Foldable ExoPlayer video… plus trivia
Hello Android developers!
Video is an important element of many different types of mobile apps, including those designed for viewing TV and movie shows, livestreaming, social sharing, voice calling, meetings, training, and anything in-between. Large screen and foldable devices are ideal for this type of content because there’s more space to see the video and also to interact with the content and with others.
Last year we shared two samples – Folding video and Folding video + chat – which demonstrate how to incorporate the ExoPlayer component into foldable layouts for Microsoft Surface Duo and other devices:

Figure 1: FoldingVideo sample automatically shifts the video when device is folded
We recently added a new sample – Folding video + trivia – which shows how to synchronize static content with the video.
Folding video + trivia
Our other samples demonstrate how to use ExoPlayer and MotionLayout with Jetpack Window Manager to position the video appropriately on different device types. This sample adds the ability to show and hide a trivia view with text and images; the trivia items are shown only at the relevant timecode in the video. To coordinate trivia elements with the video, we use ExoPlayer’s PlayerMessage. In this example, the values are hardcoded as shown in this code snippet:
player = SimpleExoPlayer.Builder(this).build()
...
val funFactMessage = player.createMessage { _, _ -> updateTriviaView(R.layout.fun_fact_layout) }
funFactMessage.setPosition(1000).setDeleteAfterDelivery(false).send()
The key elements of this code are:
-
createMessageestablishes what actions will occur when the message is called – in this case, we update our trivia view by setting it to a new layout resource. -
setPositionsets the execution of the message to be 1 second (1000 ms) into the video. -
setDeleteAfterDeliveryfalse means the message will persist and be re-sent each time the viewer passes the timestamp set above. -
sendschedules the message on the player ExoPlayer object.
There are other configuration methods available, including setLooper to determine the executing thread, and setPayload to configure a custom payload with the message.
Screen layout
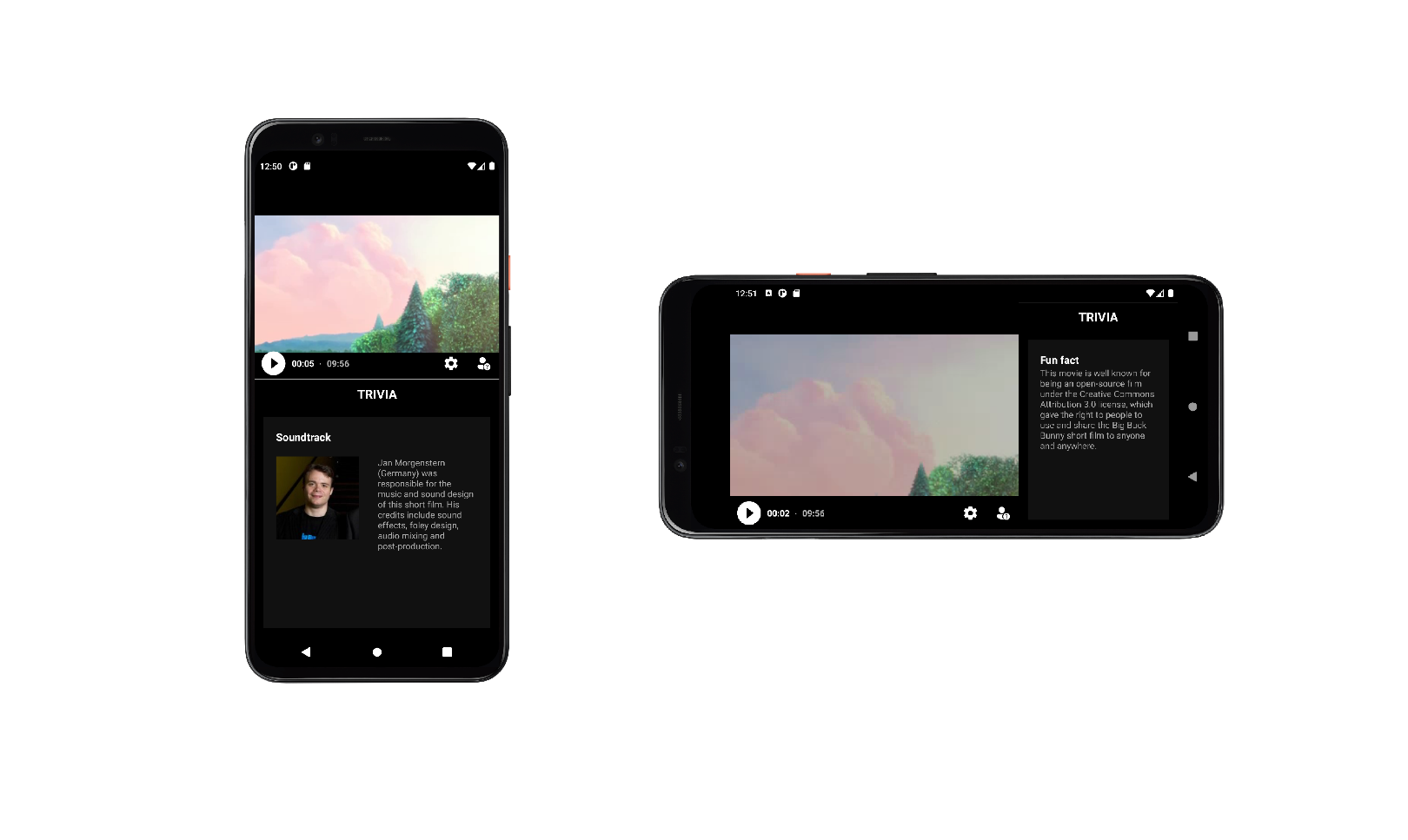
On a single-screen device, this app divides the video and trivia panels at an arbitrary ratio (50:50 in portrait orientations and 70:30 in landscape orientation). If the trivia panel is toggled off, the video panel expands to fullscreen:

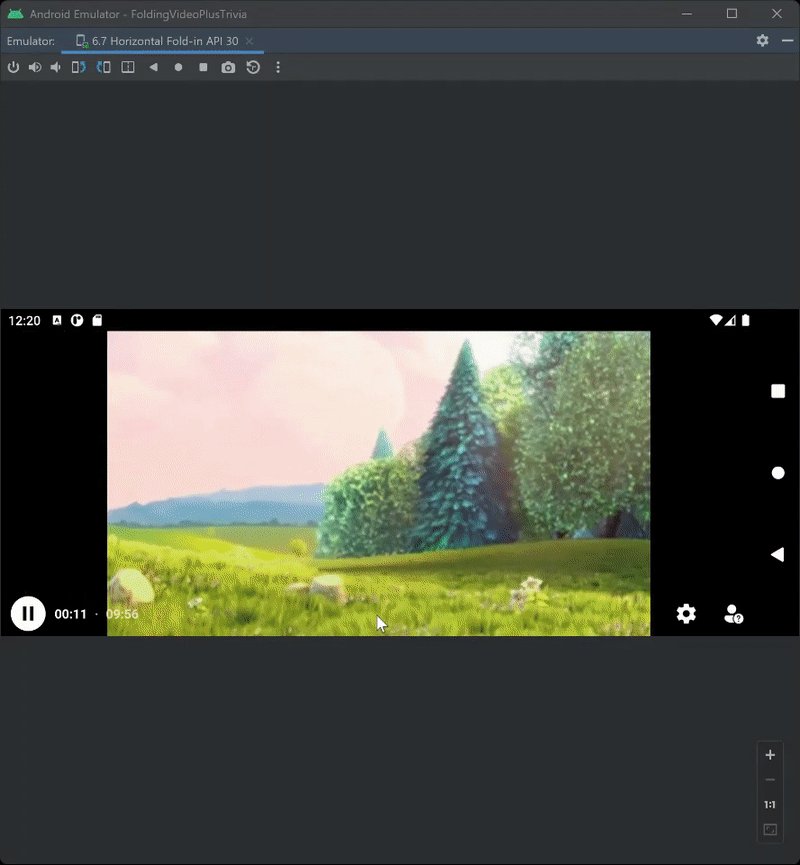
Figure 2: Single screen-device showing trivia taking up a portion of the screen
Surface Duo devices show the video on one screen and the trivia on the other screen when the app is spanned. It behaves like a single-screen device when un-spanned. Like in the video + chat sample, viewers can also choose to collapse the trivia pane and view the video across both screens.


