In Visual Studio 2022, our team made a series of targeted investments to upgrade the Visual Studio user interface. We’re committed to spending time on the things that have meaningful impact to your product experience, so we grounded our work in real problems and suggestions surfaced by you and made sure to work with you every step of the way to ensure we got it right. The resulting refresh, we’re proud to say, supports improved wayfinding and visual cohesion, more intuitive and legible (yet still familiar!) iconography, improved accessibility, and the start of some customization options that let you make Visual Studio your own.

Visual Studio 2022 is clearly modern, and clearly Microsoft
From a basic wayfinding perspective, distinguishing updates to the look and feel and packaging of a new product make it easier for you to know when you’re using the new product versus other versions you may have running at the same time. From the product icon in menus, to marketing stories about the new release, to the splash and welcome screen, to the UI (theming and iconography) itself, establishing a recognizable style and theme for our 2022 product helps you make sure you’re working in the right place.
How we design that recognizable visual language matters, and we’ve taken advantage of opportunities to align more closely to the Microsoft brand, especially the signature Microsoft Fluent look and feel. Making this subtle but important shift showcases Visual Studio in its position as the best-in-class tool for developers and makes sure customers can feel confident and secure that this release has the power of Microsoft behind it.
Intuitive yet familiar iconography supporting improved efficiency and flow
We hear customers say they find our product user interface overwhelming, complex – even daunting. Yet, we’re keenly aware that even seemingly small changes in iconography can have a significant impact on the day-to-day flow for existing users. So, we started by asking developers like you simple questions: What works about these icons today? What could be better? No matter how much experience they had with Visual Studio, we got the same comments over and over:
- Change is OK as long as it doesn’t alter meaning.
- Meaningful and consistent color usage makes it easier to recognize and understand.
- Sharp contrast and a recognizable silhouette are essential for legibility.
