With the release of Visual Studio 2022 you can now use the new Razor editor for local ASP.NET Core development with MVC, Razor Pages, and Blazor.
Download Visual Studio 2022 and make sure to update to 17.0.2 to get the latest Razor updates.
Benefits of moving to a Razor Language Server Protocol
We have been working for some time on a new Razor editor for ASP.NET Core projects based on a Language Server Protocol (LSP). The Language Server Protocol (LSP), is an open-source protocol that defines a standard way for an editor or IDE to enable features. The LSP model has enabled us to add significant new functionality, bringing many more of the C# editing features to Razor and enabling other new Razor specific productivity improvements at an accelerated pace.
What’s available in the new Razor editor?
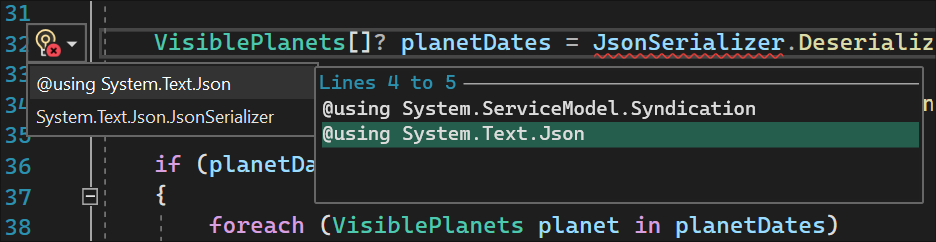
The new model opens the doors to add new code fixes and refactorings more easily. The most used refactoring, Add missing usings is now supported in the Razor editor as well as many more!
