Hello Surface Duo developers!
This is our second post as part of a series focused on how to bring your app to Surface Duo using the Surface Duo Preview SDK for developers.

Figure 1: Microsoft Surface Duo
Dual-screen preview SDKs
On January 22nd we announced the availability of Surface Duo Preview SDK for developers. Our goal is to support your development efforts on any platform you choose—Mac, Linux, or Windows, using your favorite IDE. We’ve been using Android Studio, Visual Studio, and Visual Studio Code to develop apps.
To get started, follow the instructions below on how to get the package; you can also review documentation, installation requirements, and download the SDK from Microsoft docs.
Steps to bring your app to Surface Duo
There are three main steps in order to bring your app to Surface Duo:
Step 1: Test your app using Duo Emulator to ensure it works.
Step 2: Make incremental changes using Android Native APIs and Libraries so your app works better on dual-screen devices even when running side-by-side in single-screen mode.
Step 3: Use our Dual-Screen Preview SDK and embrace new features such as postures and app patterns.
Step 1: Test your app
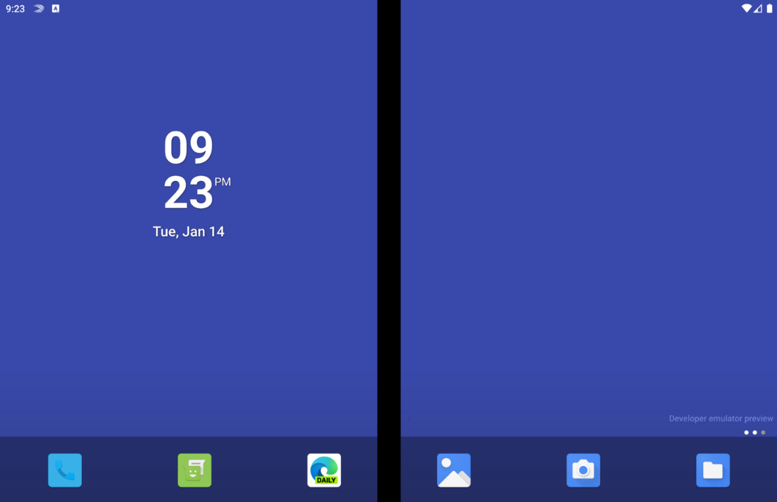
Test your app using our Surface Duo image in an emulator. By default, it will run as a single-screen experience.
Enable auto-rotate in Settings and continue testing your app by moving it from the left screen to the right screen while rotating the device in the emulator.
If you experience any issues, make sure you follow the Android guidance on resizable screens and make sure you’ve set android:resizeableActivity=“true”.

Figure 2: The Android Emulator with a preview Surface Duo image

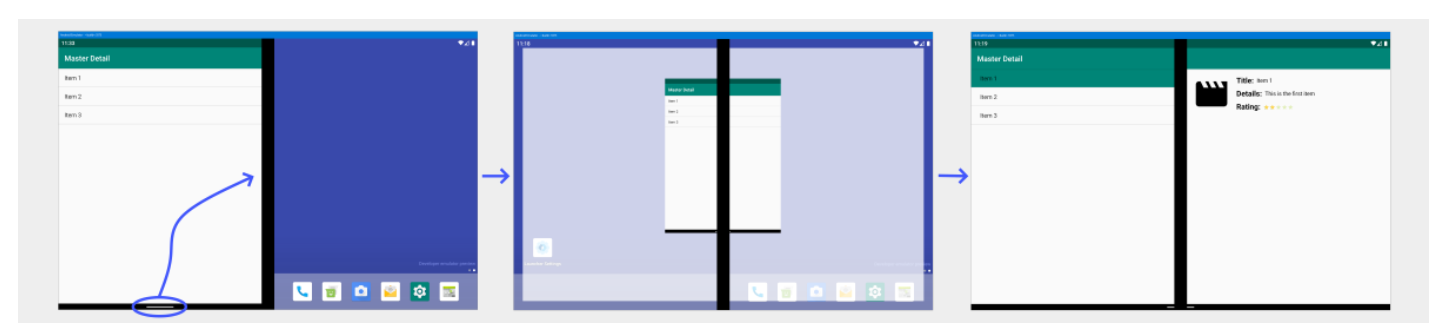
Figure 3: Span your app to both screens
Step 2: Make incremental changes
You can add value to your app when it’s running on a dual-screen device using Android Native APIs and Libraries. Here are a few quick tips and changes that can benefit you on other device form factors.
Consider these changes:
- Handling all orientations
- Removing a specific UX orientation “lock” and support all device postures
- Adding drag and drop support
- Adding multi-instance support so a user can run your app with two instances, one on each side
- Adding picture-in-picture support
- Launching new activities in the other window (hint the system by using intent flag FLAG_ACTIVITY_LAUNCH_ADJACENT)
Step 3: Embrace new features
This is where the magic happens; you now have more real estate to showcase your app. The dual-screen APIs are built into the Surface Duo image in the emulator so you can try them out with your own app or with one of our samples.
Follow these quick steps to see it in action:
- Span your app to both screens to check the end-to-end user experience
- Is the seam covering critical app content?
- Do you have buttons in the middle?
- Do you need to reposition content in your layout?
- Think about which app pattern fits your app and users

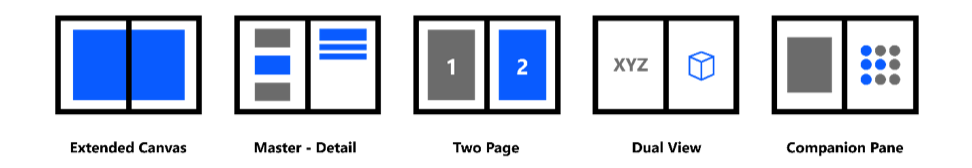
Figure4: dual-screen app patterns
- Consider the “Hinge Angle”. A few ideas we thought of are games or utility/power apps
- Provide a First Run Experience in your app and discovery UX for dual-screen features
- Update your website or online store page to reflect the dual-screen experience
- Consider connecting to Microsoft services such as Microsoft Graph for user insights
I’d also like to highlight a few design considerations and tips for the app patterns we’ve just discussed.
Consider these:
- In Extended Canvas – be sure the app toolbar is mask aware.
- In Master-Detail – Provide a default selected item, otherwise the right screen will appear empty. Also consider what happens when you rotate the device to double landscape. Does it keep the master-details flow in the top-bottom screen? We suggest both screens are used for the details view due to more real-estate to read content.
- For Two page – Consider how the pagination swipes are configured to either move from page 1-to-2 and page 2-to-3 like slide cards or from page 1-to-2 to 3-to-4 like reading a book.
- Dual View shows the same data with two different views, so make sure that when you change items on one screen, the other screen reflects that change and keeps the content in sync.
- In Companion Pane – You can change the controls layout depending on the device orientation and have a different view when the controls are on the right screen in dual portrait posture vs on the bottom screen in dual landscape mode.
For additional details on how to test your app, read our full documentation and be sure to check out our samples for dual-screen patterns that can be added to your app.
We’d love your feedback
We would love to hear from you about your experiences using the SDK and emulator. Please reach out using our feedback form. Let us know how we can help you be more productive, ask questions, make suggestions, or upvote other suggestions.
Don’t forget to check us out Tuesday, February 11th at 8:30 AM PDT at the Microsoft 365 Developer Day for Dual-Screen Experiences.
And as always, you can message me on Twitter or GitHub.
Thank you,
Guy Merin, Development Manager, Surface Duo Developer Experience Team

0 comments