Visual Studio 2022 introduced a new XAML designer for building WPF apps, with a goal of increasing the performance and reliability of the designer. The new designer can quickly open a XAML file by using WPF’s built-in parser and display. This new design has a nuanced behavior when the root XAML element derives from an abstract base class. This article helps with understanding implications for using an abstract base class and describes workarounds which can ensure a smooth design experience.
The Challenge with Abstract Base Classes
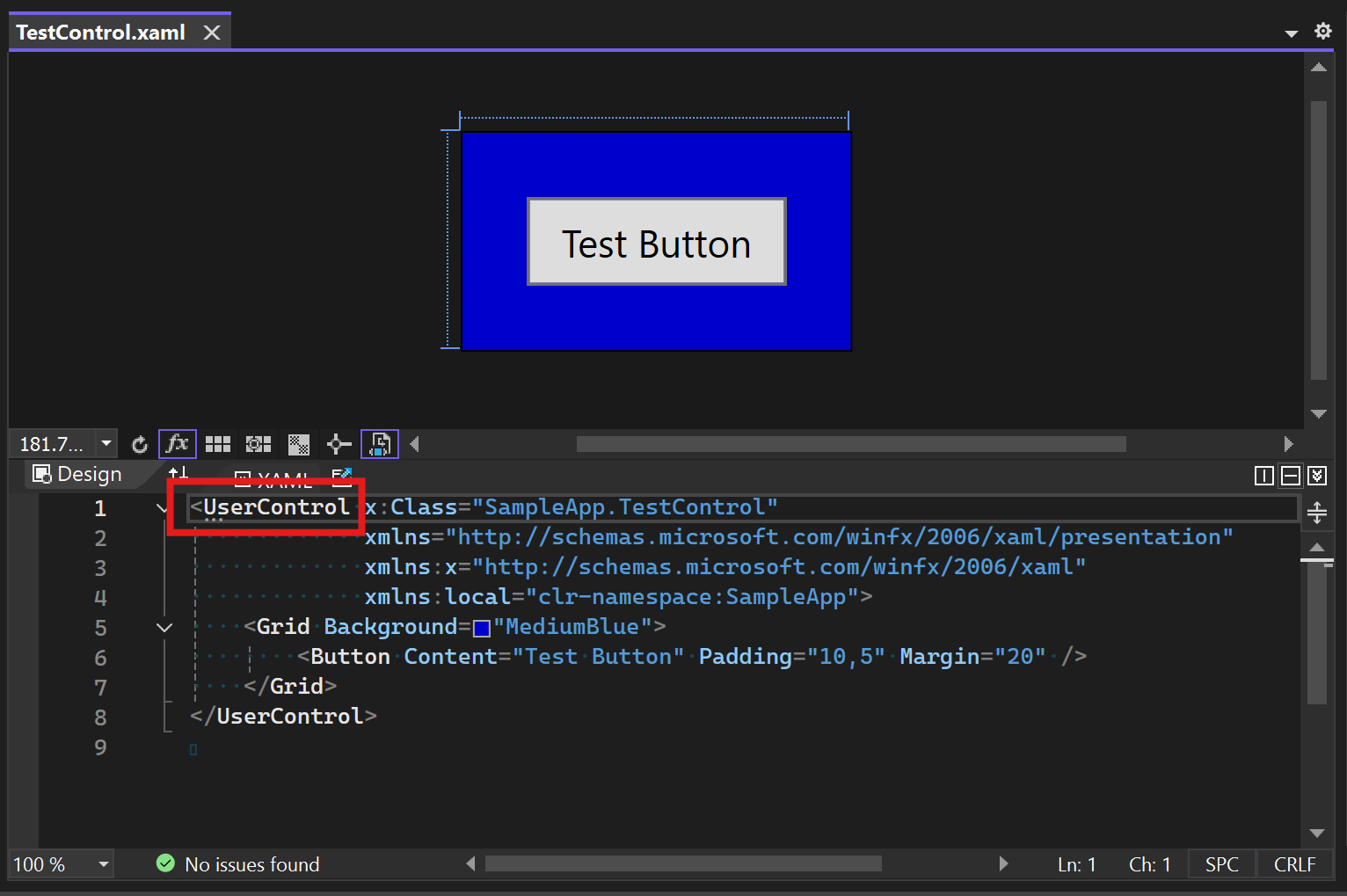
When working with the XAML Designer, the base class of the root element is instantiated for display purposes. This allows developers to visualize and interact with their UI components directly within the designer, while the custom control is being developed. In the example screenshot below, the base class of the root element is UserControl. The custom control’s derived class is specified in the x:Class attribute as TestControl. Therefore, an instance of UserControl is instantiated for display in design view:

However, an issue arises when the root element’s base class is abstract. Since abstract classes cannot be instantiated, the XAML Designer will find the first non-abstract base class and instantiate that instead. Most of the time, this will work well, but there are cases where this will break design view, possibly showing an error message. One case where design view breaks is when the abstract base class defines a property that is crucial for display, such as the Content property.
