
The release of Visual Studio 2019 for Mac version 8.4.4 includes numerous developments in the color representation of icons, and to warning and error status messages. The new appearance is easy to spot, and the new color palette is highly noticeable. Let me explain why these changes were necessary, and what exactly was changed.
Currently, more than 1 billion people experience some form of disability. There are various types of obstacles people must live with – mobility, cognitive, neural, speech, and hearing. But let’s talk about our visual accessibility enhancements, and what you can experience in the most recent versions of Visual Studio for Mac.
The World Health Organization calculated that approximately 200 million people currently live with some form of vision impairment. Our goal is for Visual Studio for Mac to be accessible to everyone. We must make sure that we deliver the best user interface experience to every user, whether they are visually impaired or not. There are many visual accessibility issues users may suffer from: low vision, color or total blindness, cataracts. Even such a common thing as sun glare could be a problem when using an application UI. One of the methods to empower visually impaired users to interact with applications more effectively is through color accessibility.
One of the fundamental ways for us to deliver an accessible UI is to boost the contrast ratio threshold of all interactive content – primarily text and icons. On a Mac, the background-to-text contrast ratio must be at least 3:1, and at least 4.5:1 in High Contrast mode. We’ll talk more about later in the blog post.
Another essential requirement here is that we shouldn’t display information differences with just a color shift, such as a status change between an inactive and active icon. Similarly, no information should rely only on color to show its severity. That means elements such as error or warning messages should not use only the background color to communicate their status. We need something more: for example, a highly visible error or warning symbol. In older versions of Visual Studio for Mac, there were numerous instances where we showed a status difference using just a color. Now, we use a more distinctive rendering of activated, disabled and stopped icons, not relying solely only on color. We’ve eliminated those sorts of situations in the interest of greater visual clarity.
High Contrast Mode
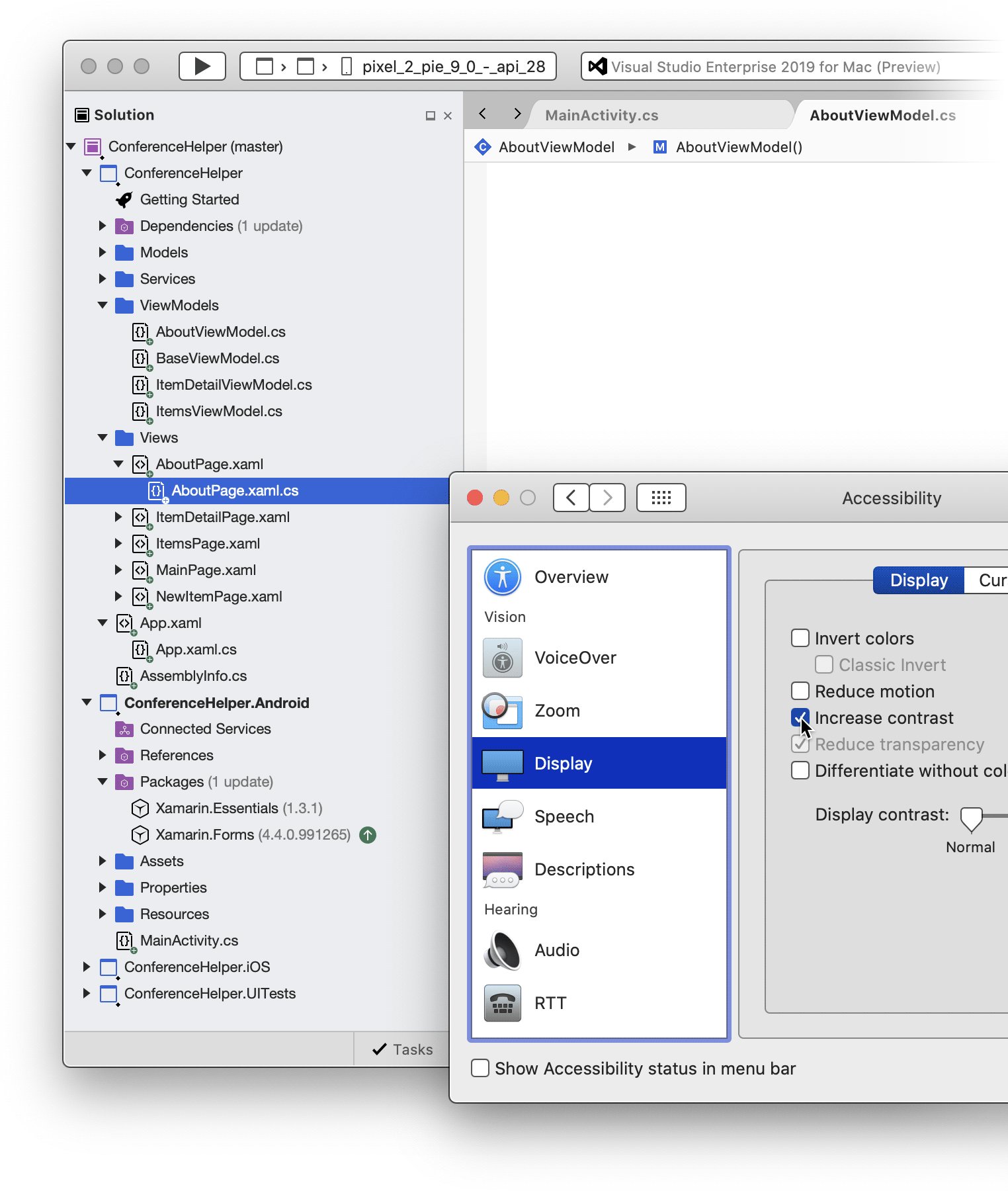
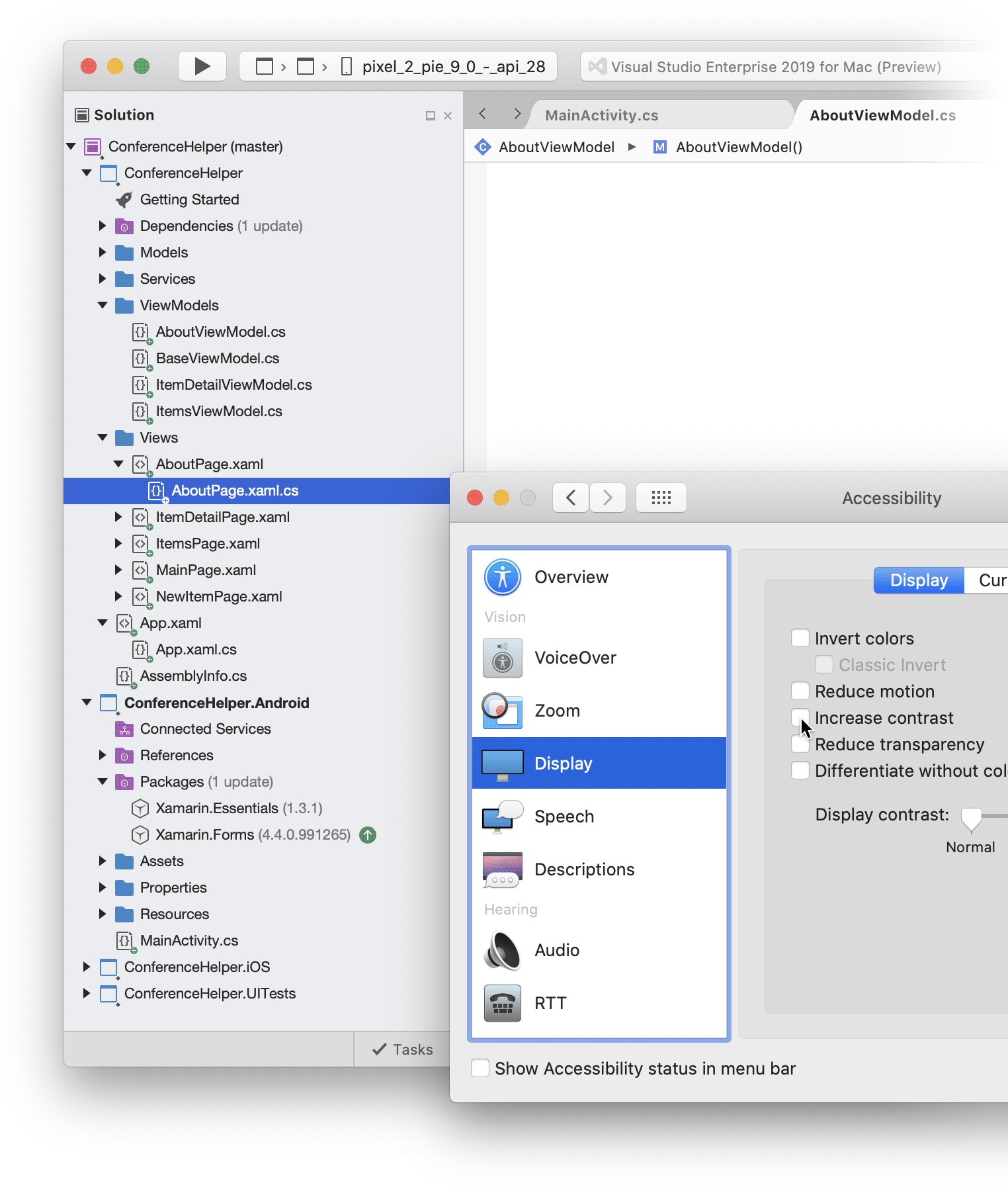
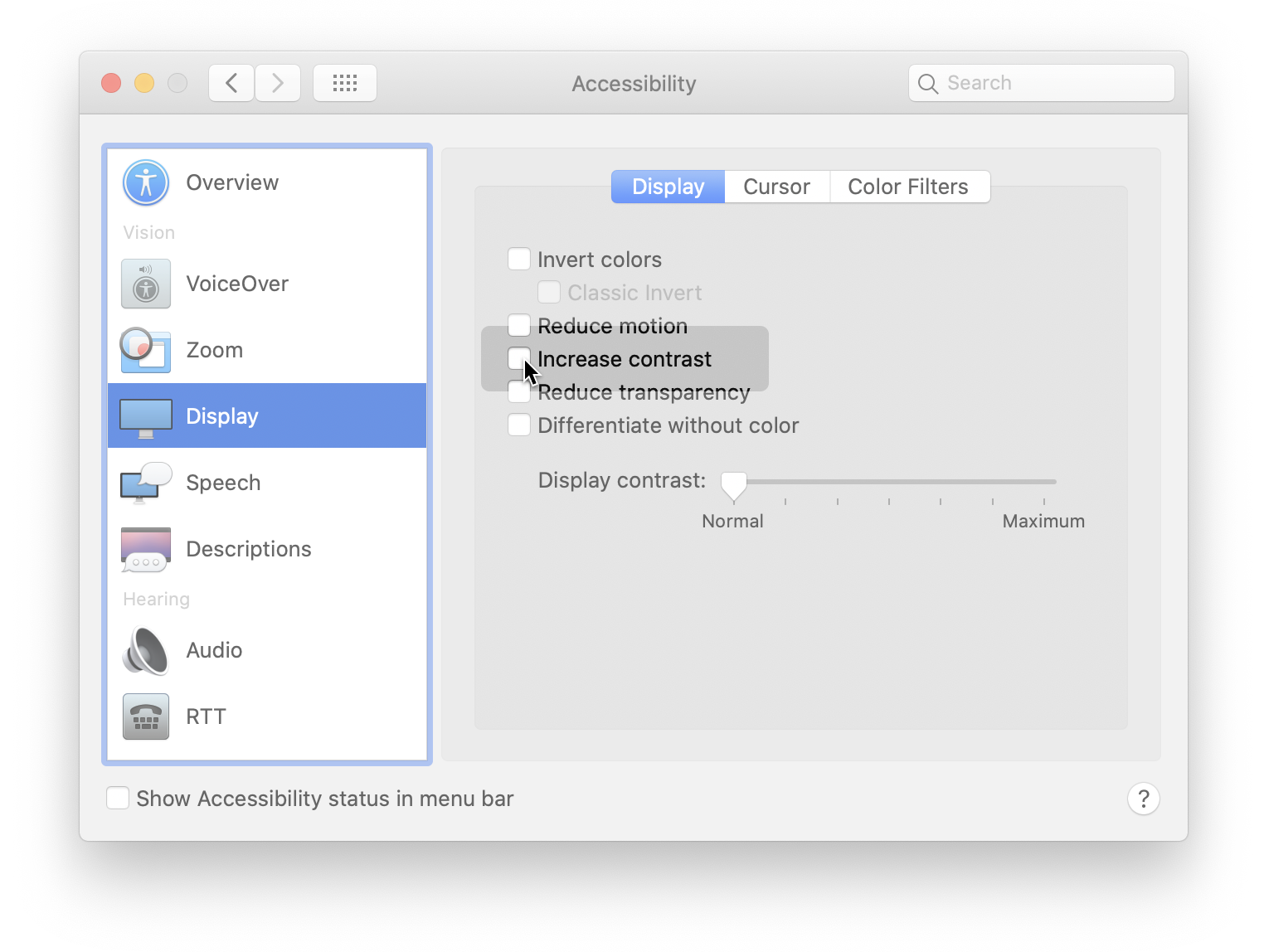
On a Mac, you can toggle the setting for High Contrast Mode by visiting Accessibility Preferences in System Preferences and clicking the Increase Contrast checkbox:

