Hello Microsoft Surface Duo developers!
Kristen and I are interns on the Surface Duo Developer Experience team, and we’re excited to announce two new Microsoft Surface Duo dual-screen samples available that embody some of our dual-screen UX patterns. You can find them on GitHub at github.com/microsoft/surface-duo-app-samples.
Photo Editor
As the name suggests, this sample is a simple photo editing app. It demonstrates the companion pane UX pattern and how to take advantage of drag and drop on dual screens.
The Photo Editor app lets users perform three main actions:
Select
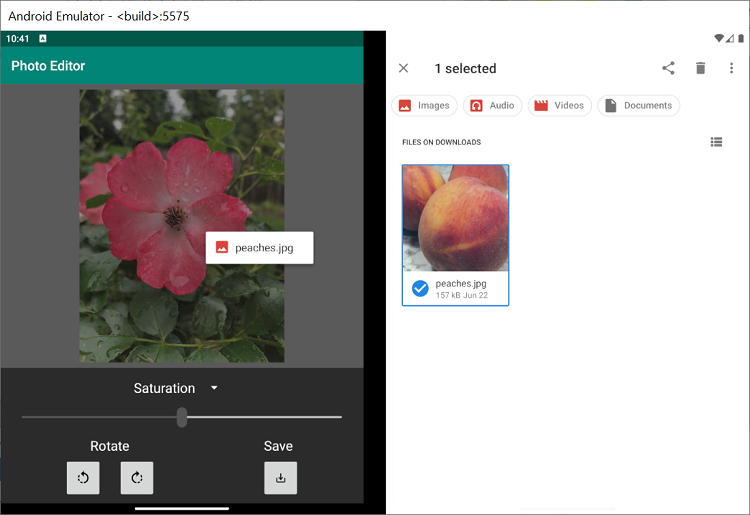
Although the application provides a default image, users can also import other photos for editing. Click on the currently displayed image to select a new image from the device’s photo gallery, or just drag and drop an image file over the currently displayed image (Figure 1).

Figure 1. Importing an image through drag and drop
Edit
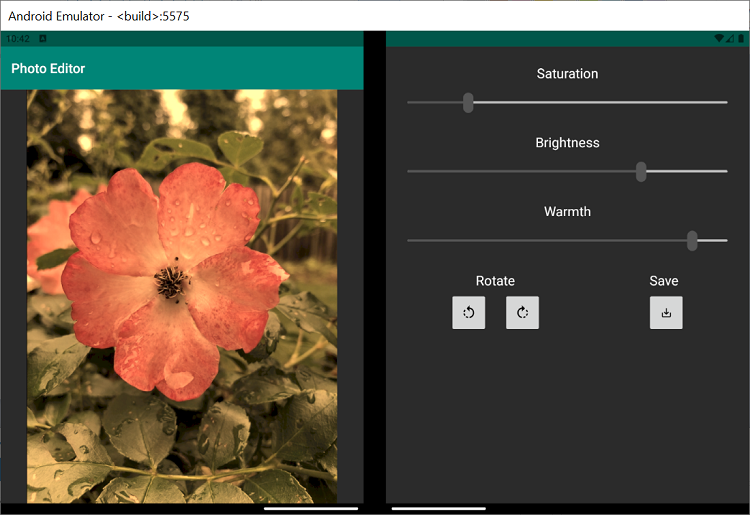
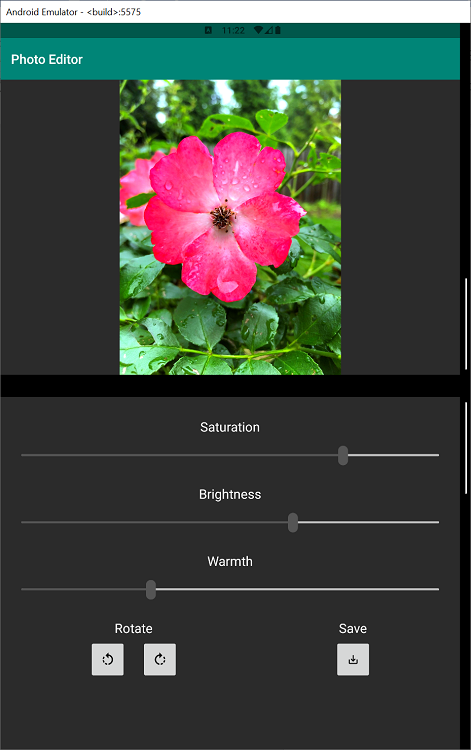
A variety of controls are available to edit image properties, such as brightness, saturation, and warmth. As is characteristic of the Companion Pane pattern, the number of visible controls increases when the app is spanned across both screens (see Figures 1 and 2).

