Sometimes the default themes for Visual Studio just aren’t enough. Lucky for us, we’ve just redesigned the process of creating and importing custom themes.

One of the only ways to import themes was to download the older Color Theme Editor extension. If you were brave enough to create your own theme, you had to edit elements one by one from an unorganized list of 3,000+ vaguely named color tokens.
This summer, a group of interns has developed a newly released Color Theme Designer extension, and we’re hoping that making custom themes just got a whole lot simpler for beginner and advanced designers alike.
A new theming experience
Finding and using a new theme is now as easy as downloading any other extension. Just check out the new Themes category in the Visual Studio Marketplace to download themes that other users have published.
For theme designers, the new Color Theme Designer comes with a more familiar startup workflow and a simplified design.

We’re introducing ‘Quick start,’ a feature that lets you create a custom theme in minutes by picking three base colors. For more specific customizations, the redesigned ‘Common elements’ and ‘All elements’ tabs allow you to edit all color tokens individually. The new ‘Preview’ mode lets you see edits real-time before fully saving and applying your theme. Your final product will be a Visual Studio extension that puts your theme alongside the default themes under Tools -> Options.
Let’s create a theme!
1. Set up your theme project
If you’re ready to get started making your first theme (or theme pack!), download the Color Theme Designer and create a new ‘VSTheme Project’ in Visual Studio.

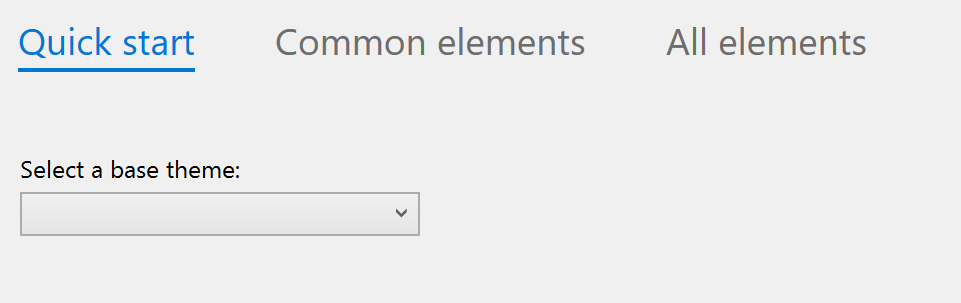
The new project will contain an empty .vstheme file. Opening the file will prompt you to pick a base theme.

