The Xamarin Designer for iOS is our state of the art, user interface creation tool for building iOS applications. Built into both Visual Studio and Xamarin Studio, it seamlessly integrates into the developer workflow. With this new designer, creating amazing iOS user interfaces is easier than ever before.
The designer comes with a variety of great features such as design-time custom control rendering, design-time custom properties, and auto layout. It offers a fantastic experience integrating the design surface to the backing code, while maintaining complete support for the iOS storyboard format. Let’s take a look at some of what it has to offer.
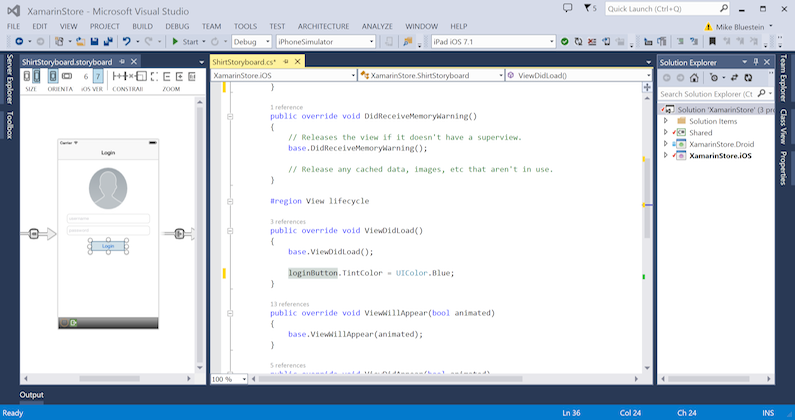
Reference Controls Directly Without Outlets
Connecting controls to code happens by simply specifying the control’s Name in the Property Pad. It’s no longer necessary to create outlets as Xcode does. Once the Name is set, it can be immediately used in code to reference the control.
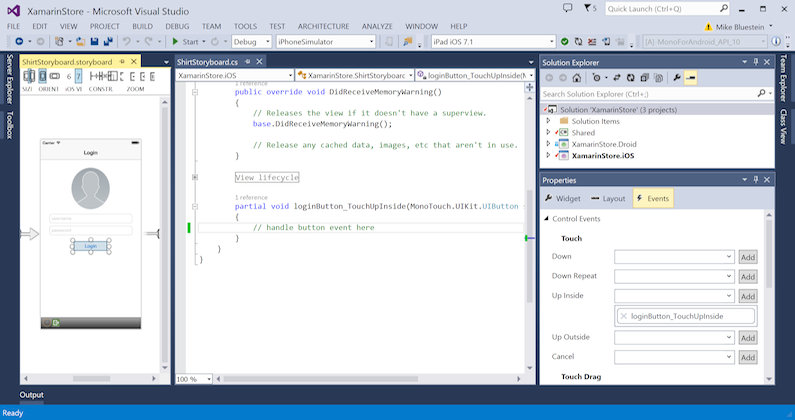
Automatic Creation of Event Handlers
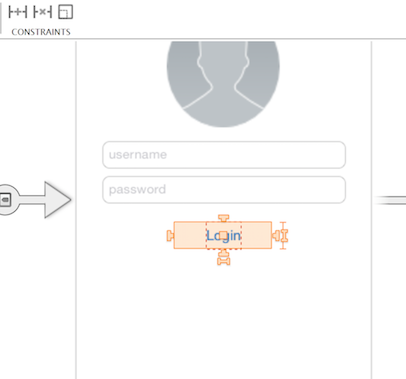
Now your control’s events are automatically wired up to code rather than specifying actions and connecting them to a target, all you need to do is simply double-click on a control and the event handler is automatically created for you.
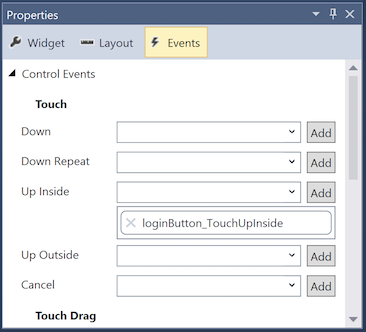
Additionally, a control’s events are all available in the Property Pad. You can auto-generate an event handler there, or you can select any pre-defined method to handle the event.