Figure 2. Dual-screen view of app (portrait)
Save
To save any changes made, click the Save button and a copy of the edited image will be saved to the device’s photo gallery (Figure 3).

Figure 3. Dual-screen view of app (landscape)
Source Editor
This source editor sample features an HTML editor and formatter that enable real-time editing and previewing of formatted source code. Making use of the DualView app pattern, users can quickly test out code ideas in a variety of orientation configurations. To save and access code changes, the app supports file saving, loading, and drag-and-drop features.
Single-screen view
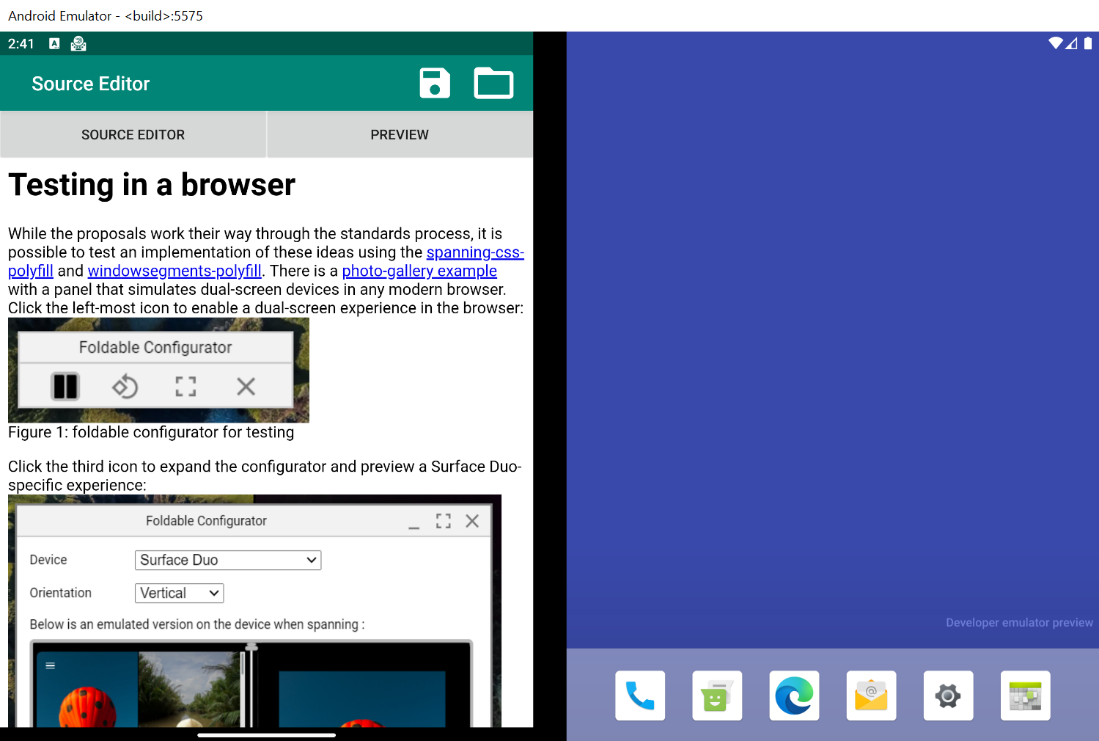
In single screen mode, users can switch back and forth between code and preview mode. On the other screen, they can make use of other applications or windows like developer forums. Using buttons within the application, transitions can be triggered to switch between views (Figure 4).