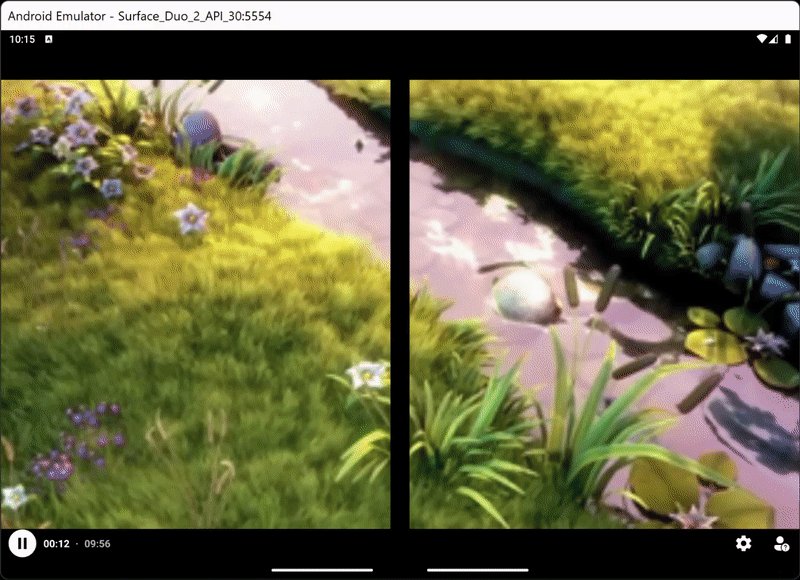
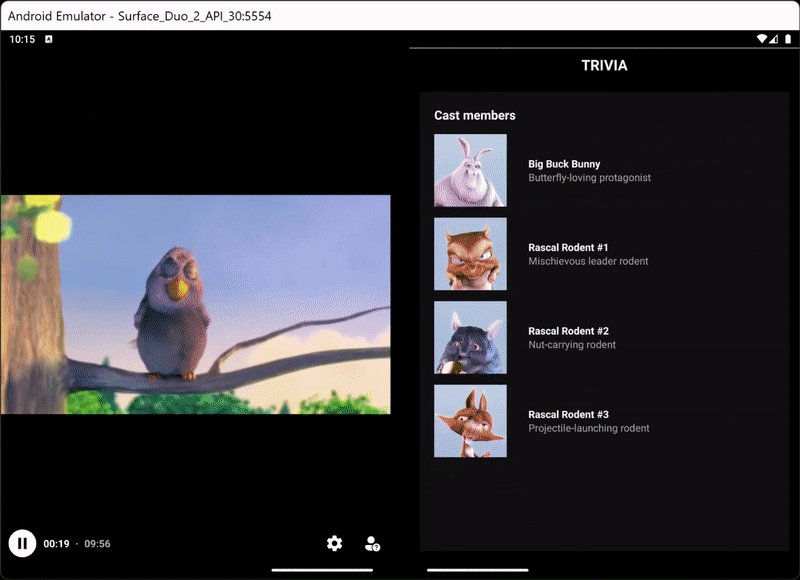
Figure 3: On Surface Duo, the trivia uses the second screen by default, but can also be hidden to show the video player fullscreen.
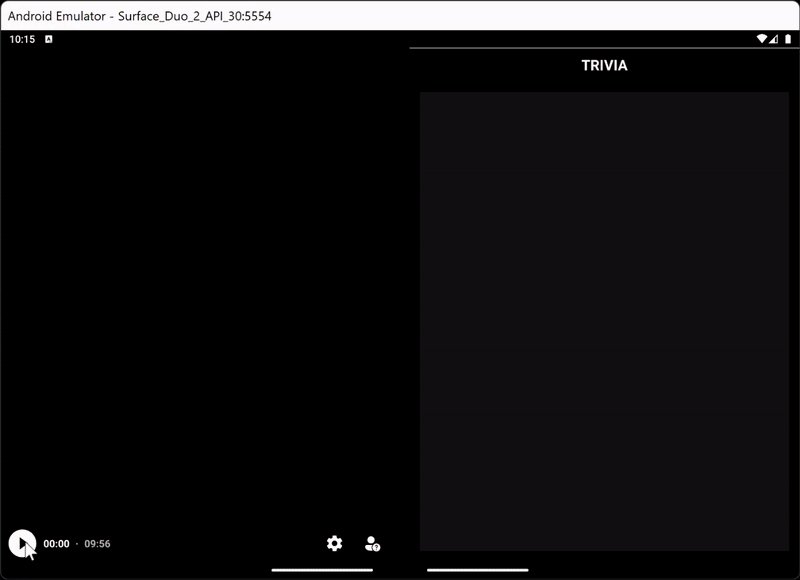