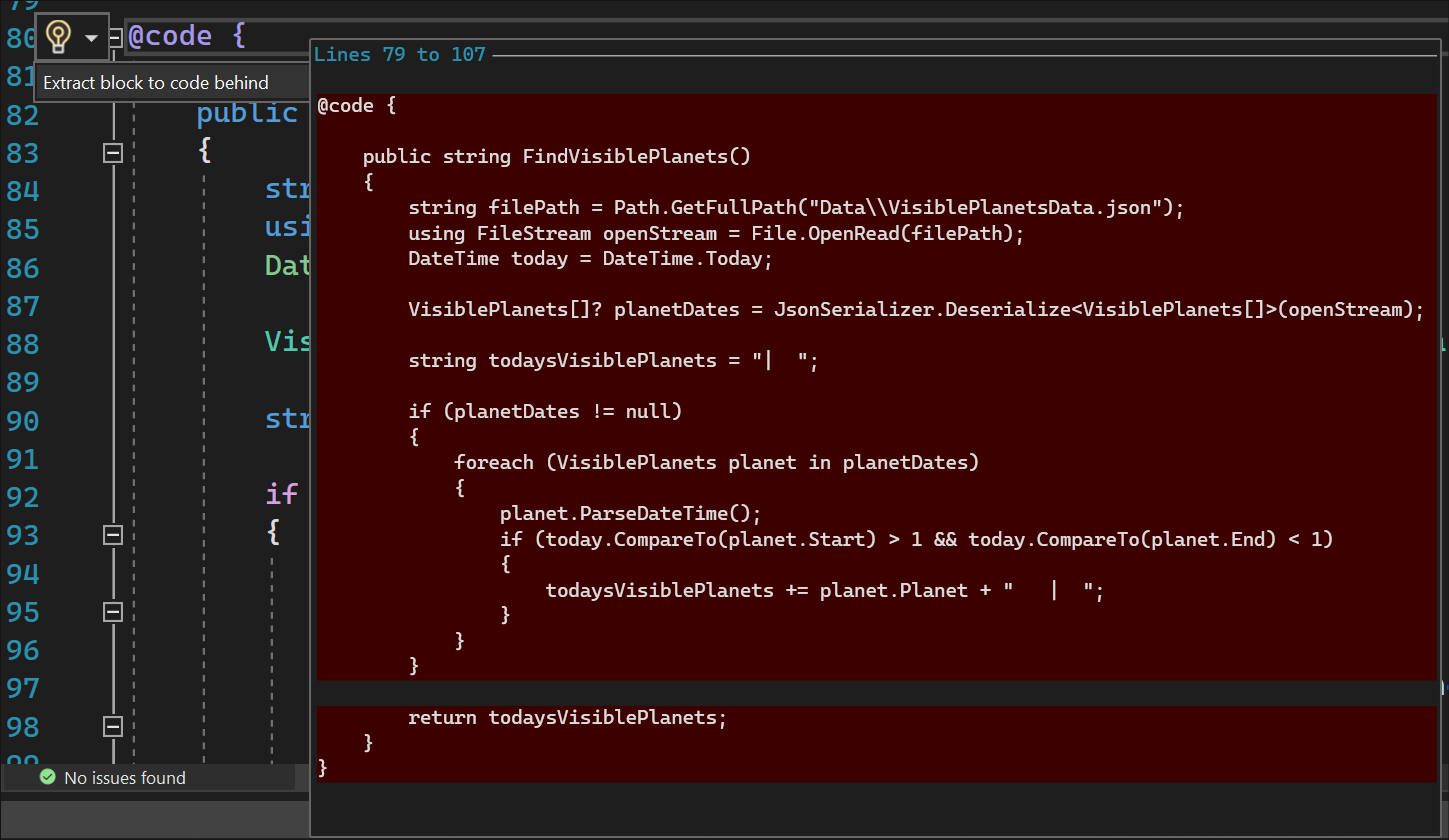
There are also a few refactorings added that are specific to Razor development. These are crucial for picking up the everyday syntax and common elements of Razor. For example, Extract block to code behind allows you to extract an entire code block to a code behind file if you prefer the code behind pattern.
Additional new Razor refactorings include: Add usings for component, Fully qualify component, and Create component. Many more are planned in the future as Razor evolves.
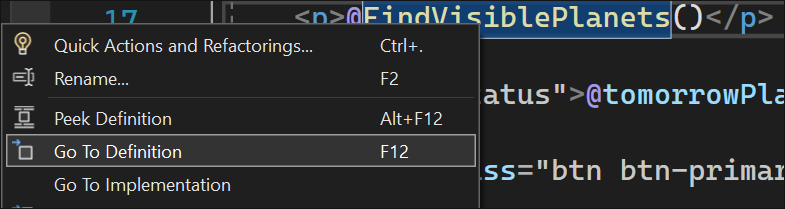
There is also more navigation support. One of the most used navigation features throughout Visual Studio is Go to Definition. Go to Definition on components helps you quickly navigate throughout files to better understand your code. For example, pressing F12 on a component tag will now navigate you right to the component code.
