Hello .NET developers!
The blog has previously featured tips for bringing Xamarin apps to Surface Duo and Microsoft Learn training to help enhance Xamarin apps. In this post we’ll discuss changes to animated layouts in a Xamarin.Forms app to adapt them for Microsoft Surface Duo.
Adapt a design for Xamarin
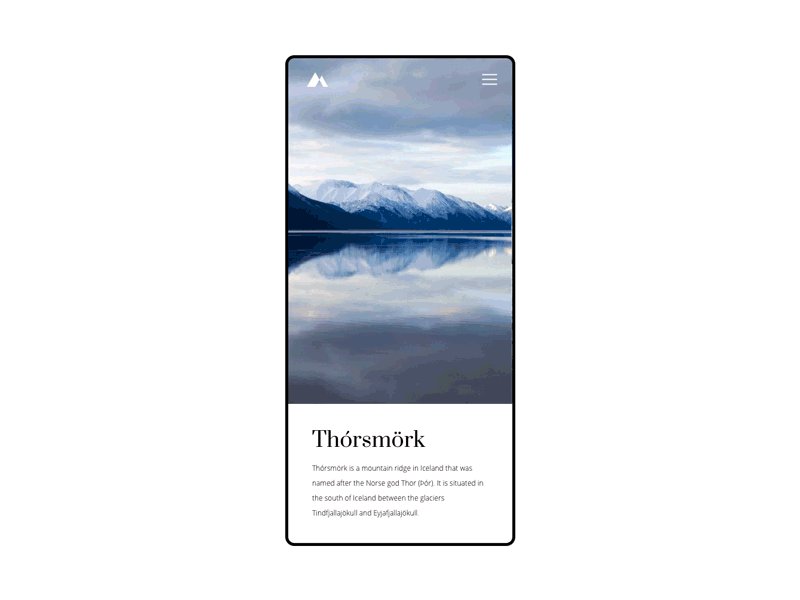
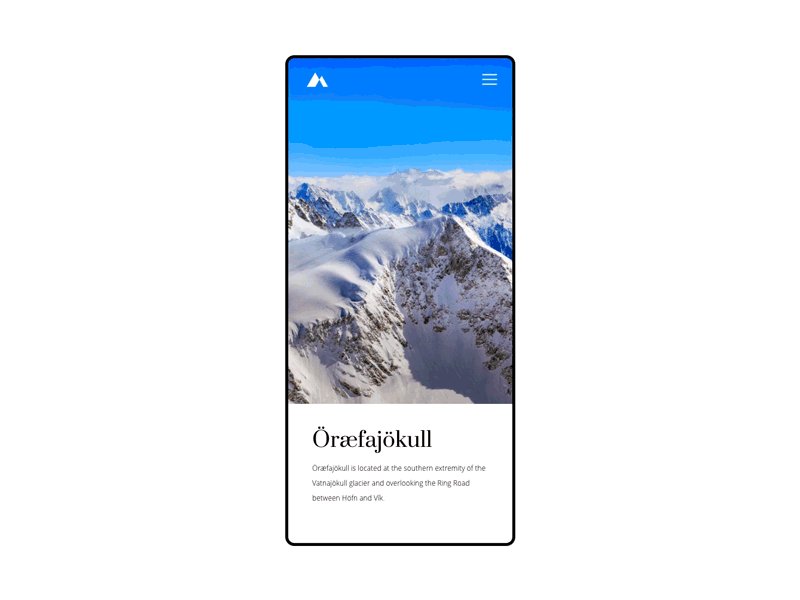
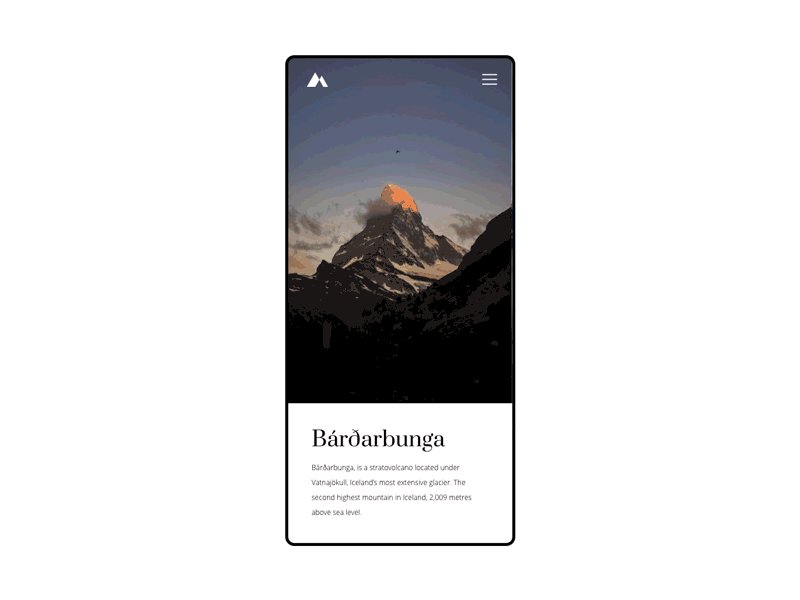
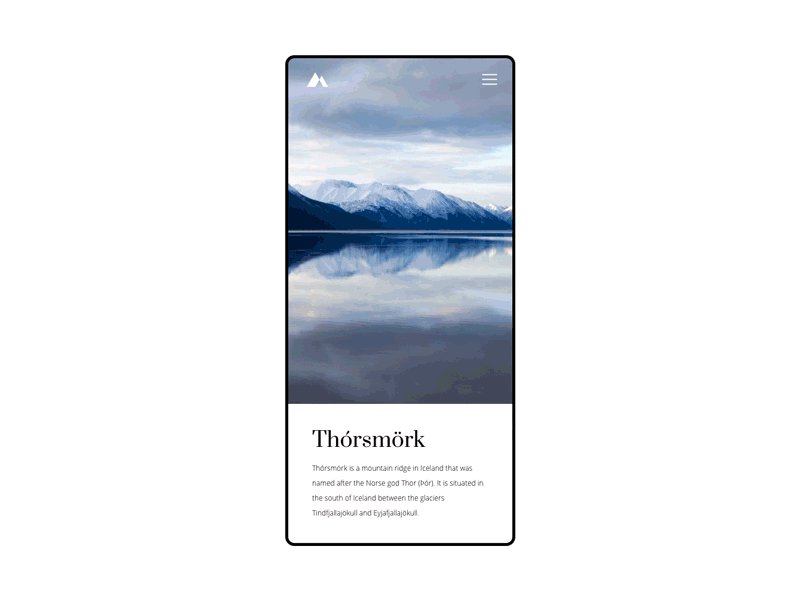
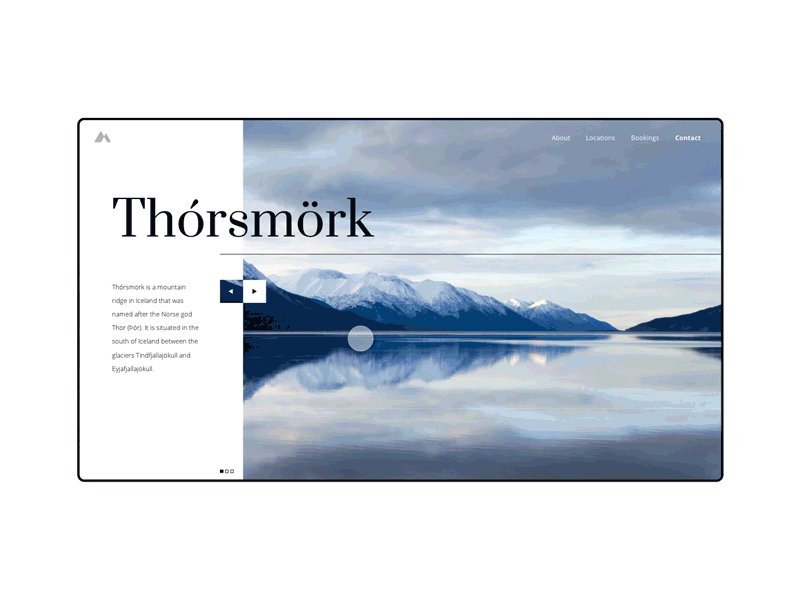
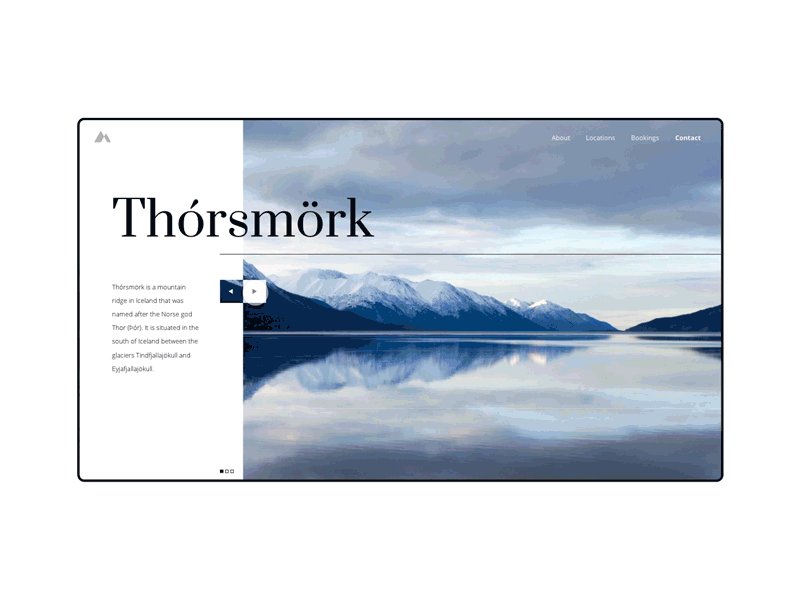
