Credits: This browser extension was inspired by Adebola Adeniran who built a very useful extension for Chrome and Edge to track COVID country by country via API calls. He wrote an excellent article about it. Thanks also to Asim Hussain who told me about these APIs as well. And thanks to the Energy Lollipop extension for California emissions for their ‘dot’ color extension marker idea.
If you’ve never built a browser extension, it’s surprisingly fun and addictive. Have little repetitive tasks that could be helped by having something right at your fingertips, pinned to your browser bar? How about a little dot that can tell you, at a glance, whether your geographic region is undergoing a moment of heavy C02 usage on the electric grid? Would it help you make a decision on whether or not to run your clothes dryer?
According to Asim Hussain’s 8 Principles of Sustainable Software Development, one of the goals of a ‘Green Developer’ is to help users make decisions that can have a meaningful impact on carbon impact. In addition, a Green Developer should be mindful of the carbon impact of their software itself. A carbon extension, hosted locally and only making ad-hoc API calls might be a particularly sustainable idea.
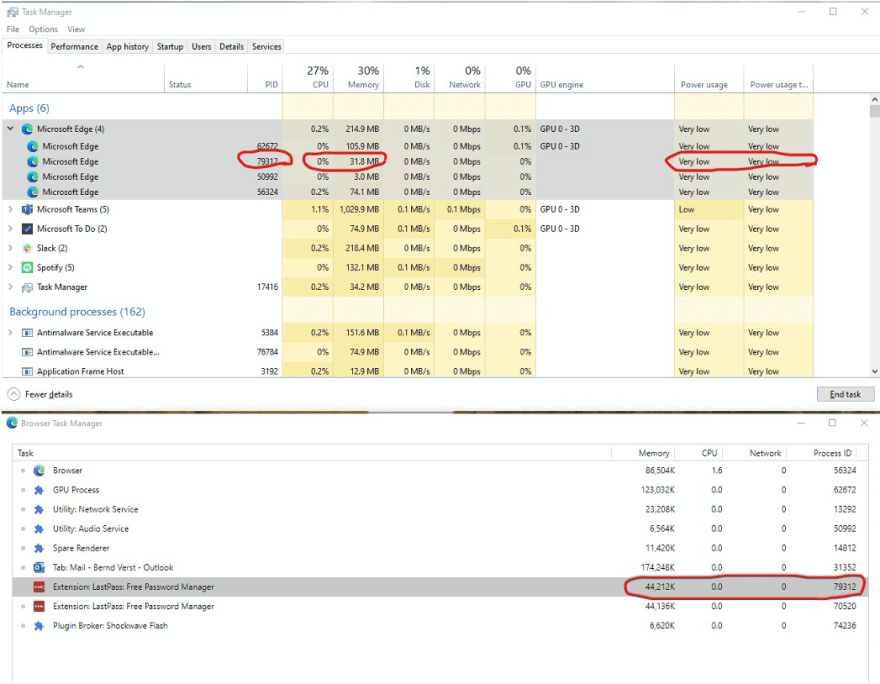
Beware! Not all browser extensions are ‘green’ by default. Some seem to consume a lot of resources.
Let’s build a small ‘green’ browser extension! We will be inspired by Adebola’s extension to call tmrow‘s electricityMap API to track regional electricity usage, so that you can have a reminder right in your browser about how heavy your region’s electricity usage is so that you can make educated judgement calls on your activities based on this information.
Curious about the potential environmental impact of your decisions? Take this quiz
I’ve created some sample code to get you up and running quickly:
git clone https://github.com/jlooper/carbon-trigger-extension/tree/start && cd carbon-trigger-extension
- Be sure to checkout the
startbranch (the main branch is the full code, in case you just want to take a look) - Navigate to the root and install the required packages
npm install
- dist/manifest.json (defaults are set here)
- src/index.js (your JS code goes here)
- dist/index.html (frontend HTML markup here)
- dist/background.js (JS that runs in the background)
- dist/index.js (built JS)
Get an API Key
You’ll need an API key for CO2 Signal’s API. Get one via email; enter your email in the box on this page and it will be sent to you. Also grab the code for your region corresponding to the Electricity Map. In Boston, USA, for example, I use ‘US-NEISO’.
Develop your Extension: Follow the Forest Trail
I’ve added 🌱 little leaf emoji 🌱 in the areas where you need to complete the code following the steps below. It’s a nice way to tweak an almost-finished codebase and learn about the process.
If anything is in localStorage, pick it up
Add a check to the init() function to see if any API key or Region has been set in localStorage
// src/index.js
const storedApiKey = localStorage.getItem('apiKey');
const storedRegion = localStorage.getItem('regionName');
Manage local storage inputs
In the setUpUser method, set the user-entered API key and Region
// src/index.js
localStorage.setItem('apiKey', apiKey);
localStorage.setItem('regionName', regionName);
Make an initial call
Once user inputs are set up in setUpUser, make an API call to get the region’s carbon intensity
// src/index.js
displayCarbonUsage(apiKey, regionName);
Display usage and carbon source
Make the API call to get your region’s usage, and display it
// src/index.js
usage.textContent =
Math.round(response.data.data.carbonIntensity) + ' grams (grams C02 emitted per kilowatt hour)';
fossilfuel.textContent =
response.data.data.fossilFuelPercentage.toFixed(2) + '% (percentage of fossil fuels used to generate electricity)';
Set icon to be a green color
Set the icon to a default; it will change when the API is called. This function uses the chrome runtime’s built-in management methods
// src/index.js
chrome.runtime.sendMessage({
action: 'updateIcon',
value: {
color: 'green',
},
});
Calculate icon color based on carbon intensity
Calculate the appropriate color of the icon, which changes based on an active API call
// src/index.js
let CO2 = Math.floor(response.data.data.carbonIntensity);
calculateColor(CO2);
Send message to update icon
In calculateColor(), update the icon, again calling the chrome.runtime to invoke a background process
// src/index.js
chrome.runtime.sendMessage({ action: 'updateIcon', value: { color: closestColor } });
Update icon itself
Build your extension so that you refresh your dist folder (npm run build) in your app’s root. In the listener for ‘updateIcon’, create a browser action to redraw the icon using the Canvas HTML API
// dist/background.js
chrome.browserAction.setIcon({ imageData:drawIcon(msg.value) });
Do one more build, and you’re ready to install!
Install the Extension in your Browser
Install the extension in your browser from the code built in the dist folder. This extension has been tested on Edge, Firefox and Chrome. The installation is basically the same for all these browsers, but here’s how you install a test extension on Edge:
Use the ‘three dot’ menu on the top right corner of the browser to find the Extensions panel. From there, select ‘Load Unpacked’ to load a new extension. Open the ‘dist’ folder at the prompt and the extension will load.
Input your API key and region in the form and check your region’s carbon intensity. Congratulations, now you know whether to run an errand or run the dryer!
Remember: the greenest web asset is the slimmest one, the one with the least overhead and the one that is only called ad hoc. You just built a slim, green extension!
GitHub repo: https://github.com/jlooper/carbon-trigger-extension Localized Slides and video: https://github.com/microsoft/ignitelearnzone/blob/main/session-resources/green-tech.md I gave a talk on this topic at the GreenConf starting at 2:25:27 (check out the other talks too!).





Hello Jen,
Can we make this addin available to everybody in a more easy manner?
If I see what needs to be done then 95% of my colleagues/friends/etc. won’t make the effort using the addin.
Many thanks,
Ludwig