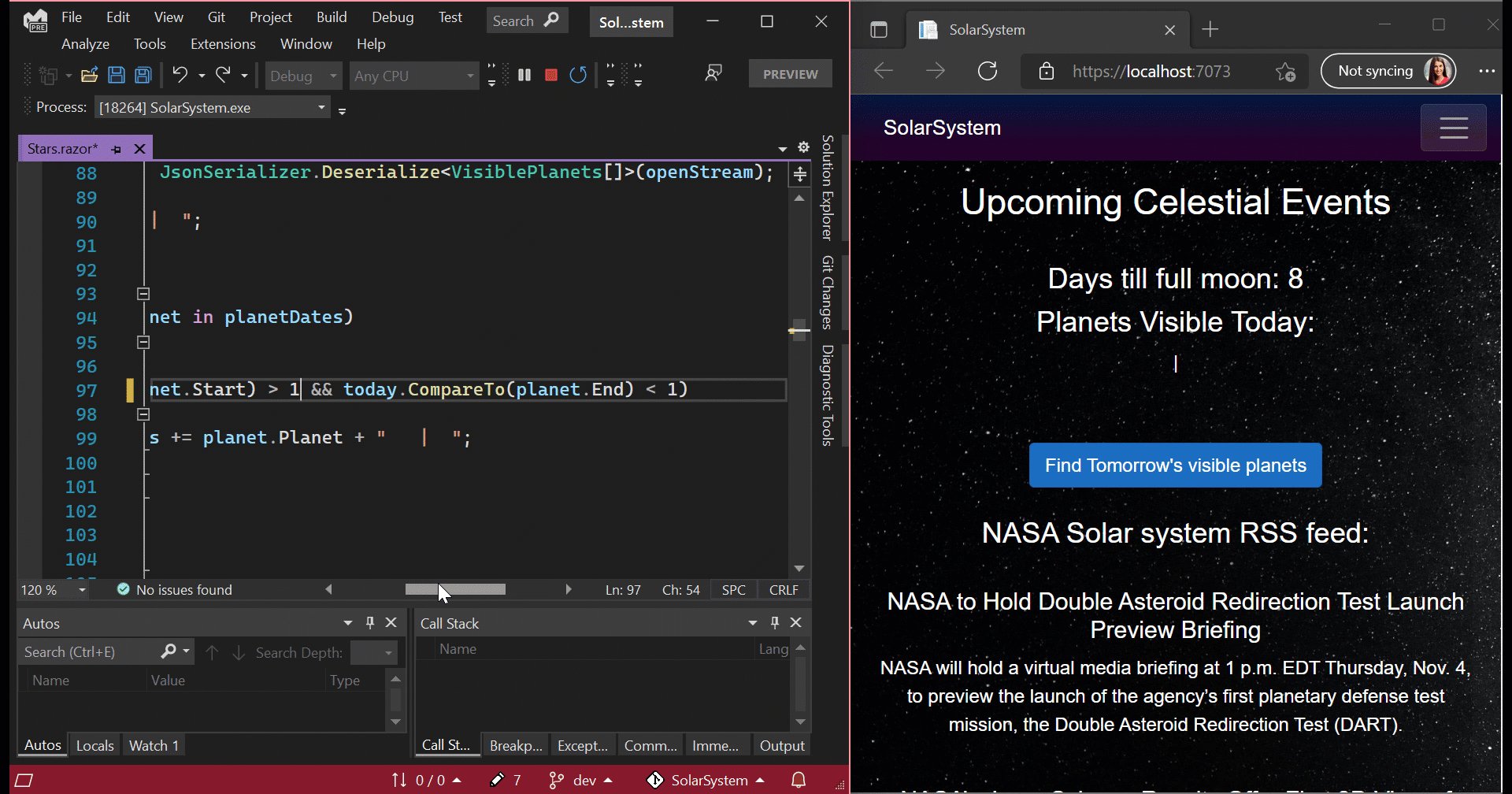
A cutting-edge feature like Hot Reload is best when the F5 experience has useful diagnostics. This support would not have been possible without the new Razor editor’s LSP model.
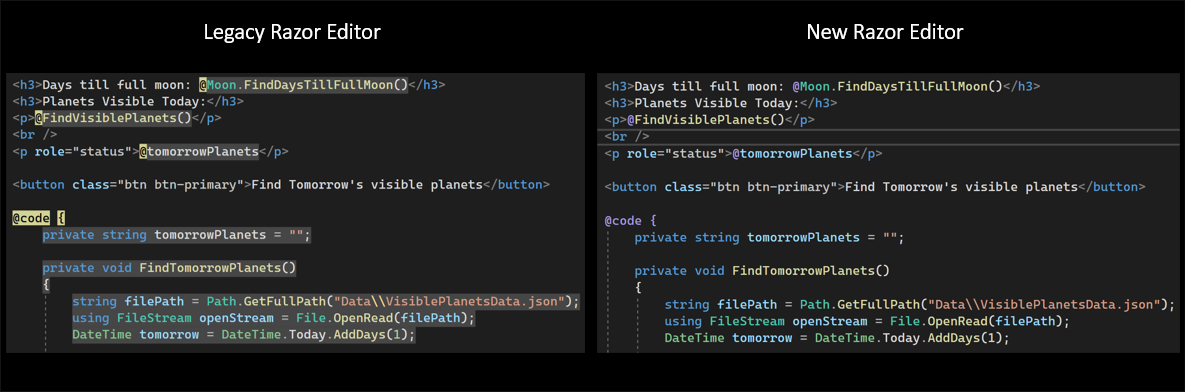
Default colors have been updated in the new Razor editor. A major difference in this area is the removal of the code background highlight that was present in previous versions. This highlight made selections difficult to distinguish and added visual clutter for many developers.
