Hello Developers!
This is the third of our weekly Surface Duo SDK devblogs, focused on how developers can make use of dual screen devices to enhance their application’s user experiences.
Developer Day
This week we spent our time interacting with the community both through a live, online Dual-Screen Developer Day event and in a closed industry event called the Microsoft Dual-Screen Software Design Review event here in Redmond. Check out the Dual-Screen Developer Day Keynote video and our Surface Duo Developer Experience session on the Microsoft 365 Virtual Events website: https://developer.microsoft.com/en-us/microsoft-365/virtual-events
We learned a lot from you all during these events and I wanted to share some of the feedback we received and at the same time, encourage you to share your comments and questions in our tech forums: https://aka.ms/SurfaceDuoSDK-Feedback
Here are some of the things we heard from you this week:
- “How about one sample that does it all (all current samples combined into a user experience sample)?”
- “Would love a sample showing how to deal with orientation changes”
- “Please update documentation to explain the connection between mask and rotation better.”
- “It would be great to interact programmatically (for test automation) with the device manipulation features of the Duo emulator image”
- “For CI/CD systems we would like to download new Surface Duo emulator builds automatically”.
Please keep the feedback coming. We use your suggestions to improve the developer experience.
Surface Duo SDK Update
This week we also updated the Surface Duo SDK sample content. Now all the SDK samples are available for the Kotlin programming language. There are also two new samples, available in both Java and Kotlin repos. These two samples are IntentToSecondScreen and Drag-n-Drop. The former shows how to launch an activity on the second screen and the latter shows how to implement a source and target drag-and-drop experience, complete with a drag preview (DropShadow) element.
- Kotlin samples: https://github.com/microsoft/surface-duo-sdk-samples-kotlin
- Java samples: https://github.com/microsoft/surface-duo-sdk-samples
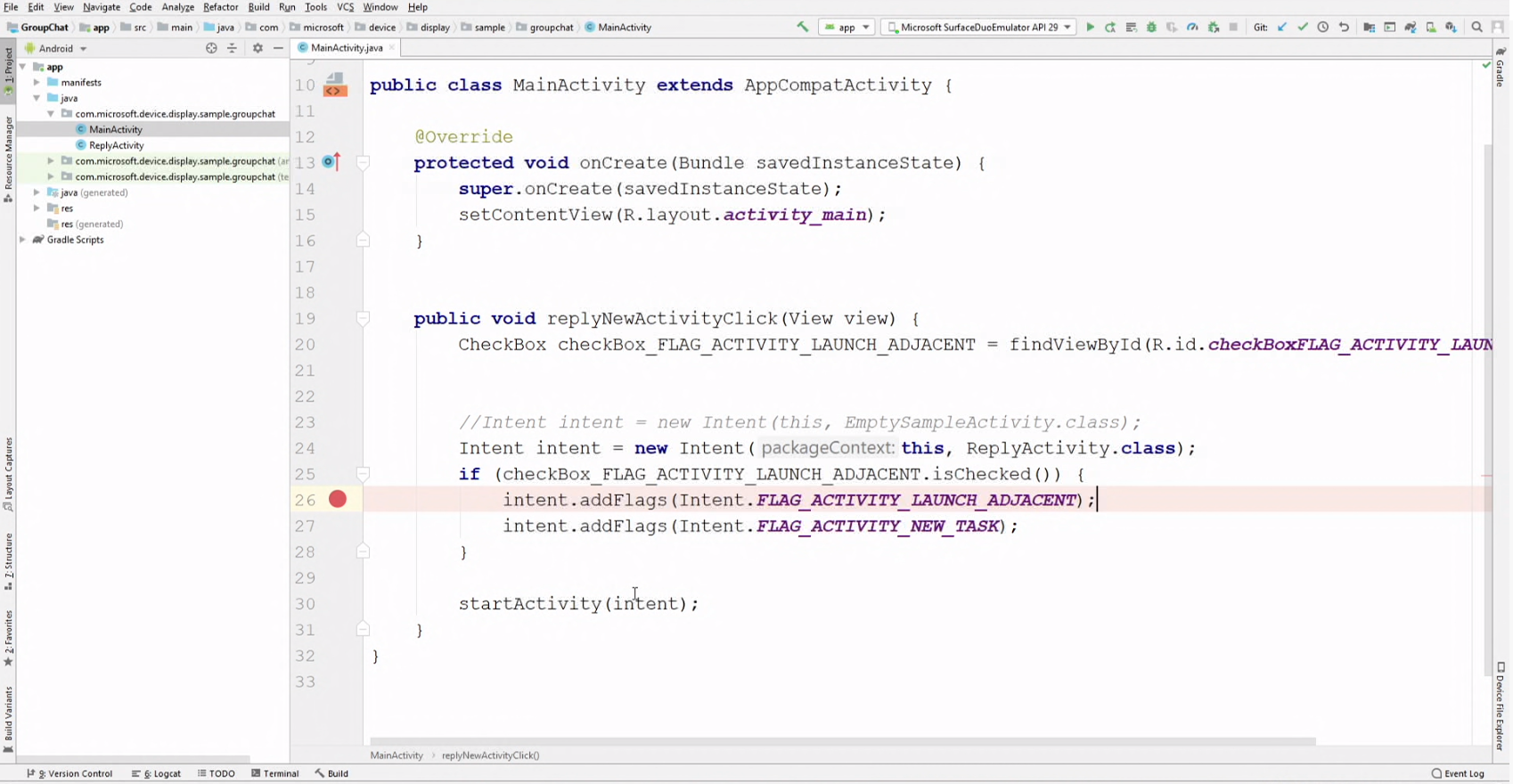
IntentToSecondScreen sample:
This sample shows how to use just two lines of code to bring the dual screen device to life for your customers:

Image 1: Android Studio with the IntentToSecondScreen sample code.
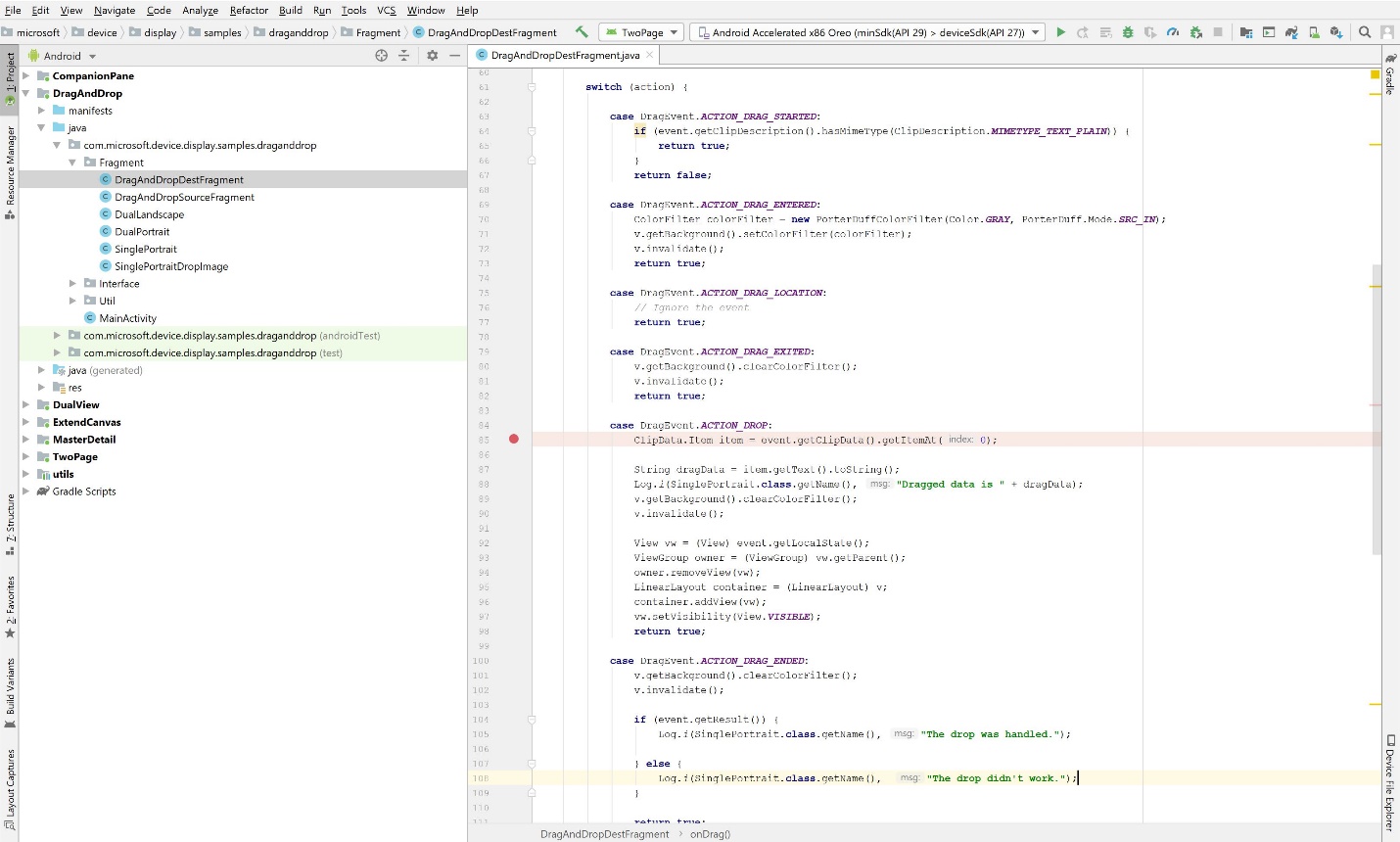
Drag-and-Drop sample:
This sample shows how to create a source and target drag-and-drop solution.

Image 2: View of portions of the Drag-and-Drop source sample code.

Image 3: View of portions of the Drag-and-Drop destination sample code.
Helpful links:
The links to our updated samples:
- Kotlin samples: https://github.com/microsoft/surface-duo-sdk-samples-kotlin
- Java samples: https://github.com/microsoft/surface-duo-sdk-samples
Links to other relevant content:
- Dual Screen Overview Docs: https://aka.ms/dual-screen
- Surface Duo SDK Docs: https://docs.microsoft.com/en-us/dual-screen/android/index
- Surface Duo SDK Devblogs: https://aka.ms/surfaceduosdk-blog
- Surface Duo SDK Feedback Forums: https://aka.ms/surfaceduosdk-feedback
As always, we would love to hear from you. Please reach out using our feedback forum if you have ideas or comments. Let us know how we can help you be more productive when developing for large, foldable and dual screen devices, ask questions, make suggestions, or upvote other suggestions.
Håkon Strande – Surface Duo Developer Experience Program Manager

0 comments