Last month I had the pleasure of participating in a panel discussion at the Microsoft Ignite conference where we discussed mobile app development. I spoke about Visual Studio’s Tools for Apache Cordova (a.k.a. “TACO” for short) side-by-side with James Montemagno of Xamarin fame, Ankit Asthana from the Visual Studio C++ team, and Daniel Jacobson from the UWP team. I heard a lot of really good questions from the audience. Some of these questions are so common that I figure many of our Visual Studio blog readers may find them interesting. In this post I’m going to share the answers to our most common TACO questions. (Sorry, no definitive answer to the most pressing question of all: hard or soft shell tacos?)
Feel free to ask new questions via the comments section at the bottom of this post! If I get a strong response, I may even look at writing a follow-up post to answer them.
- What is TACO?
- I have both .NET and web development skills, should I use Xamarin or Cordova to go mobile?
- I have an existing web app; how can I use Cordova to make it mobile?
- Using Apache Cordova, can I use native features such as push notifications?
- How can I make a mobile app that will live for 5-10 years?
What is TACO?
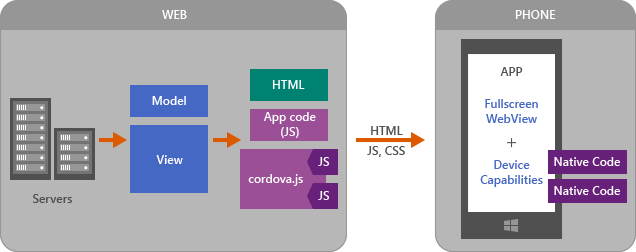
The Tools for Apache Cordova – or “TACO” for short – constitute a set of utilities that make it easier, friendlier and faster to develop mobile applications using web technologies (HTML, JavaScript, CSS). You can use these tools to build apps for Android, iOS, or Windows devices. TACO is a suite of products built by Microsoft, including:
- Visual Studio TACO – a complete IDE for building and debugging Apache Cordova apps. You can download it for free from the Visual Studio website.
- The Cordova Tools extension for Visual Studio Code – an extension for Visual Studio Code that provides IntelliSense, debugging, and build support for Apache Cordova and Ionic projects.
I have both .NET and web development skills, should I use Xamarin or Cordova to go mobile?
Many of our blog readers, myself included, have experience building with both .NET and web-based technologies. Consequently, both Xamarin (which lets you take your .NET skills mobile) and Apache Cordova (taking your web skills mobile) may be appealing for mobile development. That’s why this has been our #1 most asked question for years, and even more so now that Xamarin has joined Microsoft and is included for free in Visual Studio!
The short answer is that “it depends” – not all apps or development teams are the same, so you want to look at where the two technologies excel and consider the skills of your existing team (which may just be you). Both products make it possible for you to share nearly 100% of your code across iOS, Android, and Windows applications.
Cordova is great if you:
- Prefer working with JavaScript, HTML, CSS, and libraries built on top of that tech.
- Already have web sites/content that you’d like to re-use in a mobile app.
- Plan to use the most common device features, like the camera.
- Want to take advantage of services like CodePush, which give you the ability to publish bug fixes and incremental updates to your app without resubmitting to the stores.
While you could build just about any mobile app using Cordova, I’d say you generally wouldn’t use Cordova to build a graphics or data processing intense application like a game; nor would you want to use it to build an app with the richest native-app user experience and animations (though there are frameworks that you can use to build an app that feels just about as good as native). Among the customers we’ve spoken with, a common use for Cordova is to take existing “line of business” or data entry/forms-based web applications and make them mobile. These can be apps like expense and time tracking, retail inventory management, or investment portfolio tracking.
Both Xamarin and Cordova provide you a way to get at native device features, but there’s a big difference in how they work. Xamarin has built-in support for all native APIs on devices, but in Cordova you have to navigate the ecosystem of open source plugins (read more about plugins, below). Plugins can vary in quality and may not be updated as quickly as Xamarin. Companies like Adobe and Microsoft are vigilantly maintaining the plugins most often used by businesses/enterprises to make sure they work great, but other plugins are the domain of the larger community.