High Contrast Mode increases the color contrast of the whole system’s UI. Controls begin to use strokes and more easily visible shapes and labels. The colors are adjusted to appear more vibrant, and the difference in brightness between the foreground and the background is much more noticeable.
Unfortunately, not all applications on our desktops support High Contrast Mode. Native macOS controls provide High Contrast rendering for free, but it’s up to developers to update their custom controls. Some parts of the Visual Studio for Mac shell are heavily customized, so we still have some way to go.
Of course, using new colors and icons isn’t the only way to improve accessibility. We also wanted to ensure we enhance the experience for users of screen readers and to make sure keyboard shortcuts are available everywhere. We have many more improvements we’ll talk about, and others we’ll introduce soon. For now, we’ll focus on the new color palette and improved icon set, new features that are currently visible to every Visual Studio for Mac user.
New Color Palette
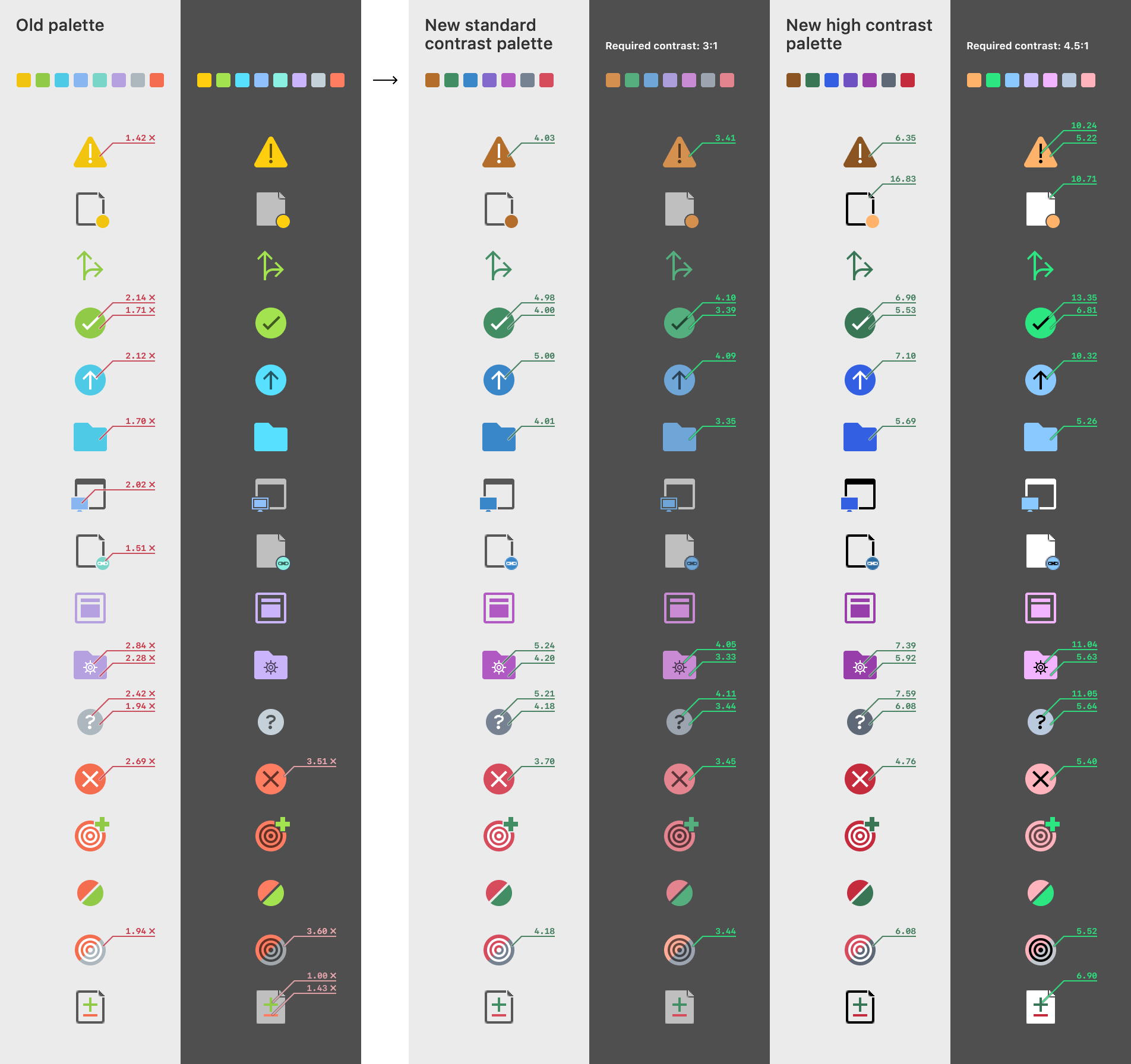
Our old Visual Studio for Mac color palette, which was created many years ago, used contrast ratios that were too low, especially in the light IDE theme. Hence, it was finally time for us to update on this front. You can see a comparison between our old and new palettes below, with contrast ratios between the background and foreground.

