A common scenario for mobile apps is to help their users get to a specific location. This may be a restaurant, office, or the trailhead for the most amazing hike in the pacific northwest. We can leverage the existing built-in map application of iOS, Android, and Windows to easily get our users there. This is great because these apps already have the map data, user preferences, and full GPS navigation built right in. Xamarin.Essentials, our cross-platform API library, enables any mobile app to easily launch the map to a specific location or start navigation to that location from the user’s current position using the Maps API.

Setup
to start with the Xamarin.Essentials library, you can create a new Xamarin.Forms project using the latest version of Visual Studio 2019. Xamarin.Essentials now comes bundled with every project. If you have an existing app, you can add Xamarin.Essentials to it by installing the NuGet package. Finally, you can add Xamarin.Essentials to your .NET Standard library if you are using one to share code across your iOS, Android, and UWP app projects.

After installing the NuGet package, there is a small amount of code on Android that is required to initialize Xamarin.Essentials.
In the Android project’s `MainLauncher` or any `Activity` that is launched, Xamarin.Essentials must be initialized in the `OnCreate` method:
protected override void OnCreate(Bundle savedInstanceState) {
//...
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState); // add this line to your code, it may also be called: bundle
//...
To handle runtime permissions on Android, Xamarin.Essentials must receive an `OnRequestPermissionsResult`. Add the following code to all `Activity` classes:
public override void OnRequestPermissionsResult(int requestCode, string[] permissions, [GeneratedEnum] Android.Content.PM.Permission[] grantResults)
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
base.OnRequestPermissionsResult(requestCode, permissions, grantResults);
}
Open a Specific (Map) Location
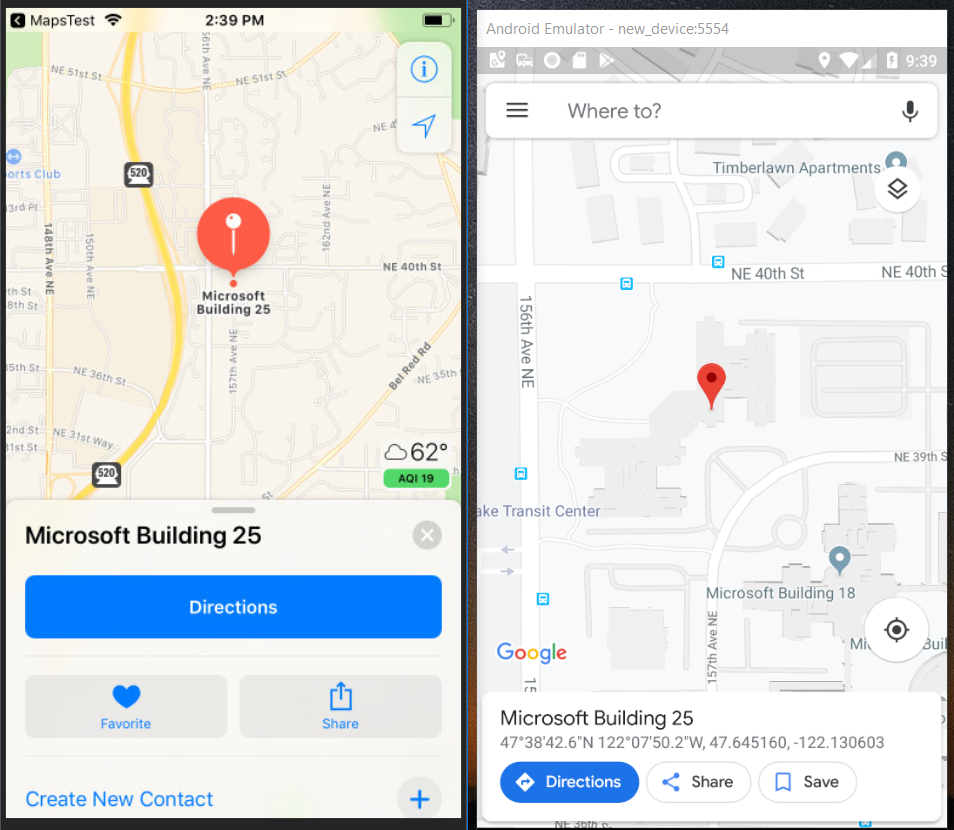
The easiest way to open maps is to use a Location that consists of the latitude and longitude to display. This location is passed into the Maps.OpenAsync method along with MapLaunchOptions, which define additional information to pass to the map app. One property that you may want to set in the options is the Name, which the map app will display instead of the latitude and longitude. Here is an example of opening the map app to Microsoft Building 25, the home of Channel 9.