We turned what you care about into principles and, ultimately, acceptance criteria for our work: consistency, legibility, and familiarity.
Applying these principles and some functional considerations around consistent placement of modifiers and overlays, aligning and simplifying colors to limit, say, 10 blues to one, and we started testing the new icon set in internal builds.
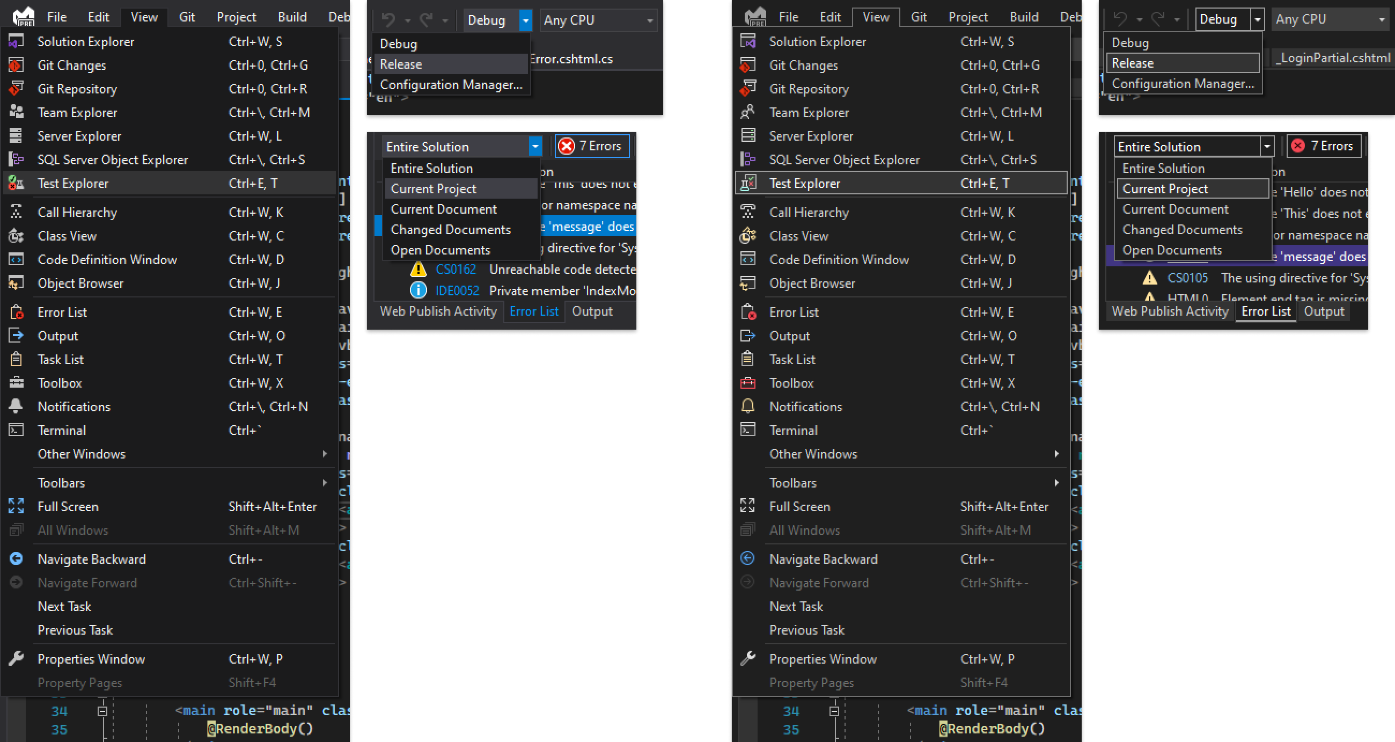
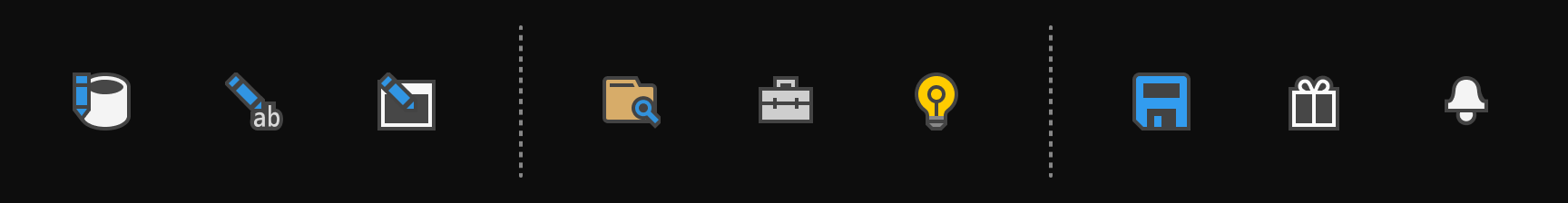
![]() Left: Visual Studio 2019. Right: Visual Studio 2022.
Left: Visual Studio 2019. Right: Visual Studio 2022.
After more than a year collaborating with customers to optimize the new icons for developers’ needs, and a month of shipping Visual Studio 2022 Preview 2 with the new icons on by default, we’re pleased with the response. In addition to helping us find and fix hundreds of little bugs, you’ve also given crucial feedback that aided us in identifying and addressing a couple of larger opportunities to optimize the icons for specific audiences. And the positive comments and feedback you shared with us gave us confidence that the icon refresh is landing just where we’d hoped – as something that feels modern, legible, and intuitive.
“They’re very sleek and work incredibly well with dark themes. Also easier to differentiate items with file nesting.”
“[B]etter contrast with the background makes it easier to identify what the icon is.”
An updated dark theme that’s easy on the eyes, plus new more accessible font options in editor
In Preview 4, existing dark theme users saw subtle but important updates to their existing theme. We’ve updated the dark theme with improved accessibility, better alignment with Microsoft design language, and more consistent color alignment. Over the last year, we’ve seen data that shows the dark theme has replaced light theme as the most popular, and we’ve also seen a growing trend toward dark theme in developer experiences within Microsoft and across the industry. So, what did we update and why?
Color contrast ratio adjustment
We hold ourselves to high standards for accessibility, so we’re adjusting overall color contrast to make the new dark theme accessible for more people. When an element is being focused on, the component gets a border with increased color contrast, so users can quickly tell the state has changed. The separation between layers and sections is more obvious so that the UI hierarchy is clear.
