Hello Xamarin developers!
We’ve discussed Window Manager in previous blog posts – it’s an AndroidX library that brings dual-screen and foldable support to Android, across a variety of devices including Microsoft Surface Duo. Window Manager is now available to test with Xamarin.Android apps via a prerelease NuGet Xamarin.AndroidX.Window.
UPDATE: on August 18th, 2021 Google released beta01 of the Jetpack Window Manager package, which is bound in the Xamarin.AndroidX.Window NuGets.
As part of the latest release, Google added aWindowJavapackage for better backwards compatibility. This package is better suited to Xamarin binding and is available in the Xamarin.AndroidX.Window.WindowJava NuGet.
The Xamarin.Android samples have been updated to use theWindowJavaNuGet – changes to the underlying API are reflected in the code changes in this pull request.
Window Manager NuGet preview
You can add the Xamarin.AndroidX.Window-1.0.0-alpha07 NuGet to your Android project in Visual Studio, and incorporate dual-screen and foldable support that works on a variety of different devices. The two key classes in the API are:
WindowManager
- CurrentWindowMetrics – Rectangle that represents the current size of the application window.
- MaximumWindowMetrics – Rectangle that represents the full size of the device screen.
- DisplayFeatures – Collection of features available for the device. We are only interested in FoldingFeature instances for the purposes of updating layouts for dual-screen and foldable devices.
FoldingFeature
- Bounds – Rectangle that defines the coordinates of the hinge or fold.
- IsSeparating – Boolean if the hinge or fold is acting as a separator on the screen. This is always true for hinges that occlude content, and only true for non-occluding features when the devices are folded (to around 90 degrees).
- Orientation – The vertical or horizontal orientation of the hinge or fold.
- OcclusionMode – Full or None, indicating whether the feature hides content behind it (i.e. it has a width greater than zero).
- State – HALF_OPEN (90 degrees) or FULL (180 degrees).
The benefit of these manufacturer-agnostic APIs is that they respond to both hardware attributes and device posture to give your code a hint about what the user is trying to accomplish.
Sample code
There are only a few steps to add Window Manager to your Xamarin app:
- Add the AndroidX.Window NuGet.
- Create a Window Manager instance and wire up to the correct events.
- Your code gets a callback whenever changes occur (like orientation or span/unspan), and you can adapt your user interface as required.
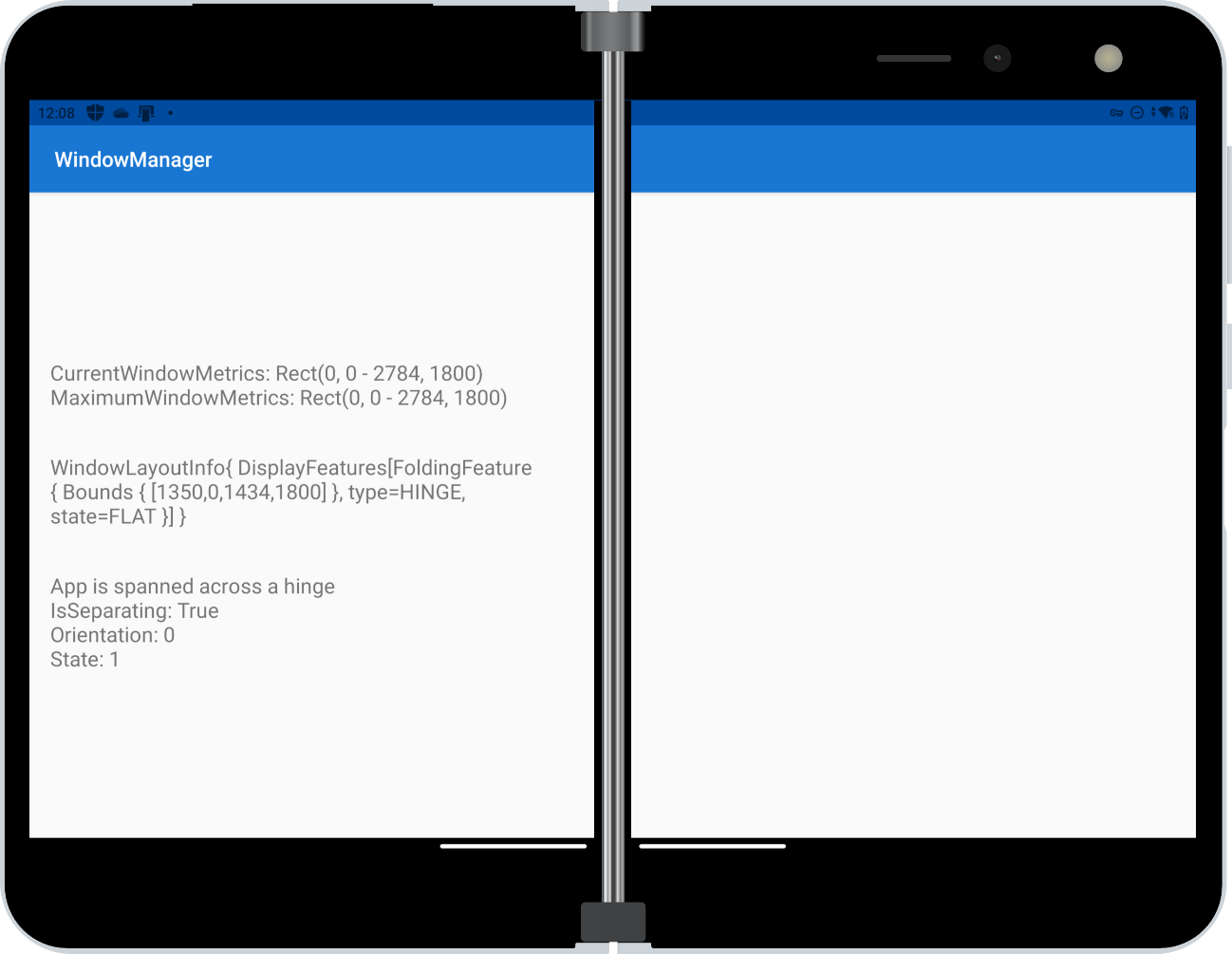
In the callback, Window Manager will provide a collection of features present on the screen, which you can query for information and adapt your layout accordingly. The sample code shown below just outputs the data to the screen:

Figure 1: Window Manager Xamarin sample
This sample is available,along with our other dual-screen samples,on a branch of the surface-duo-sdk-xamarin-samples repo where all samples have been updated to use Window Manager. Here is a C# example of the Accept callback method parsing the WindowLayoutInfo class to display information about the presence of a hinge or fold:
public void Accept(Java.Lang.Object newLayoutInfo) // Object will be WindowLayoutInfo
{
windowMetrics.Text = $"CurrentWindowMetrics: {wm.CurrentWindowMetrics.Bounds}\n" +
$"MaximumWindowMetrics: {wm.MaximumWindowMetrics.Bounds}";
layoutChange.Text = newLayoutInfo.ToString();
configurationChanged.Text = "One logic/physical display - unspanned";
foreach (var displayFeature in newLayoutInfo.DisplayFeatures)
{
if (displayFeature is FoldingFeature foldingFeature)
{
if (foldingFeature.OcclusionMode == FoldingFeature.OcclusionNone)
{
configurationChanged.Text = "App is spanned across a fold";
}
if (foldingFeature.OcclusionMode == FoldingFeature.OcclusionFull)
{
configurationChanged.Text = "App is spanned across a hinge";
}
configurationChanged.Text += "\nIsSeparating: " + foldingFeature.IsSeparating
+ "\nOrientation: " + foldingFeature.Orientation // FoldingFeature.OrientationVertical or Horizontal
+ "\nState: " + foldingFeature.State; // FoldingFeature.StateFlat or StateHalfOpened
}
else
{
Log.Info(TAG, "DisplayFeature is not a fold or hinge");
}
}
}
SplitLayout sample
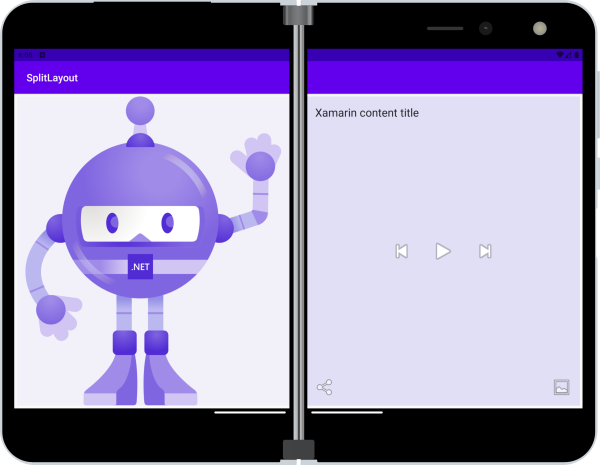
To demonstrate how you can use Window Manager to create dual-screen aware Xamarin.Android widgets, there is also a C# port of the SplitLayout demo that Google provides in the Android user-interface samples repo (in Kotlin).

Figure 2: Xamarin SplitLayout demo
Xamarin.Forms
Using the Window Manager NuGet directly is intended for developers building Xamarin.Android apps. Xamarin.Forms provides dual-screen support via more abstract DualScreenInfo and TwoPaneView classes which are covered in the documentation.
Feedback and resources
Check out the Surface Duo developer documentation and past Xamarin blog posts for links and details on all our samples. You can find our Xamarin samples on GitHub.
If you have any questions, or would like to tell us about your apps, use the feedback forum or message us on Twitter @surfaceduodev.

0 comments