The old palette had two variants: one for the light and one for the dark IDE theme. As you can see above, the old palette suffered from many problems, especially the color contrast ratio of light-theme warning icons, which was less than ideal. Yellow on white or light gray is extremely difficult for anyone to see.
The new palette fixes all these issues and is also simpler, with better semantic meaning of the color groups. Plus, it’s ready for High Contrast Mode.
Improved Icons
We always had tons of icons in Visual Studio for Mac. By the time we released the changes detailed in this post, there were 1142 icons. Most of the icons came in four flavors: two for light and dark theme, and two for selected states (usually white-only glyph, displayed on the top of the system-wide accent color). We had all these a second time because we needed icons available for standard and high DPI (@2x) resolutions.
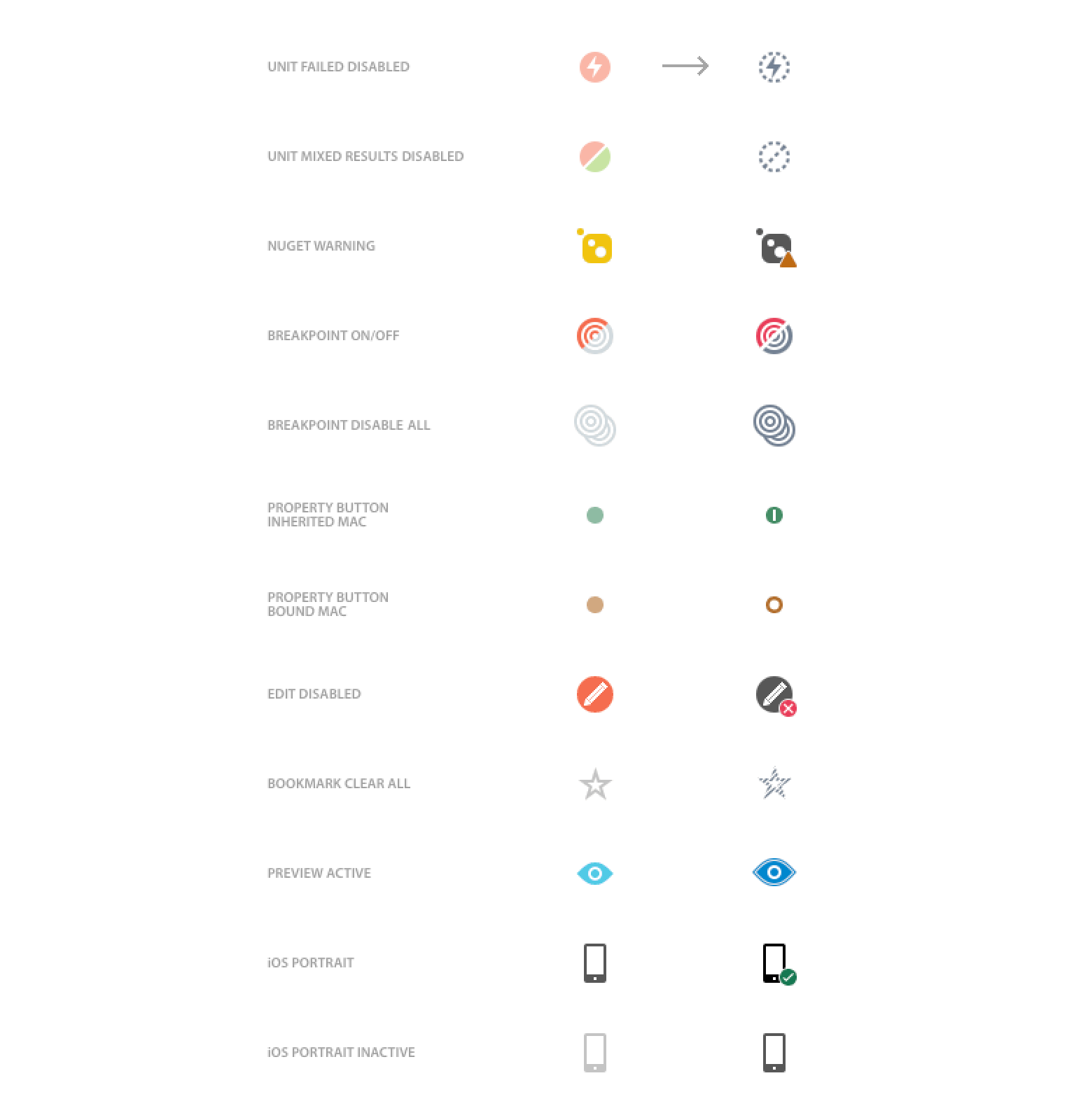
Now, we have twice as many icons, and it was a gigantic job. Every one had to be checked for accessibility issues as described above, converted to the new palette, duplicated, and repainted using the new High Contrast palette. That means we’re not just introducing new High Contrast icons; we’re also improving all our already existing ones. At this very moment Visual Studio for Mac uses 13704 icon files.