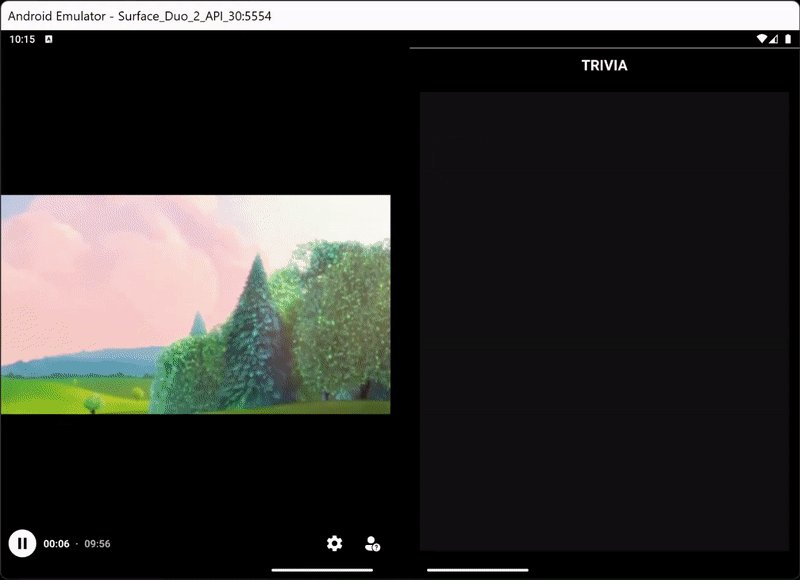
The sample behaves similarly on other foldable devices, with the video playing on one side of a folding feature and the trivia shown on the other side.

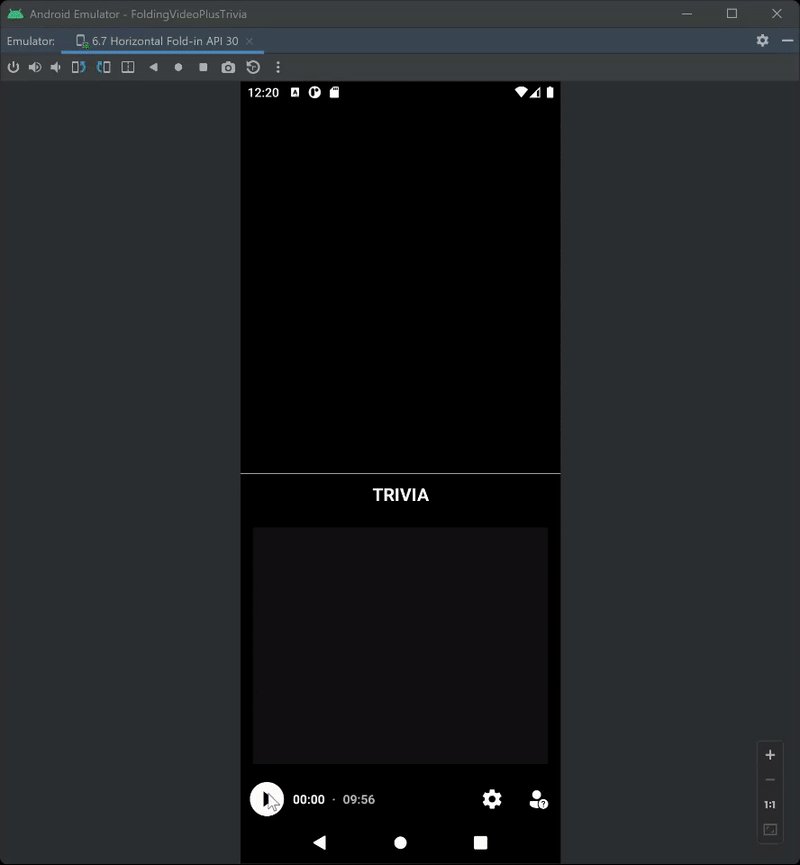