Figure 4. Single-screen preview view (portrait)
Dual-screen view
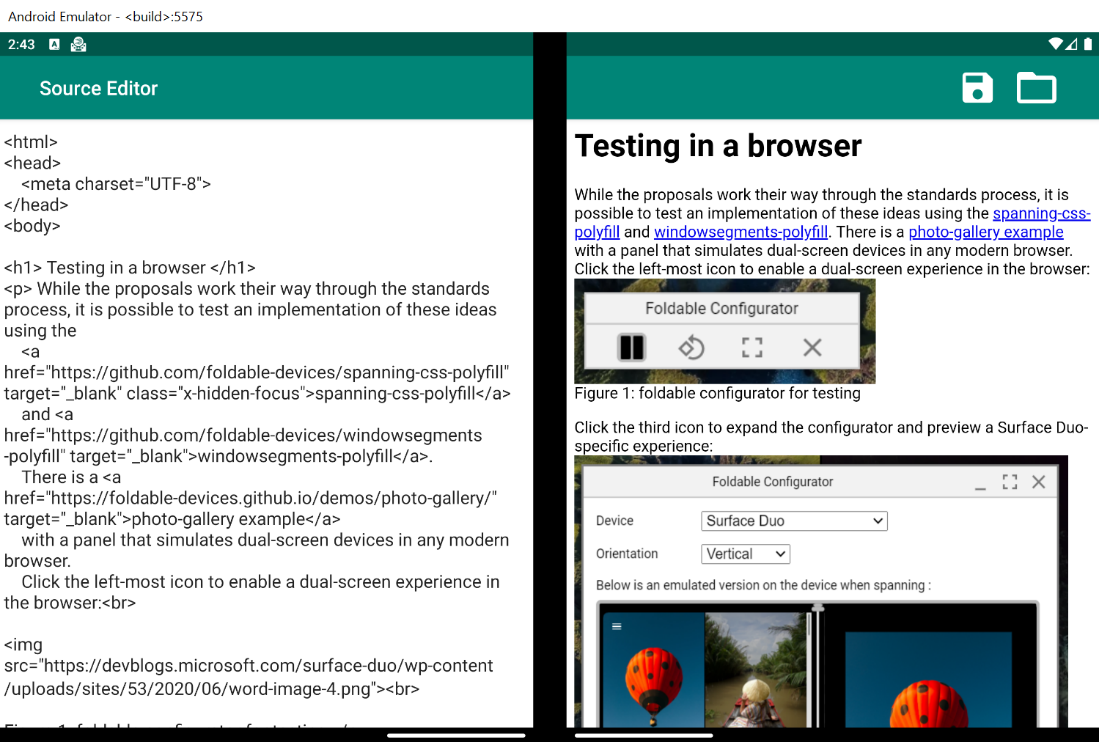
The app highlights the possibilities of developing for dual-screen devices and demonstrates the view using Surface Duo in dual-screen mode. Both screens are visible, so the UI is free of extra buttons. When using ViewModels and LiveData to communicate between fragments (the individual views), real-time preview updates and mirrored scrolling are enabled (Figure 5).

Figure 5. Demonstration of DualView app pattern (portrait)
Orientation and layout configurations
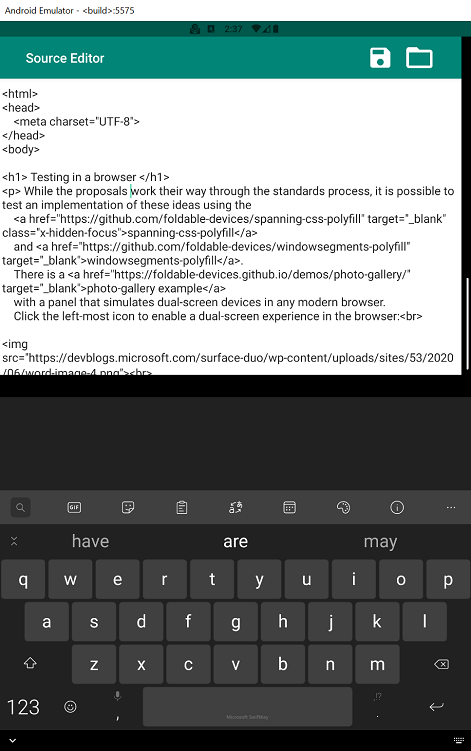
In addition to spanning changes in the app, rotation changes also enable increased usability. One particularly helpful feature is editing code in dual-screen portrait mode. With the keyboard on one screen and the editor on the other, the user’s experience becomes like that of a laptop (Figure 6).

Figure 6. Editor view with keyboard companion (landscape)
You can read more about keyboard insets in this blog post.
Feedback
We hope these new samples are useful and help you visualize some of the common UX patterns that are possible on dual-screen devices like the Surface Duo.
We’d love to hear from you! Please leave us feedback or just share your testing tips using our feedback forum, or message us on Twitter, Github (Parker), or Github (Kristen).

0 comments