At Microsoft, we have noticed that an average Windows user spends 60% of their time in the browser and therefore… on web pages. As a web developer, can we adjust our code to participate in the global effort to reduce the carbon footprint?
Let’s briefly review the various areas where a web site consumes energy.
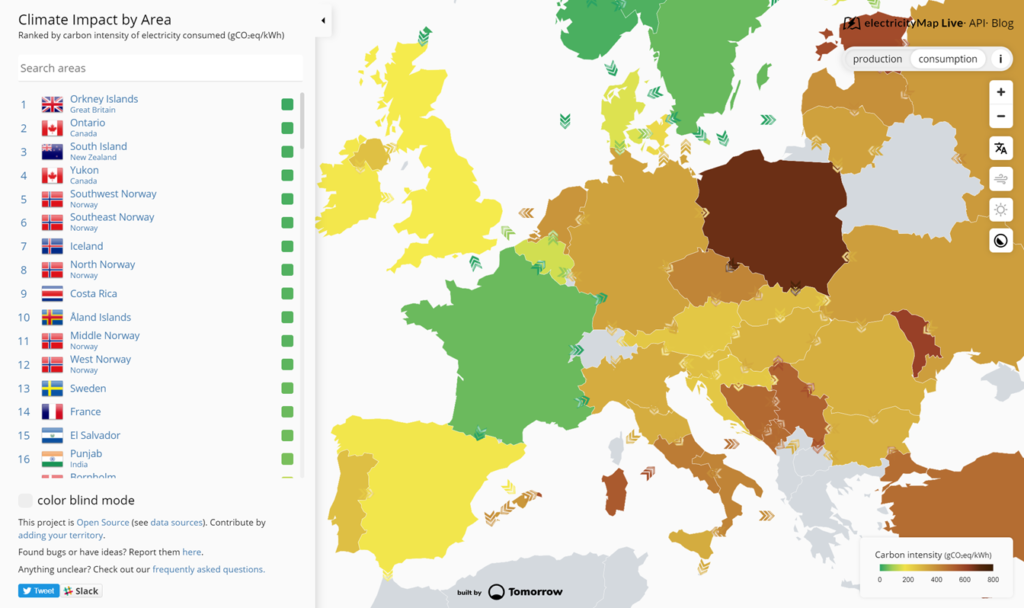
First, start with the server that hosts your site. Countries do not produce electricity in the same way, some electricity emitted more carbon in its creation than other and Electricity map shows you how clean or dirty the electricity is in different parts of the world. For instance, in France, we have particularly decarbonated energy thanks to nuclear power. On their side, the Nordic countries offer this thanks to their renewable energies, other countries have dirtier energy sources.
Where your server is hosted is a choice that can impact your footprint. But this is not as simple as that and I encourage you to read The Principles of Sustainable Software Engineering as well as How to measure the power consumption of your backend service.
On my side, I wanted to focus my research on the client-side code of my web apps. Since Progressive Web Apps (PWAs) are closer than ever to so-called native applications, can they also offer solutions to be more energy efficient?
Where does all the energy go?
On desktop machines, according to the following site, the CPU can consume between 55 and 150W. Its motherboard can consume between 25 and 80W. It often contains the network card among many other things. The RAM seems to consume little power, between 2 and 5W. Interesting point: whether you have 2 x 8GB or 2 x 32GB strips, you will consume the same energy. Worrying about your memory footprint seems to have little effect on your carbon footprint. The GPU is an energy abyss and can vary from 25 to 350W! Keep a close eye on it. Finally, screens can consume from about 20W to more than 140W depending on size and technology.
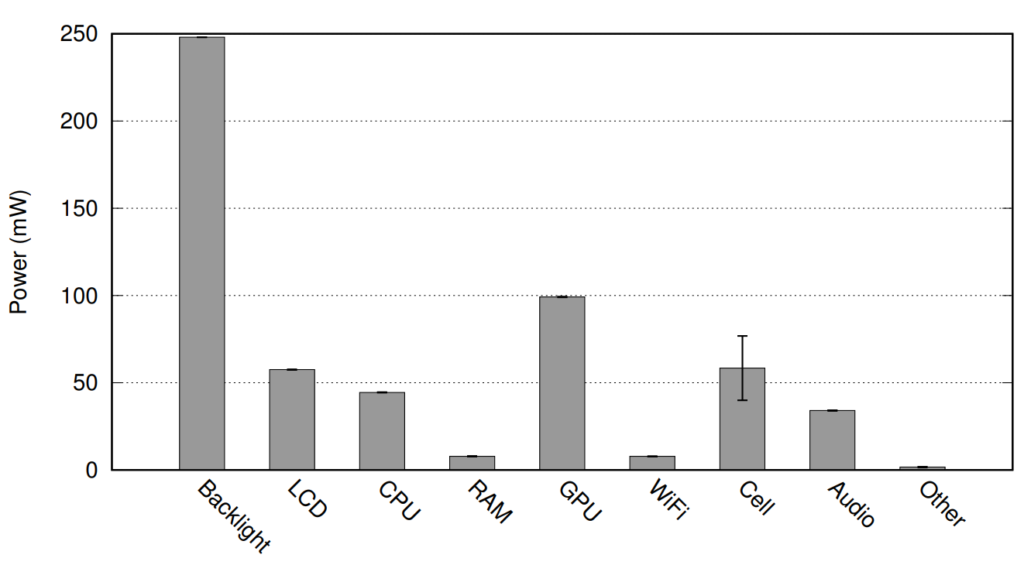
Graph extracted from Understanding and Reducing Smartphone Energy Consumption by Aaron Carroll
Now let’s quickly review how it works on a smartphone. The element that consumes by far the most energy is the screen and especially its backlight if it is LCD. An OLED screen will consume less energy because each pixel is independent in its lighting. This allows an “absolute” black and especially much lower energy used. Of course, similar to desktop machines, a smartphone will provide a lot of energy to the CPU and GPU but also to the components managing the network: Wi-Fi and cellular. It is interesting to note that Wi-Fi will consume more energy in instantaneous peak power than 4G, which itself consumes more energy than 3G. Should we conclude that Wi-Fi is less efficient than cellular? Not at all.
