This is a guest blog by Theodora Tataru about her Xamarin.Forms app, College Diary. Theodora is a software development student at the Institute of Technology Carlow in Ireland. Theodora can be found on Twitter, GitHub, and LinkedIn.
The College Diary App
The time during college/university is a stressful and busy time for all students, including myself. I am a 4th-year student in Software Development who loves her studies! However, in a 9-month academic year, time is very limited and I need to be very well organized to achieve my goals.
For the first 3 years, I kept my results and my progress for the academic year in spreadsheets. This was very useful, but time-consuming and error-prone. During the summer of 2020, I was looking forward to my internship. Unfortunately, it was cancelled due to COVID-19. Instead, I decided to develop a mobile application that could calculate my progress and my GPA automatically.
I started developing my app in Android Studio, then React Native, but then a classmate, Liliana O’Sullivan, told me about Xamarin.Forms. A framework that would allow me to develop an application for multiple platforms. All while using what I thought was only a back-end language – C#. It was very exciting to find out that Xamarin.Forms allows the development of a mobile application for multiple platforms and is using C#. Instantly, I knew that this was the framework for me!
In the beginning, I was worried that the application would be slower than a native app. However, as time went by, I was incredibly satisfied with the responsiveness time of the app. Let me highlight this: The application is very fast!
College Diary Interface
Since my first year in college, I leaned into back-end development. Not that I neglected the front-end, but I was always more interested in the logic and the processing happening “behind the curtains.”
For this reason, I was surprised to find the Syncfusion UX Essential Kit. This is a Xamarin tool dedicated to beautiful interfaces, which allowed me to play with the front-end to design appealing and intuitive designs for my application.
The documentation of the Syncfusion framework is well-written and thus, the library was easily integrated in my project.
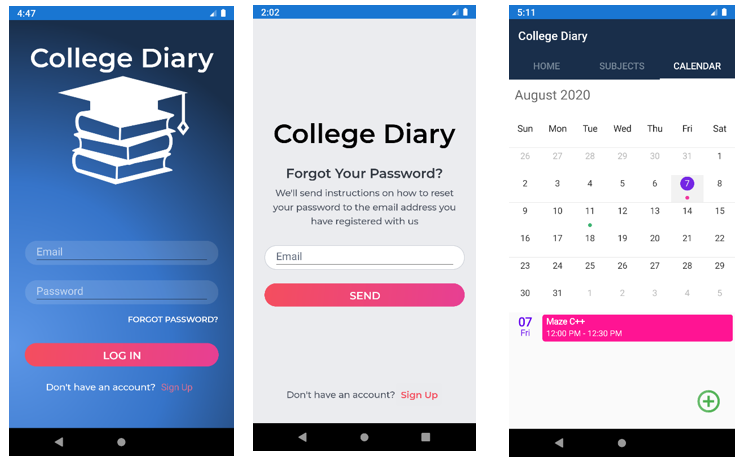
 (Pages designed with Syncfusion Framework)
(Pages designed with Syncfusion Framework)
Database
As a database, I choose the non-relational Firebase – Real-time Database. The API from Firebase was easy to be integrate in Xamarin using C#. The result was a fast, responsive, and stable connection between my application and Firebase.
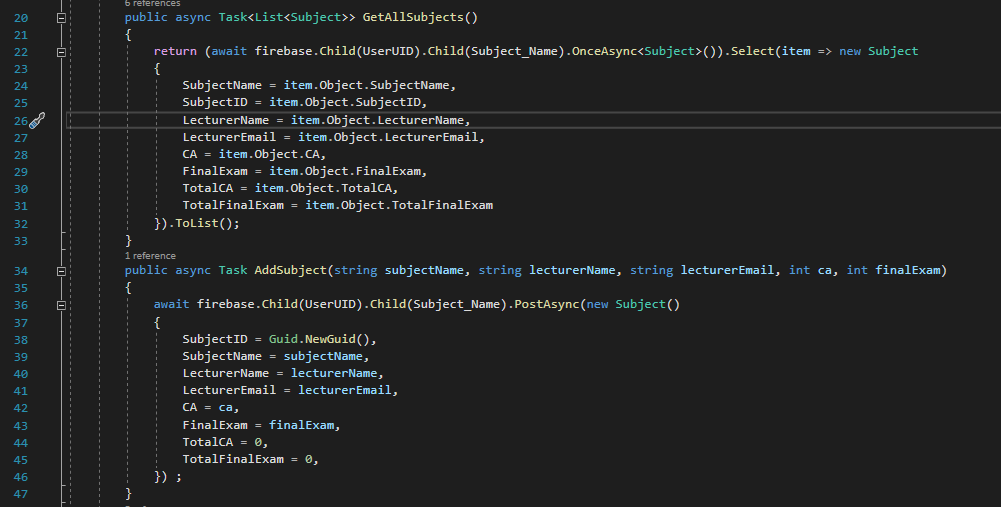
 (Screenshot of the API implemented into Xamarin)
(Screenshot of the API implemented into Xamarin)
As any developer would, I worried that if the number of users in the College Diary app increases dramatically, then the application will become slower over time. Thankfully, Xamarin and Firebase are high-quality technologies used in the industry! So I am confident that my application will face scalability challenges gracefully.