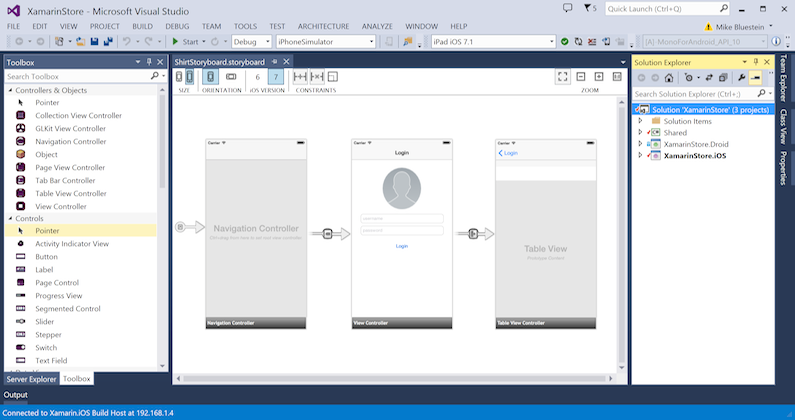
Storyboards Fully Supported
The iOS designer supports all the great features of storyboards. Segues, orientation, device size selection and auto-layout are all available. You can even bring existing storyboards developed in Xcode into the designer and they will work seamlessly.
Design-time Custom Control Rendering
The richness of the iOS user interface is among the top reasons why iOS apps are so beautiful. iOS offers wonderful APIs for developing controls that developers use to create amazing user experiences. However, the design-time experience for custom controls in Xcode is not ideal. Other than the frame where the control is rendered, the Xcode designer doesn’t give much in the way of design-time support.
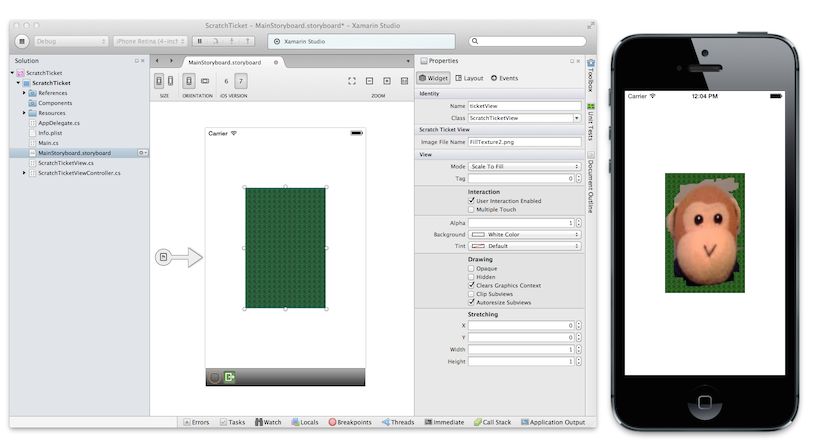
With the Xamarin Designer for iOS, custom controls are rendered at design-time, offering a realistic view of what the control will look like in the user interface.
Design-time Properties
Even better, custom controls can be authored to make their own properties available in the Property Pad at design-time. Changing these properties causes the control’s view to refresh in the designer. This allows developers using the control to iterate on its look and feel before running the app, which makes it more efficient to work with custom controls, and makes using them in the designer a joy.
Backwards Compatible with iOS 6
If you have to provide support for iOS 6, the Xamarin Designer for iOS will even give you a live preview of what your full storyboard will look like when running on iOS 6. Simply select the 6 button in the designer menu and you will get a live preview.

Learn More with our Designer Documentation
We’ve assembled a variety of great documentation about the designer to get you going:
Xamarin Designer for iOS Overview Introduction to the iOS Designer Walkthrough – Using the iOS Designer Designable Controls Overview Walkthrough Using Custom Controls in the iOS Designer Auto Layout with the Designer
Having such a great designer built into Visual Studio and Xamarin Studio will enable developers to be even more productive than ever before. We’re excited to see the great user interfaces you will create with it.