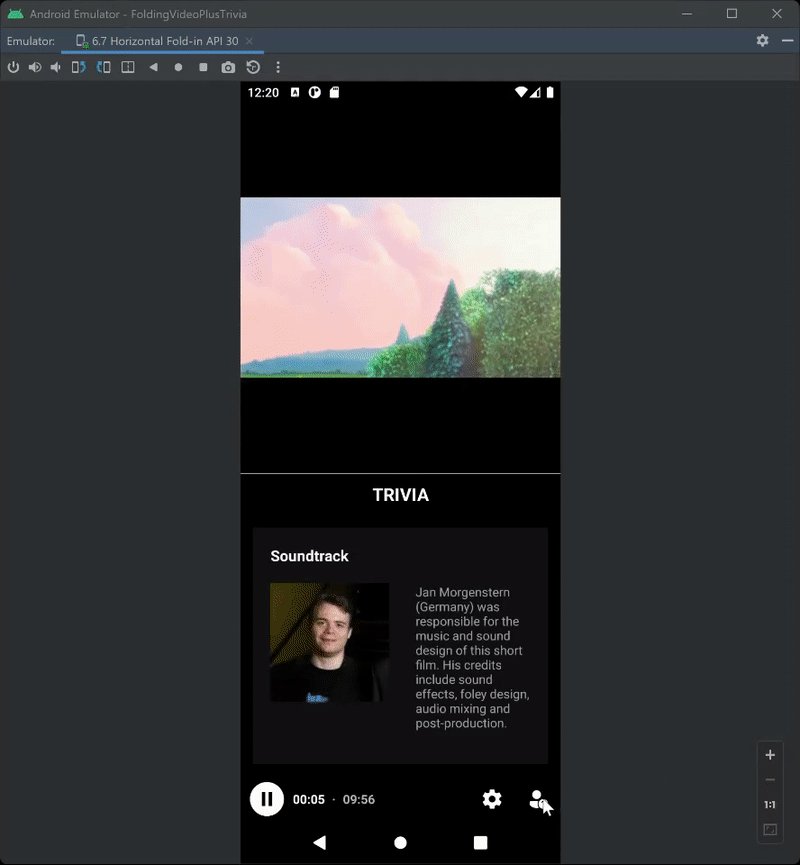
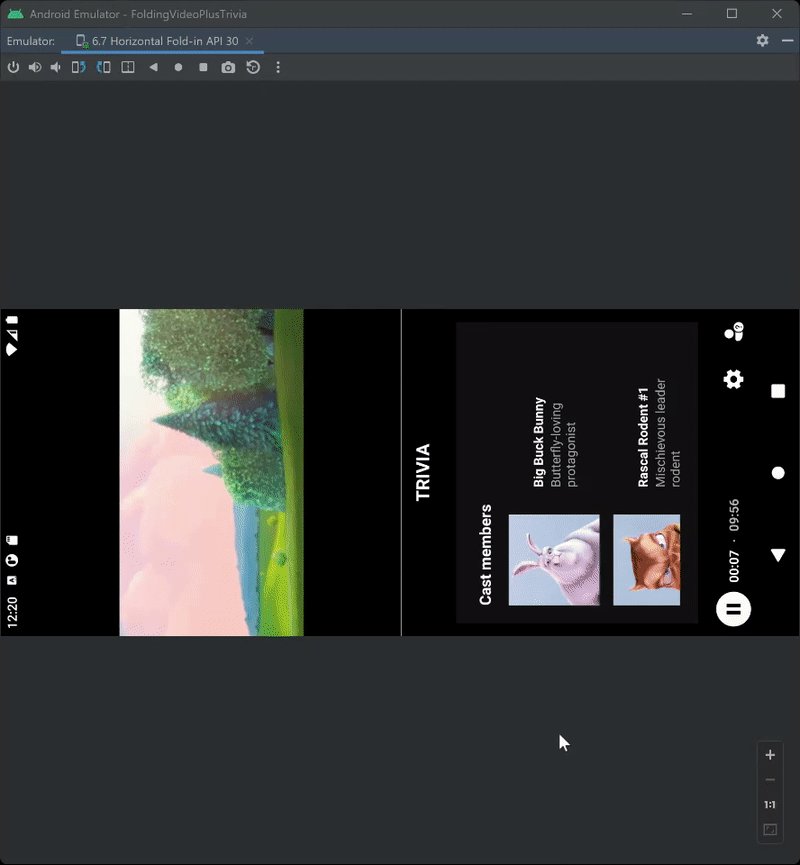
Figure 4: On the 6.7 fold-in emulator, the video is played on the top or left of the folding feature and the trivia is shown on the bottom or right.
