The second principle of Sustainable Software Engineering is to build energy efficient applications. The very first step in that direction is to measure the energy your application consumes, also known as its energy cost. Once you measure or estimate the energy cost of your application, you can start to reason over how your application can become more energy efficient. Measuring your energy cost will also allow you to observe whether your changes are improving your energy cost over time. This approach leads to the question, what is the best way to measure the energy consumption of your application?
This third post in my series is about native applications running on mobile devices such as phones and tablets. I am aspiring to be operating system agnostic. For more details on measuring the energy cost of server-side applications, see my previous post on the power consumption of backend services. The second post in this series has a set of tips and trick for measuring the power consumption of frontend applications. My colleague Scott Chamberlin is writing a series of how to measure the energy and carbon impact of Windows client applications. The first post in Scott’s series is available here.
What is driving energy consumption?
Keeping down energy consumption of mobile apps is good for the environment in that less carbon is emitted. It is also a way to use less of the battery on the device, which tends to make your customers happy. In order to measure this cost, it is good to first understand the major contributions to the energy consumption.
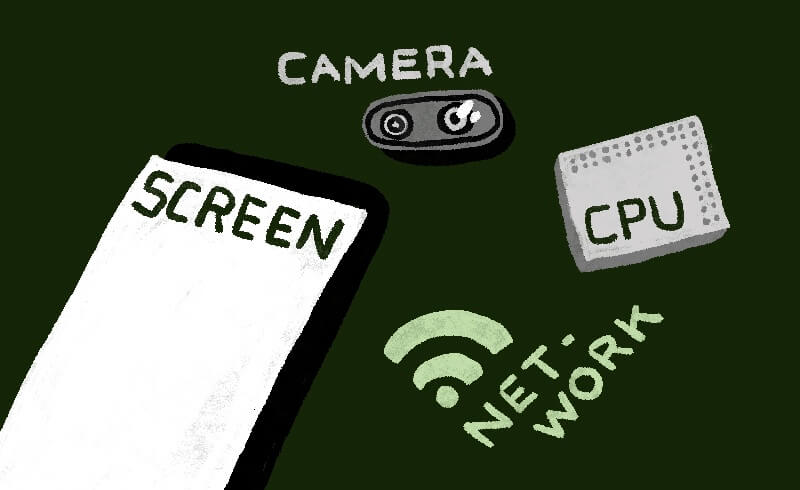
The paper, “Understanding and Reducing Smartphone Energy Consumption” by A. Carroll, University of New South Wales, 2017, provides a deep dive into the energy consumption of mobile phones and a plethora of different applications. I recommend reading it in full, but in short, I will summarize a few key elements here. Energy consumption differs based on the characteristics of your application, but the screen will always be a major driver of energy cost. The CPU is another component that is frequently one of the big spenders along with network and camera when those are in use.
The network will be a big driver of the overall energy consumption of your application. The paper, When mice consume like elephants from Proceedings of the 5th international conference on Future energy systems (acm.org), by E. J. Vergara, S. Andersson, S. Nadjm-Tehrani, 2014, discusses the energy consumption of instant message (IM) applications. In this paper, they show the energy cost based on IM data patterns and the cost of typing notifications.
Measuring energy consumption
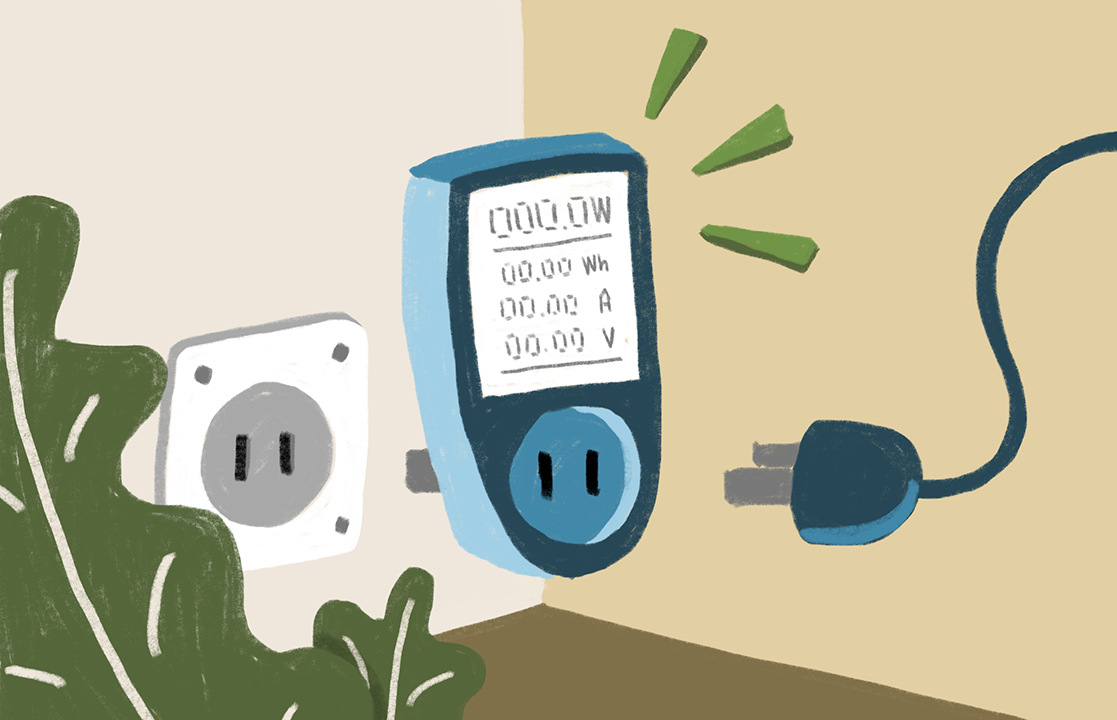
The best, and least intrusive, way to measure energy consumption is always going to be by using a watt-hour meter, directly plugged into the wall. This way you can measure the total power consumption of your device, which helps you calculate energy cost. In my previous post for frontend applications, I outlined some considerations which are useful when considering the watt-hour meter approach and they are just as relevant for mobile applications.
There are also other options available, some of these are already on the developing stage, which can be very useful to make sure you are making energy saving decisions from the start. For Android apps, Android Studio has a built-in energy profiler. This profiler estimates the energy consumption of the CPU, the network radio, and GPS sensors as well as showing the occurrence of different system events that may affect energy consumption. When developing iOS apps in XCode there is a similar profiler that can be used when debugging. The benefits of both solutions are that they allow analysis on the code stage, without deploying your app anywhere.
For measuring the energy cost of wireless transmission in mobile devices, which can be quite significant depending on your app, the tool EnergyBox can be used. It was first presented in the paper “EnergyBox: Disclosing the wireless transmission energy cost for mobile devices” by Vergara et al. Sustainable Computing: Informatics and Systems 4.2, 2014. This tool needs real traffic traces, which makes it a bit harder to use in the development phase. It also focuses mostly on WIFI and 3G, which depending on the market you are targeting may be an issue.
Take action
To measure the energy efficiency of an already deployed webpage, Green Spector can be used. It will test your webpage of an actual mobile device and give you a score between 0 and 100.




0 comments