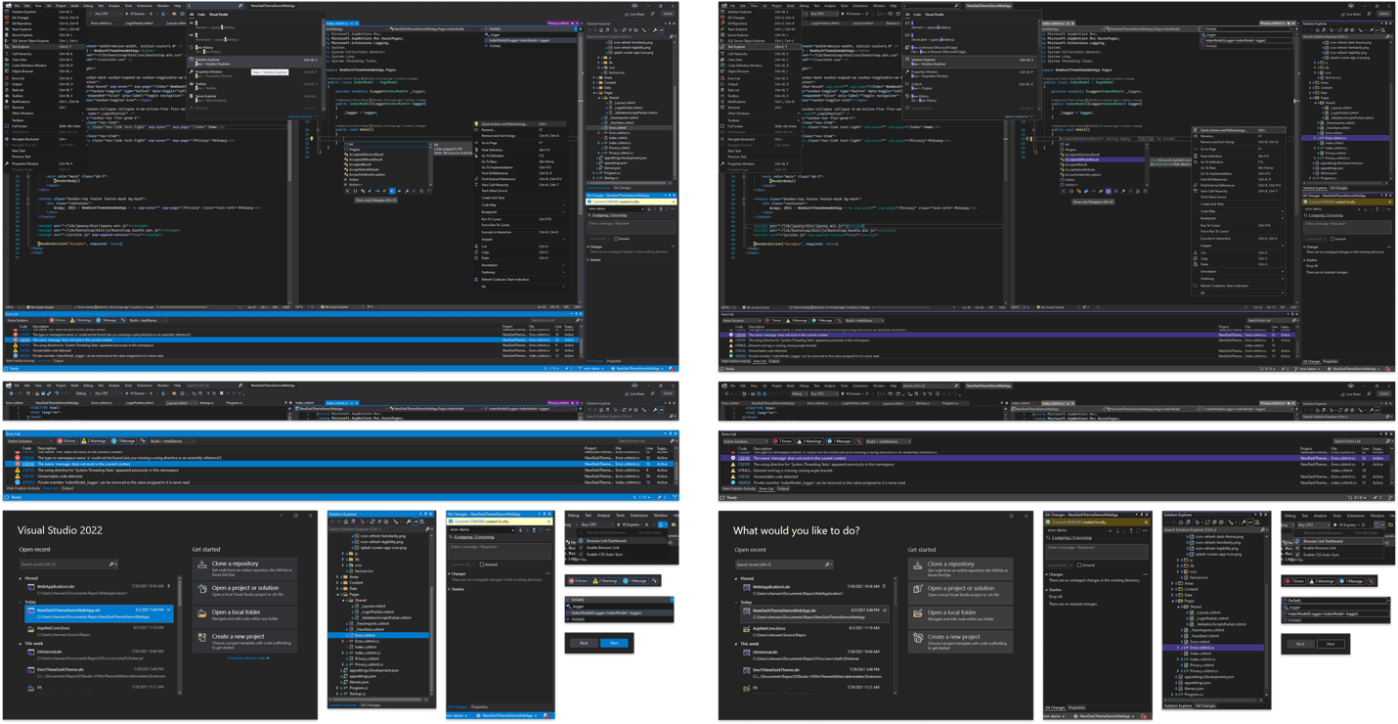
 Left: Visual Studio 2019. Right: Visual Studio 2022
Left: Visual Studio 2019. Right: Visual Studio 2022
New accent color
On hearing feedback from you that the current highlight color gives a glaring spotlight effect in a mostly dark theme environment, we decided to make the accent color less intense, and to use it more sparingly, to reduce distraction and eyestrain. The new accent color now matches our latest product visual identity, which also helps users quickly find the right window when they are navigating among multiple tools such as Visual Studio Code or older versions of Visual Studio.
 Left: Visual Studio 2019. Right: Visual Studio 2022
Left: Visual Studio 2019. Right: Visual Studio 2022
Freedom to choose the theme that’s right for you
We think most of you will benefit from the improvements to contrast, accent color, and accessibility in the new dark theme. We understand that some of you may prefer to stick with what’s familiar, so we’ve made the Visual Studio 2019 dark theme available for download as an extension. In addition, there are a wide range of custom themes on the Visual Studio marketplace – so it’s easy to choose the theme that makes Visual Studio work best for you.
More accessibility and flexibility in editor fonts
In Visual Studio 2022 we added Cascadia Code and introduced Cascadia Mono as a default font. Cascadia is a new, modern, monospaced font family that provides better flexibility for command-line applications and text editor experiences. Cascadia Mono, which you may recognize from the new Terminal, was designed for optimal legibility and accessibility. Cascadia Code is also included in 2022 as an option for developers who use programming “ligatures” – glyphs automatically created by combining characters that many developers find more readable.

