The Lean Cook, a popular UK diet and fitness blog started as a hobby by a husband and wife team, is a prime example of how to design apps for the user. Instead of simply replicating web content on a smaller screen, the team crafted an interactive shopping and cooking experience. They’ve grown a loyal following, and their latest project (available on Android and iOS) is already getting five-star reviews and overtaking established food personalities.
Today, Chris Foulds joins us to share how he, a first-time C# developer, launched the Lean Cook in just six months using Xamarin.Forms to share 90%+ code across platforms, with in-app upgrades, dynamic customization features, and more on the roadmap.
Tell us a little bit about your company and role. Who are your customers?
We’re a new startup focused on the “lean revolution.” Popularized in the UK by “The Body Coach” Joe Wicks, the lean revolution focuses on fresh, healthy meals and smart exercise: eating the right things at the right time and changing your lifestyle. Our customers are anyone, of any age, looking for lean, flavorful versions of everyday recipes.
During our own lean transformation, my wife starting blogging and sharing her healthy creations, and in the first year her website saw 850K+ visitors without any paid promotion. As a long-time software engineer, I’d spent the last four years as a freelance mobile developer, and I knew that a mobile app could take the website to the next level by creating a unique, fully interactive cookbook experience.
How long have you been building apps?
I’ve been writing software since I was a teenager in the early 90’s, writing in 68k assembler for the Commodore Amiga. I graduated university with my degree in software engineering. Over the years, my career path took me into management.
In 2010, I decided to go back to actively working on projects, and I’ve been writing mobile apps ever since. I’ve written Android and iOS apps with native languages and tools (Java and Obj-C), and I’ve also used other frameworks, like Gideros and Unity.
I’d never programmed in C# before building the Lean Cook, but since I’ve written in various forms of C since the mid-90’s, there wasn’t much of a learning curve.
How did you get up to speed with cross-platform mobile development?
After creating the basic design and requirements, I reviewed the Xamarin samples and just started writing, learning as I went along. I made wrong turns along the way, but that’s part of the learning process for me.

Walk us through your app and what prompted you to build it.
We built the Lean Cook app to be the best interactive cookbook possible. With it, users can search and find our recipes, make them as-is or make customizations own based on their needs and preferences, and upgrade to access more recipes and premium features.
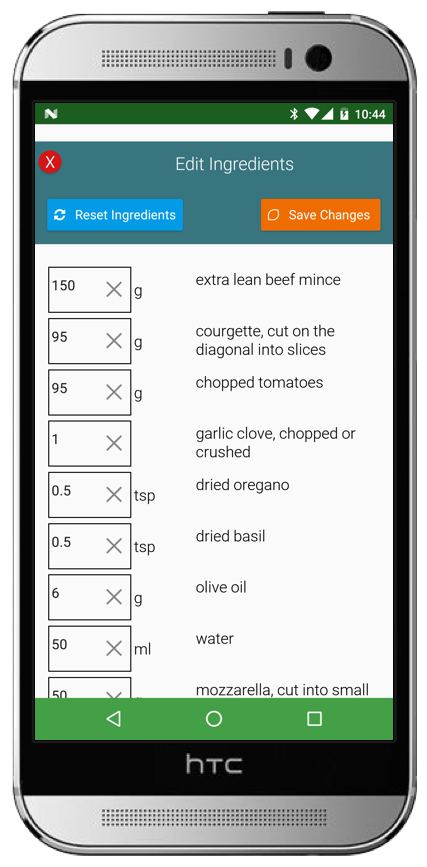
It’s key for me to ensure that anyone can benefit from the app without purchasing a subscription; we include 75 free recipes and give one “premium freebie,” allowing users to try out subscription features, such as customizing ingredients for their nutritional needs, on one recipe before they commit to buy.
The three standout features that make The Lean Cook go beyond a mere recreation of our website to become an interactive recipe book are:
- Dynamic recipe sizes and nutritional information: Not only do we allow users to change amounts of certain (or all) recipe ingredients, we automatically recalculate the calories and macros for any altered recipe. Our users can quickly customize our recipes, making the version that best fits their personal nutritional goals. I haven’t seen any other app in our category offer this capability.
- Intelligent shopping lists: Most cooking apps allow you to add a recipe and its associated ingredients to a shopping list, but our app takes this one step further. As you add multiple recipes to your list, we intelligently identify ingredients from each recipe and allow you to see a combined grocery list, grouping ingredients across all recipes so you can quickly see what you need to buy to make all your saved meals.
- For example, if one recipe calls for two tomatoes and another calls for four tomatoes, we’ll add six tomatoes to your grocery list. It seems small, but it’s a huge time saver, because instead of forcing users to skim lists for similar ingredients or realize ten minutes later that they need to return to the produce section for more tomatoes, they get everything they need in one shot, check out, and get on with their day.
- Interactive recipe steps: We’ve organized all of our recipes like task lists and, as users complete each recipe step (like chopping vegetables or mixing sauces) they can tap to mark the step complete, so they don’t get lost while cooking or forget critical steps. We call this “crossing off the method,” and it’s another way that we’ve taken advantage of mobile-unique capabilities, such as interactive screens to create a better user experience.
I think the entire application is exciting, but I may be biased!
How long did it take to ship your apps, from design to deploy?