Formatting is an active area as more code styles, refactoring, and completion capabilities are added regularly. The new editor provides improved formatting that is better able to keep up with these changes helping code stay visually consistent.
The new Razor editor supports the latest compiler features and polishes existing syntax interactions. Smarter Razor syntax completions, such as <text> completion and auto complete are now supported. The new editor also changes how diagnostics flow to ensure only the most important diagnostics are shown and diagnostics generated by the compiler are shown in their intended fidelity.
Razor now fully supports Visual Studio Live Share. Live Share is a useful tool for collaborating remotely with other developers which enables code sharing from within the IDE. That shared context is an important part of the daily cycle of co-programming for many developers.
Known Issues & Roadmap
Razor has accumulated a large backlog of feature requests and bugs since it was introduced over a decade ago. Addressing these issues in the legacy Razor editor was difficult and costly. The new Razor editor sets the team up for success in order to deliver bug fixes and features faster. We’ve been monitoring the feedback on the new editor (thank you all for your help!) and understand we have a long way to go. Our focus has been bringing the new Razor editor to functional parity with the previous Razor editor and improving quality and performance. There are still a handful of functional gaps to address, and we expect to fill these gaps in upcoming releases. Below is a list of known limitations that we are working to address:
- Snippets support (expansion with Tab)
- Wrap div shortcut Shift+Alt+W
- Ctrl+Click Go to Definition
- #region code folding
- Embedded JavaScript formatting
- Drag & Drop support for HTML, CSS, and JavaScript files
- Performance and reliability improvements
- Hot Reload support for Blazor Web Assembly projects when debugging
You can learn more about our roadmap and when we plan to address these issues on GitHub. If you find that your developer productivity is limited in the new editor, you can revert back to the legacy editor by going to Tools > Options > Text Editor > HTML > Advanced and select True from the dropdown next to Use legacy Razor editor for ASP.NET Core. Keep in mind that the legacy Razor editor will have limited functionality and not include the productivity improvements mentioned in this post that we added in the new Razor editor.
Give us your feedback!
We would love to get your feedback on the new Razor editor so please give it a try and let us know what you think! You can share your feedback with us by creating an issue on GitHub. We appreciate your feedback!







I am sorry to say this, but the Razor editor is really bad experience to use compared to regular C# Visual Studio experience.
I am watching dotnet and Visual Studio videos with you and your team regularly and all seems so promising but the result here is not nice.
Feels almost like programming in IntelliJ IDEA with Java and far from VS 2019.
I am running the newest VS 2022 version - 17.0.4.
The list of the features missing or not working properly is incomplete.
These important points are missing in the list:
- Ctrl+Click doesn't highlight method/class/property and allow...
Hi and cheers on the new editor!
I've found 2 apparent issues upon testing the new editor.
1) The code folding for C# code is not behaving like a normal .cs file. For example, a method can usually be folded on the line it is defined - the new editor is folding the code 1 line below that. This seems to happen in any code structure. You can even see it in the pictures of this post, the code is folding on lines 37, 83, 93. The old editor (in VS 2019) would fold nicely on lines 36, 82, 92, respectively.
