We know you choose Visual Studio for JavaScript editing because it provides tools that make you the most productive. In Visual Studio 2017 RC, we’ve been focusing on improving the things you use most so that you can spend even more time focusing on coding. In this post, we will highlight some of the most exciting improvements to IntelliSense and code navigation that are available today in Visual Studio 2017 RC.
Richer IntelliSense
JavaScript IntelliSense in Visual Studio 2017 RC will now display much more useful information on parameter and member lists. This additional information is provided by TypeScript, which uses static analysis behind the scenes to better understand your code. TypeScript uses several sources to build up this information.
Rich IntelliSense on jQuery ajax() function
IntelliSense based on JSDoc
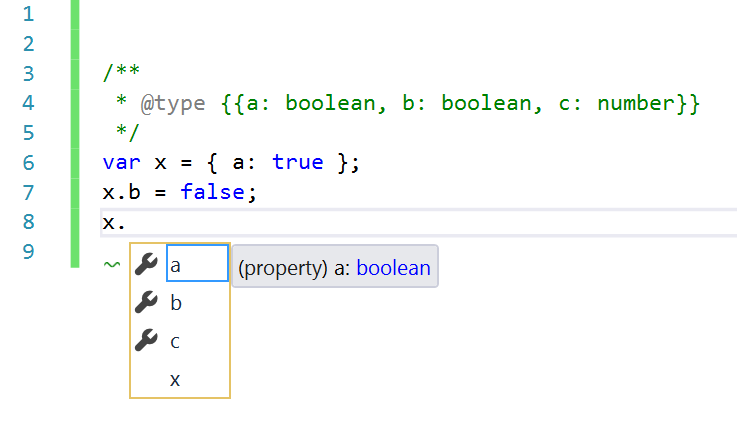
When the default type inference does not provide the desired type information, type information may be provided explicitly via JSDoc annotations. For example, to give a partially declared object a specific type, you can use the @type tag as shown below:
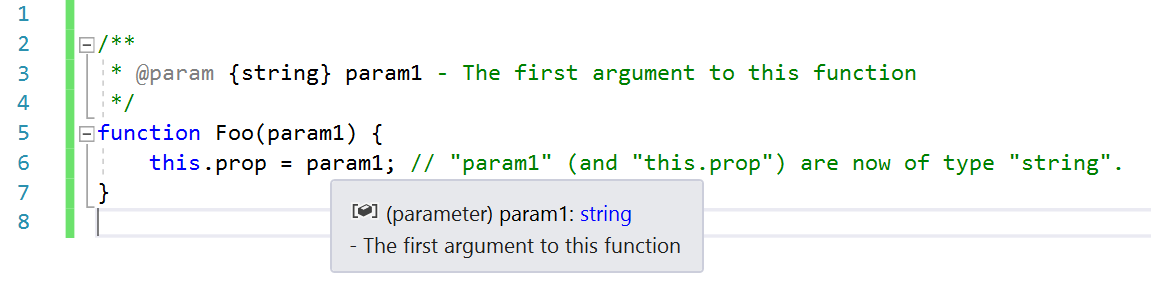
This is also very useful for specifying parameter information. Using the JSDoc @param tag you can add types to function parameters like so:
See this doc on github for the JSDoc annotations currently supported.
IntelliSense based on TypeScript Declaration Files
In the TypeScript world, most popular JavaScript libraries have their APIs described by .d.ts files, and the most common repository for such definitions is on DefinitelyTyped. Behind the scenes, Visual Studio will use these .d.ts files to enrich your IntelliSense.
Visual Studio will detect which JavaScript libraries are in use and automatically download and reference the corresponding .d.ts files. These files are downloaded to a cache located under the user folder at %LOCALAPPDATA%\Microsoft\TypeScript. (Note: This feature is disabled by default if using a tsconfig.json configuration file
Currently auto-detection works for dependencies downloaded from npm (via reading the package.json file), Bower (via reading the bower.json file), or loose files in your project that match a list of roughly the top 400 most popular JavaScript libraries. For example, if you have jquery-1.10.min.js in your project, the file jquery.d.ts will be fetched and loaded. This .d.ts file will have no impact on your project other than providing better completions, signatures, and contextual help.
ES6 and JSX Syntax Support
The JavaScript language is constantly evolving and Visual Studio will now help you keep up with language changes by supporting syntax updates much faster. Every year TC39, the ECMAScript standards body, releases official updates to the language. These updates bring new syntax such as classes, arrow functions, and template strings, that provide alternative, more productive ways to write JavaScript. In Visual Studio 2017, syntax through ES7 (ECMAScript 2016) including modules, classes, and arrow functions are fully supported.
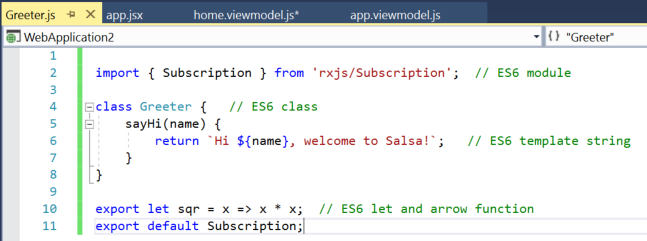
ES6 syntax in Visual Studio 2017 RC
In addition to official language updates, there are also unofficial language extensions like JSX, an XML-like extension that is popular in React development, that call for more flexible syntax support. Visual Studio 2017 supports both jsx and tsx file extensions as well as JSX syntax dropped directly in JS and TS files.
