Hello Xamarin developers,
Today Craig and I joined The Launch Space, a live stream from Microsoft Learn, to talk about developing dual-screen apps for Surface Duo using Xamarin. This topic has been covered in the blog before, but there are some new features to talk about with the release of Xamarin.Forms 5.0. You can watch the stream here, and see the highlights listed below.
More information about the The Launch Space show is available on GitHub.
Dual-screen app design
We talked about a few different aspects of enhancing your app design for dual-screens. The five user experience patterns are covered here in the documentation, and although we forgot to mention it live, there is also a Figma Design Kit available.
TwoPaneView
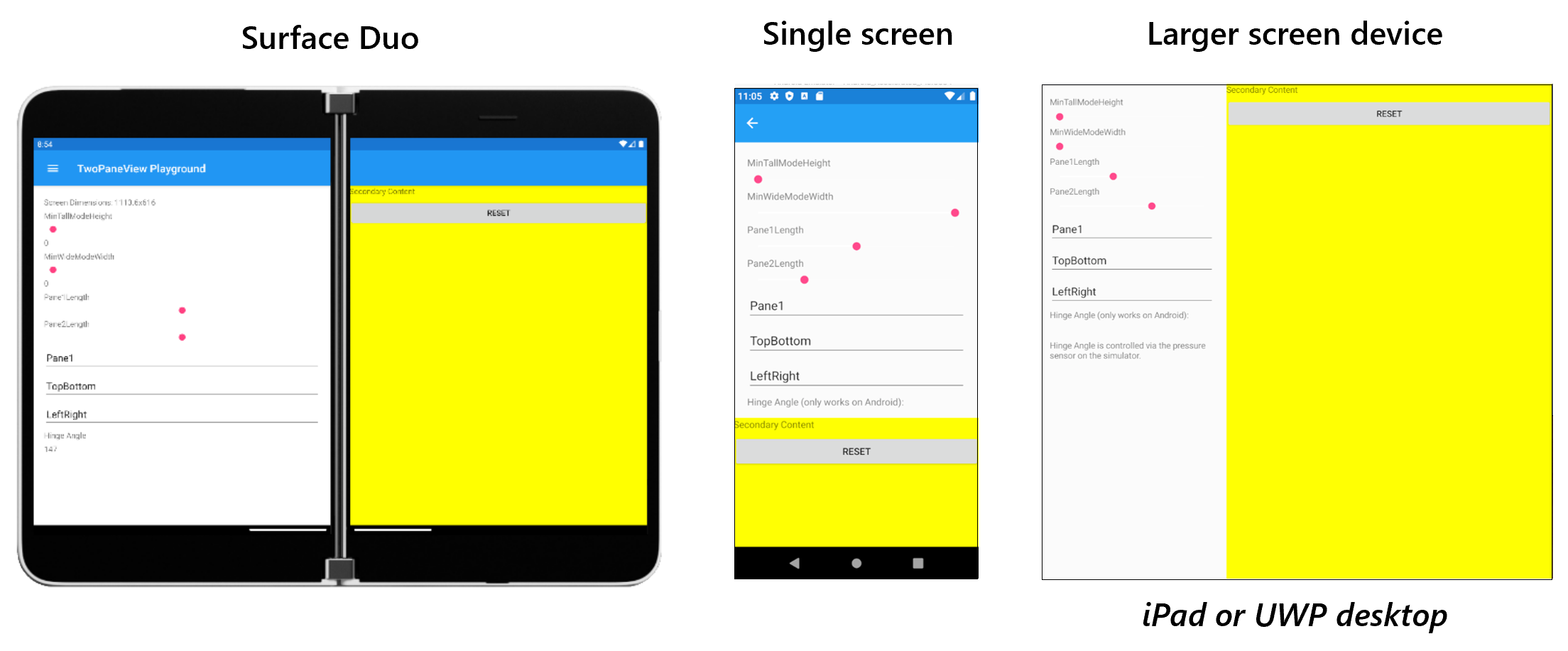
The TwoPaneView control, also available in WinUI (and therefore also on the Uno Platform), provides a flexible layout that can adapt to screens of any size as well as the dual-screen Surface Duo. The screenshots below show how the layout fits each pane neatly into the two screens of Surface Duo, while adapting to the screen aspect ratio on other devices:

Figure 1: TwoPaneView adapting to different screens and devices
TwoPaneView has many configuration options that provide lots of flexibility and is a good responsive layout choice for apps targeting many different devices.
Configurable Shell flyout
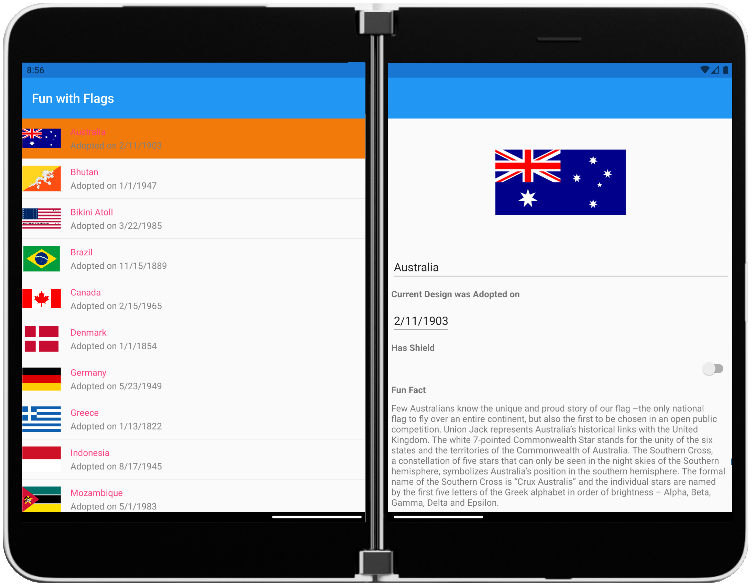
Xamarin.Forms Shell makes it simple to build sophisticated and customizable navigation, and recent updates that make the flyout configurable means we can tweak the behavior specifically for Surface Duo. During the show, we looked at the code which will size the flyout depending on whether the app is on a single screen, in dual-portrait, or in dual-landscape:
 Figure 2: Shell flyout enhanced for two screens
Figure 2: Shell flyout enhanced for two screens
Adapting the flyout size is done using the DualScreenInfo class. The code snippet below shows how to detect the device posture and adjust the flyout accordingly:
var info = DualScreenInfo.Current;
if (info.SpanMode == TwoPaneViewMode.Wide)
{
FlyoutHeight = -1;
FlyoutWidth = info.SpanningBounds[0].Width;
}
else if (info.SpanMode == TwoPaneViewMode.Tall)
{
FlyoutHeight = info.SpanningBounds[0].Height;
FlyoutWidth = -1;
FlyoutBehavior = FlyoutBehavior.Flyout;
}
else
{
FlyoutHeight = -1;
FlyoutWidth = -1;
FlyoutBehavior = FlyoutBehavior.Flyout;
}
Drag and drop
You can now support drag and drop using a gesture recognizer;the sample app includes two drag and drop examples in the Shell flyout header and a dedicated demo page:

