Play Audio and Video with the MediaManager Plugin for Xamarin
This is a special guest post on MediaManager for Xamarin, written by Xamarin MVP, Martijn van Dijk.
Martijn works at Xablu as a Xamarin consultant. You can find him on Twitter at @mhvdijk and on Github at @Martijn00.
Media apps, more than others, benefit from working together with the native platform. Some things, like handling interruptions with audio focus, network connectivity, and communication between notifications and other playback controls, make this a complicated matter.
To enable Xamarin developers to access these native platform functions, we decided to build a cross-platform Xamarin plugin that abstracts away the difficulties. We created a portable class library using the Bait & Switch pattern that contains all the interfaces for the native code, with the base classes shared across the apps to make it as easy as possible for you to interact with audio and video in your mobile apps.
The MediaManager Plugin for Xamarin is designed to be simple and easy-to-use, and has the following features:
- Native playback of media files from remote and local sources
- Native media notifications and remote controls
- Playback status (Playing, Buffering, Loading, Paused, Progress)
Best of all, the MediaManager plugin works with all platforms, including iOS, Android, UWP, macOS, tvOS, and even Xamarin.Forms. In this blog post, we’ll explore the various components of the MediaManager Plugin for Xamarin and how you can easily integrate it into your mobile applications.
Audio
Both your eyes and ears are engaged when playing video. When playing audio, you’re listening, but you can also work with a different app at the same time. There’s a different design for each use case.
An audio player does not always need to have its user interface visible. Once it begins to play audio, the player can run as a background task. The user can switch to another app and work while continuing to listen.
To play audio takes only one line of code, and handles all of this for you:
await CrossMediaManager.Current.Play("http://www.montemagno.com/sample.mp3");
Android ExoPlayer
ExoPlayer is an open source library that exposes the lower-level Android audio APIs. ExoPlayer supports high-performance features like DASH and HLS streaming that are not available in MediaPlayer. You can customize the ExoPlayer code, making it easy to add new components. ExoPlayer can only be used with Android version 4.1 and higher.
To make use of ExoPlayer, add the following code to your `MainActivity`:
((MediaManagerImplementation)CrossMediaManager.Current).MediaSessionManager = new MediaSessionManager(Application.Context, typeof(ExoPlayerAudioService)); var exoPlayer = new ExoPlayerAudioImplementation(((MediaManagerImplementation)CrossMediaManager.Current).MediaSessionManager); CrossMediaManager.Current.AudioPlayer = exoPlayer;
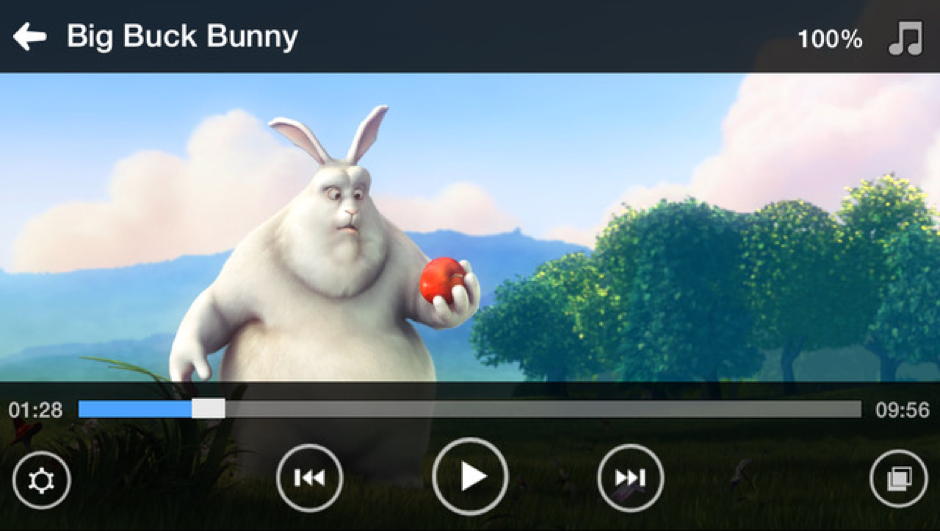
Video
A video app needs a window for viewing content. For this reason, a video app is usually implemented on a single screen.
CrossMediaManager.Current.Play("https://archive.org/download/BigBuckBunny_328/BigBuckBunny_512kb.mp4", MediaFileType.Video);