Xamarin is great if you:
- Want to have full access to native API features.
- Need to build apps using the latest user interface guidelines.
- Prefer working with C#, .NET, XAML (In the case of Xamarin.Forms) and frameworks built on top of that tech.
- Already have .NET libraries (like JSON.NET) or other .NET assets you’d like to re-use in a mobile app.
- Want to take advantage of the full performance of a device.
Xamarin offers the ability to use existing .NET ecosystem technologies, such as NuGet, to build a fully native application that runs with the same performance that is expected from a native app. As Xamarin utilizes the APIs for each platform, Xamarin also offers the ability to use the latest and greatest of what each platform has to offer. Any app that you could build using the native platforms, you can build using Xamarin.
Regardless of your choice
No matter which way you go, I do recommend trying out the tools first and build a prototype or two to see what comfortably suits your development style and application needs.
I have an existing web app; how can I use Cordova to make it mobile?
The simplest thing you can do to take your existing web application to mobile is to build something called a hosted web application. This is a Cordova application that has all its content hosted on a web server, instead of stored locally on the device. It follows the traditional web server hosted model that web developers know and love today. This means you can leverage your existing web assets and create an app that can be loaded to an app store. You can learn more about this technique in the Create a hosted web app using Apache Cordova tutorial on the TACO documentation site. The hosted web app model goes a step further than just hosting a website in the application, it also makes it possible for you to enable the hosted web application to access native device capabilities by leveraging the Cordova plugin model.

With this model you do have some downsides – you still must do extra work if you want to have an application that can work offline/with no network connectivity (because, you wouldn’t be able to get the app’s content from a web server when there’s no network connection).
You might also consider building a separate version of your application tailored just to mobile devices, but still share some common code – see below for some suggestions there.
How does Cordova compare to the new Progressive Web Apps model?
Progressive Web Apps, or “PWA” for short, allow you to build a mobile version of your website that end users can add on their dev’s home screen. This PWA app will run from a web server, but has added capabilities to handle offline caching, send push notifications, and make background content updates. Using web standard APIs already available today, such as Geolocation, you can pretty simply make a web experience that functions like a native app without having to go through an app store. (take a look at this article from our friend’s in the Ionic team, to learn more).
I’d say the three key differences between PWAs in their current form, and Apache Cordova, are:
- PWAs do not provide you access to full native device features; only those supported by standard web APIs today. Cordova makes it possible to get at all device capabilities, as long as a plugin has been created to provide that functionality.
- A PWA cannot be discovered through app stores; if you want to build an app that can be discovered through an app store, you’d want to use Cordova to create that app. Note: The Microsoft Edge team is exploring how PWAs could be listed through the Windows Store.
- Mobile platform support for PWAs are currently limited; neither iOS nor Windows devices currently support the PWA model, only recent versions of Android and Chrome provide support. As of this writing, you can use PWAs with the Chrome browser and as an experimental feature in Firefox and Opera web browsers. Microsoft Edge has also announced work to support PWAs going forward. If you want to reach the broadest sets of end users across all the major device manufacturers and form factors, you’ll want to stick with Cordova for now.
Using Apache Cordova, can I use native features such as push notifications?
 Yes! Using plugins with Apache Cordova, you can use a variety of native device features. Plugins exist for device features such as the camera, battery status, and push notifications. You can find a wide variety of plugins for the most common device features by searching the Cordova plugin repository. To work with push notifications, specifically, you can read about how to add push notifications to your Cordova app using Azure App Services.
Yes! Using plugins with Apache Cordova, you can use a variety of native device features. Plugins exist for device features such as the camera, battery status, and push notifications. You can find a wide variety of plugins for the most common device features by searching the Cordova plugin repository. To work with push notifications, specifically, you can read about how to add push notifications to your Cordova app using Azure App Services.