Pulling it all together
All these changes seen together give Visual Studio 2022 a distinctly updated feel that demonstrates our commitment to accessibility and continuous improvement, in close collaboration with you. The result is a modern Visual Studio that’s clearly Microsoft.
We want to know what you think
Download Visual Studio 2022 Preview to see the refreshed UI. Let us know if you have any feedback on specific aspects of the icon or theme updates on Developer Community or let us know if something’s broken by submitting a ticket through our Report a Problem dialog.




I use Visual Studio as my main editor for more than I can remember. Even though I have needed to use VSCode a lot past years for front end development, I still consider VStudio my main editor. Throughout all these years I have seen improvement and we who work with it are gratefull for it and are thankfull for your efforts.
I do not know if I speak for the majority, but I find it very difficult to quickly distinguish between icons that are not solid as is in this new UI theme.
I rushed to download the VS2019 theme only...
Visual Studio 2022 stopped highlighting C# code in Razor – the @-blocks. And now it’s really hard to tell where the C# *ends* and the regular HTML begins. The “Razor Code Background” setting is not working.
Also the C# code coloring is broken when the @-code is inside JavaScript strings (separate bug).
Now it’s really hard to tell what’s where. Please fix the background setting.
Cascadia Mono is very heavy and blurry font. Really was it “optimal legibility and accessibility”?
Does someone knows which font was used in 2019 version?
The font is the same, but something was surely changed in the rendering. The text in VS2022 seems bolder and more blurry, it simply looks bad. VS2019 is perfectly fine with the same font settings.
Try to play with TextSharp extension
I don’t see improvement in the icons, quite contrary. At your second screenshots when you compare two big blocks, there are for example such icons as copy (two piece of papers), accept (v), cancel (x) and the old ones are much better because of the clarity. In case of copy the new icon is more complex (which for icons is a killer), while new accept and cancel use much thinner inner lines — so readability is worsen.
I’d like to drop a little note of thanks to the Visual Studio team. Ya’ll did a great job with the redesign. The icons are superb. Vivid and easy to recognize. Startup times are greatly improved and I see good progress on the problems that have come up.
I’m not exactly sure where to mention this, but VS frequently drops TypeScript syntax highlighting. (very small projects with <50 files are OK) 🤷♂️ i7-7700K w/ 32GB RAM so power isn't the problem…
Otherwise, splendid job. Keep it coming.
The way VS team colorize icons is very weird. I don’t think there is anyone who consider 2022 icons are more recognizable than 2019 icons.
I like the way you unify and align how sub elements placed, I like how you use more modernized elements to represent functionalities. But their colors are just getting worse.
Like the ring bell shape notification icon, just fill it will opaque yellow, that’s enough, two-tune icon make it harder to recognize.
Worst is the toolbox icon, it’s completely a disaster. red lines are almost invisible in dark mode.
Thanks for sharing your likes and dislikes with detailed examples with us! Really appreciate this helpful insights. I'll pass this to our icon design team and see how we can improve.
I can share a little bit about the story behind how we landed on mostly outline style icons. We did accessibility user studies and have participants compare several different icon styles within context. Participants with low vision reported that outline style makes the icon shape a little more easier to make out, as the shape is more recognizable. Although we do understand that Visual Studio has a good portion of...
I just wish Microsoft products would stop with all the purple ._.
Thank you for sharing your thoughts with us! We do understand that people have different color preferences, as well as different accessibility needs. The team is actively working on improving the customization experience. You may be interested in checking out this blog post about Bring VS Code themes to Visual Studio 2022!. Again, thanks for sharing your valuable insights with us!
Looks good, I suppose 🙂 Personally, I prefer filled icons. Would be nice to be able to choose between filled and outlined styles 🙂
I second this.
Can we petition to make VS an Electron application (like VS Code)?
I believe it would dramatically improve the performance and usability of the application and it would probably use less ram as well.
This way the VS team could spend lot less time fiddling with WPF and concentrate on things that matter.
You must be joking, right ?
Nice work! I’m wondering about whether/when VS team could implement a *single-point* font size scaling (zoom) feature that would significantly improve that part of DX, especially considering that it’s also an accessibility issue.