When you’re adding the final polish before releasing your mobile app, it’s easy to get stuck in that dreaded tweak-code-debug-run cycle. For every change that you make, even the simplest ones, you have to relaunch your app on several emulators or devices to ensure it’s working properly. This is where the brand new Xamarin Inspector comes in to let you inspect, modify, and visualize your application without ever having to pause.

Getting Started
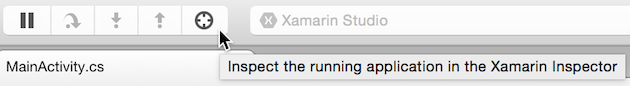
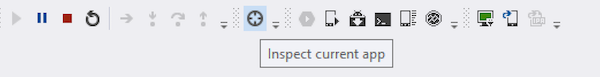
![]() It’s super simple to get started inspecting your apps with the Xamarin Inspector’s deep integration into both Xamarin Studio and Visual Studio. All you need to do is ensure that you’ve updated to the latest version of Xamarin and then install it for either Mac or Windows. That’s it! Simply open up any application (iOS, Android, Mac, or WPF) in your choice of IDE and run your app in Debug Mode in an emulator. You’ll now see an inspect icon next to your debug icons to start the inspector:
It’s super simple to get started inspecting your apps with the Xamarin Inspector’s deep integration into both Xamarin Studio and Visual Studio. All you need to do is ensure that you’ve updated to the latest version of Xamarin and then install it for either Mac or Windows. That’s it! Simply open up any application (iOS, Android, Mac, or WPF) in your choice of IDE and run your app in Debug Mode in an emulator. You’ll now see an inspect icon next to your debug icons to start the inspector:


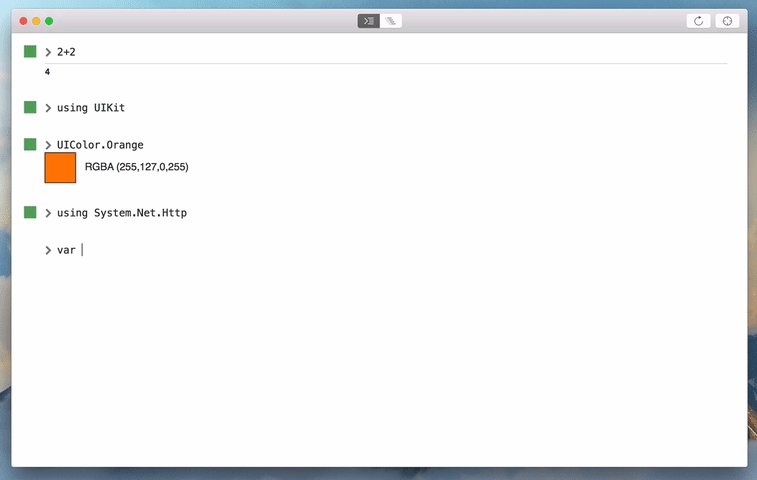
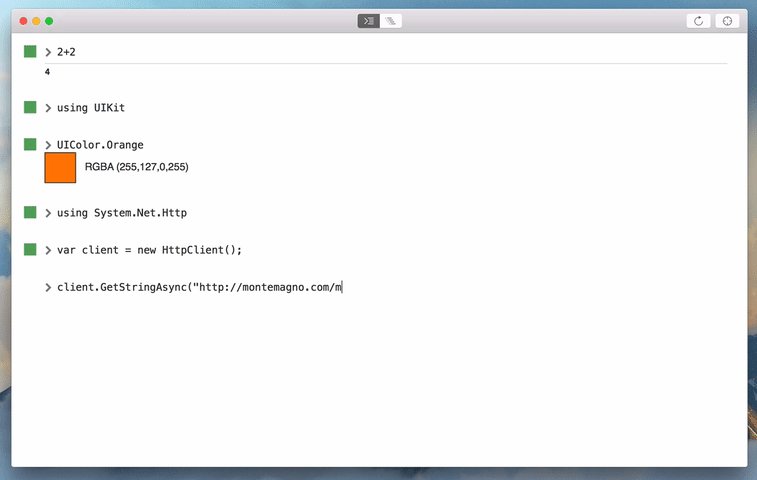
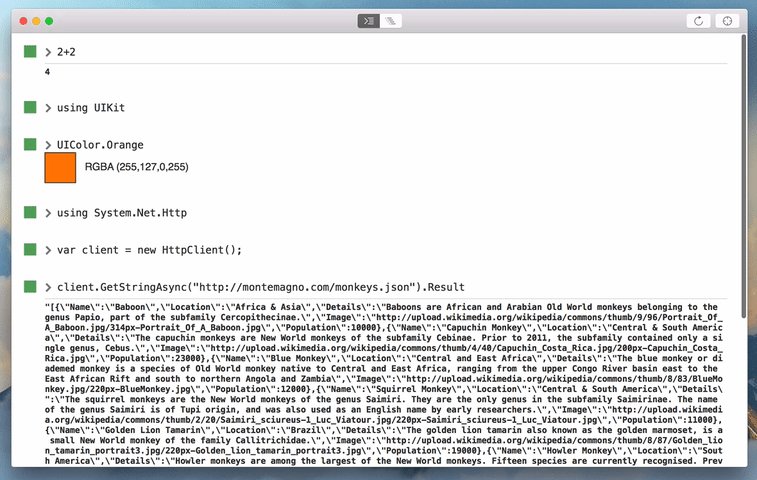
REPL Some Code
With the inspector up and running, you have access to a full C# REPL (Read-Eval-Print Loop). You can write any C# code, declare variables, and even bring in namespace using statements from your application. You’re literally inside your application!

