Building native apps with Xamarin is the best of both worlds. You get the best possible experience on each platform, while being able to reuse vast amounts of code everywhere. Sometimes though, it’s useful to blend some HTML into your native app, for instance to reuse some existing HTML assets. While in most cases, using native APIs achieves a far better experience, that doesn’t mean this should be your only option. But, you shouldn’t have to be saddled with an HTML-only framework in order to work with HTML.
Wouldn’t it be great to have an easy way to use HTML in your mobile apps but keep the core of the application in C#?
Behold! Portable Razor Starter Kit
You can use our new portable razor hybrid framework to achieve just that. To help you get going, we’ve built a starter kit to show how to use PortableRazor to build a hybrid app targeting multiple platforms.

Our starter-compatible Portable Razor Starter Kit shows how to use the portable razor framework to build a hybrid application with Xamarin Studio. Using the Razor templating engine, it shows how to build a common core in C#, connected to a JQuery Mobile UI.
If HTML, JavaScript, C# and Native APIs can get along, maybe Congress can too.
The sample kit includes the Portable Congress application, which is a data-driven mobile application that provides easy access to members of the United States Congress. Portable Congress is implemented in a core PCL project named “Portable Congress” – clever! Here you will find the cross-platform views, controllers and web service code. Additionally, platform projects are provided to bootstrap the native portions of the application on both Android and iOS.
Working with Portable Congress
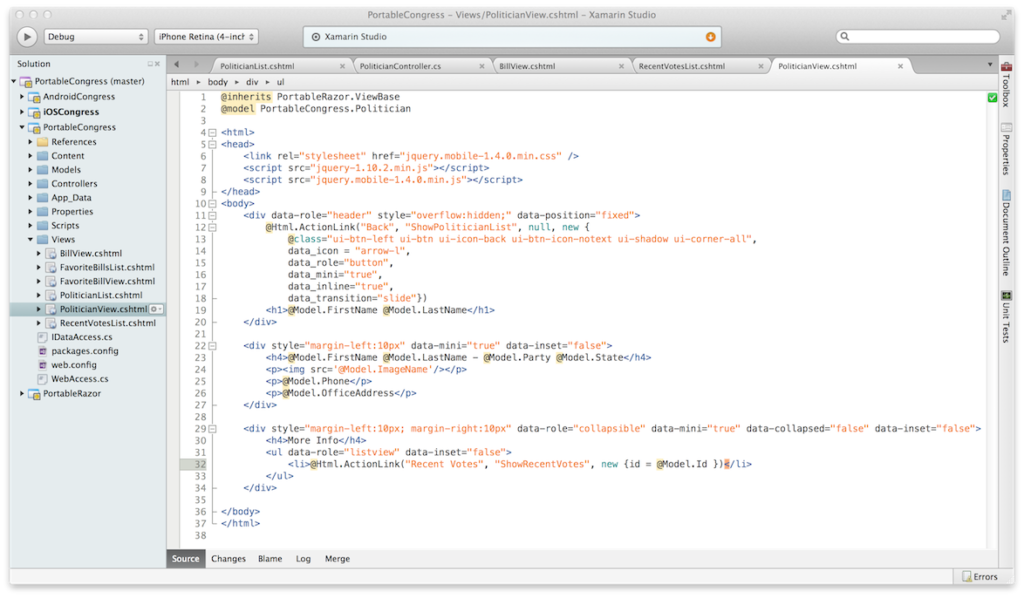
Screens are added in Portable Congress by adding a new Preprocessed Razor Template (.cshtml) file in the Portable Congress Views folder.

This is the Razor template where you create your view. For example, the following code shows the template for the politician list screen:
@inherits PortableRazor.ViewBase
@model System.Collections.Generic.List<Politician>
<html>
<head>
<link rel="stylesheet" href="jquery.mobile-1.4.0.min.css" />
<script src="jquery-1.10.2.min.js"></script>
<script src="jquery.mobile-1.4.0.min.js"></script>
<script src="jquery.lazyloadxt.js"></script>
</head>
<body>
<div data-role="header" style="overflow:hidden;" data-position="fixed">
<h1>Congress</h1>
</div>
<ul data-role="listview" data-inset="true" data-filter-placeholder="Search Congress..." data-filter="true">
@foreach(var p in Model) {
<li>
<a href="@Url.Action("ShowPoliticianView", new {id = p.Id })">
<img src="loader.gif" data-src="@Url.Content(p.ImageName)"/>
<h2>@Html.Label(String.Format("{0} {1}", p.FirstName, p.LastName))</h2>
<p>@Html.Label(String.Format("{0} {1}", p.Party, p.State))</p>
</a>
</li>
}
</ul>
<div data-role="footer" data-id="foo1" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="@Url.Action("ShowPoliticianList")">Politicians</a></li>
<li><a href="@Url.Action("ShowFavoriteBills")">Bills</a></li>
</ul>
</div>
</div>
</body>
</html>
A view presents data from a model, which is implemented in C#. In the above example, the view presents a List<Politician> where Politician is a class implemented in C#.
To call into C#, the view can leverage the ASP.NET MVC methods we’ve brought to Portable Razor, such as @Url.Action and @Html.ActionLink. For example, the following code uses @Url.Action to call the ShowPoliticianView method:
<a href="@Url.Action("ShowPoliticianView", new {id = p.Id })">
ShowPoliticianView is implemented in the controller to query and present the data in the view generated by Razor:
public Politician ShowPoliticianView(int id) {
var politician = dataAccess.LoadPolitician (id);
var template = new PoliticianView { Model = politician };
var page = template.GenerateString ();
webView.LoadHtmlString (page);
return politician;
}
With Portable Razor and Portable Congress, you now have a great starting point for building hybrid applications with Xamarin. To learn more on how to create hybrid apps with Razor templates from scratch, be sure to read our getting started with Razor templates post.