Hello Android developers!
Google recently published a new landing page for building responsive layouts for larger screens (including dual-screen and foldable devices). The new NavigationRail widget includes features and guidance as an efficient way to navigate app features on larger screens.
About NavigationRail
NavigationRail is a material design component for top-level navigation on larger screens. It provides a variety of display options with icons, text, and even a floating action button if needed. For a responsive experience across phones, dual-screen/foldable, and tablet devices, it can be coupled with bottom navigation on smaller/narrower screens.
NavigationRail on dual-screens
In this dual-screen NavigationRail sample, the app adapts to one or two screens and uses bottom navigation on the single screen but deploys the NavigationRail layout when spanned across the entire display, creating a vertical navigation bar.
The layout XML for the two controls appears in the activity_main.xml:
<com.google.android.material.navigationrail.NavigationRailView
android:id="@+id/navigation_rail"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:visibility="gone"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:menu="@menu/nav_menu" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_nav_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="0dp"
android:layout_marginEnd="0dp"
android:background="?android:attr/windowBackground"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/nav_menu" />
The correct widget is shown based on the presence of a display feature. But how do we know if there is a display feature (hinge or fold) on the device? To detect device display features when using an app, you can use Jetpack Window Manager. View last week’s blog post on Jetpack Window Manager to learn more about using this component.
Once the app detects if there is a display feature or not, the app will show the correct component and hide the other:
bottomNavView.visibility = View.GONE navRailView.visibility = View.VISIBLE
As you can see, it’s easy to switch from one component to the other using their visibility parameters, but there are some additional alternatives you could consider. For example, we could inflate the specific layout that contains the correct component dynamically in code. If you want to see how that’s done, we created a separated branch following that approach.
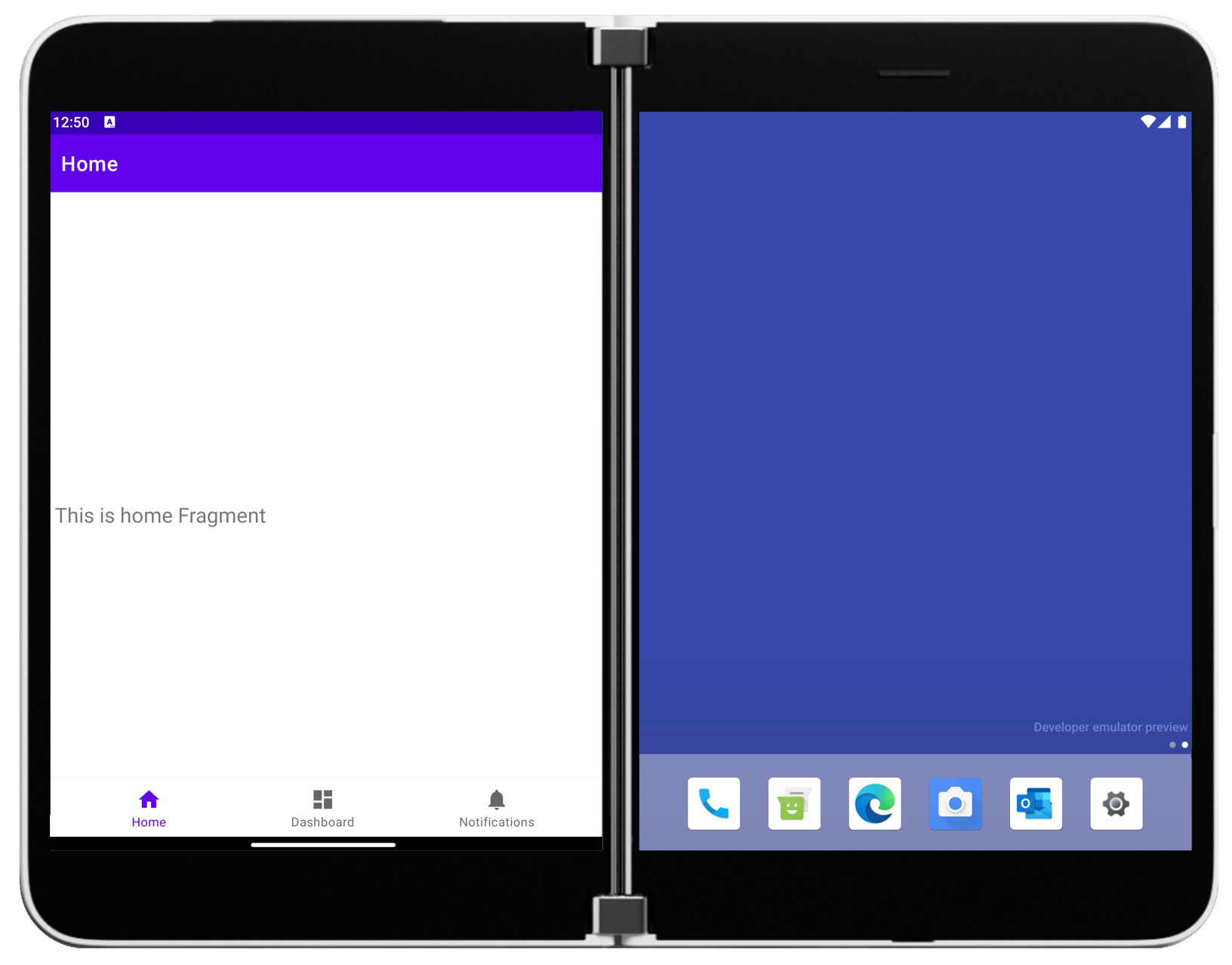
Once you run the sample you will see how when the app is running on single-screen mode it shows a BottomNavigation and when the app is spanned across two displays, it shows a NavigationRail:

Figure 1: on smaller screens, use BottomNavigation

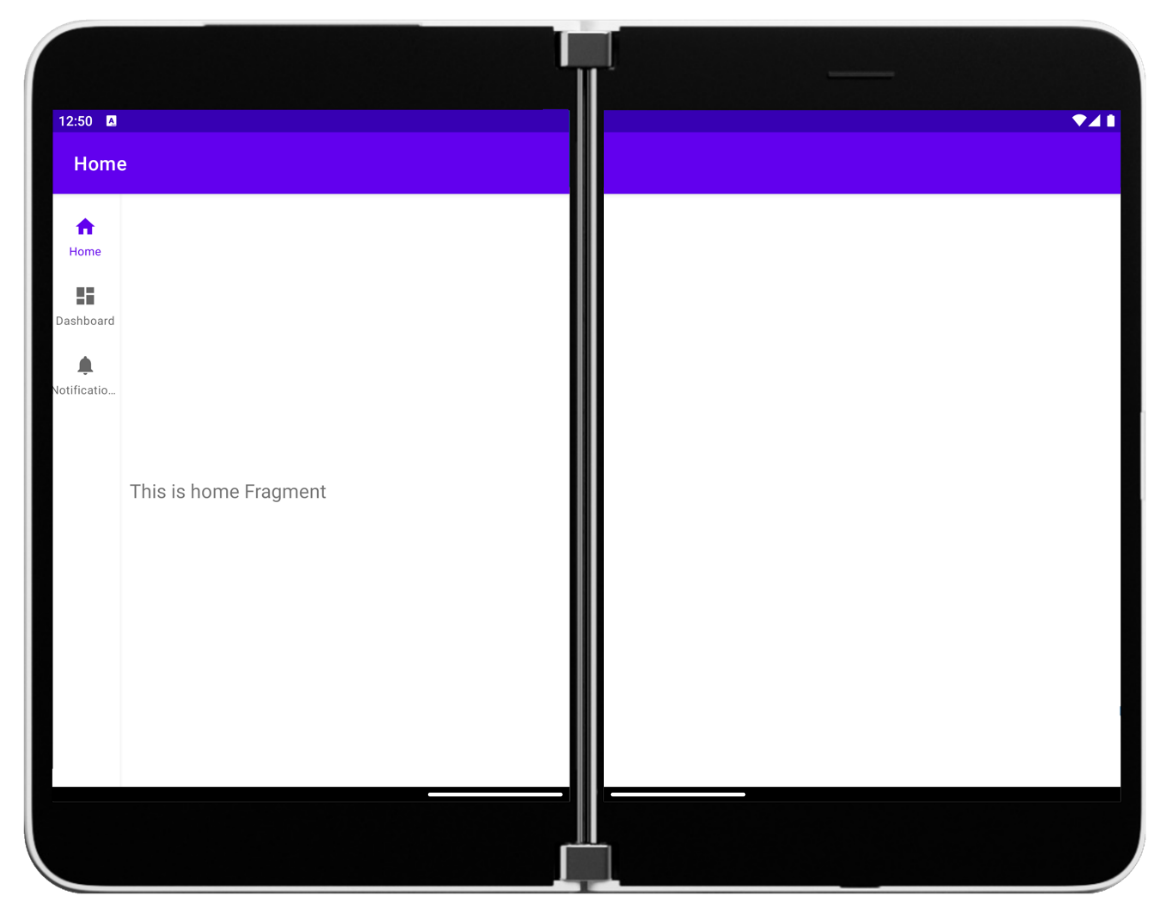
Figure 2: on larger screens, use NavigationRail
NavigationRail on foldables
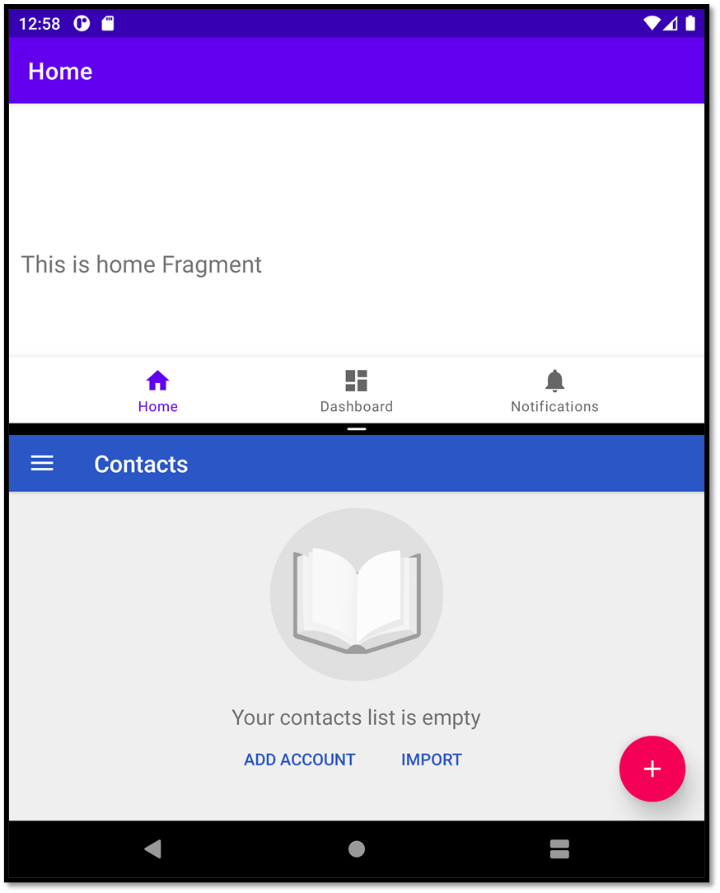
On other large-screen devices, including foldable devices, we can also switch between the NavigationRail and BottomNavigation. NavigationRail works best when the app is using the entire screen, but the BottomNavigation is used when the app is smaller due to multi-windowing:
 Figure 3: Full screen app on a foldable device
Figure 3: Full screen app on a foldable device
 Figure 4: BottomNavigation is used for smaller screen area
Figure 4: BottomNavigation is used for smaller screen area
Flutter too
There is also a Flutter version of NavigationRail component, which provides the same user experience across all the supported Flutter platforms. It should be paired with BottmNavigationBar for smaller screens, just as with the Android native widget.
Resources and feedback
Check out the Microsoft Surface Duo developer documentation and past blog posts for links and details on all our samples. You can find our samples on GitHub.
If you have any questions, or would like to tell us about your apps, use the feedback forum or message us on Twitter @surfaceduodev.
Finally, please join us for our dual screen developer livestream at 11am (Pacific time) each Friday – mark it in your calendar and check out the archives on YouTube.

Hi,
Is there a NavigatinRail for Compose? Thanks, JP
Hi JP,
Yes, there is a Compose version of NavigationRail, which is marked as “ExperimentalMaterialApi” currently. You can check it out from here. https://developer.android.com/reference/kotlin/androidx/compose/material/package-summary#NavigationRail(androidx.compose.ui.Modifier,androidx.compose.ui.graphics.Color,androidx.compose.ui.graphics.Color,androidx.compose.ui.unit.Dp,kotlin.Function1,kotlin.Function1)
Regards,
Joy