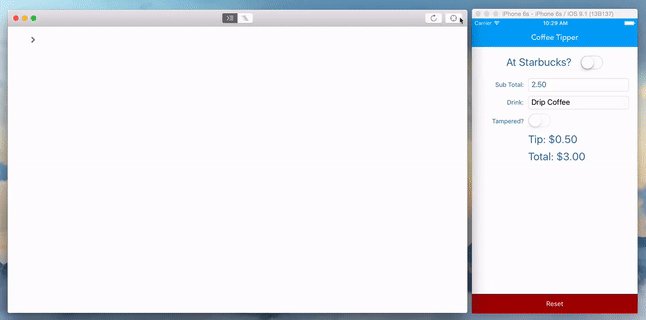
Inspecting & Visualizing
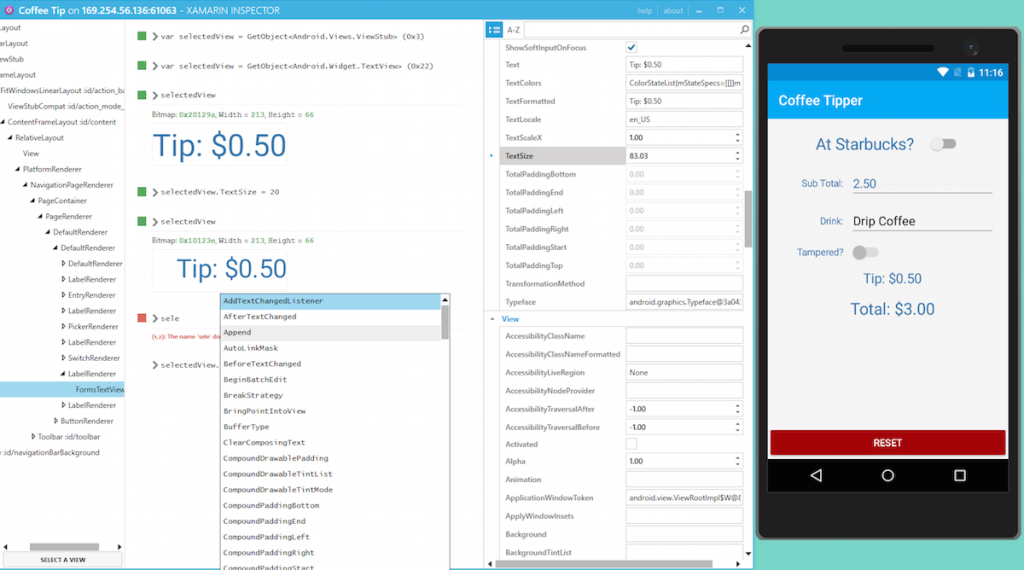
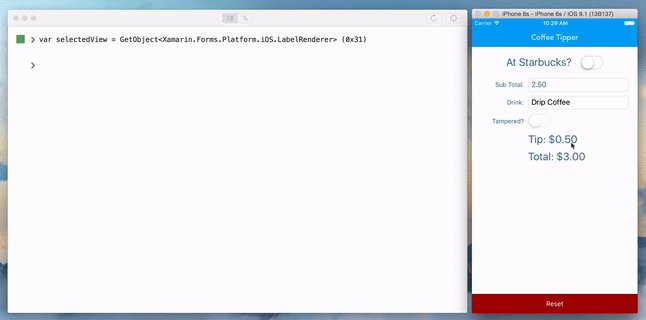
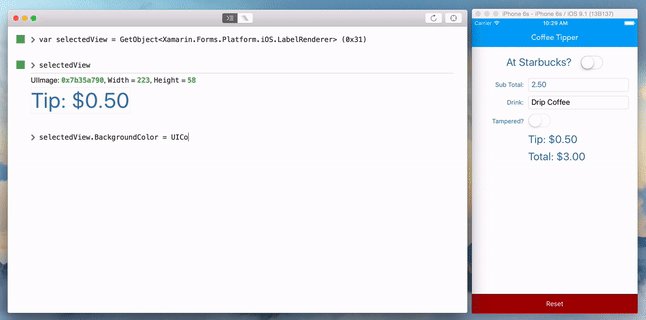
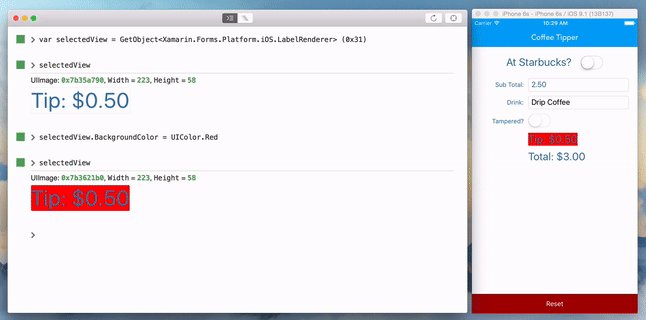
Writing and executing code live inside of your app is fun, but the Inspector’s sweet spot is tweaking your user interface while your app is running. With the Inspector running, simply tap on the “Inspect” icon on the top right and then hover over your application to select an element to inspect. With a UI element selected, you’re now able to type in the keyword “selectedView” to inspect its properties and modify them live.

Additionally, if you’re on the Mac you can toggle your view over the expanded view to get a detailed peek into your application and see all of it’s properties.

Inspector enables you to walk through your entire application modifying the UI and running code and then take those changes back into your IDE to finalize your app.
Learn More
To learn more about the Xamarin Inspector, be sure to browse through our full documentation. The Inspector is still in early preview and we’d love for you to give it a try and tell us what you think by getting involved on the Xamarin Inspector forum. As always, if you happen to run into any issues, please feel free to report them.

0 comments