At one point or another, you’ve probably needed to show web content within your app.
 Before iOS 9, developers had two main options for accomplishing this: display the content in a UIWebView within the app, or launch Safari and navigate the user away from the app. Both of these options present unique problems from a user experience point of view.
Before iOS 9, developers had two main options for accomplishing this: display the content in a UIWebView within the app, or launch Safari and navigate the user away from the app. Both of these options present unique problems from a user experience point of view.
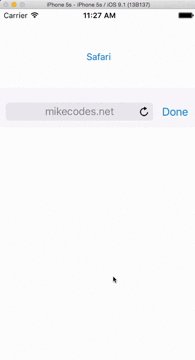
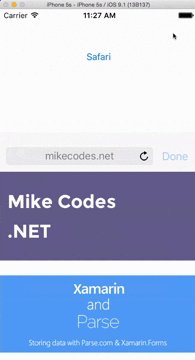
Safari
Navigating users away from your app to Safari should generally always be avoided. Most users will not expect navigation outside of your application, so if you navigate away from your app, users may never return it, essentially killing engagement. If you require a user to interact with a web view and have to support iOS 8 or below, using a UIWebView should be your first choice.
Apple has made some user experience improvements for apps launching Safari by allowing users to navigate back to your app using the status bar. This makes it easy to return to the original app, but is only applicable for users running iOS 9 and above.
UIApplication.SharedApplication.OpenUrl(url);
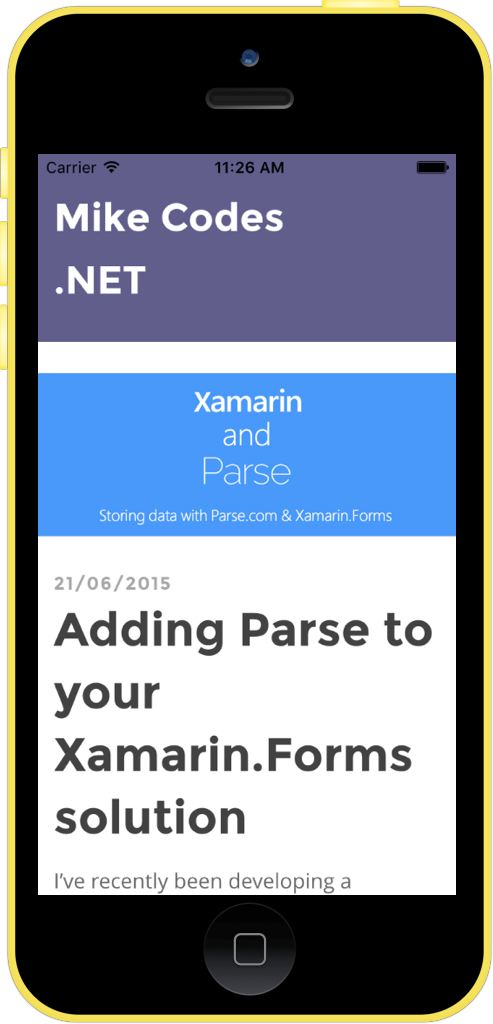
 UIWebView
UIWebView
UIWebView allows us to show users HTML content from within our apps. For apps that need to support iOS 8 or below, this is the preferred methodology for showing web content, such as your app’s support page, to users. Users will not have to leave your application, though without some work on your end, the UIWebView will not support much of the functionality users expect of a web view, such as the ability to navigate backwards or to a specific page.
In this situation, you would need to add a navigation bar with a UIWebViewDelegate to give the user much more control over the navigation stack, such as back, forward, stop, and reload. If you just have to support iOS 8 and above, you can use the WKWebView, which improves performance over the UIWebView, but still requires additional setup to give the user a pleasant navigation experience.
var webview = new UIWebView(this.View.Bounds); webview.LoadRequest(new NSUrlRequest(url)); View.AddSubview(webview);
SFSafariViewController
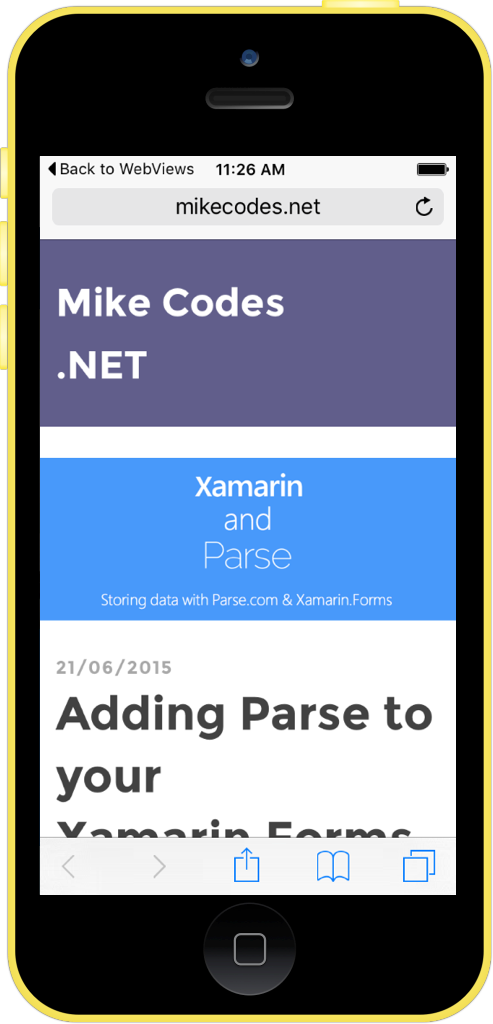
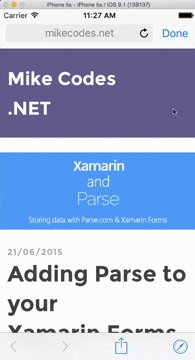
iOS 9 adds significant upgrades to our toolbox for displaying web content within native apps. SFSafariViewController gives you a whole new way to display web content to users without having to navigate away from your application or roll your own complex web view. You can even customize the appearance and styling of SFSafariViewController to conform to your app’s existing design. To get started, you’ll need to reference Safari Services.

using SafariServices; //Standard iOS ViewController code.... var sfViewController = new SFSafariViewController (url); PresentViewControllerAsync (sfViewController, true);
In iOS 9 and above, Apple has taken steps to increase the level of security for all apps. This means you will likely need to tweak your app’s transport security settings in order to display remote content without issue.
Conclusion
SFSafariViewController is the preferred way to display web content to your users using iOS 9 or above. It drastically improves the user experience when the user has to interact with content on the web, all while keeping users from leaving the original app. If your apps are displaying web content and support iOS 9, download our web view sample and update them today.

 UIWebView
UIWebView