The base theme you select will fill the theme file with color tokens that you can later customize.
2. Start customizing
Only got 15 minutes?
In ‘Quick start,’ you select three colors which will generate a full palette of shades that set the majority of colors in the theme. A miniature preview displays how the colors will generally appear in Visual Studio.
Want to dive in deeper?:
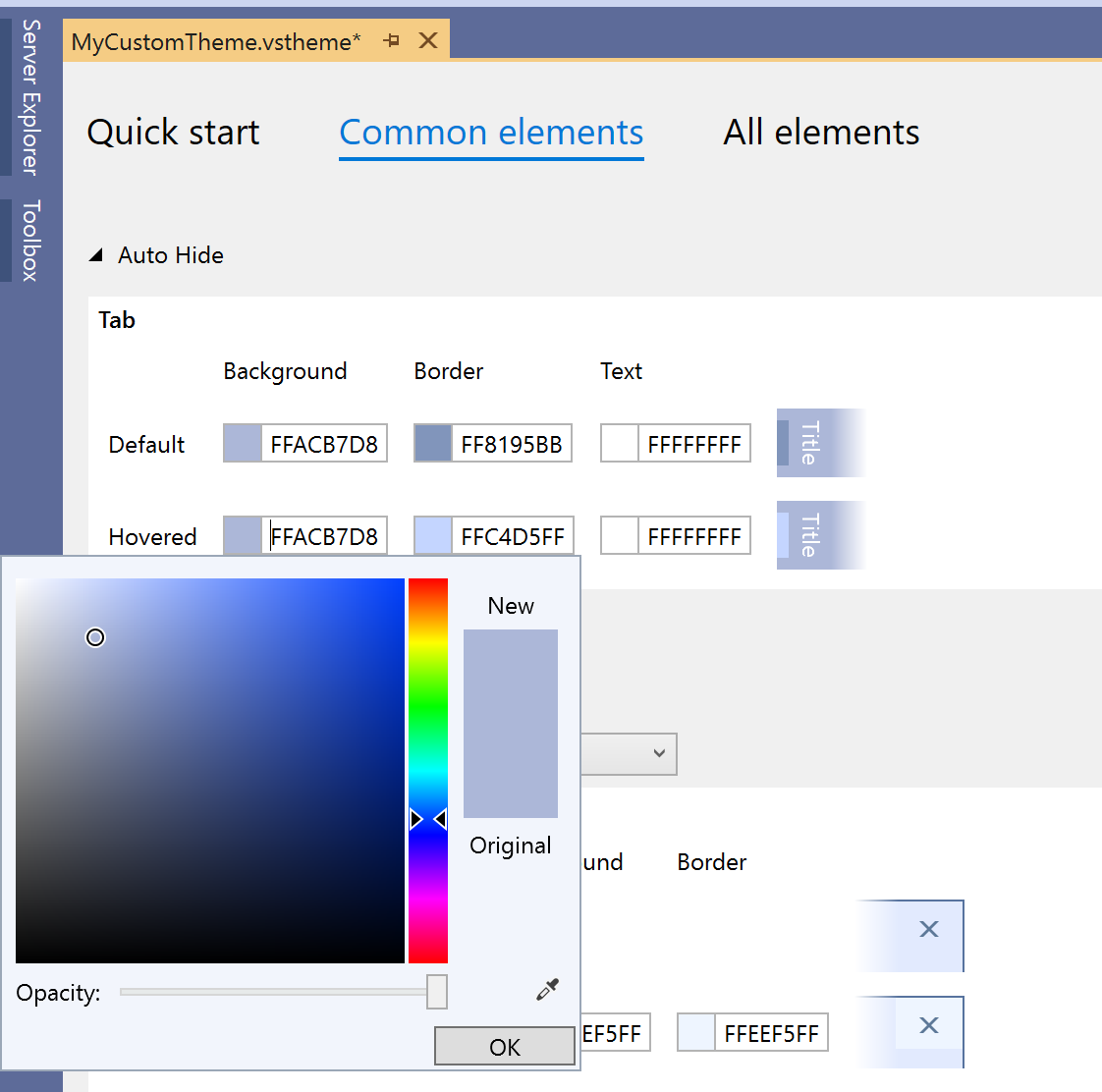
‘Common elements’ has roughly 100 of the most commonly edited color tokens organized under five main categories. Next to each row of tokens, a snippet preview will update as you change the colors.

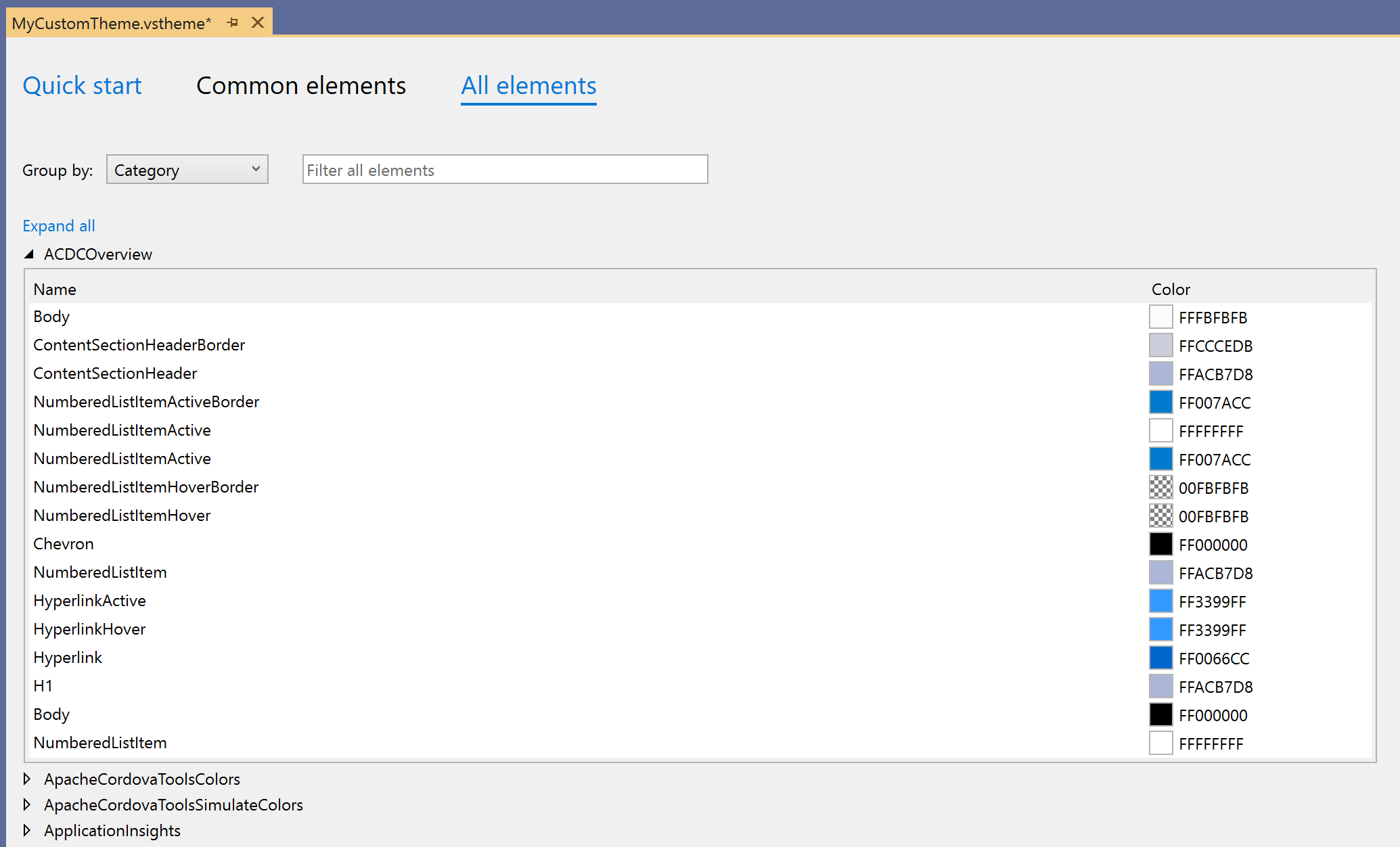
‘All elements’ shows every editable color token in a list that can be grouped by category or color value. Right-clicking tokens gives you the option to modify the hue, saturation, and lightness of the selection. If you can’t find a token that you are looking for, try filtering by a hex value or key words in the token name.

