Hello Android developers,
It’s here – the official product launch announcement
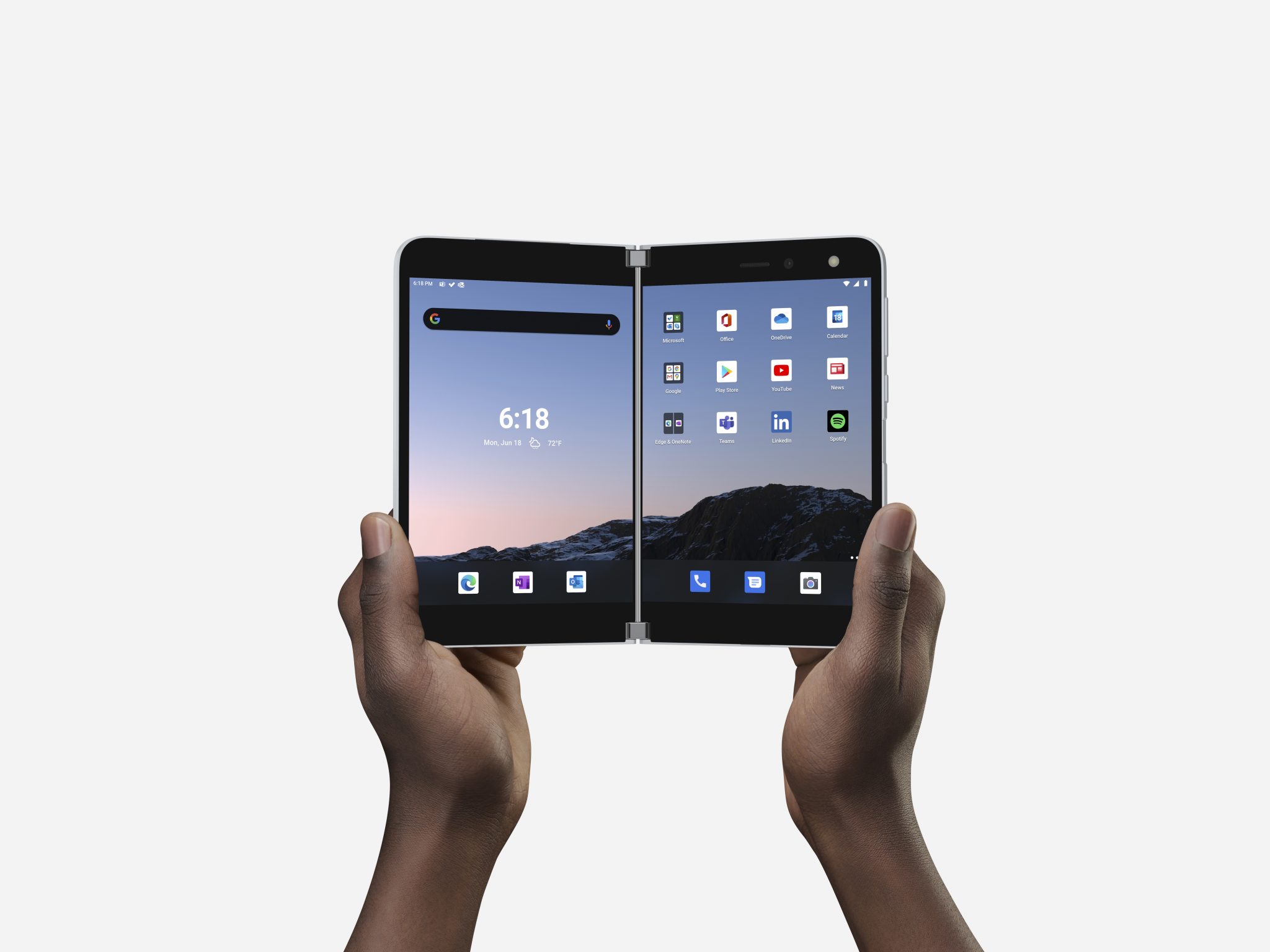
If you’ve been waiting to get started with dual-screen app development, now is the time! Pre-order your Surface Duo today, download the emulator, and start developing with your favorite Android developer tools.