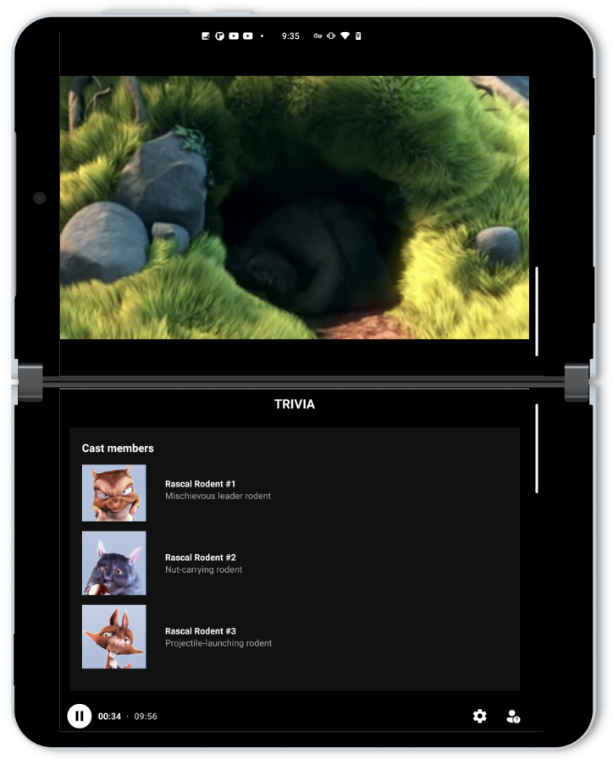
Large screen devices like tablets overlay the trivia semi-transparently over the video. Each layout is designed to adapt to the device type and maximize the size of the video for best viewing.

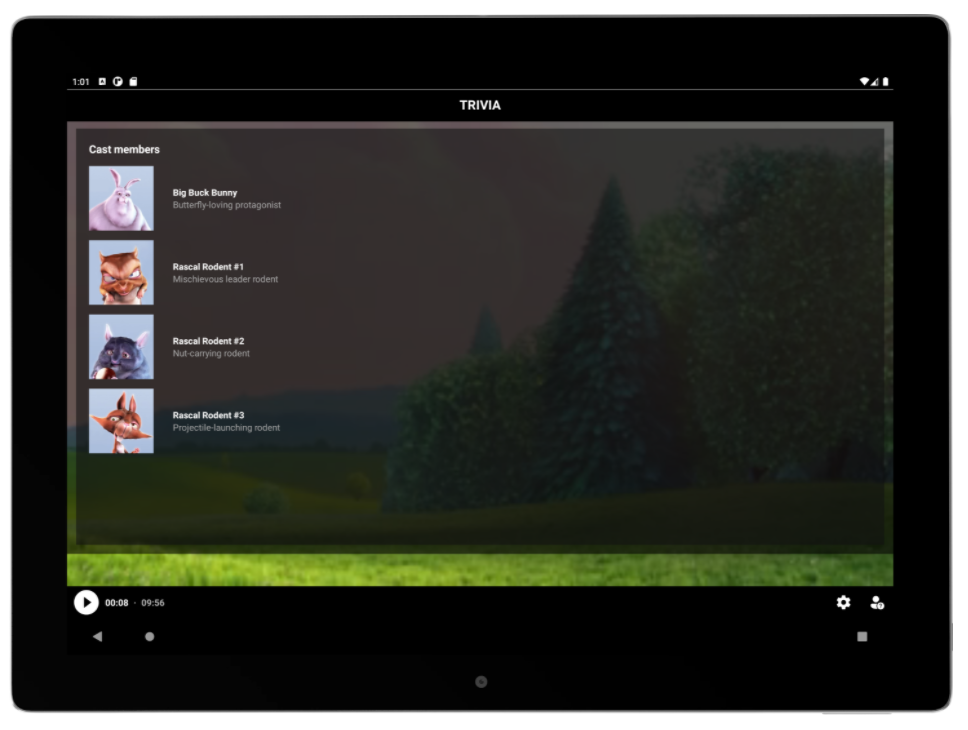
Figure 5: On large screens, the trivia overlays the video
The combination of MotionLayout and guides with Jetpack Window Manager provides an adaptive layout that works well on all device types, making it easy to add functionality like chat windows or trivia display, and smoothly animate layout changes.
Resources and feedback
The code for the FoldingVideo, FoldingVideoPlusChat, and FoldingVideoPlusTrivia samples is available on GitHub.
If you have any questions, or would like to tell us about your apps, use the feedback forum or message us on Twitter @surfaceduodev.
Finally, please join us for our dual-screen developer livestream at 11am (Pacific time) each Friday – mark it in your calendar and check out the archives on YouTube.

 Light
Light Dark
Dark
0 comments