If you’d like to add additional theme files to your project, right-click to Add -> New Item -> VSTheme File.
Try clicking ‘Preview’ while customizing your theme to see your edits applied temporarily to the entire IDE!
3. Install your theme
When you’re finished customizing your theme, click ‘Apply’ if you’d like to start using it immediately. Your theme will appear under Tools -> Options -> General in the Color Themes dropdown alongside the default Visual Studio themes. To remove your theme, go to the Manage Extensions dialog and simply uninstall it like any other extension.
Otherwise, build your theme project and locate. the .vsix file in the project’s output directory (‘bin’ folder) to install the theme extension. Use the .vsix file to share your theme with friends or publish it to the Visual Studio Marketplace!
In closing
What do you think of the new Color Theme Designer? Are there any features you would like to see included in the future? Please let us know your thoughts in the comments below.
We hope you feel inspired to download the new extension and begin making your own color themes, but if not, check out the Visual Studio marketplace to download themes that other users have made!
This blog post was written by:
| Prasiddhi Jain University of North Carolina | Anna Owens North Carolina State University | James Fuller North Carolina A&T |
 |
 |

Where can I go to learn more about how to code in Visual Studio?
Thanks very much for this! I used the previous extension (theme editor) to give more contrast to the default blue theme (like true black instead of charcoal gray), and some other tweaks. It worked fine, but this will be easier.
Also, thanks Mads for the “original 2017 blue theme” extension you provided for 2019 use. I don’t like the purple tint of 2019 16.3, since to me it looks like late 90’s early 2000’s, but mostly because it strains my eyes. I like the original blue theme much better.
For some reason I am unable to create vsix projects even tho i have installed the designer extension
You need to have the “Visual Studio extension development” workload installed as well. If you open the Visual Studio installer, you can install it from there
How can I use Visual Studio themes in a custom visualizer?
Its a great start on providing the same level of customisability that visual studio code has.
I can’t wait to get extension that will allow me to easily replace the Icon set and use the old colorfull icons rather than the new ever changing ugly monochome ones.
It would be nice to be able to preview the theme before actually applying it. In the past, applying a theme sometimes had–how should I put it nicely, undesirable side effects–when deciding to switch back to my previous theme.
It would be really nice if the preview could work similarly to VS Code. That’s a great UX at this point.
You can. There is a preview mode in the extension that lets you see what it looks like as you are changing the various colors
So I’ve created a theme using Quick Start, how do I modify it? It seems to create “MyTheme(1)”, “MyTheme(2)”, etc.
I don’t know who these interns are but i would like to thank them for making this! Great job guys!
Is it possible to apply a new created Theme and keep my current Font Settings and Colors?