Hello Android developers!
We’re excited to announce the release of our latest SDK component, Foldable Navigation Component, which is an extension of Jetpack Navigation Component and is now available for foldable devices.
How to add Foldable Navigation Component to your project
dependencies {
def nav_version = "1.0.0-alpha2"
implementation "com.microsoft.device.dualscreen:navigation-fragment-ktx:$nav_version"
implementation "com.microsoft.device.dualscreen:navigation-ui-ktx:$nav_version"
}
How it works
Jetpack Navigation Component is a set of tools, libraries, and guidance to help developers create quality apps, simplifies the navigation between fragments or activities, and provides a way to visualize the navigation flow for the entire app.
Instead of having only a single fragment on the display area, this navigation component splits the display into two areas (physical or not, depending on the device manufacturer) and shows two fragments at once, one for each display area. To achieve this, we are using the FoldableLayout in the background. Read the FoldableLayout documentation for more information.
Single-screen navigation
If the app is opened in the single-screen mode, then our navigation component has exactly the same behavior as the Jetpack Navigation component. The magic happens only when the app is rendered across a folding feature.
Dual-screen navigation
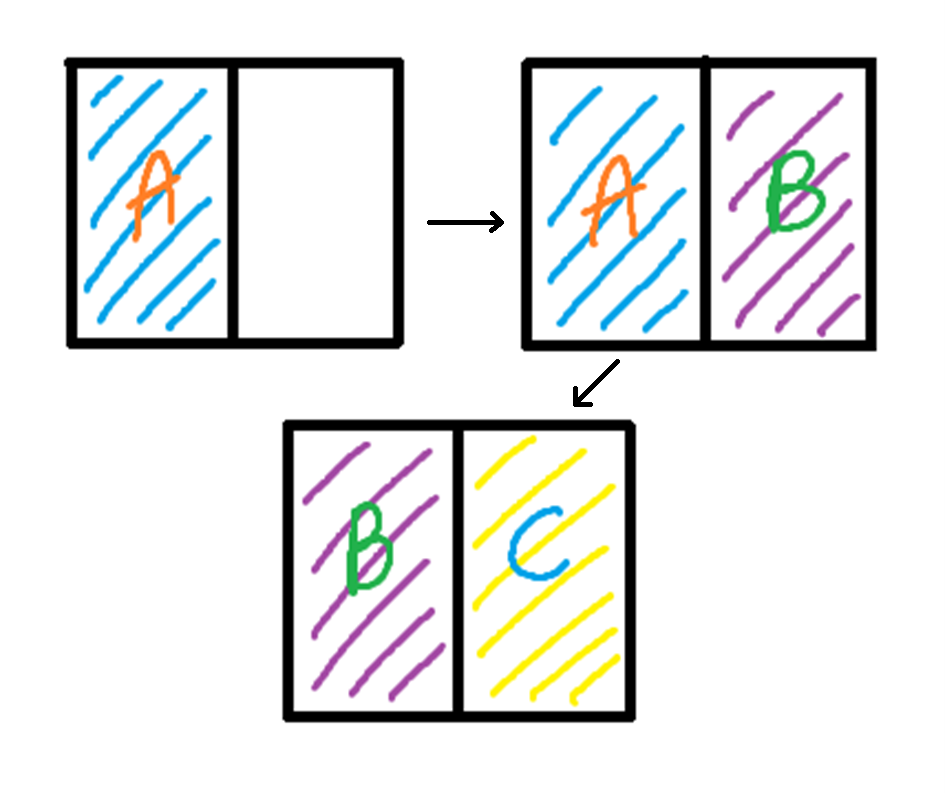
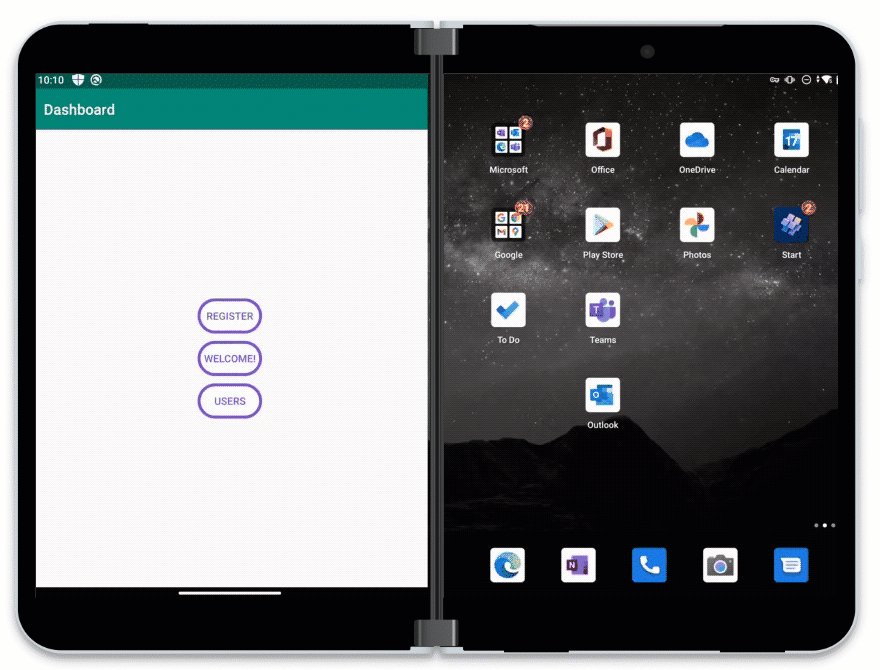
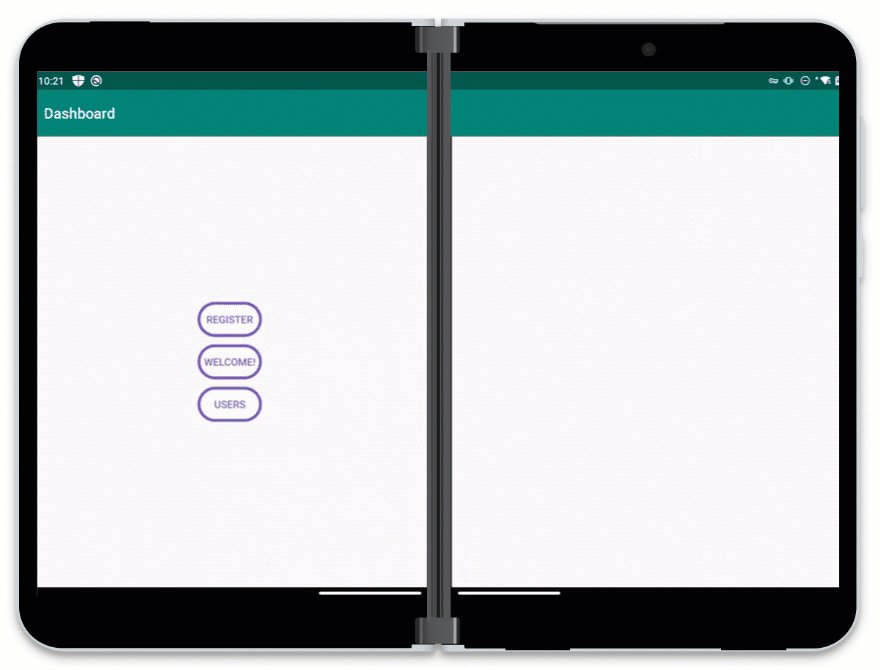
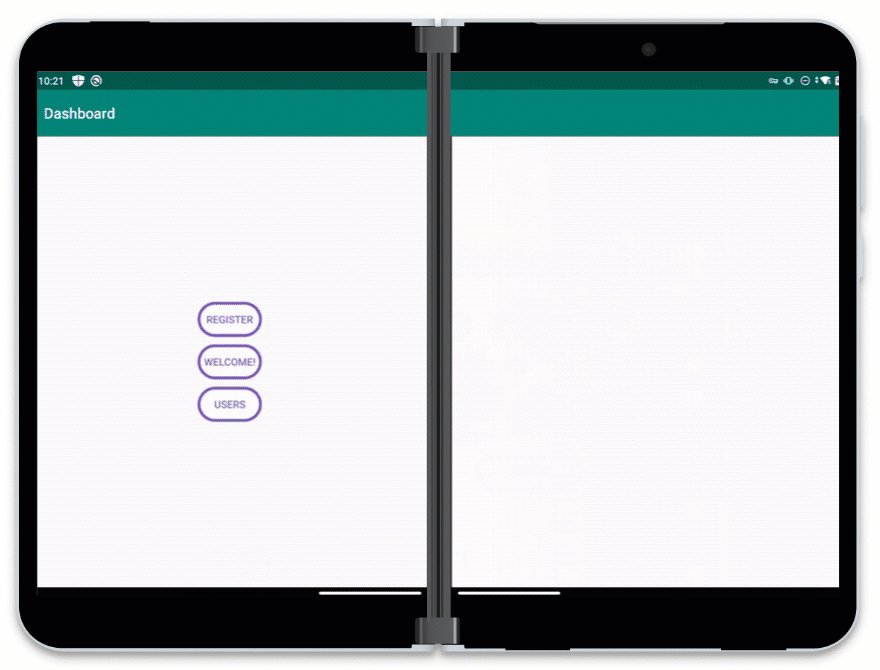
When you are opening the app for the first time, only one fragment (A) will be displayed on the first side of the fold and the other side of the fold will be blank.
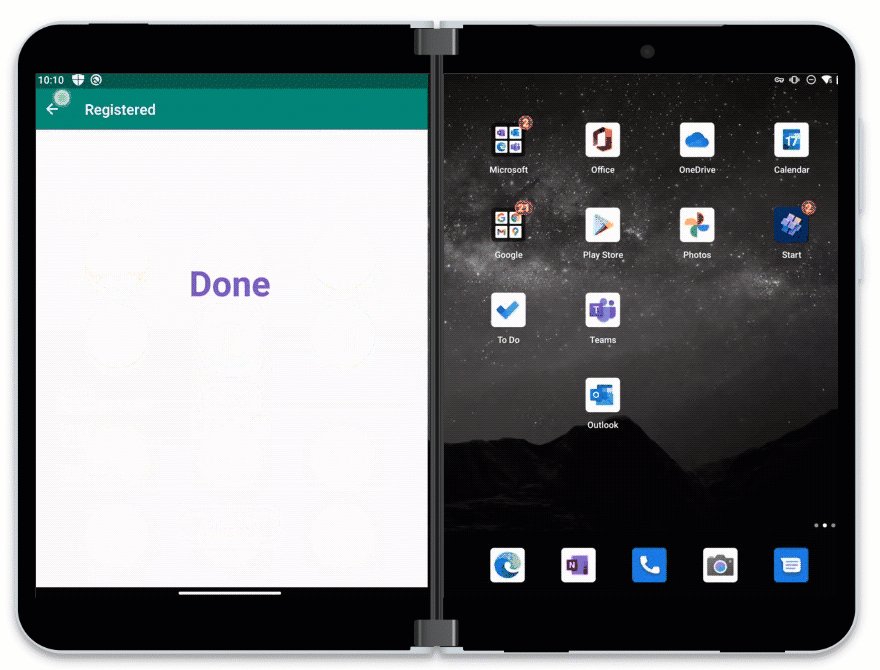
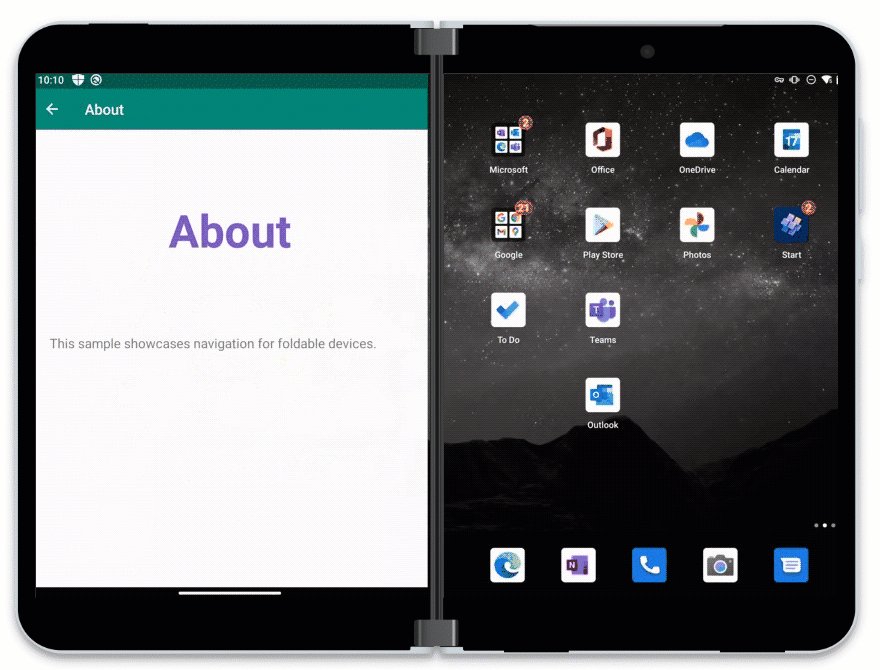
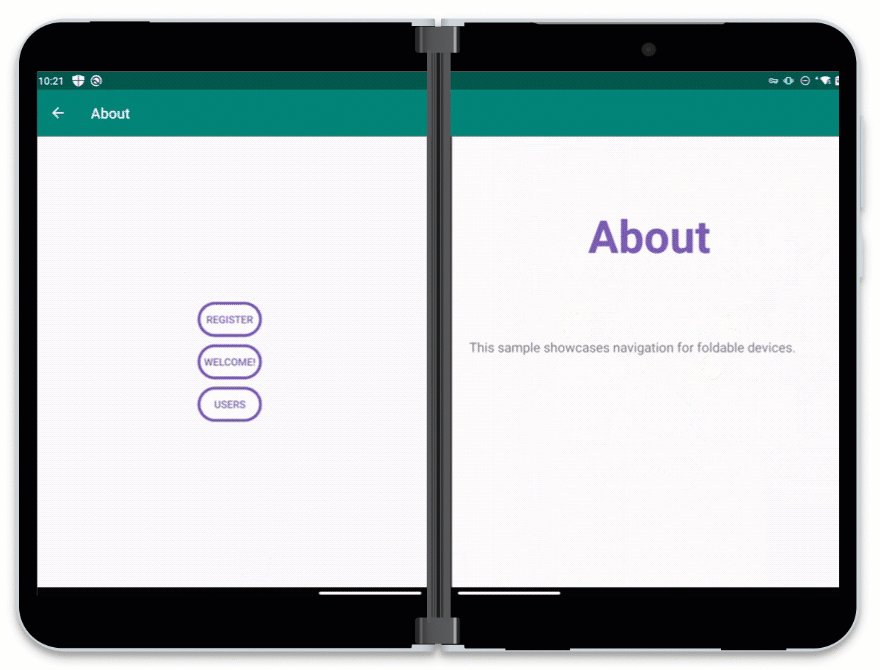