2)...
Just upgraded and I can notice a huge difference right off the bat. In @code blocks, it now actually recognizes the fields and properties as I type!
But, as you mentioned there is a lot of work that needs to be done, just go look at the issues piling up everyday at https://github.com/dotnet/razor-tooling/issues.
Before this update, the editing experience was so bad I literally was thinking using a plain text editor might be more productive (I'm only half-joking...). This blog post also gives me a little reassurance that Blazor/Razor is being given some priority also and with improved tooling maybe...
I have a rather large Blazor WASM project. I just migrated to Net 6 and I am running VS 2022 17.0.2. When I run my project it seems a lot faster which is good, but currently trying to edit the code is a painful experience. Sometimes I type a letter and it locks up. Sometimes running the debugger can take twenty minutes to load the project. Of course Hot Reload doesn't work. The intellisense takes forever to popup. Everything takes forever. Constantly it goes gray and doesn't respond for a few minutes....
A similar situation, but with a large project Blazor Server. Running from VS results in extremely poor performance.
It takes minutes to wait for 1 character to be updated via Hot Reload … it’s impossible to work.
But with dotnet watch, everything is fine. Only there is no debug, for it you need to run it already inside VS. But 99% of development is now with dotnet watch.
Hopefully the performance will improve. otherwise I have 24 cores, and VS uses a maximum of 5% of the power. but dotnet watch already happens and 50%
Hi Shannon! Can you make sure your version is updated to 17.0.2? If the problem still persists after updating can you report the problem in Visual Studio so we can prioritize looking at the trace?
It’s been almost two months and nothing has gotten better. VS 2022 slowly eats up all of my memory and CPU until my computer crawls. My fans are always at high. My laptop is burning up. VS 2022 has slowed my coding down by at least half. Sometimes it takes so long to get the debug to load that I forgot what I was doing. And I am on 17.0.5.
Not directly related to your editor, but if it’s easier to hook into now I humbly suggest finally moving T4 templates over to Razor syntax (another request which people have been asking for for 10 years 🙂 T4 is so similar to what Razor already does that it is crazy that they remain different techs.
Is goto definition (F12) supposed to work for navigating to other Razor components? R# has had the feature for Blazor for ages now.
Yes!
If this is running as an LSP then will omnisharp and vscode be getting this functionality soon? I don’t see any mention of it…
Hey, fellow VS Code user here. Most of this is/has been working for me. Certain things are hit or miss, but it's mostly there. A couple thoughts:
First, some settings - idk if any in particular are needed for this, but it's worth a shot:
"omnisharp.enableImportCompletion": true,
"omnisharp.enableRoslynAnalyzers": true,
"omnisharp.path": "latest",
Also - i imagine the percentage of Windows VS Code users who *don't* use Visual Studio at all is pretty slim, but i'll toss it out - OmniSharp will use Visual Studio bits if they're installed. IDK if it's better than a...
At present we’re working on ensuring where most of our .NET developers are in Visual Studio have great experience. Having a reliable experience in VS Code for C# development is also important to us and we’re looking at ways to improve the reliability with the VS Code extension and OmniSharp.
Razor syntax, much like XAML, I think were reasonable inventions for their time. But after years using WebForms + jQuery, then MVC + Razor, WPF & Xamarin with XAML and more recently, React + JSX (and then later on with TypeScript as TSX), I have to say JSX/TSX blows them all out of the water; it's probably the golden standard when it comes to developing views and the ensuing logic that comes with rendering them (whether it's targeting web or any other platform).
Having a HTML-like markup dialect directly integrated into the language makes the experience so much more fluid and...
Jsx/Tsx doesn't work in a full strong type world and Razor is the implement for strong type!
I'm think we should investigate with the Angular lvy Template and improve Xaml. lvy is full strong typed
<code>
use ivy should have better performance because there no `reflation` and can be full AOT with Source Generator (direct reference)