Illustrative Example
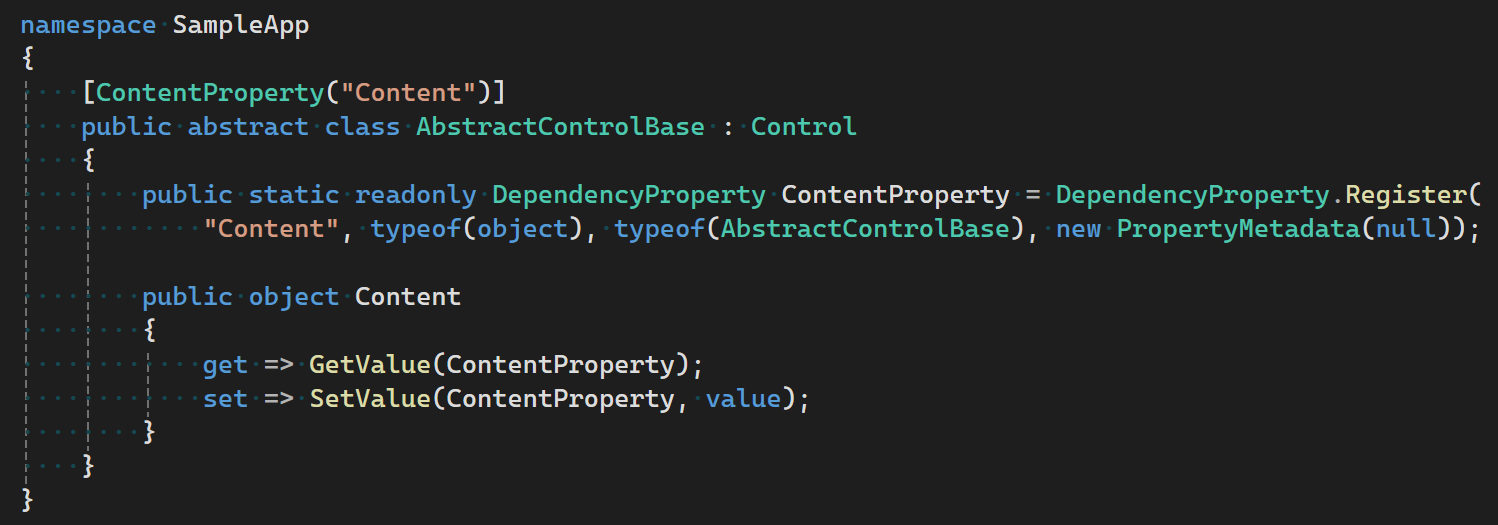
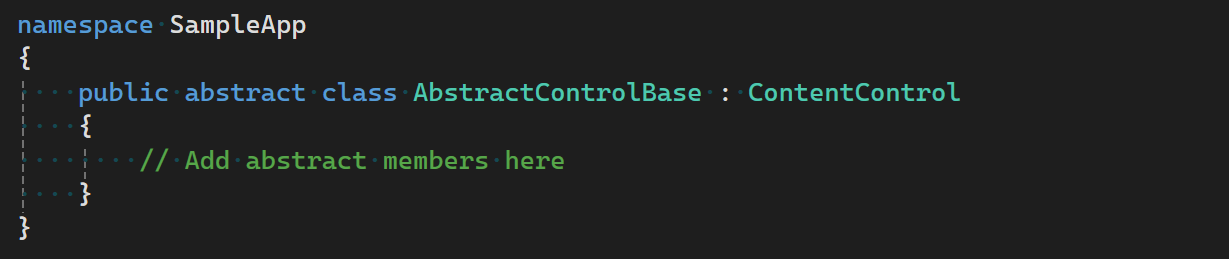
Imagine you have an abstract base class as follows:

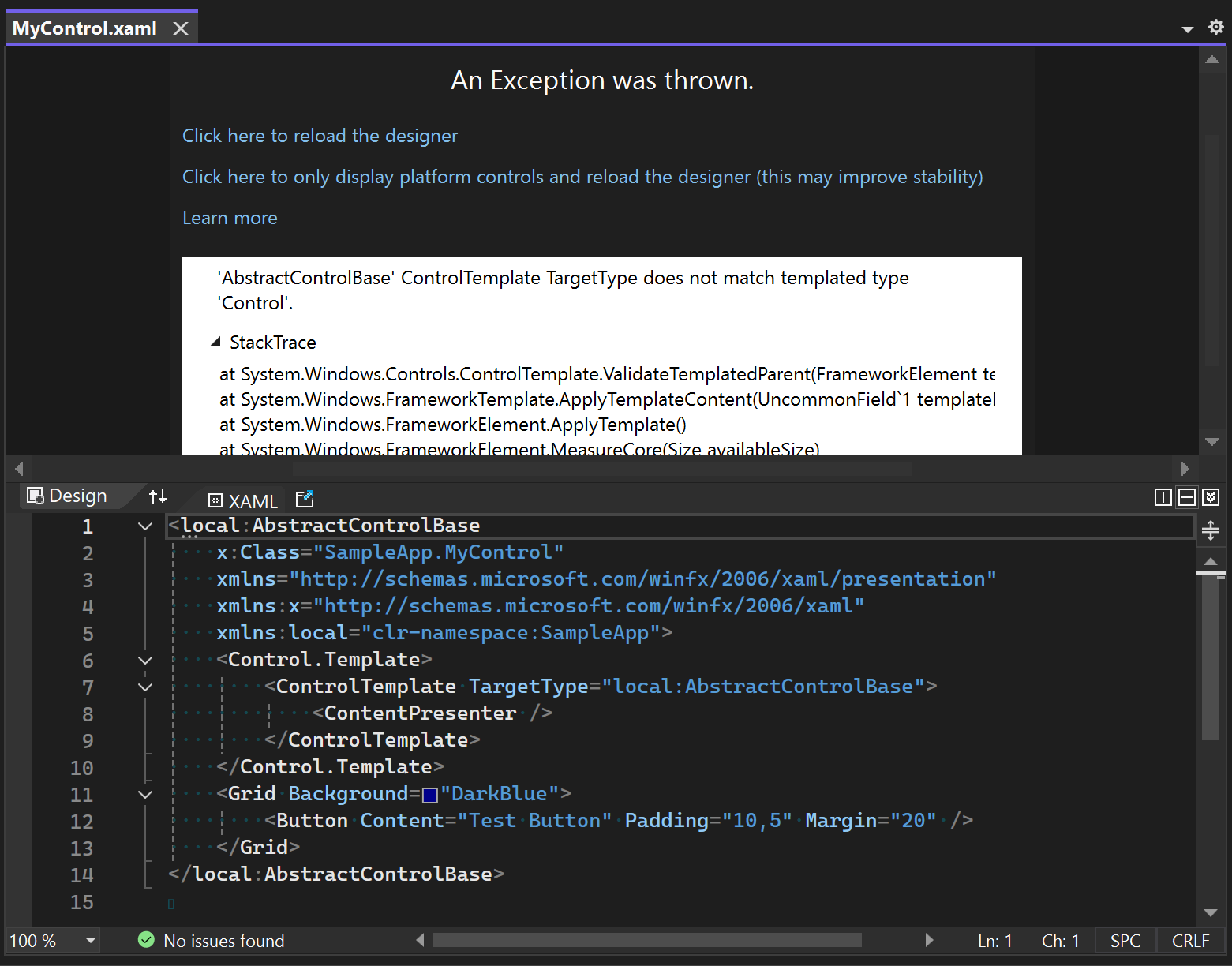
If this abstract class is the base class for your custom control, the XAML Designer will not be able to instantiate AbstractControlBase and will instead instantiate the Control class. The reason is that Control is the first non-abstract base class. This leads to any reference to AbstractControlBase being broken in design view. In the following screenshot, it shows how a ControlTemplate cannot be applied to AbstractControlBase, and the Content property cannot be used to display anything in design view:

Effective Workarounds
To mitigate this issue, there are practical workarounds that ensure that the XAML Designer continues to function seamlessly.