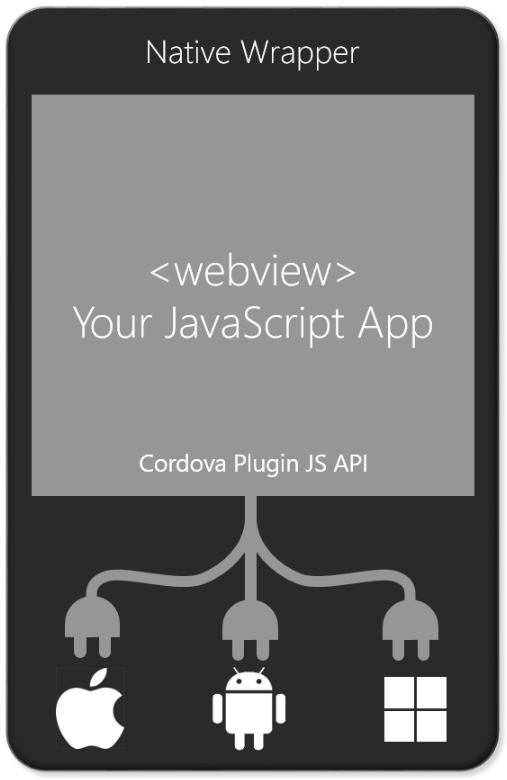
In creating a plugin, the author provides:
- A single JavaScript API that can be used across all supported platforms.
- The native code implementation for each supported platform (e.g. Swift code for iOS, Java for Android, and C# for Windows).
Our team at Microsoft is helping to make sure that the plugins most important to business are working well; while an active community of Cordova developers work on building out other features. We make sure that the core/most important plugins are working well on Android, iOS, and Windows devices, so long as those platforms support the technology.
How can I make a mobile app that will live for 5-10 years?
I know there are projects I’ve worked on in the past where we were building a solution that was expected to last 5 or more years with relatively little maintenance required from a developer team. I’ve heard from many of you that have had similar experiences and the question has come up if you can make a mobile app that would last this long. If you’ve built a mobile web application that can last this long, then you certainly build that same app as a mobile application using Cordova.
My answer is different if you’re building a more complex application with multiple screens that accesses native device features and works with 3rd party services for features like push notifications. For this type of application, you’d need to not only design for the devices available today, but have an eye toward where you think devices will be in those 5-10 years. How will the UI behave on these future devices and what device features will still be supported? You’d also need to select services that you know can still be rely on in the future. I think for many of us, these future requirements would be too hard for us to predict.
During our mobile panel discussion at the Microsoft Ignite conference, we generally agreed that it’s not possible to predict the future of mobile apps this far out whether you’re using Cordova, Xamarin, Objective-C, Swift, Java or something else. Instead, you should focus on building a service layer that can scale to support future requirements and mobile device changes. For example, instead of coding business logic into the application directly, create a backend service layer that is called by the application (e.g. via RESTful APIs) to handle that same logic. Then, as your application needs change over time, or new mobile apps are created, your existing service layer can still be used by those apps without having to modify that code.
In support of the service layer of your app, you may want to consider the following Microsoft services to see how well they’d work for you:
- Setup a mobile backend using Azure App Services.
- Write and deploy test scripts to run on Xamarin Test Cloud.
- Distribute beta apps using HockeyApp.
- Automate your DevOps lifecycle using Visual Studio Team Services.
Have more questions? Share them with us!
While these are the most common questions I hear from developers, I suspect you have some more. Feel free to ask them in the comments below, or send us a direct email. If you have some questions about Cordova issues or best practice our visual-studio-cordova tag on Stack Overflow is also a great place to ask them. Also, be sure to check out documentation site to learn more about TACO!

0 comments