Hello Android game developers!
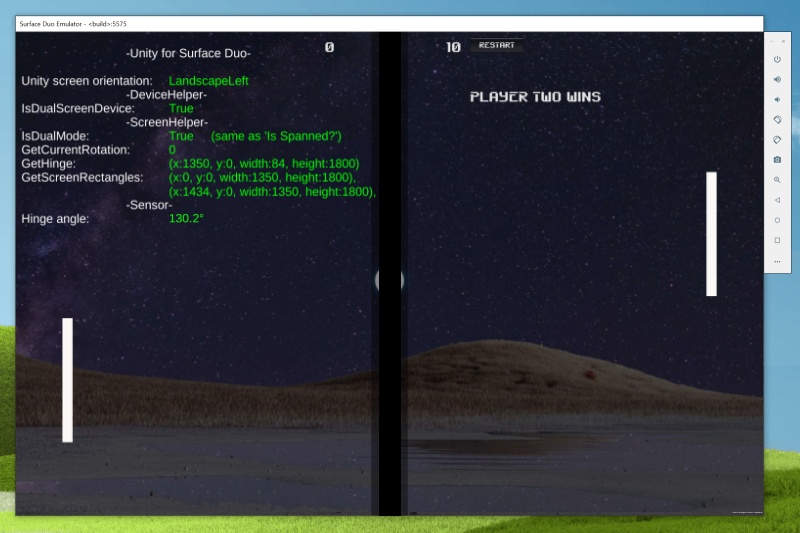
Today we’ve published a Unity sample that incorporates our dual-screen SDK for Android so that you can adapt games for dual-screens and the hinge. The sample code demonstrates how to access the screen and hinge APIs that we provide Android developers, but from C# in Unity. The screenshot below shows a Unity Android app displaying device metrics; obviously it’s more fun if you use this code in your game!

Figure 1: dual-screen device information in Unity
To get started, first follow the instructions to download and install the Surface Duo dual-screen emulator. I’ve been testing using Unity 2018.4.18f1. Note that you’ll need to enable the x86 target architecture in Project Settings > Player > Android > Other Settings within the Configuration section. After you’ve started the emulator, it will appear in the Build Settings Run Device list.
Once you have the Surface Duo emulator running, there’s four steps to get started with the dual-screen APIs:
- Add the Android dual-screen SDK to your Unity project.
- Include the C# API that exposes the dual-screen APIs for Unity.
- Add the Surface Duo game preview options to help visualize the experience while testing in Unity (this is optional).
- Update your game for the next generation of mobile devices!
Step 1. Add Android dual-screen SDK
Follow these steps below to add the dual-screen APIs to your Unity project:
- Navigate to the Edit > Project Settings menu item.
- In the Project Settings window, choose Player and select the Android tab. Scroll to the Publishing Settings section and check Custom Gradle Template.
- Unity will place a new file mainTemplate.gradle in the Assets/Plugins/Android project folder. The build process can then be customized by adding the following lines to pull the Android SDK into your game project:
Copy the text below and add to the mainTemplate.gradle file. The maven section goes in the allprojects { repositories { section near the top of the file:
maven {
url 'https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1'
}
This dependencies group should be at the end of the file:
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.61"
implementation "com.microsoft.device:dualscreen-layout:0.9.0"
}
When you build the Android app, the SDK (which includes Kotlin support) will now be downloaded and included in your project.
Step 2. Expose dual-screen APIs in Unity
To access the new APIs from Unity, copy the C# code from the file SurfaceDuoScreenHelper.cs from GitHub into your game. This will provide the following functionality:
- DeviceHelper.IsDualScreenDevice – Call this method before accessing other dual-screen APIs.
- ScreenHelper.GetCurrentRotation – Get the current rotation value (eg. 0 means 0 degrees, 1 means 90 degrees, 2 means 180 degrees, 3 means 270 degrees).
- ScreenHelper.IsDualMode – Whether the app is spanned across both screens (and therefore the viewport is partially obscured by the gap between screens).
- ScreenHelper.GetScreenRectangles – Returns the dimensions of the two screens (in pixels).
- ScreenHelper.GetHinge – Returns the dimensions of the obscured area of the viewport (in pixels). If the app is not spanned (only showing on a single screen), this will return zero-dimensions since nothing is being obscured.
Add these methods in your game code to check if the device has dual-screens and to adapt accordingly.
Reacting to device position changes
In addition to the usual sensors like accelerometer, there is also a sensor that measures the hinge-angle. To access the raw hinge angle events, include an additional Android package SurfaceDuoHingeSensorPlugin.jar (which you can build from the duo-android-plugin project) in your project’s Assets/Plugins/Android folder.
To measure the hinge movement, create a local field and initialize it in the Start method, as shown below:
HingeSensor hingeSensor;
void Start()
{
hingeSensor = HingeSensor.Start();
}
You can then read the hinge angle with this method call:
var angle = hingeSensor.GetHingeAngle();
The Java code that enables this is available to build or review in this duo-android-plugin Android Studio project.
Step 3. Working in the game preview
To help with your game development, use the game resolution picker to create custom configurations for Surface Duo screens:
- 2784×1800 – Surface Duo double portrait
- 1800×2784 – Surface Duo double landscape
- 1350×1800 – Surface Duo single portrait
- 1800×1350 – Surface Duo single landscape
You can then add the following code snippet in your game to simulate the hinge area:
#if UNITY_EDITOR
// Hardcode the hinge mask for the Unity game preview
if (Screen.width == DeviceHelper.SURFACEDUO_SPANNEDWIDTH)
{ // double-portrait
GUI.backgroundColor = Color.gray;
GUI.Box(new Rect(x: DeviceHelper.SURFACEDUO_SCREENWIDTH, y: 0, width: DeviceHelper.SURFACEDUO_HINGEWIDTH, height: DeviceHelper.SURFACEDUO_SCREENHEIGHT),"");
}
else if (Screen.height == DeviceHelper.SURFACEDUO_SPANNEDHEIGHT)
{ // double-landscape
GUI.backgroundColor = Color.gray;
var r = new Rect(x: 0, y: DeviceHelper.SURFACEDUO_SCREENWIDTH, width: DeviceHelper.SURFACEDUO_SCREENHEIGHT, height: DeviceHelper.SURFACEDUO_HINGEWIDTH);
GUI.Box(r, "");
}
#endif
Note: these values are just to simulate the hinge area in the preview – you should not hardcode these values in your game code, instead use the APIs provided to query for the screen and hinge dimensions.
Now you’ll be able to visualize how the hinge impacts your gameplay from within Unity:

Figure 2: Unity game preview showing hinge mask
Step 4. Add to your game
The changes you make could be as simple as shifting some UI elements away from the center, like I did in this simple Pong example courtesy of Awesome Inc., or you could build a whole new game tailored for dual-screen devices. You might even be able to incorporate the hinge angle into your game controls… we can’t wait to see what you come up with!

Figure 3: simple game with UI elements moved from the center
Resources and feedback
You can download the code for the basic Unity game sample shown above, and the Android plugin that facilitates the hinge sensor. My simple pong game is also available, which includes rendering all the Surface Duo device info.
We would love to hear from you about your experiences using the SDK, emulator, and your thoughts on how you can utilize these in your games.
Please reach out using our feedback forum or message me on Twitter or GitHub.

0 comments