Challenges Faced
As with any unfamiliar technology, I encountered a lot of obstacles at first. That said, I was always able to find the answers to my questions on the web. The hardest Xamarin concept for me was “binding” (binding information from the database to be displayed in the application). It took me longer than other features to understand it. Although, now looking back, I realize is a very simple concept.
Another hurdle I encountered was the implementation of the Firebase Authentication library: Sign up, Sign in, Sign out and Delete Account. There are just a few projects designed using Xamarin.Forms and Firebase. But with the help of Himel Nath (senior Xamarin Developer) I was able to implement that functionality. Again, very simple concepts. Though for a “newbie” developer, it felt more complicated than it actually was. The Xamarin documentation helped significantly as it was easy to read and implement.
Over the summer I joined a mentorship program, “Summer of Shipping” created by Phil Liao. This gave me a place to demo my application weekly. In this weekly demonstration, I received constant feedback from members and mentors regarding my application. Additionally, I also got feedback from my classmates, whom I frequently sent builds of the app (APK).
Building College Diary
To keep the application as simple as possible, it needed to avoid excessive time monitoring or inserting of needed information. In the end, the purpose of the application is to minimize the time spent on monitoring your progress.
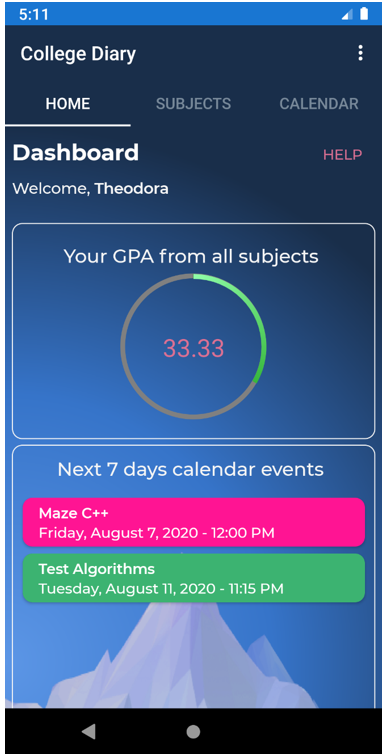
On the home page, the student will be able to see along the overall GPA, including the events from the calendar for the next 7 days.

The page was designed to give a brief overview of the student progress in that particular moment in time. As well as the events that are due from the student calendar in the upcoming week.

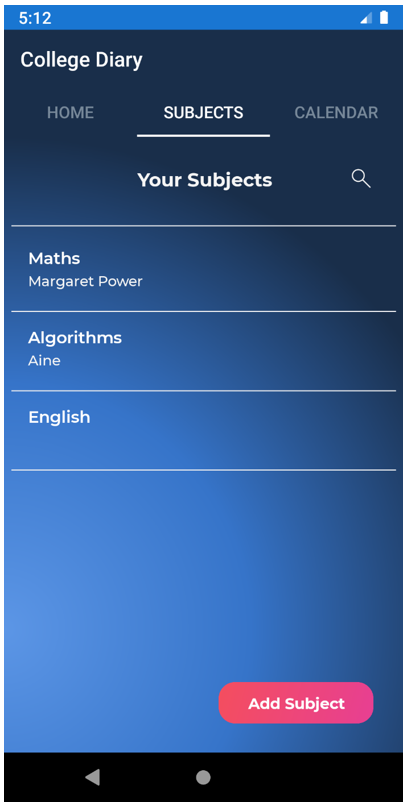
The subject page shows the list of the subjects inserted by the student. Along with the option of searching by name. This page also allows the user to add a new subject.