The sample project is an implementation of this Dribbble contribution by Henry Price. The Xamarin.Forms code developed by Kym Philpotts on his Twitch stream is available on GitHub, and the result is demonstrated in the following two animations:

Figure 1: Single-screen portrait layout and animation

Figure 2: Single-screen landscape layout and animation
You can watch the code being created on YouTube. The key to creating these effects is combining SkiaSharp and animation APIs, along with proportionally sizing elements to work on many different screen sizes.
Enhancing for dual-screens
When displayed on a single screen of Surface Duo (either portrait or landscape), the existing layout works as expected.
Taking inspiration from the Surface Duo user experience design guidelines, it seems like the existing portrait design still works well for the dual-landscape posture, but the existing landscape can be improved; rather than the navigation arrows and paging indicator being centered on the left screen, we could snap them to the hinge to create a layout that feels more natural on Surface Duo.
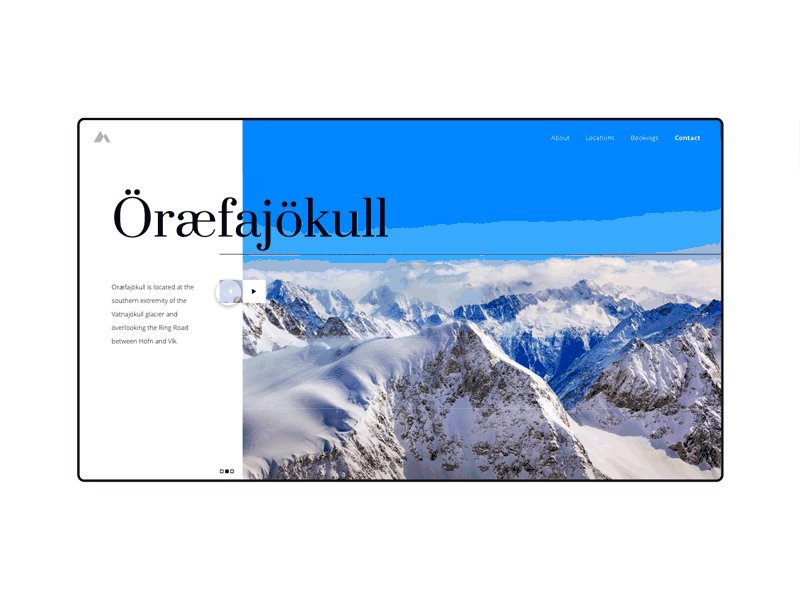
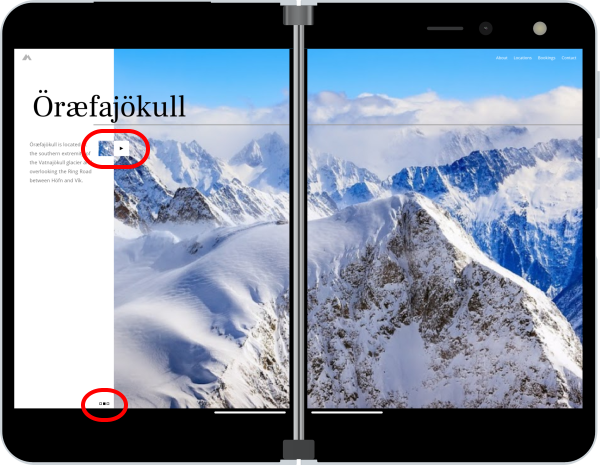
Figure 3: Existing landscape layout on Surface Duo – maybe we can snap elements to the hinge…
To update the layout for dual-screen devices:
- Add Xamarin.Forms.DualScreen NuGet to the solution.