Figure 3: Drag and drop demo in the Xamarin.Forms dual-screen sample
The draggable image in the flyout header (shown earlier) is implemented with just a few lines of XAML and code:
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<StackLayout>
<Label Text="Drag this Image to a Browser">
<Image Source="surface_duo">
<Image.GestureRecognizers>
<DragGestureRecognizer DragStarting="DuoImageDragStarting"></DragGestureRecognizer>
</Image.GestureRecognizers>
</Image>
</StackLayout>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>
and in the code-behind:
void DuoImageDragStarting(System.Object sender, Xamarin.Forms.DragStartingEventArgs e)
{
e.Data.Text = "https://docs.microsoft.com/dual-screen/xamarin/use-sdk";
e.Handled = true;
}
The colored boxviews example uses gesture recognizers as well:
<BoxView.GestureRecognizers>
<DragGestureRecognizer DropCompleted="OnDropCompleted" DragStarting="OnDragStarting">
</DragGestureRecognizer>
</BoxView.GestureRecognizers>
and on the bindable stack layouts:
<StackLayout.GestureRecognizers>
<DropGestureRecognizer
DragOver="OnDragOver"
DragLeave="OnDragLeave"
Drop="OnDrop">
</DropGestureRecognizer>
</StackLayout.GestureRecognizers>
along with the corresponding methods in the DragAndDrop.xaml.cs code-behind.
Dual-screen triggers
We also looked at how triggers can be used to adapt views or layouts to dual-screen postures. The SpanModeStateTrigger and WindowSpanModeStateTrigger can respond to SpanMode changes (SinglePane, Tall, or Wide posture) and declaratively update the screen purely in XAML.
Microsoft Learn free training
There is a Surface Duo dual-screen module in the advanced Xamarin.Forms learning path. This module takes you through the steps of enhancing an existing Xamarin.Forms Android app for dual-screen devices:

Figure 4: Microsoft Learn module sample
The learn module also includes working with different screen sizes and responding to changes in the hinge angle.
Samples
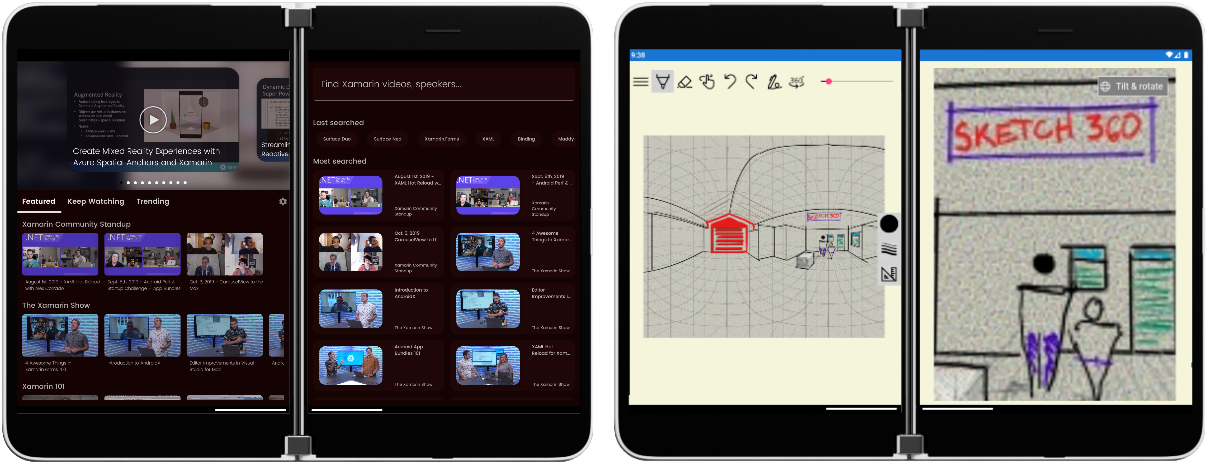
We finished up talking about a few of the samples available to inspire your dual-screen creativity. In addition to the developer sample that showcases all the design patterns, XamarinTV and Sketch360 are two feature-rich open-source apps that you can try – Sketch360 is even on Google Play and includes an ink-handling project that you can re-use in your own Xamarin.Forms apps.

Figure 5: XamarinTV and Sketch360 sample apps
Resources and feedback
You can find other live content on Microsoft Learn TV, and you can find more Surface Duo video content on our YouTube channel. The Surface Duo Developer Experience team is also streaming every Friday at 11am PST on Twitch.
Visit the Surface Duo developer documentation and past blog posts for other ideas on enhancing your apps for dual-screen devices.
If you have any questions, or would like to tell us about your apps, use the feedback forum, message us on Twitter @surfaceduodev.

0 comments