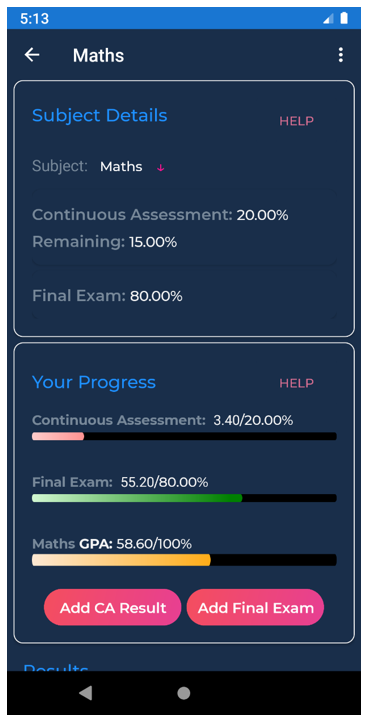
When the student selects a subject from the list, a detailed view of the subject opens in a new page displaying all the information available for that particular subject:
- The remaining Continuous Assessment (CA) percentage that needs results inserted (not marked by the lectures)
- 3 progress bars that reflect the student’s personal progress:
- Continuous Assessment (CA) progress
- Final exam progress
- Overall GPA for this particular subject
Depending on the student performance, the progress bars are color coded to match: * Red – first 3rd of the progress bar * Orange – second 3rd of the progress bar * Green – last 3rd of the progress bar. The student can add the final exams just once per subject, while the CA results can be added multiple times.
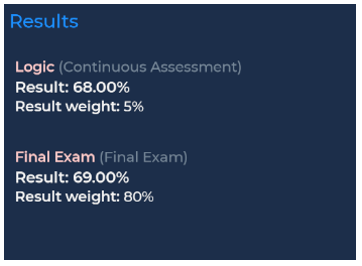
On the bottom of the page the student can see the list of all the results inserted:
 (Image list of results of exams)
(Image list of results of exams)
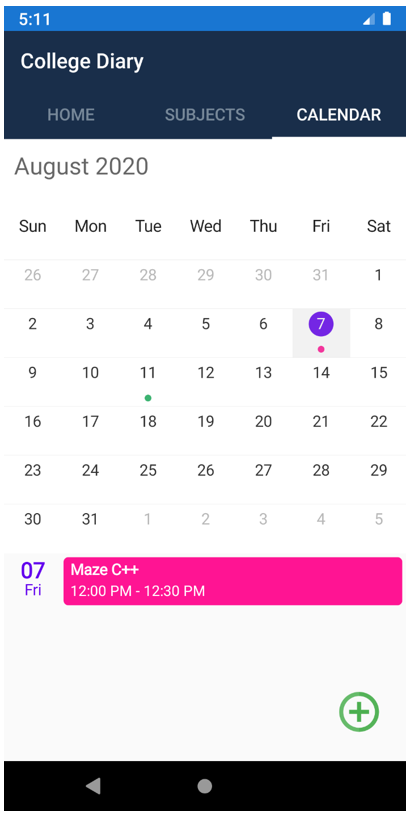
The calendar page allows the student to add/modify/delete events on different dates. From this calendar, the next 7 days events are displayed on the home page.
 (Image Full calendar view of events)
(Image Full calendar view of events)
Lessons Learned
Now that the application is 90% developed, I see how much I learned. As well as how much experience I gained using C#. If I were to start over I would definitely use Xamarin again.
Xamarin showed me that C# is truly a modern language that comes with great improvements over Java in mobile development. It also allowed me to develop an application one time for multiple platforms. All of this reducing my development time.
What is Next for College Diary?
The development of the application is still in progress. Notifications for the calendar still need to be implemented and testing on iOS needs to be performed in the following month. The application will be deployed to Google Play Store and Apple Store in September. This is since most colleges and universities start their academic year after the 1st of September. You can find College Diary on GitHub

well done… I love the theodora2.0 … good luck
I could not find the project, I’ve being windows forms for years since is so easy (for an old school like me at least that did college with IBM mainframes and cobol still),
how are you finding the xamarin forms complexity in terms of learning something that seems to be new for you as well?
best luck, app looks seems really nice.
Hello Andre!
Well, I did chose Xamarin as it was something completely new as a framework, and I never touched before mobile development either!
First, it was indeed a little hard and challenging, but I followed a 30 mins course on LinkedIn to gain the basics, later on, I leaned on the documentation, played with the code and google when needed.
I would say overall, it was a nice experience, also smooth, but challenging too. I suppose if it wasn’t challenging I wouldn’t call it programming 😀
About the GitHub, I made it private until September. (The reason being that I...
Hello Theodora,
Was wondering when you were going to make the github for this public?
Really interested in this since I develop xamarin forms applications and have been looking into FireBase.
Looks amazing from the screenshots!
Thanks,
Drew
Hello Andrew, the repository is now public!
Please keep in mind, this is my first experience with a project dedicated to the public! I know the code could have been better…
Nice! I have a soft spot for Xamarin too, it has been my goto framework for mobile development since 2016.
Hello Emmanuel!
I wish I had your experience with it! I think that way, such a simple app wouldn’t have not taken me 4 months to develop!