public async Task MapBuilding25()
{
var location = new Location(47.645160, -122.1306032);
var options = new MapLaunchOptions { Name = "Microsoft Building 25" };
await Map.OpenAsync(location, options);
}
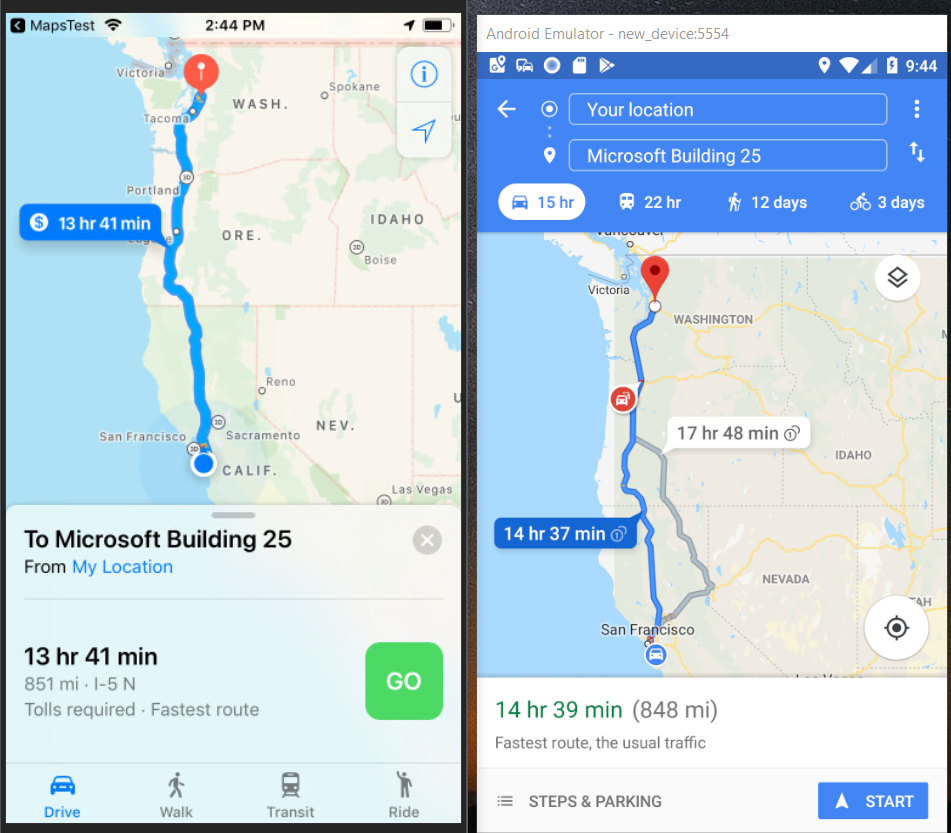
Navigate to Location
Set the NavigationMode property when launching the map if your map needs to give navigation options to the user. There are several navigation modes including driving, walking, bicycling, and transit. There are a few platform differences when it comes to supported modes, so be sure to read the Maps documentation.
public async Task NavigateToBuilding25()
{
var location = new Location(47.645160, -122.1306032);
var options = new MapLaunchOptions { NavigationMode = NavigationMode.Driving };
await Map.OpenAsync(location, options);
}

Using Placemarks
In addition to navigation to a specific Location, the Maps API can also use Placemarks. This property contains information such as street address, city, and country. Here is an example of navigating to Microsoft Building 25 with a Placemark
public class MapTest
{
public async Task NavigateToBuilding25()
{
var placemark = new Placemark
{
CountryName = "United States",
AdminArea = "WA",
Thoroughfare = "Microsoft Building 25",
Locality = "Redmond"
};
var options = new MapLaunchOptions { Name = "Microsoft Building 25" };
await Map.OpenAsync(placemark, options);
}
}
See It In Action
Did you know that we have a dedicate The Xamarin Show each week that’s available both on YouTube, and Channel 9 ? There we highlight how to set up, get started, and use the APIs in Xamarin.Essentials. Check out this episode on Maps:
Learn More
Browse through the Xamarin.Essentials documentation to learn more about all of the great cross-platform native APIs. Further more, be sure to check out the Maps documentation to learn of the APIs available, additional implementation, and limitation details. Xamarin.Essentials is also open source on GitHub where you can report issues, ask for features, and contribute to the library.

Can we show Date information on Map?
Is there a way my app can listen to when the user arrived to the destination so i can bring it to the foreground or do some other processing?