We’re excited to unveil the result of a months-long partnership with the Angular team.
This partnership has been very productive and rewarding experience for us, and as part of this collaboration, we’re happy to announce that Angular 2 will now be built with TypeScript. We’re looking forward to seeing what people will be able to do with these new tools and continuing to work with the Angular team to improve the experience for Angular developers.
The first fruits of this collaboration will be in the upcoming TypeScript 1.5 release.
We have worked with the Angular team to design a set of new features that will help you develop cleaner code when working with dynamic libraries like Angular 2, including a new way to annotate class declarations with metadata. Library and application developers can use these metadata annotations to cleanly separate code from information about the code, such as configuration information or conditional compilation checks.
We’ve also added a way to retrieve type information at runtime. When enabled, this will enable developers to do a simple type introspection. To verify code correctness with additional runtime checks. It also enables libraries like Angular to use type information to set up dependency injection based on the types themselves.
TodoMVC for Angular 2 in TypeScript
At ng-conf, we are previewing this work by showing a TodoMVC example, based on David East’s Angular 2 TodoMVC. You can try this example out for yourself. If you’re new to TypeScript, you can also learn TypeScript through our interactive playground.
We’d love to hear your feedback.
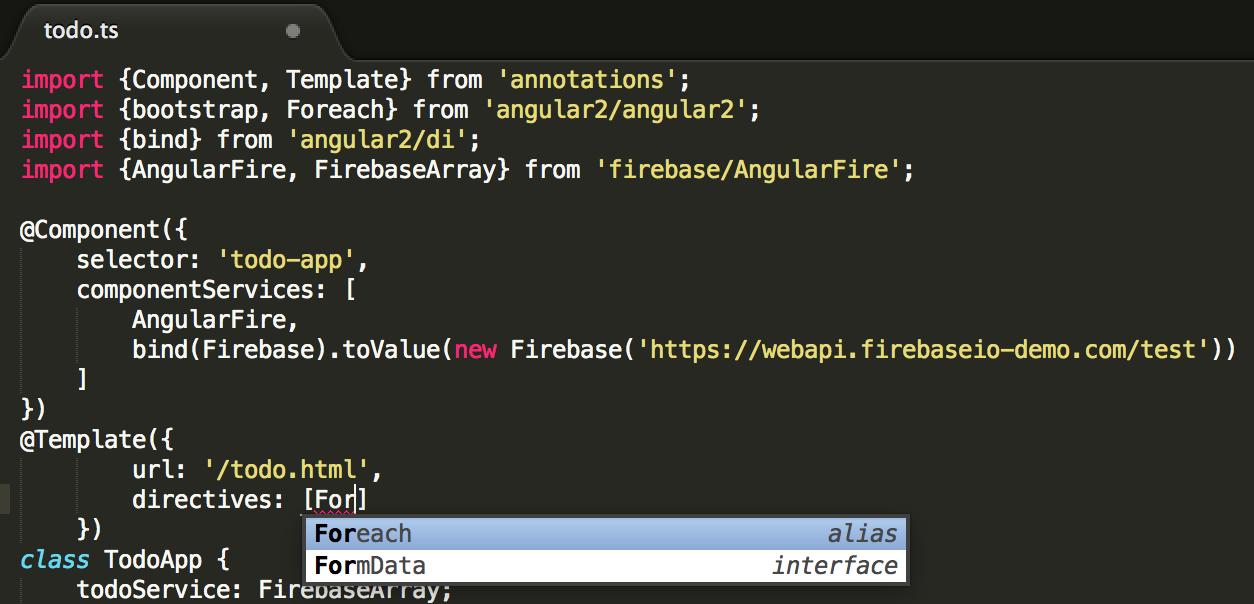
TypeScript autocomplete in Sublime 3 for Angular 2
We’re looking forward to releasing a beta of TypeScript 1.5 in the coming weeks, and along with it, growing TypeScript’s tooling support to include more development styles and environments. We’d also like to give a huge thanks to Brad, Igor, Miško on the Angular team for being great partners. Special shout out to Yehuda Katz, who helped us design the annotation+decorator proposal which helped make this work possible.


0 comments