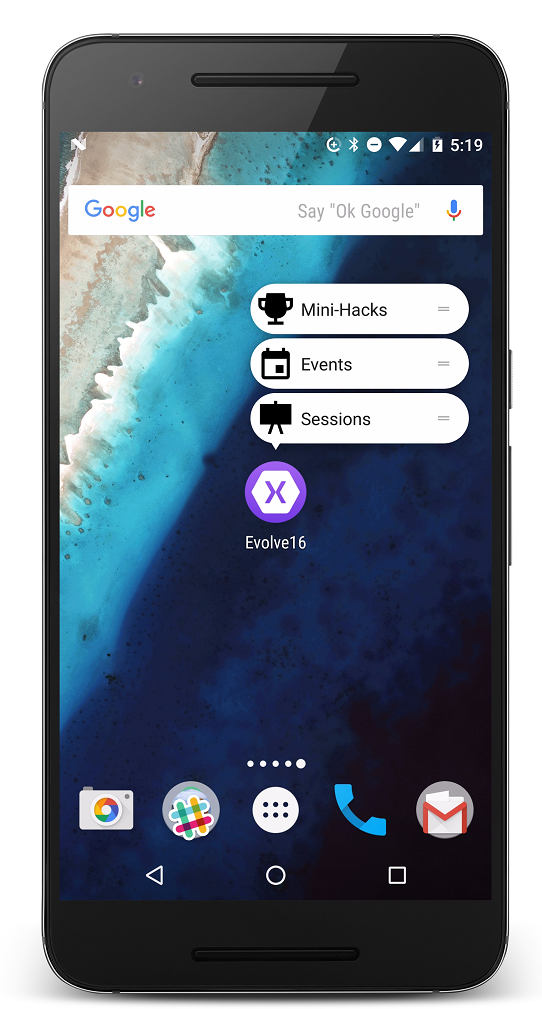
App Shortcuts come in two flavors for developers to implement both static and dynamic. Static is available today, the easiest to implement, and doesn’t require any new SDK or API to be targeted. Simply add a few Intent Filters and descriptions of the shortcuts and you have instant app shortcuts ready to go. Let’s take a look at how we could update the Evolve conference app for Android with new app shortcuts to take any attendee directly to the sessions, events, and mini-hacks.
Update the Android Manifest
In the application element of your AndroidManifest.xml change, or add a android:targetSdkVersion attribute, to have a value of 25. This will ensure that Android knows we are using APIs in Android 7.1.
Update Main Launcher Activity
To communicate to Android that our application has shortcuts we must specify some additional meta-data for our “Main Launcher” of our application. This can be located in the [Activity] attribute where MainLauncher=true. Under this attribute we can add another attribute called MetaData to specify the resource file where our shortcuts will live:
[MetaData ("android.app.shortcuts", Resource ="@xml/shortcuts")]
Create a Shotcuts XML
Under the Resources folder in the Android project create a new folder called xml and a new XML file insides of it called shortcuts.xml This is where we will specify all of the shortcuts that our app can support such as the following:
Notice here that I specify the targetClass as my MainActivity of the application that I want to launch. You can specify any activity as long as the Export property is set to true. Additionally, it is best practice here to specify the Activities name manually in its attribute:
[Activity(Label = "Evolve16",
Name="com.xamarin.xamarinevolve.MainActivity",
Exported = true,
Icon = "@drawable/newicon",
LaunchMode = LaunchMode.SingleInstance,
ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
Responding to App Shortcuts
Now that our application has the app shortcuts in place we need to respond to them. Since we passed in data as part of each Intent we can simply perform a switch case and perform navigation from our MainActivity’s OnCreate method:
if(string.IsNullOrWhiteSpace(Intent?.Data?.LastPathSegment))
{
switch(Intent.Data.LastPathSegment)
{
case "sessions":
MessagingService.Current.SendMessage("DeepLinkPage", new DeepLinkPage
{ Page = AppPage.Sessions });
break;
case "events":
MessagingService.Current.SendMessage("DeepLinkPage", new DeepLinkPage
{ Page = AppPage.Events});
break;
case "minihacks":
MessagingService.Current.SendMessage("DeepLinkPage", new DeepLinkPage
{ Page = AppPage.MiniHacks});
break;
}
}
Based on this message that is received by the Xamarin.Forms App class we can easily navigate to any of the pages we need that were launched from app shortcuts.

Learn More
You can grab the Evolve app source code from the app-shortcuts branch from GitHub that has been updated with app shortcuts. That same application also features iOS 3D Touch Quick Actions which have a similar style for iOS apps. You can find more about Android 7.1’s app shortcut features by reading the full documentation.