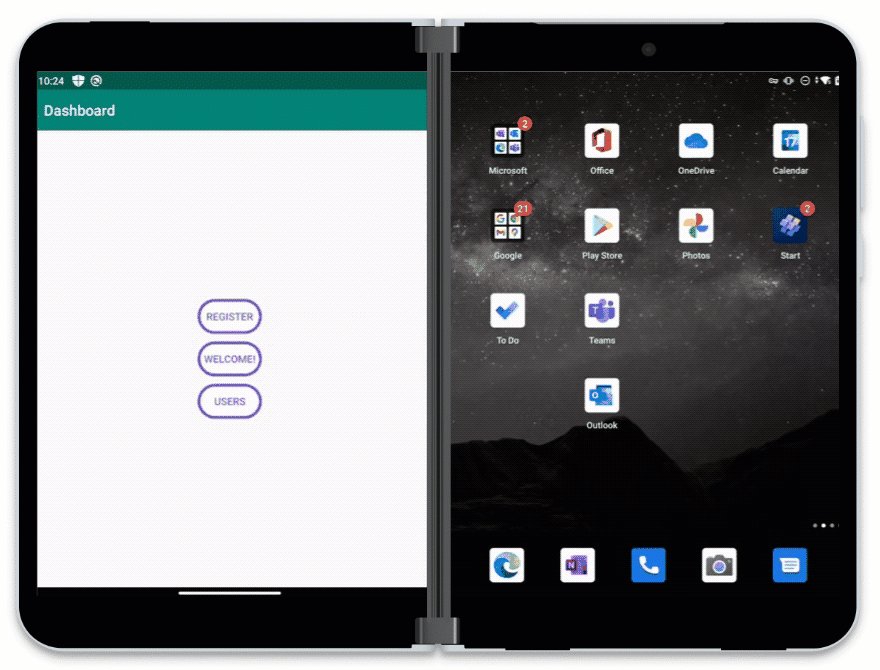
From this state, if you navigate to another fragment (B), then the new fragment will be opened on the end screen. Now, you’ll have fragment A on the first display area and fragment B on the second display area.
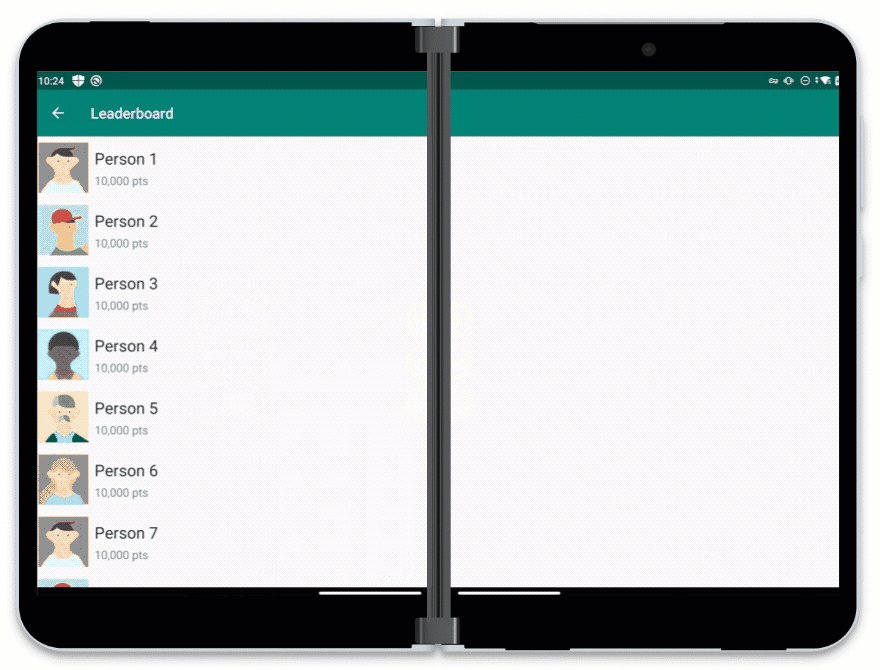
If you are navigating to a third fragment (C), then fragment B will be moved to the first display area and the second display area will present the newly added fragment C.
