Hello Android dual-screen developers!
In the March 26th blog post, we introduced the Dual Screen Layout.

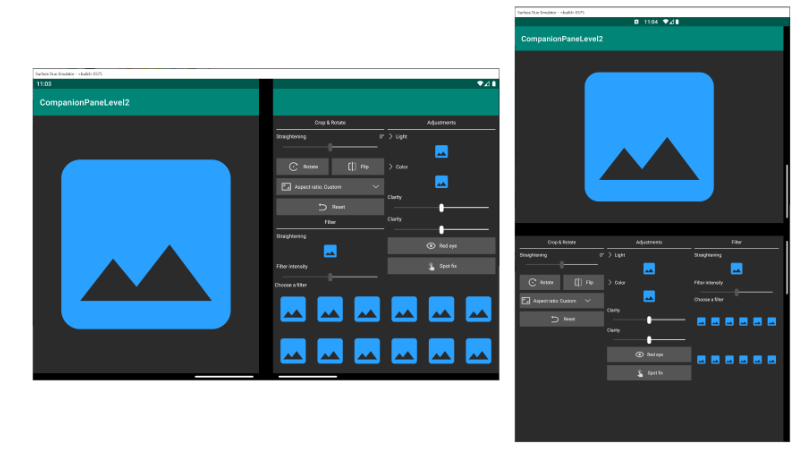
Figure 1: Single-screen and dual-screen layouts using SurfaceDuoLayout
When using the SurfaceDuoLayout, you can implement dual-screen behavior by either using layouts or by listening for screen change events and manipulating fragments, or with a combination of the two approaches.
Our CompanionPaneLevel2 sample helps create a sophisticated, responsive UI declaratively. You can view this behavior in these samples (Java, Kotlin).
Today we are releasing an update to this layout control and adding Designer Layout Preview support for developers using Android Studio.
Designer Preview
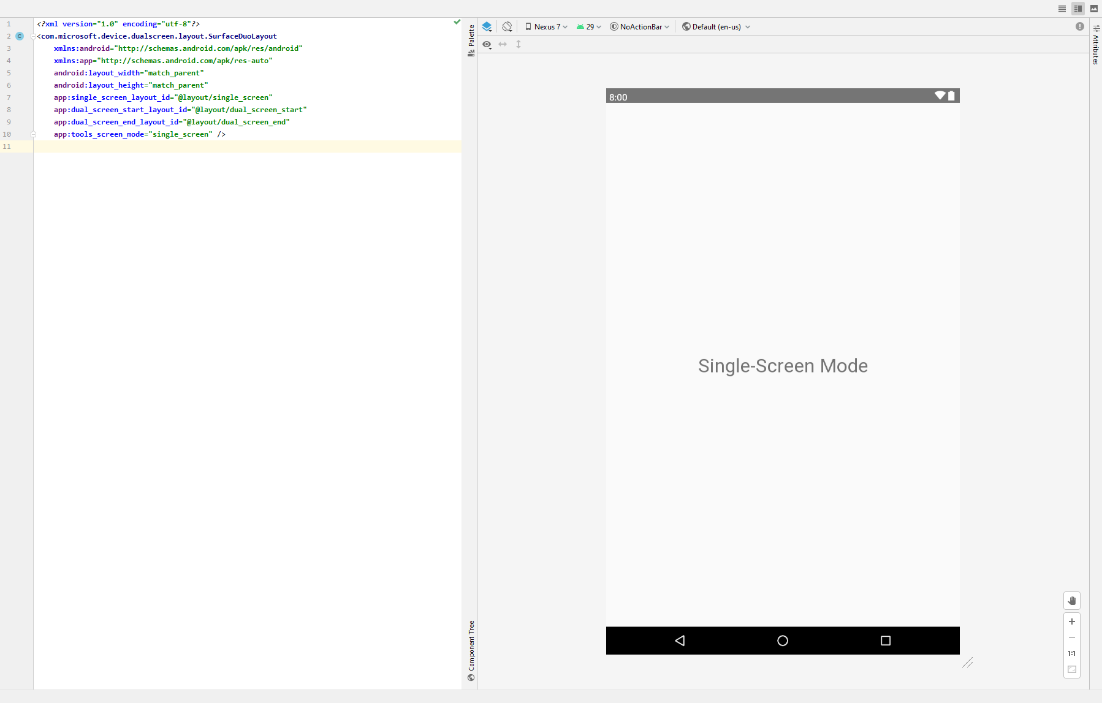
As part of the Android Studio Design editor, you can now preview your layout in different modes and postures. For DuoKLayout, it enables both a single screen layout preview and a dual screen layout preview.
You can also modify the layout and add buttons or other common controls.
To start utilizing the Designer Preview, you will need to add these two new attributes to the layout XML:
- tools_screen_mode – Defines the designer preview for single screen layout or dual screen layouts
- tools_hinge_color – Defines the color of the hinge
These attributes are in addition to existing ones below which define the single and dual-screen behaviors:
- single_screen_layout_id – Layout to load in single screen mode, or on other devices
- dual_screen_start_layout_id – Layout for the left-side screen
- dual_screen_end_layout_id – Layout for the right-side screen
By default, the designer layout preview will show the single-screen mode as a preview, but you can change the designer preview mode to support a dual-screen designer preview.
To enable the designer preview mode for a specific screen mode, you will need to set the attribute “app:tools_screen_mode” to either “dual_screen” or “single_screen”.
Both options are shown below:

Figure 2: Designer Preview for a single-screen layout using SurfaceDuoLayout

Figure 3: Designer Preview for a dual-screen layout using SurfaceDuoLayout
Notice that when dual-screen is selected, we reduce the gap between the two screens to simulate how this will look on the real devices, or on the emulator. The size of the gap emulates the real ratio of 84 pixels that would be seen on a real device.
Another design element we thought through was the Dark Theme mode for the layout. We decided to add an option to change the color of the hinge from black to white so it would be in contrast to the left and right screen themes.
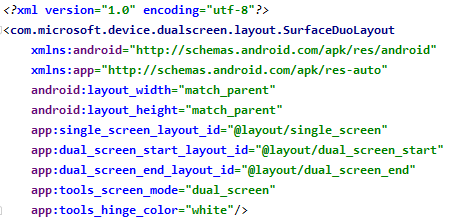
To make this design change, use the attribute “tools_hinge_color” and set it to “white” or “black”.

Figure 4: Changing the hinge color to white to support a Dark Theme

Figure 5: Dual-screen Designer Preview in double landscape mode
Stitching it all together, your layout XML should look similar to this:

Our samples have been updated, and can be viewed in GitHub for Java and Kotlin
Using Fragments
Next, we will talk about how to preview the SurfaceDuoLayout when we add fragments that are declared in layout files.
To add fragments to the layout file, you can use these attributes:
- app:show_in_single_screen – Adds a layout file that will override the preview for Single-screen
- app:show_in_dual_screen_start – Adds a layout file that will override the preview for dual-screen-start
- app:show_in_dual_screen_end – Adds a layout file that will override the preview for dual-screen-start
These attributes work as tools:layout attributes for fragments.
These attributes will help you transition from this preview:


To this preview:
How to get this update
To get this feature update, follow our public Maven repo steps below and update the dualscreen-layout lib to version 0.9.2.
Follow these steps in your Android Studio project:
- In the top-level build.gradle file, add these lines inside the allprojects { repositories { section:
maven {
url 'https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1'
}- In your module-level build.gradle file, add this line in the dependencies { section:
implementation 'com.microsoft.device:dualscreen-layout:0.9.2'
- Java projects should also add this line to their build.gradle dependencies, because the library is built with Kotlin:
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
FAQ:
I updated the library, but I get this error in layout preview:

Solution: Try to clean and rebuild your project.
I made some layout modification, but they don’t show up in the layout preview.
Solution: Rebuild your project so that the layout preview is aware of your modifications.
Resources and feedback
Refer to the SurfaceDuoLayout documentation for more detailed explanations of the alternative approaches for using the SurfaceDuoLayout control.
We are building our roadmap for additional controls and would love to get your feedback on what else we can provide as well as hear about your experiences using the SDK, the Emulator, or any other thoughts you may have.
Please reach out using our feedback forum or message me on Twitter or GitHub.



0 comments