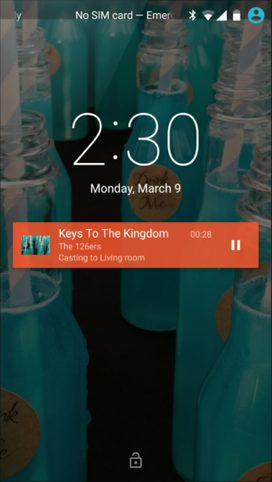
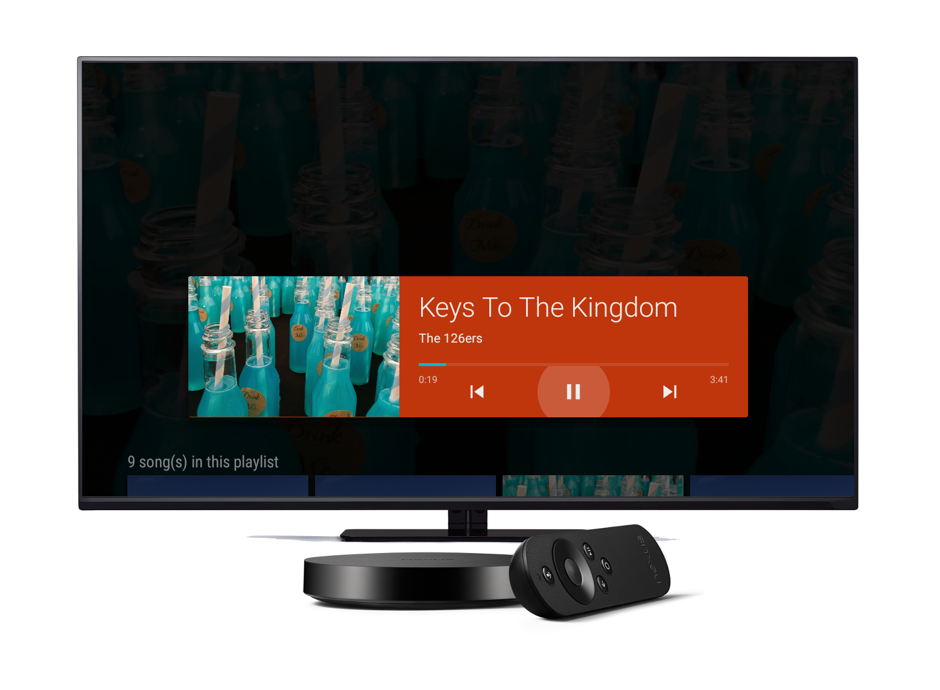
Notifications
A well-designed media app should “play well together” with other apps that play audio. It should be prepared to share the phone and cooperate with other apps on your device that use audio. It should also respond to hardware controls on the device, including:
- Change the volume when the user adjusts a hardware volume control
- Stop playing if the headphones are disconnected while in use
- Stop playing, or lower the volume, when another app takes over the audio output stream
Media buttons are hardware buttons found on Android devices and other peripheral devices; for example, the pause/play button on a Bluetooth headset.



Queueing Audio and Video
If you want to play a sequence of media items, it’s helpful to have a queue. To add a list of media files to the queue, simply CrossMediaManager.Current.Play() an Enumerable of MediaFiles. With the queue, you are able to shuffle and repeat playback, loop through certain media files, and so on.
The queue can be accessed by:
var queue = CrossMediaManager.Current.MediaQueue;
Media Information
Media files contain a lot of information about the file. Details like title, album, artist, and more can be extracted from the metadata. It’s very easy to do this using the MediaManager:
CrossMediaManager.Current.MediaFileChanged += (object sender, MediaFileChangedEventArgs e) => {
var artist = e.File.Metadata.Artist;
// Access any other metadata property through the file
};
Xamarin.Forms
The MediaManager can be used in a native app but also in a Xamarin.Forms app through a custom renderer for the Native Video view:
Make sure to call VideoViewRenderer.Init() from your platform code before starting playback, otherwise the view will not be prepared to display your video.
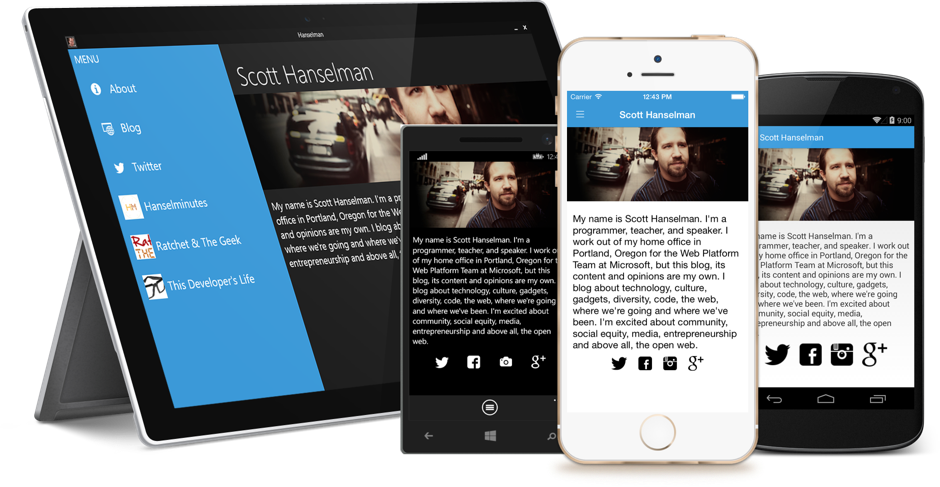
MediaManager In Action: The Scott Hanselman App!
Even the Hanselman App runs on the MediaManager, thanks to Erlend Angelsen! Using the implementation of MediaManager, the app now has improved audio playback, but what’s even more exciting is that all Hanselman videos from Channel 9 are available in the app! It also uses notifications to control the current media playing. In the future, this will be extended to make use of the queue and other advanced functionality. For more information about this app check out James Montemagno‘s Github repository.

Wrapping Up
There are many other samples for the Xamarin MediaManager available, including:
To get started, all you need to do is download the plugin from NuGet and install it into each project that utilizes MediaManager.
If you want to learn more about media playback, make sure to follow me on Twitter at @mhvdijk to receive updates. Future plans include support for Android Auto, Chromecast, CarPlay, and seamless switching between output sources such as Bluetooth, TV, or DLNA. If you have ideas, find bugs, or want to help with development, make sure to check out the source code on GitHub.

 Light
Light Dark
Dark
0 comments