You can navigate further, and open other fragments and the behavior will be the same; all fragments will be shifted from the end display area to the first one.

You can change this behavior with the launchScreen attribute like this:
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/home"
app:startDestination="@+id/titleScreen">
<fragment
android:id="@+id/titleScreen"
android:name="com.microsoft.device.dualscreen.navigation.sample.homescreen.TitleFragment"
android:label="@string/title_home"
tools:layout="@layout/fragment_title">
<action
android:id="@+id/action_title_to_about"
app:launchScreen="end"
app:destination="@id/aboutScreen"
app:enterAnim="@anim/slide_in_right"
app:exitAnim="@anim/slide_out_left"
app:popEnterAnim="@anim/slide_in_right"
app:popExitAnim="@anim/slide_out_left" />
</fragment>
</navigation>
Possible values for launchScreen are:
- Start – the fragment will be opened on the first screen
- End – the fragment will be opened on the second screen
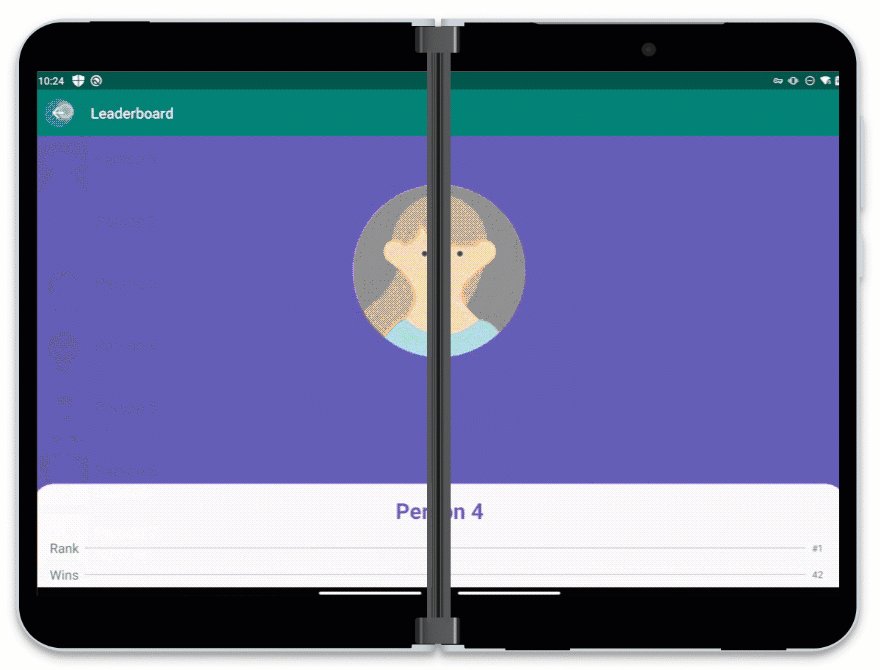
- Both – the fragment will cover the entire display area
You can review the documentation for more info. You can also try out our sample and check out all these navigation scenarios.
Tech Community Live
This week the Surface Duo Developer Experience team participated in a live “Ask Me Anything (AMA)” discussion with the Tech Community team. You can watch it online on YouTube:
Visit the Surface Duo developer questions Tech Community forum to ask questions or provide feedback on our samples and SDKs.
Feedback and resources
The source code for the Foldable Navigation Component is available on GitHub if you’re curious about the implementation or wish to contribute. Also visit the documentation for more information on all the features in the dual-screen library for Kotlin and Java developers.
Thanks to the team – Bianca Miron, Cesar Valiente, Cristian Verdes, and Sorin Albu – for their work on this release.
We’d love to hear from you and how you plan to incorporate this navigation component into your apps. Please reach to out using the feedback forum or message us @surfaceduodev on Twitter.
Finally, please join us for our dual screen developer livestream at 11am (Pacific time) each Friday – mark it in your calendar and check out the archives on YouTube.





0 comments