1. Move Display Properties to a Non-Abstract Base Class
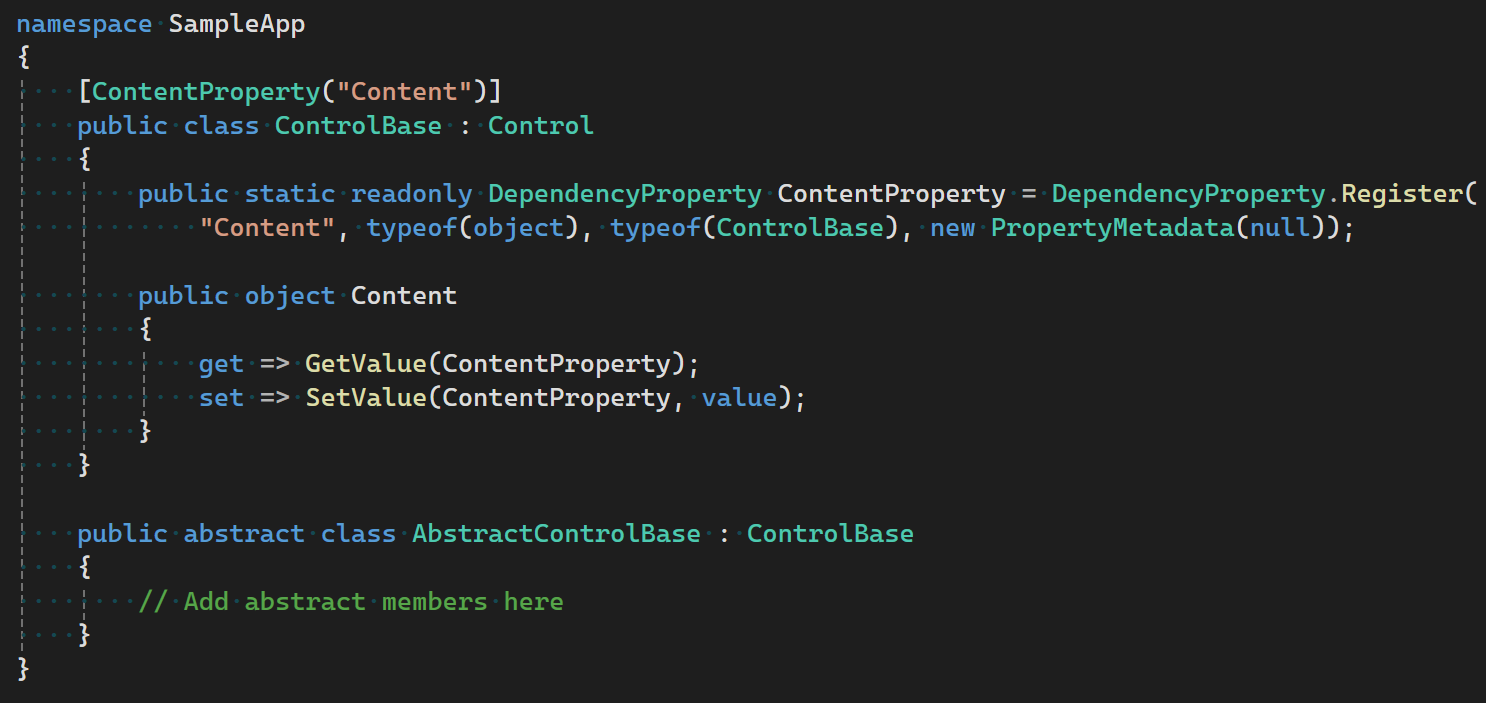
One approach is to refactor your code by transferring the properties critical to design view to another level of base class that is not abstract. This adjustment allows the XAML Designer to instantiate and render the necessary components. The following code shows how the Content property was moved from AbstractControlBase to a new ControlBase class:

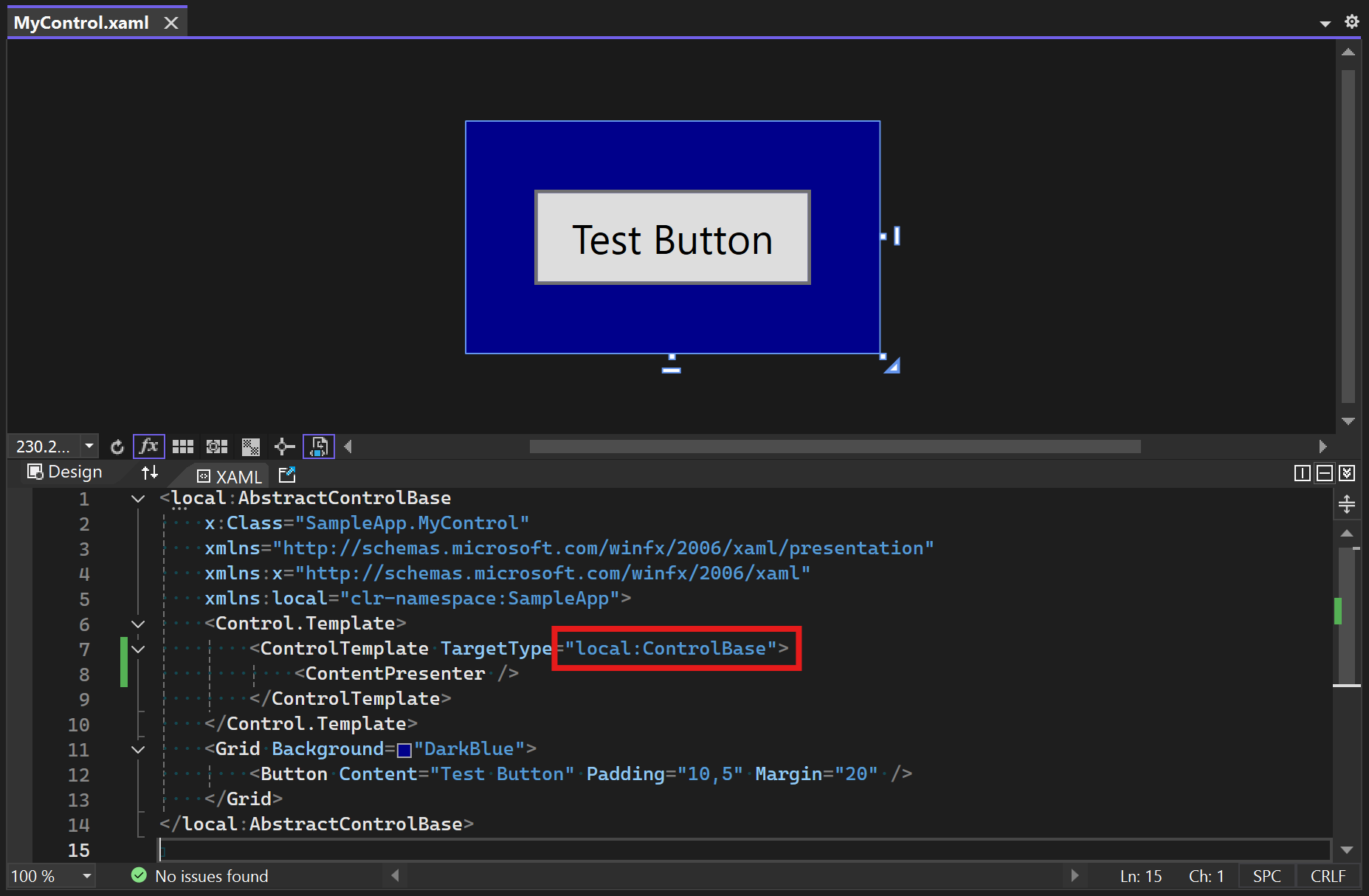