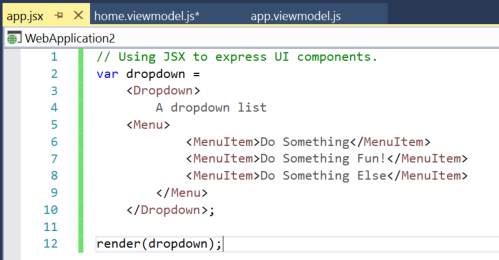
JSX syntax in Visual Studio 2017 RC
General Improvements
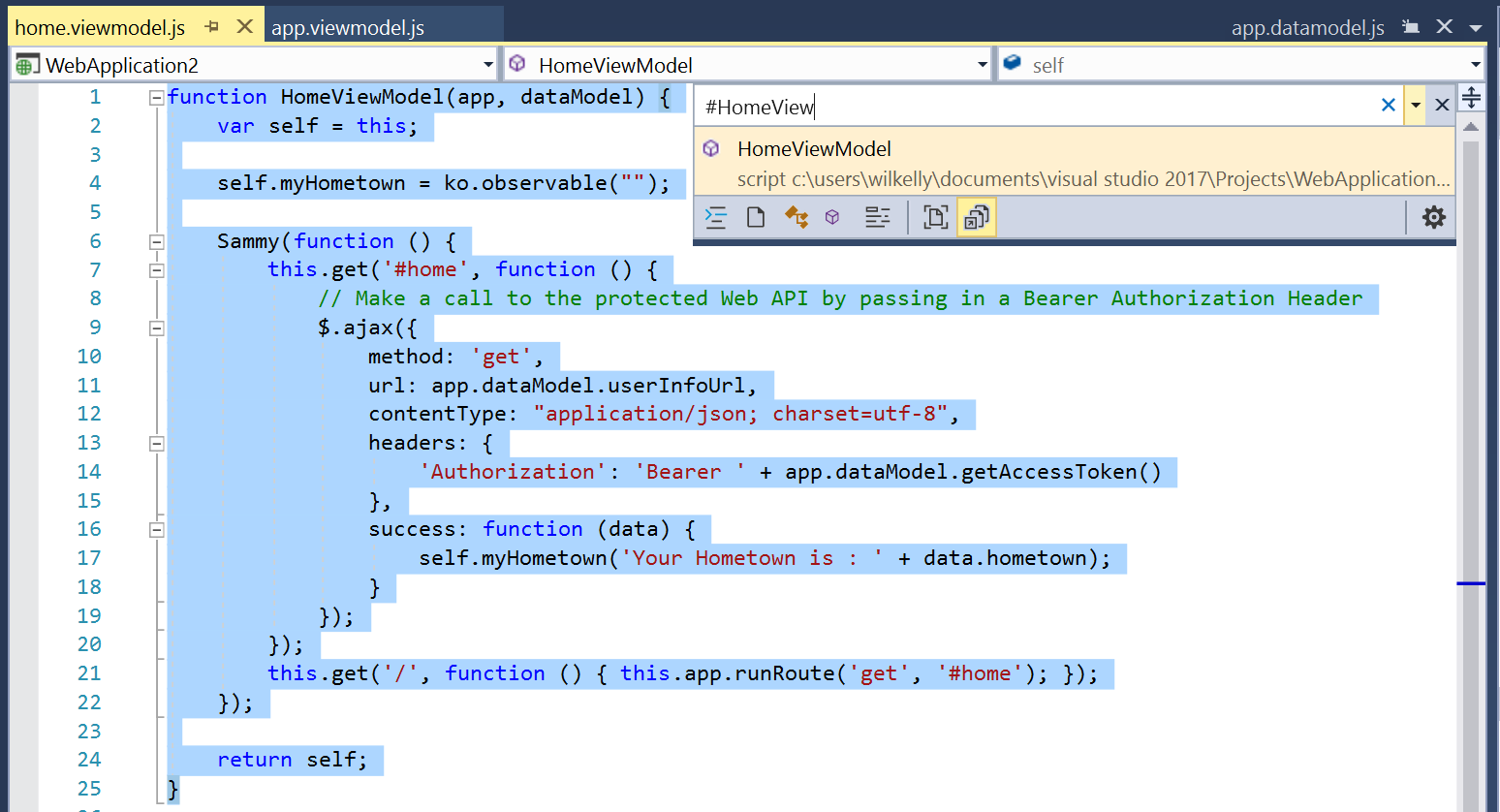
In addition to language specific improvements, you will also benefit from several general code navigation improvements. Go To, a completely new navigation feature, allows you to quickly perform complete searches to find types, functions, files, and more. Results can be filtered down based on category, to provide a single location for fast code navigation.
Navigation with Go To (ctrl + t or ctrl + ,)
When working with large projects or libraries, often the number of results in completion lists can get quite large. To help you quickly cut down the size of these lists, you can now filter the completion lists by categories such as functions and properties. All of these filters can be quickly toggled with logical hotkeys, which can be easily discovered by hovering over the filter button icons in IntelliSense.
IntelliSense filtering on functions (alt + m)
To read more about the above improvements and get an overview of all the general productivity improvements coming in Visual Studio 2017, check out this post by Mark Wilson-Thomas on Productivity Improvements in VS 2017 RC.
Send Feedback
We hope you’re excited to take your JavaScript development productivity to a new level in Visual Studio 2017 RC. Check out this quick video to see some of the above features in more detail, but we encourage you to download it yourself and give it a spin. Feel free to log any problems using the Report a Problem tool in the upper right corner of the IDE or the installer. You can also submit any suggestions through UserVoice.
Happy hacking!
 |
Bowden Kelly, Program Manager, VS Client
@bowdenk7
Bowden works on the JavaScript editing experience with a focus on helping developers be more productive in Visual Studio. Outside of work he enjoys playing soccer, teaching the basics of programming, and attempting to be a triathlete. |







0 comments