Indeed, to assess overall energy efficiency, we must take the total amount of energy spent over a given period and not at a peak. Wi-Fi will enable the required data to be downloaded much faster and therefore in much less time. Its energy efficiency is often better than 4G. It is better to consume a little more on a much smaller time scale.
Benchmarks
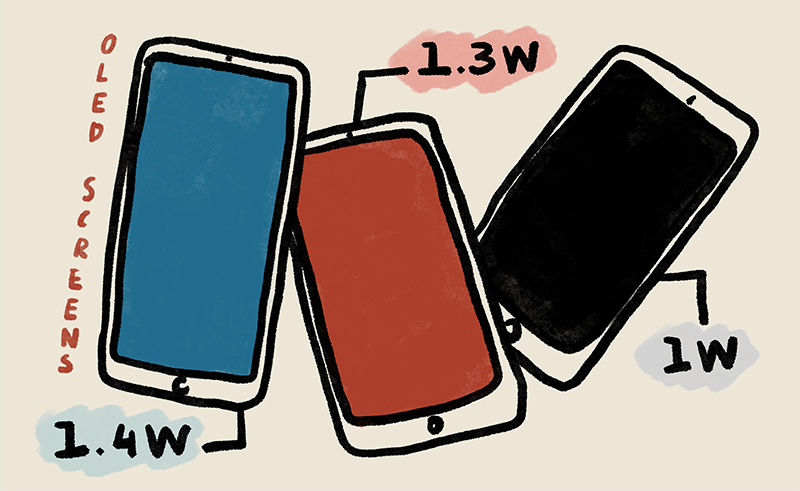
Thanks to this study, How is energy consumed in smartphone display applications? I have discovered that blue light is consuming more energy than others. I’ve since tried to measure it on a web page using the approach described in How To Measure The Power Consumption of Your Frontend Application. I’ve created three web pages: one completely blue, one totally red, and the last one all black.
I measured the energy consumption with a power meter on a smartphone with an OLED display: the blue page consumes 1.4W, the red 1.3W, and the black 1W. Indeed, blue light consumes more than red! I then measured with the same wattmeter but this time on a Surface Laptop 2 made of an LCD screen. Whether it was blue, red, or black, the consumption was identical to 14W. Why? Because an LCD screen needs backlighting, and it is always active, which is confirmed by this study: Should you switch your wallpaper to affect less the battery life of your smartphone?
Building a dark theme on your web site could help save energy on OLED screens!
Can web assembly help?
Let’s talk about the CPU now. I figured that Web Assembly (WASM) had a good chance of being a friend. I took a sample of code doing “face tracking” that I slightly modified to be executed either in pure JavaScript or via WASM. The JS version runs on my Surface Laptop at 2 fps and displays 10W on the wattmeter. The WASM version runs at 30 fps, which is starting to be optimal for real-time video processing. On the other hand, it consumes 18W!
First conclusion: Web Assembly does indeed make better use of the processor architecture to deliver a better user experience but at the cost of a significant rise in energy consumption.
This was a special case, so I continued on this WASM benchmark simulating Office type operations in a PDF, which also exists in a pure JavaScript version. The WASM version runs faster than the JS version, in 25s instead of 45s. The power meter shows higher power peaks on the WASM version. However, using the powercfg.exe tool, I was able to measure an energy consumption of 382 Joules for the WASM version compared to 484 Joules for the JavaScript version. This is like the previous reasoning between Wi-Fi and 4G: what counts is the total energy spent, not the peak.
Good news, Web Assembly can help us to consume less energy in our web apps!
The impact of web workers?
On the CPU side, let’s now evaluate Web Workers. I took this Ray Tracer that I slightly modified to compute a 4000×4000 pixels image.
| Time to render | Power meter (peak) | Powercfg | |
| 1 worker | 31s | 19W | 222J |
| 8 workers | 10s | 35W | 83J |
Almost 3X less power required for the web workers version.
Web Workers, when they are relevant, will better exploit the multicores of the CPU and save energy!
If well designed, a service worker can help
I did more benchmarking in my online conference and I’d like to briefly talk about the network usage here. If our Service Worker is well designed, we can limit unnecessary network requests and thus reduce the energy consumption of the network card, Wi-Fi, or cellular, not to mention the associated performance gain. In an extreme case, I was able to save 12% of energy at the network level with the right Service Worker. Without counting the energy saved on the network infrastructure and the server itself! However, I insist that the Service Worker must be designed by reducing network requests in mind. A Service Worker that simply caches all the pages as they are will have no impact, as the following study confirms: Evaluating the Impact of Caching on the Energy Consumption and Performance of Progressive Web Apps.
Conclusion
Billions of people on billions of devices can use your web application. Every little watt you save can quickly have a big impact. As a web developer, we have seen that it is possible to act at our level. We will also have to create new design patterns and guidelines. For example, there are some very interesting ideas shared here in Designing Branch: Sustainable Interaction Design Principles that I plan to explore.





“average Windows user spends 60% of their time in the browser” that’s because many “cheap and lazy” devs/companies didn’t mange to provide a native, fast, light and energy efficient native app