Hello Android dual-screen developers!
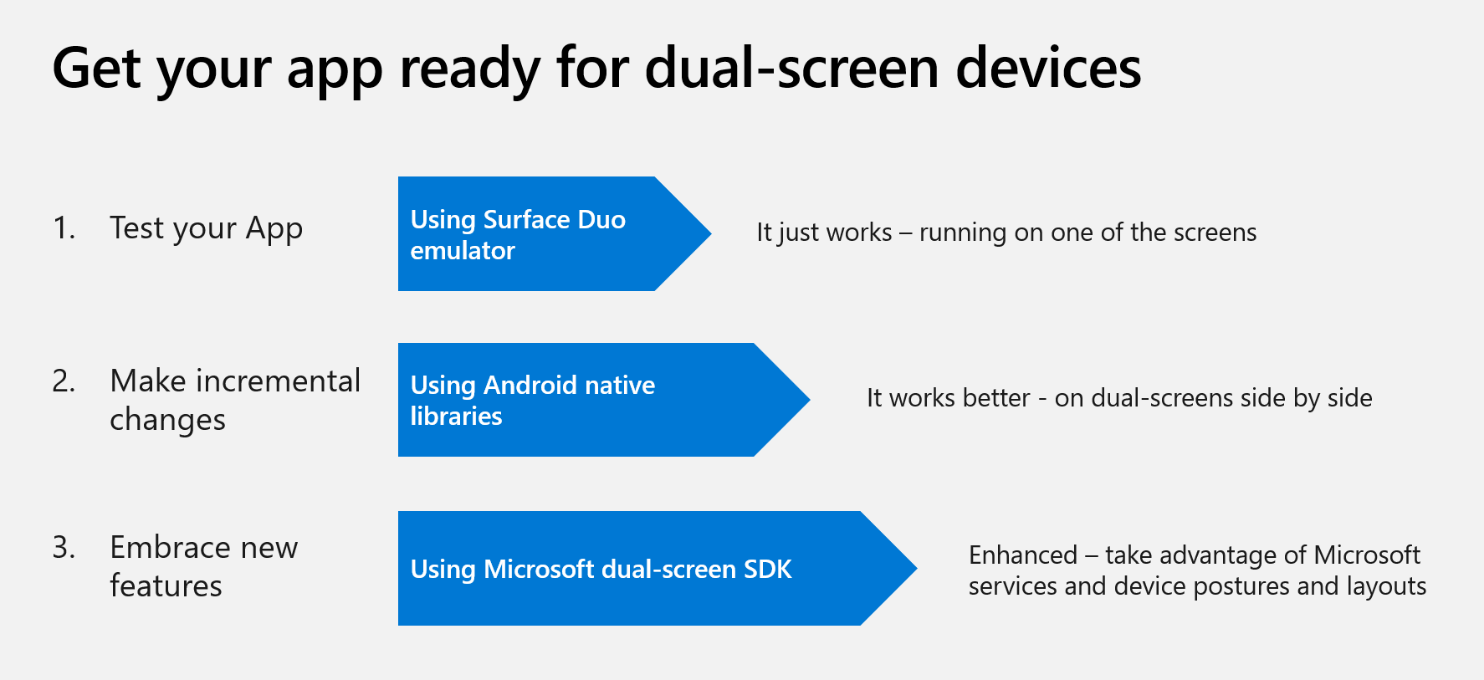
As we mentioned in a previous blog post, enhancing your app for dual-screen devices is easily done by following this three step process:

Figure 1. Three steps to get your app ready for dual-screen devices
Today we are going to provide some additional useful tips for embracing new features (Step 3), so your app can take full advantage of both screens when it is spanned.
Different configurations
When creating apps, we often have to deal with different screen configurations (dimensions) and make design adjustments so the app adapts to whatever device it is being used on. Surface Duo is no different than other Android devices in that it also has its own device dimensions that will need to be considered in your app design. Here are the Surface Duo screen specs to include in your app configuration:
Surface Duo dual-portrait screen specs:
- Height: 720dp/1800px
- Width: 540dp/1350px
- Mask: 34dp/84px
- System tray: 24dp/60px
- Handle: 16dp/40px
Surface Duo dual-landscape screen specs:
- Single height: 540dp/1350px
- Width: 720dp/1800px
- Mask: 34dp/84px
- System tray: 24dp/60px
- Handle: 20dp/60px
Creating specific resources for Surface Duo
When running your app on a Surface Duo device or emulator in single screen mode, you shouldn’t need to make any specific layout changes as your app should work the same way as on any other single screen device. However, when your app is spanned across a dual-screen device, you may see that the layout that you are currently using is not perfectly adapted for this configuration. As an example, you might observe that there is content that is hidden by the hinge, and might consider some layout adjustments so that your app looks and behaves better when used on a dual-screen device. To manage these adjustments, Android provides qualifiers to handle multiple configurations, so whether your app is running on a device with a small screen, a tablet with 10” screen in landscape mode, or on Surface Duo, you can use different qualifier values to help you optimize your app for specific device configurations.
By default, your dimens, strings, layouts, and drawables, files go into the (default) values, layout and drawable folders in your app and the values located there are used as the default resources.
When your app is spanned across dual-screens (either in dual-portrait or dual-landscape mode), you can include alternative resources to support multiple device configurations (like dimens, strings, layouts, drawables, etc.) and can create new resource folders with specific qualifier values. For Surface Duo, you can use the qualifier sw720dp-2784×1800; so, for resource values the specific folder would be values-sw720dp-2784×1800, for layouts layout-sw720dp-2784×1800, etc. Surface Duo will take the resources located there and will use them. If no specific resources are available, Surface Duo will apply the existing qualifiers in order of precedence.
To add a new resource folder, navigate to your res folder, right click over it and then select New -> Android resource Directory.

Figure 2. Creating a new Android resource directory
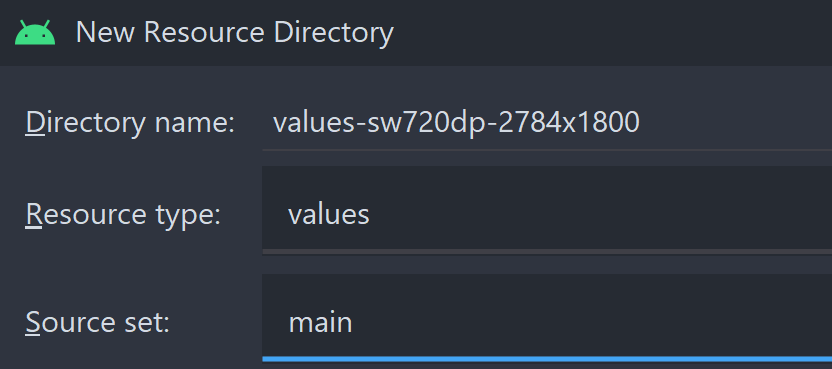
Then in the New Resource Directory, you just can simply type the directory name and accept:

Figure 3. Setting up the directory name
This is how your app folder structure should look after adding a specific Surface Duo resource folder:

Figure 4. App project structure with the default and a new specific values-resource folder
As an important note, remember to always define resources in the default configuration too, otherwise your app might encounter run time exceptions when the configuration changes.
You might be wondering why this strange resource folder qualifier name? If you go up to the Surface Duo dimensions spec we have shared above, you will see how the device in dual-landscape mode has a width of 720dp. This is the value we will use as the devices smallest width and this value doesn’t change when the screen orientation changes, so this value remains constant whether we are in dual-portrait or dual-landscape mode.
The 2784×1800 value provides a more specific configuration. Since sw720dp can be shared with many available tablets on the market, the 2784×1800 value is the specific width and height of the Surface Duo device in pixels. As you can see, Surface Duo has a 1350px width per screen, so 1350 x 2 = 2700px; if we also add the width of the mask/hinge (84px) we have now have a total width of 2784px (2700 + 84 = 2784px). For height, we simply use the screen height of 1800px, making our total screen value of 2784x1800px.
Sample app running on different devices and configurations
To help you to visualize what we have covered here, we have created a qualifiers sample app in our Kotlin samples repository. Please, have a look and play with the app and the Surface Duo emulator by using just one screen, spanning the app, rotating the emulator, etc. so you can see how the different resource folders are used in different device modes.
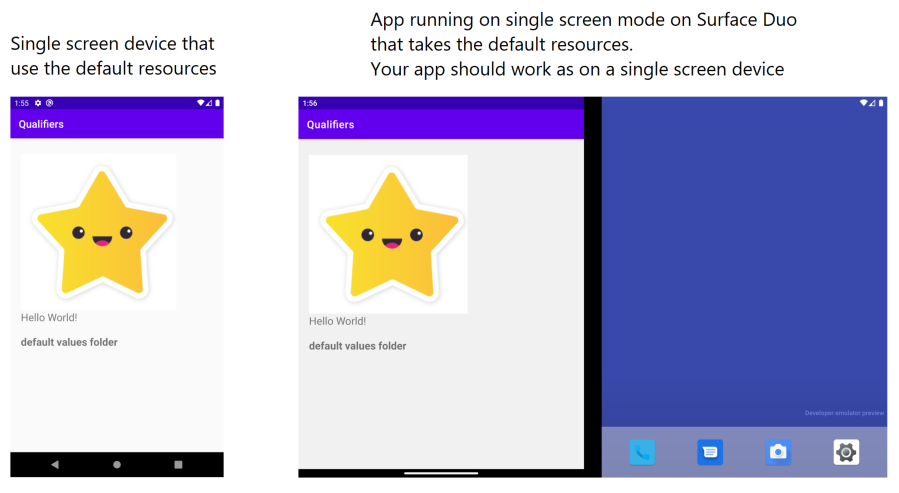
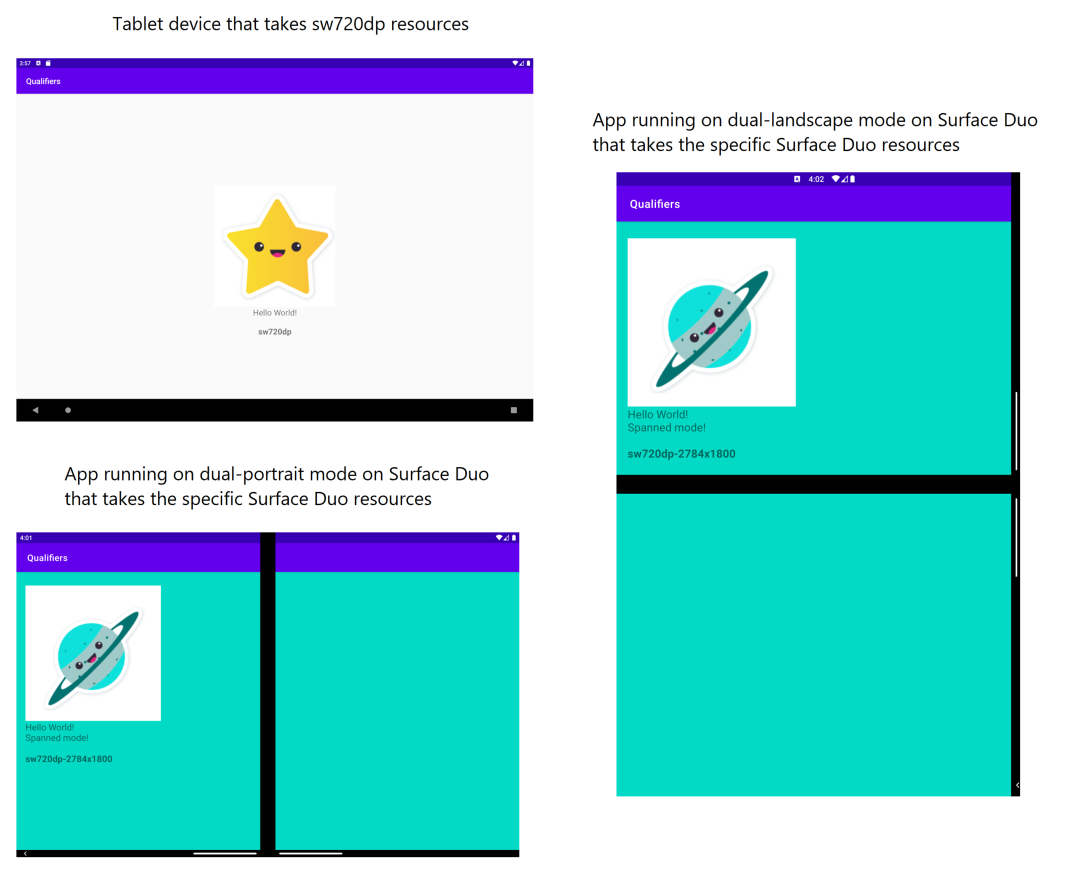
In the following figures, you can see how the app, that has specific resource folders for different configurations, behaves when running on a single screen device, a tablet, and on Surface Duo using its different configurations:

Figure 5. App running on a single screen device and on Surface Duo in single screen mode

Figure 6. App running on a tablet (in landscape mode) and on Surface Duo in dual-portrait and dual-landscape modes
What’s next?
We are working on adding an official dual-screen qualifier which isn’t just based on screen sizes so you will be able to define specific resources that Surface Duo will use when running your app on it.
We will share more about this in a future blog post.
Feedback
Comments, questions, issues, requests, anything! We’d love to hear from you!
Please leave us feedback using our feedback forum, or message me on Twitter or GitHub.

0 comments