In the XAML file, the base class stays as AbstractControlBase, but the control template now applies to the concrete base class ControlBase:

2. Utilize Standard Controls
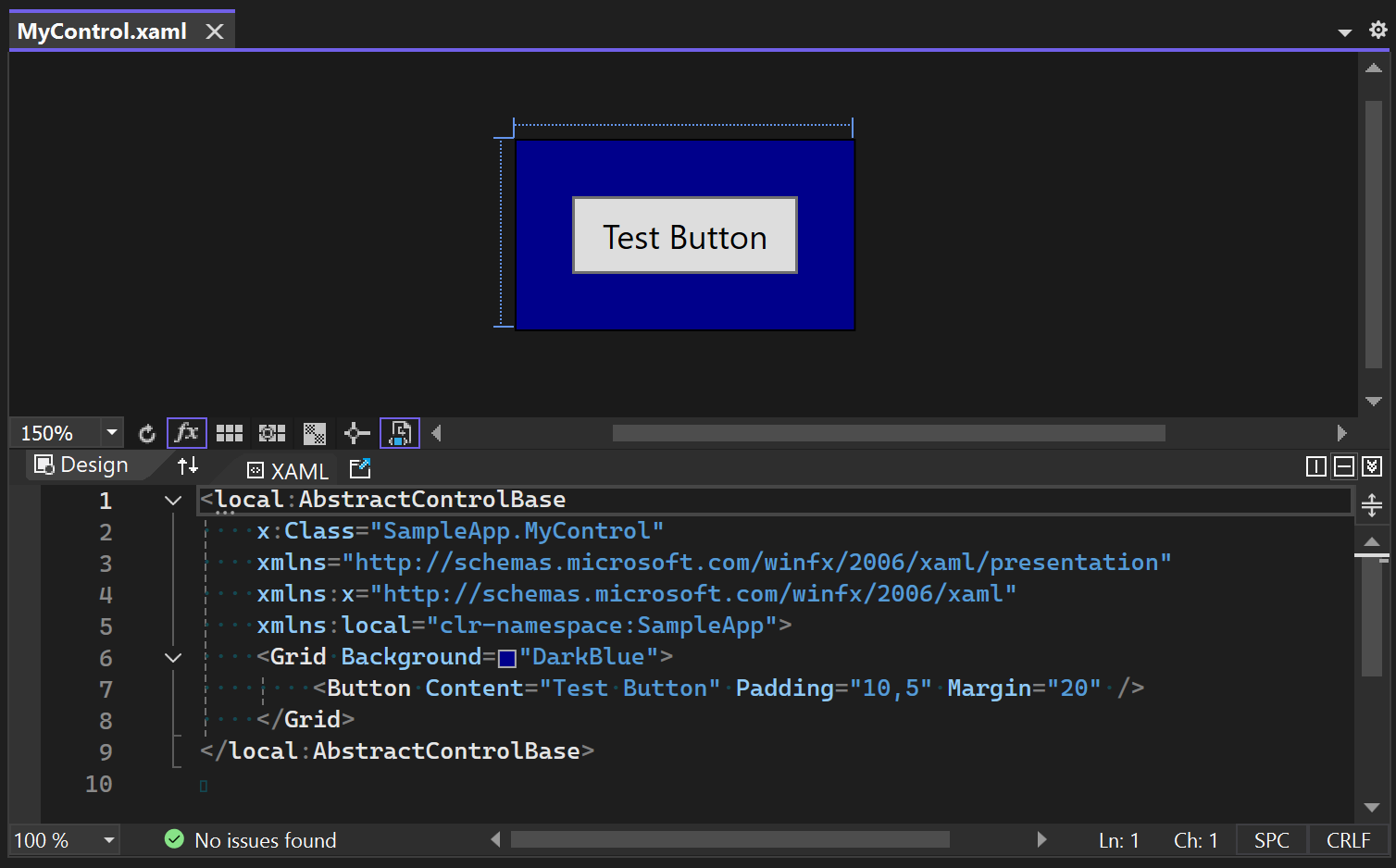
Another strategy is to derive the abstract class from WPF’s ContentControl, which already provides common properties that are used for display in design view, such as the Content property. This method circumvents the instantiation issue associated with abstract classes, allowing your UI elements to be properly displayed while designing your XAML content.


Conclusion
Understanding the implications of using abstract base classes and implementing effective workarounds can significantly enhance your design workflow. By moving properties to non-abstract base classes or utilizing standard controls, you can ensure that your UI components are rendered accurately, allowing you to harness the full potential of the XAML Designer.
If you have feedback about the XAML Designer, please let us know by using the Visual Studio Feedback Tool. We’re eager to hear what you think!


0 comments