All developers welcome!
Your existing Android apps will work just as expected and out of the box, however, you can now utilize this new form factor to enhance your app.
Surface Duo-enhanced apps can be built with any tools that target Android development. If you’re familiar with any of the following languages and IDEs, you can update your existing apps or build new dual-screen experiences:
- Kotlin & Java using Android Studio on Windows, macOS, or Linux
- Xamarin using C# with Visual Studio on Windows or macOS
- React Native using JavaScript or TypeScript
- Unity for game development
- Flutter
- Web sites and PWAs
If your favorite tool isn’t listed here, but supports deployment to Android and allows for native library interop, chances are you can still build experiences for Surface Duo. The helpers, controls, layouts, and samples we’ve built for each platform are open source, and we welcome your feedback and contributions. Surface Duo supports the Jetpack Window Manager’s dual-screen functionality, so you can confidently build apps that will work across the Android device ecosystem.
Surface Duo SDK
To help developers build great dual-screen experiences, we’ve provided an SDK consisting of helper functions and layout controls for multiple developer ecosystems, and includes documentation and training materials.
- Dual-screen libraries for Kotlin & Java, including SurfaceDuoLayout
- Cross-platform TwoPaneView and DualScreenInfo for Xamarin.Forms
- Cross-platform TwoPaneView and DualScreenInfo for React Native
- Helper functions for Unity
- Flutter samples
- Dual-screen CSS and JavaScript standards
Get started with any of these at docs.microsoft.com/dual-screen. There’s also a variety of samples available, starting with our app samples repo, which provides examples of the different UI patterns that are common for dual-screen interactions:
- Extended canvas
- List-detail
- Two page view
- Dual view
- Companion pane
The developer blog also covers the three steps we recommend to bring your apps to the Surface Duo:
- Test your existing app on the emulator or Surface Duo.
- Make incremental changes, like handling all orientations, multi-window support, drag and drop, and other Android functionality.
- Embrace new dual-screen features by creating layouts for when the app spans both screens.
App inspiration
If you’re new to dual-screen development, start with our introduction to dual-screen devices, which outlines new user interface patterns and experience considerations. Then visit the enhanced app showcase to see some of the amazing applications that will be available for the Surface Duo at launch.
One enhanced app I’m really excited by is Atlassian Jira – an app built by passionate developers for developers. Here’s what they had to say about adapting their app for Surface Duo:
Developing Jira for Surface Duo

Four years ago, we set out to build the best Jira experience on the go with our mobile app. It’s been a huge success, with many customers sharing how much they like its speed and ease of use. When Microsoft announced Surface Duo, we saw the opportunity to give customers more power and productivity options with better modularity and multitasking capabilities.
Our designers and engineers started looking at the wealth of information Microsoft had released around best practice for dual-screen devices as a foundation. With that, we worked out how the user experience and interactions work in different devices and postures – including Surface Duo. We wanted a coherent UI that felt similar, even if the user used Jira across multiple native platforms. We then classified and defined how navigation, generic screen types, and the elements inside the generic screen types should act.
Luckily, Surface Duo is like any other Android device, so we can use the same tools, libraries, programming language and paradigms, so adapting our app looked quite simple. We’ve taken our existing architecture and all we did was break apart each part of the app into generic Fragments, made sure every part can “talk to each other” and finally, composed those parts in various layouts depending on the device characteristics or device disruptions.
We…
- Used the Surface Duo SDK DisplayMask API for hinge detection. Within certain screens, we needed to modify the UI to account for the hinge on Surface Duo, so we used this API to build a single container implementation to support all dual screen use cases. AndroidX WindowManager already provides a generic way to detect the hinge, and Microsoft has a similar layout in their Surface Duo SDKs, which we are planning to adopt once they graduate from alpha version
- Updated our bottom navigation view to be able to align it in a way that the hinge does not obstruct it. Microsoft has since covered this use cause in their Surface Duo SDK which we are planning to adopt it, once it graduates from alpha version.
- Moved from Activities to Fragments for our main screens and sub screens. We also used FragmentResultOwner and FragmentResultListener in Android Jetpack for delivery of results between Fragments. Again, this was so we can scale our layouts more robustly across a variety of “large screen” devices including the Surface Duo.
- Built a custom screen composer combined with Window Insets that puts together the navigation, main screens, sub screens, hinge data and device disruptions. This allows us to have slightly different UI systems per form factor. For example – one-screen navigation for dual screens and full-screen navigation for single screen tablets.

Thanks to AndroidX and Surface Duo SDKs, we didn’t have to focus on the low-level detection of device data and manually control the presentation logic. We can use our existing app and just implement custom code that handles rendering and composing various UI elements into pre-set layouts based on device and posture combinations. You can try out Dual Screen enhanced Jira here: https://atlassian.app.link/getjiramobile.
Note: As of build, some APIs were in alpha and so implementation may change later as they progress into their release candidates – consider that when starting development on dual screens.
Feedback
We can’t wait for the Surface Duo to reach you, and to see the new and unique apps that you create.
The Surface Duo Developer Experience Team would also love to hear your thoughts on the SDK, which tools are your favorite, and what helpers or controls you’d like us to work on next. Please reach out using our feedback forum or message me on Twitter or GitHub.

would have bought if it were 1000$ (even considering that it has 2 screens) less that what it is prized now, or if it had specs of other 1400$ phones.
I think Msft just lost a plot here, should have targetted next to premium segment and then climb up the ladder in crowded market
Would like to buy one, but I live in germany and don’t plan to fly to the US only to buy this duo. So if you release it in germany, I would buy one as soon as possible.
I want one but why would I buy it when I keep buying Microsoft products that get discontinued? I had two bands, two invokes, multiple windows phones and first gen surface headphones all basically discontinued or functionality broke.
Can I trade in all these old products?
True. I had purchased Lumia 950 at heavy price only to know few months later that Microsoft was discontinuing windows phones