Some icons needed to be redrawn or adjusted, as they relied solely on color to show differences, such as the difference between normal and active states:

New Warning and Error Colors
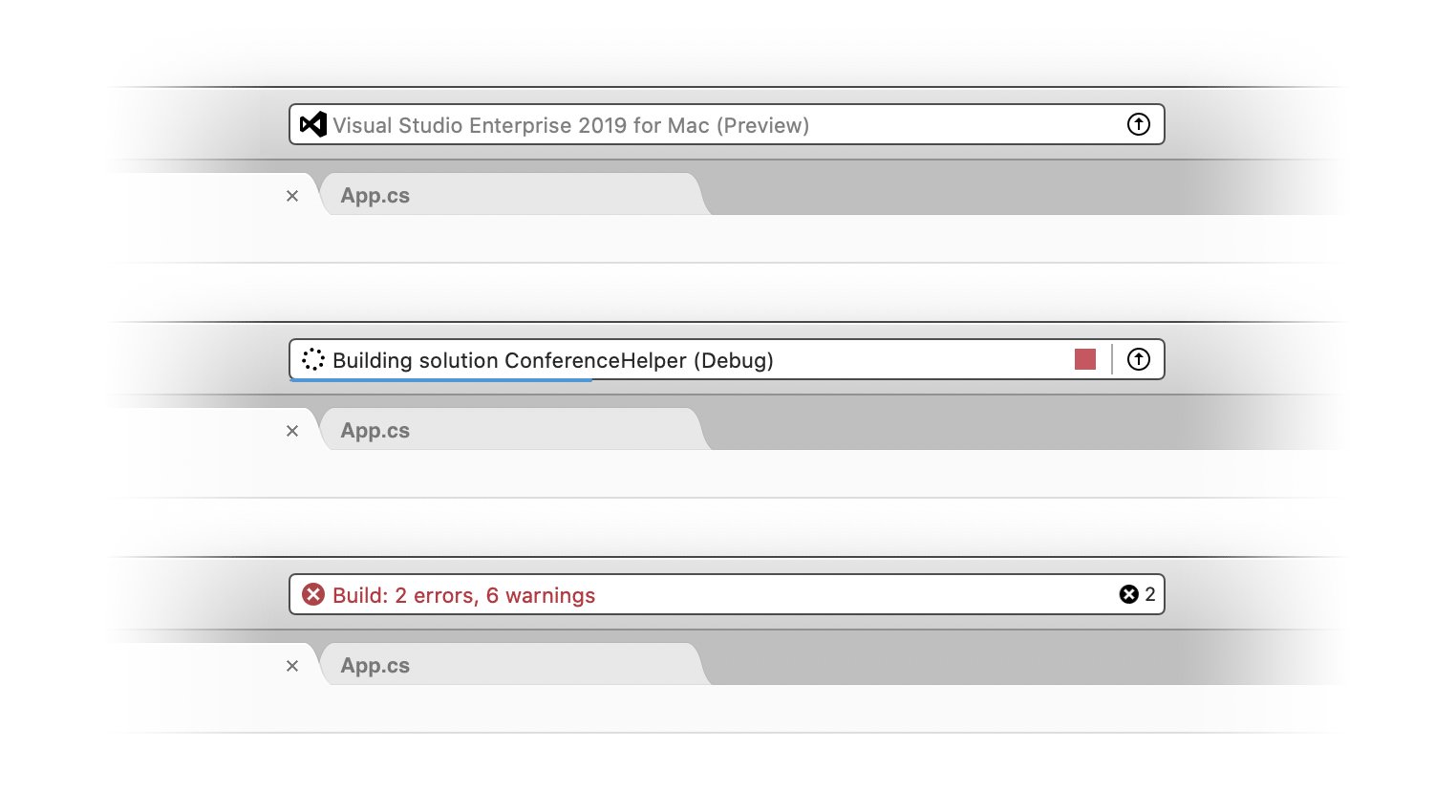
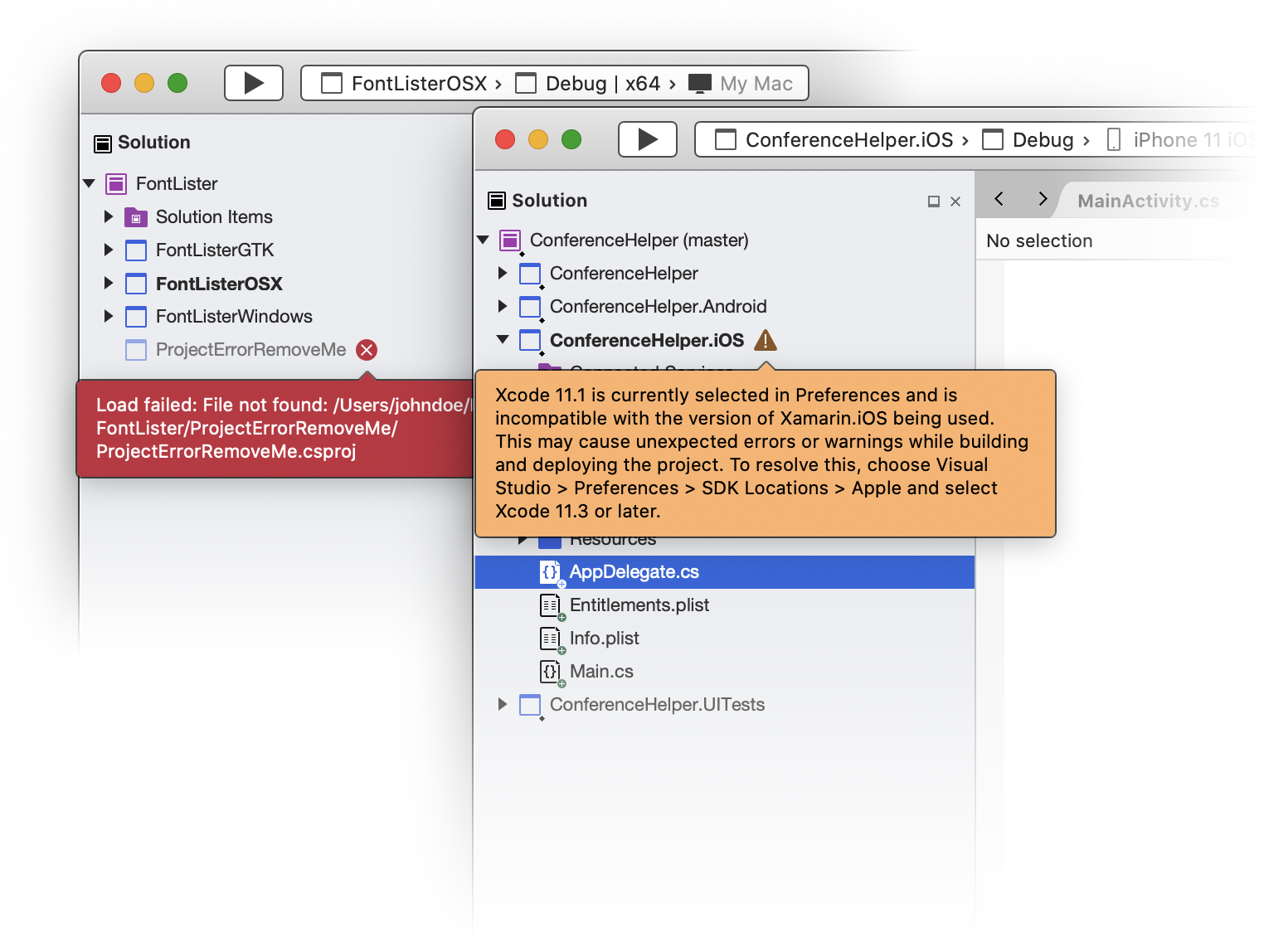
We also took this opportunity to change colors of warning- and error-related messages Visual Studio for Mac shows. You’ll notice this most with light theme warning text, which was previously brighter than ideal and potentially challenging to read.

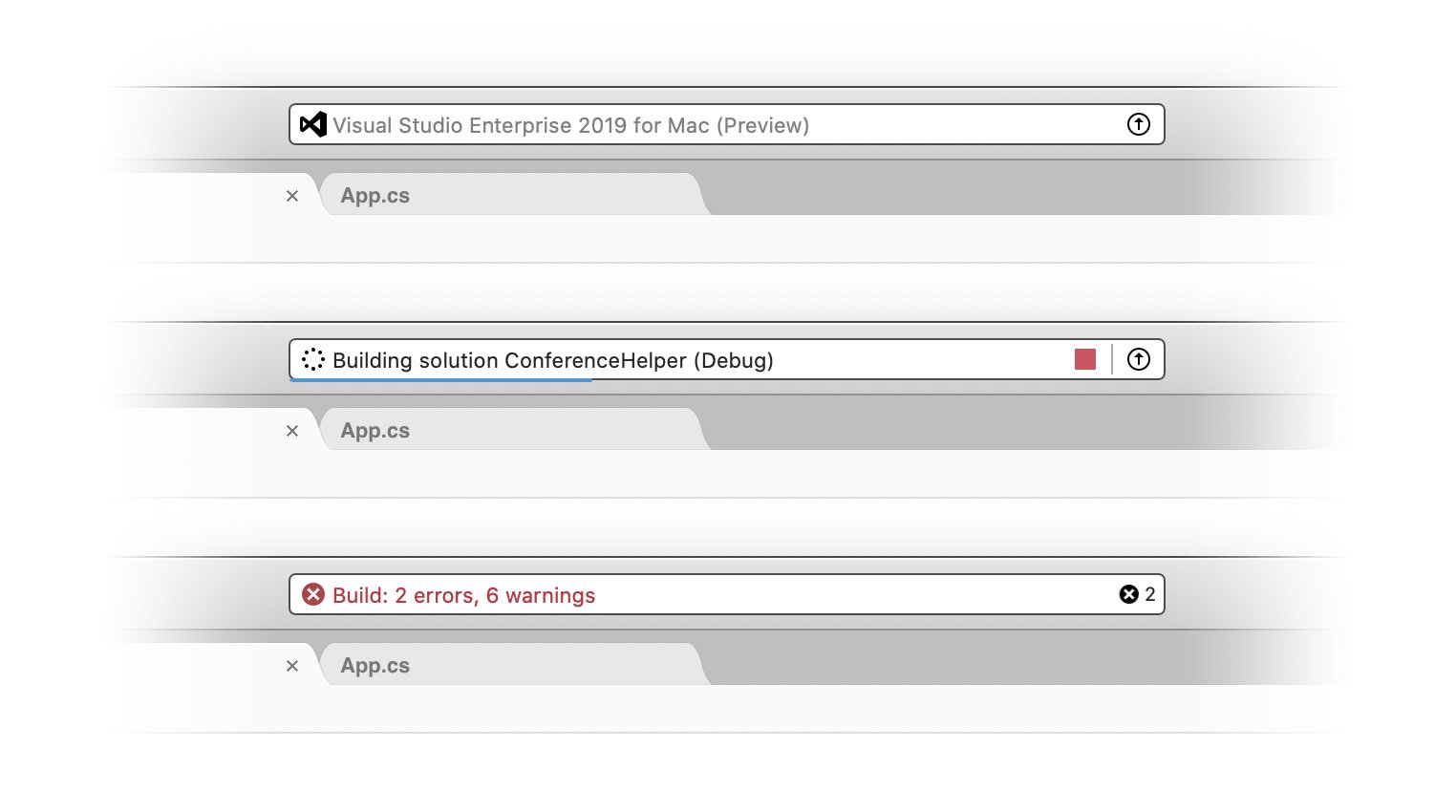
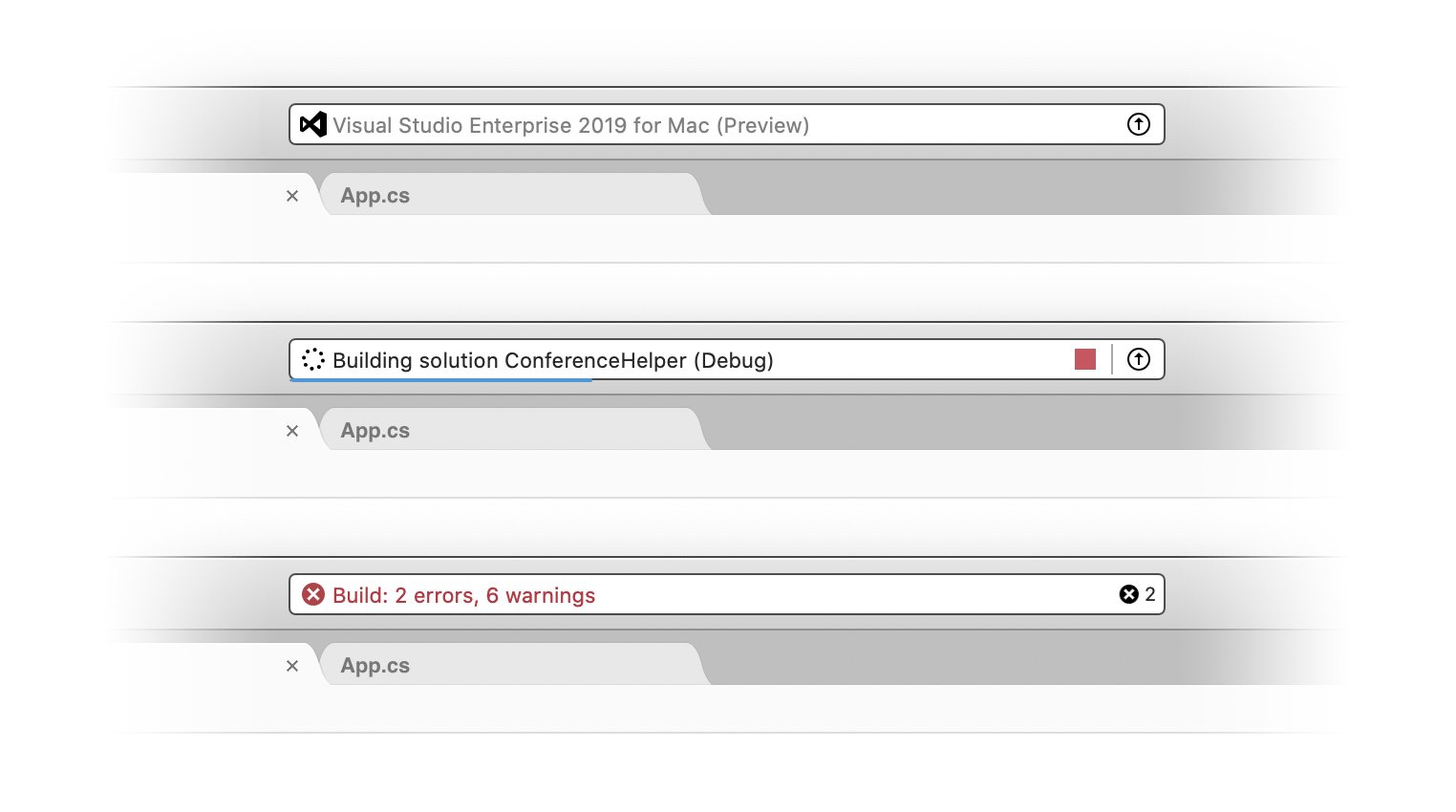
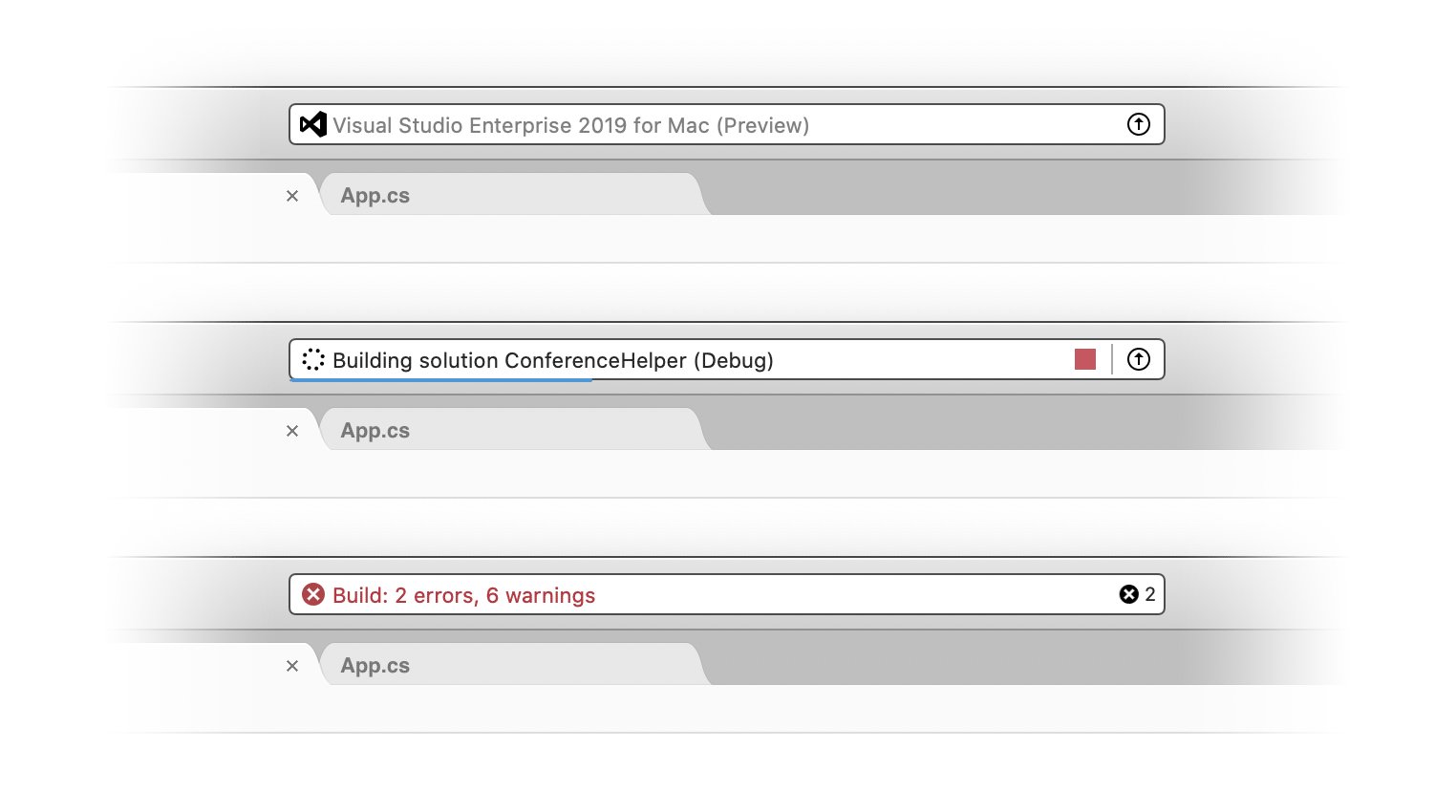
We now have new colors for error popovers, with a better appearance in general and when in High Contrast Mode:

Helpful to Everybody