In total, it took about five months to write a completely release-ready app for Android (phones and tablets), iPhone, and iPad.
I wrote the majority of the app on my PC, focusing on Android as the lead development platform, before finally transferring to my MacBook Pro to finalize the iOS app to ship to the Apple App Store.
With Visual Studio Tools for Xamarin, and Xamarin.Forms specifically, I share nearly 94% of the code across Android and iOS. The evolving nature of Xamarin.Forms drew me to Xamarin, as I wanted to be able to write my UI once and have it work—and look and feel native—across platforms. To me, a native app is one that looks “at home” on a user’s device; no UI or interactive elements should be a jarring or unfamiliar experience. Delivering this level of quality is important to me, as I want our customers to instantly feel at home and comfortable with our apps, not fighting to understand the UI.
While I may have been able to write an iOS app in three months using Obj-C, I’d then have to start all over again, from the beginning, to build the Android version.
I was not only able to get both platforms out to users faster, I can now concentrate on developing and adding new features, rather than trying to maintain feature parity across platforms or managing two codebases. We plan to add new recipes to our existing packs every month, and we’ll roll out new recipe themes and authors (and associated free and premium recipe packs) with new app features timed with these monthly / quarterly content updates.

What’s feedback been like so far?
We’ve had amazing five-star reviews across the board, with a few of my favorites:
“Probably one of the best cooking/recipe apps to date. Lovely, healthy food … brilliant addition of being able to adjust the servings, making it great to cook for one or for 6. Oh, and the brilliant idea of adding items to a shopping basket and it totals all required items, so no miscalculations.”
“This app is so easy to use and has some brilliant features… the recipes are so varied and delicious and really helped me through The Body Coach SSS plan! Thank you 👍”
“Can’t imagine life without this amazing app. Makes food planning so easy and such a mix of recipes that it makes choosing what to eat a joy.”
“Fantastic app, full of awesome recipes and lots of fab little add-ons like editing your own quantities”
My wife also loves the app (seeing her recipes “come to life” in her words), and she uses it herself to recook her recipes or make tweaks to existing ones.
Outside of reviews, we saw 2K+ downloads within 24 hours of our launch, placing us #1 in the Food & Drink category for the day, and ahead of Jamie Oliver’s app! Since Jamie Oliver is one of the biggest food stars in the UK (and extremely popular around the rest of the world), seeing our app place ahead of his and other well-known personalities was an amazing feeling.
What are your future plans for the app?
Our strategy is two-fold. First, we’ll continue to grow The Lean Cook app, and we’re partnering with other prominent internet food personalities (chefs, bloggers, social media celebrities) to surface their content in it, making it a one-stop shop for anyone interested in healthy food.
Second, we want to expand the brand with additional health and fitness applications. As we’ve adopted this lifestyle, we’ve realized that thousands of people don’t use the existing apps how they’re designed to be used, but instead try to make them fit various needs. We’re not ready to share any details, but we’re aiming to create a suite of apps designed with users’ real needs in mind.
I’d also love to get international food writers to contribute to give the apps broader appeal, reaching users across the globe in addition to partnering with health bloggers in the UK.
What advice do you have for developers who are just starting out or investigating mobile development?
Choose something really small, like a simple 4–5 page application, and see it through to the end. You’ll be surprised how many hurdles you come up against and, if you’re committed to seeing the project to the finish line, figuring out how to overcome each challenge forces you to learn the most vital steps to successfully building mobile apps. Visit xamarin.com/customers to learn how our customers across industries and geographies deliver amazing mobile apps, and visit xamarin.com/download to start building your own.