-
In the Android project, initialize the support for dual-screen devices:
Xamarin.Forms.DualScreen.DualScreenService.Init(this);
-
Where code tweaks are required, add:
using Xamarin.Forms.DualScreen;
-
Use
DualScreenInfo.Current
to discover information about the device posture and screen and hinge coordinates to update the layout accordingly. The existing layouts being responsive to screen sizes makes the changes easier.
For example, to adapt the image boundary to snap to the hinge, detect when the app is spanned across both screens in dual-portrait, and change the element:
if (DualScreenInfo.Current.SpanMode == TwoPaneViewMode.Wide) {
var paneWidth = DualScreenInfo.Current.HingeBounds.X;
landscapeGrid.ColumnDefinitions[0].Width = paneWidth + 60;
landscapeBoxView.Margin = new Thickness(0, 0, -30, 0);
} else { // use the existing layout all other times
landscapeGrid.ColumnDefinitions[0].Width = 225;
landscapeBoxView.Margin = new Thickness(-70, 0, -30, 0);
}
After tweaking a few coordinates when the hinge is detected, the app adapts when spanned across two screens:

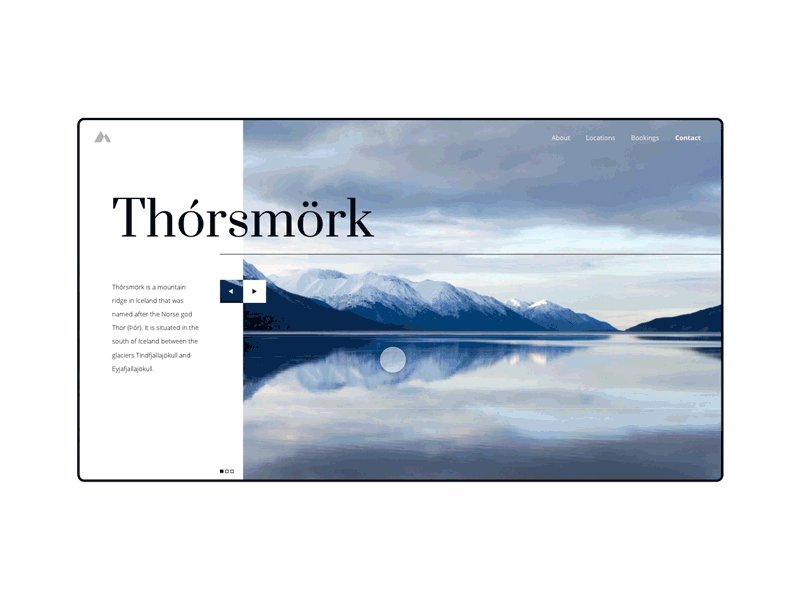
Figure 4: Dual-screen enhanced layout snaps elements to hinge
The dual-screen design – snapping the image border to the hinge – might not be the one you would choose but understanding the principles of detecting dual-screen devices and tweaking responsive layouts will help you implement your own dynamic designs across platforms and device form-factors.
Join us at Microsoft Build
We invite you to join us at Microsoft Build on May 25-27, a free online developer event. This unique event brings together developers to help the world solve new challenges—sharing knowledge and staying connected is more important than ever. Join your community to learn, connect, and code—to expand your skillset today, and innovate for tomorrow.
Resources and feedback
The original Xamarin.Forms source code is available on GitHub, and the dual-screen enhancements are available too. You can watch the original code being written on Kym’s YouTube playlist.
Check out the Surface Duo developer documentation for Xamarin for links and details on all our samples. You can also find them summarized in the Microsoft Samples Browser, or explore on GitHub.
If you have any questions, or would like to tell us about your apps, use the feedback forum or message us on Twitter @surfaceduodev.
You can also join the Surface Duo Developer Experience team live on Twitch at 11am PDT tomorrow to chat about this project, and follow Kym on Twitch too.



0 comments