The changes described above aim to make the UI of Visual Studio for Mac easier for all developers to use. Now we have not only highly readable icons for visually-impaired users, but our already established standard icon set sports new, more prominent contrast in colors as well – helping the users with no accessibility demands at all. In any case, we still have much work ahead of us, but we’re getting better every day.
If you have feedback on these changes, please let us know by reaching out to us in the comments below. You can also reach out to us on Twitter at @VisualStudioMac. If you run into any issues using Visual Studio for Mac, you can use Report a Problem to notify us. We also welcome your feature suggestions on the Visual Studio Developer Community website.

I have a slight red-green colorblindness. It is now more difficult for me to distinguish between the red error icons and brownish warning icons with just a quick glance. Is there a way to revert to the previous palette? The yellow worked perfectly for me.
Thanks for the feedback!
We considered the color blindness obstacles, and we had to make some compromises. Before this release, people with color vision deficiencies identified the difference between warning yellow and error red only by recognizing the change in brightness – yellow was way brighter than red. Yet, this particular yellow was too bright for people who need a higher contrast between background and foreground.
We were required to increase the background-to-text contrast to be at...
I understand why the changes were made and certainly support the effort to make the interface more accessible. Sadly, the chosen colors land exactly on my personal problem. I have no trouble with high value/saturation yellows and reds but the difference between browns and reds are an issue at times.
Is it possible to make the icons customizable? Or can they be modified via a Visual Studio extension? I've never had to...
Thanks again for the feedback! We’re sorry to hear the changes we implemented are detrimental to your experience. At the moment, there’s no ability to customize or otherwise modify icons via an extension.
We’d certainly like to learn more about your issue and whether there’s perhaps something we can do with icon shape/details that would assist you. If you’d like to get in touch, please reach out to me via dominicn at microsoft. com.
hello , is there for MacOSX Split ( design and source code ) like in windows ?
You should be able to access split view for showing a designer and source code in Visual Studio for Mac depending on file/project type. What types of projects are you working on?
Very good post, Thank you!